グラデーションを使ったゴールド
描いた図形をゴールドで塗りつぶすと高級感のあるオブジェクトを作ることができます。


ゴールドって魅力・・・

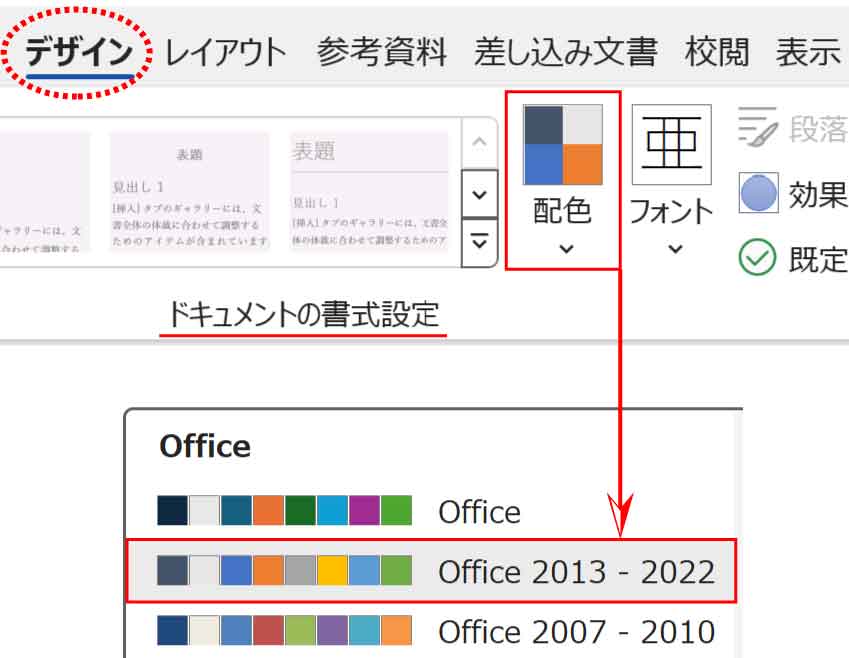
※Office2013-2022の配色セット…[デザイン]タブ-「配色」ボタンから変更可

でも「ゴールド」のカラーを指定してもゴールドっぽくならないよ?
それは、単色で塗りつぶしているからです。
ゴールドはグラデーションを使って表現します。
グラデーションの設定
図形の塗りつぶしにグラデーションを設定していきます。
ここでは四角形を描きました。
図形を描くと青の塗りつぶしと枠線がつきます。

枠線は不要なので「枠線なし」にします。
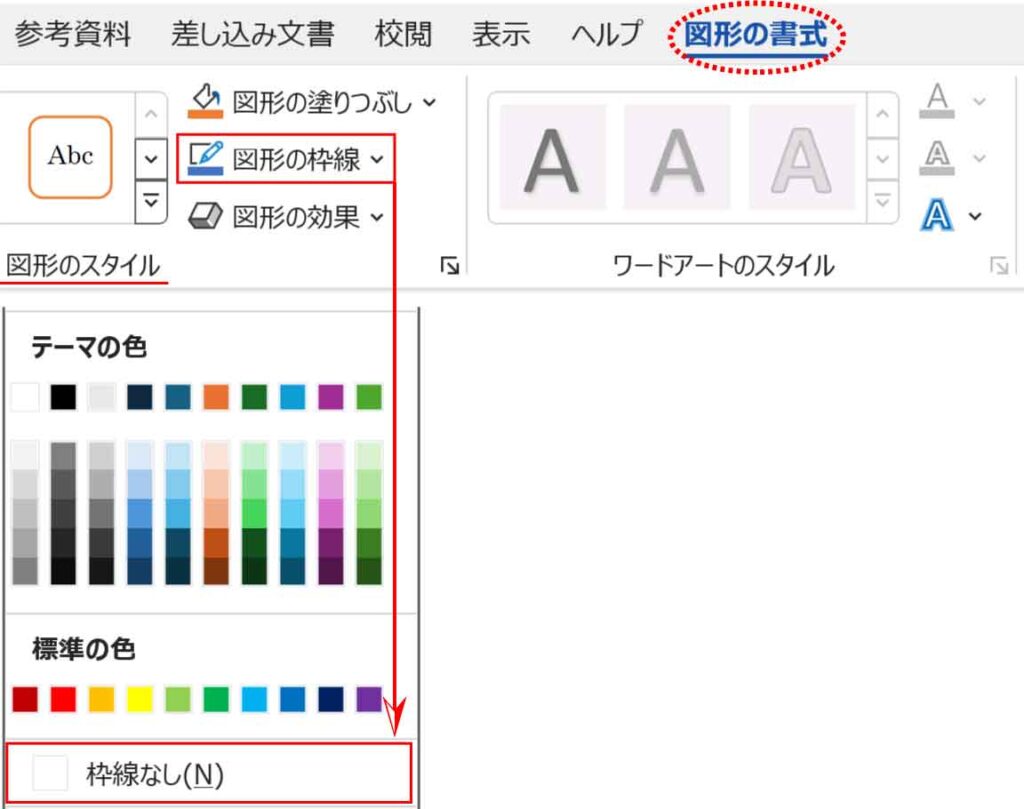
図形の枠線を消す
図形を選択し[図形の書式]タブ-図形のスタイルグループの「図形の枠線」から「枠線なし」をクリックします。

グラデーションの設定は「図形の書式設定」作業ウィンドウから行います。
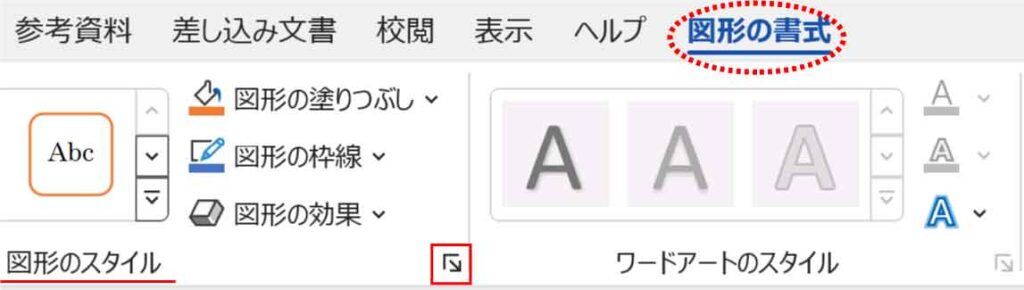
「図形の書式設定」作業ウィンドウ
図形を選択し[図形の書式]タブ-図形のスタイルグループ右下の小さな矢印をクリックします。

「図形の書式設定」作業ウィンドウが表示されます。
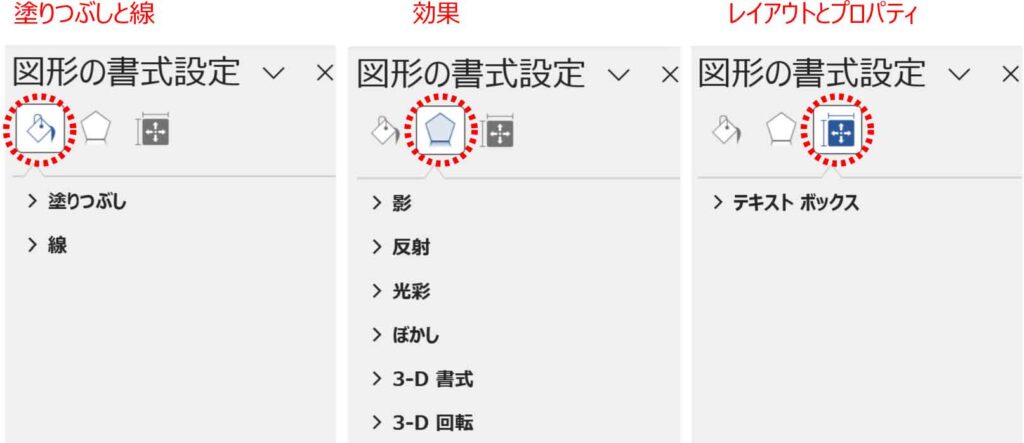
上部には3つのアイコンが表示されています。

塗りつぶしと線・・・塗りつぶし・線
効果・・・影・反射・光彩・ぼかし・3-D書式・3-D回転
レイアウトとプロパティ・・・テキストボックス
左の矢印をクリックすると内容が展開され詳細設定ができます。
※作業ウィンドウの横幅は左の境界線で調整できます。
塗りつぶしにグラデーションを設定する
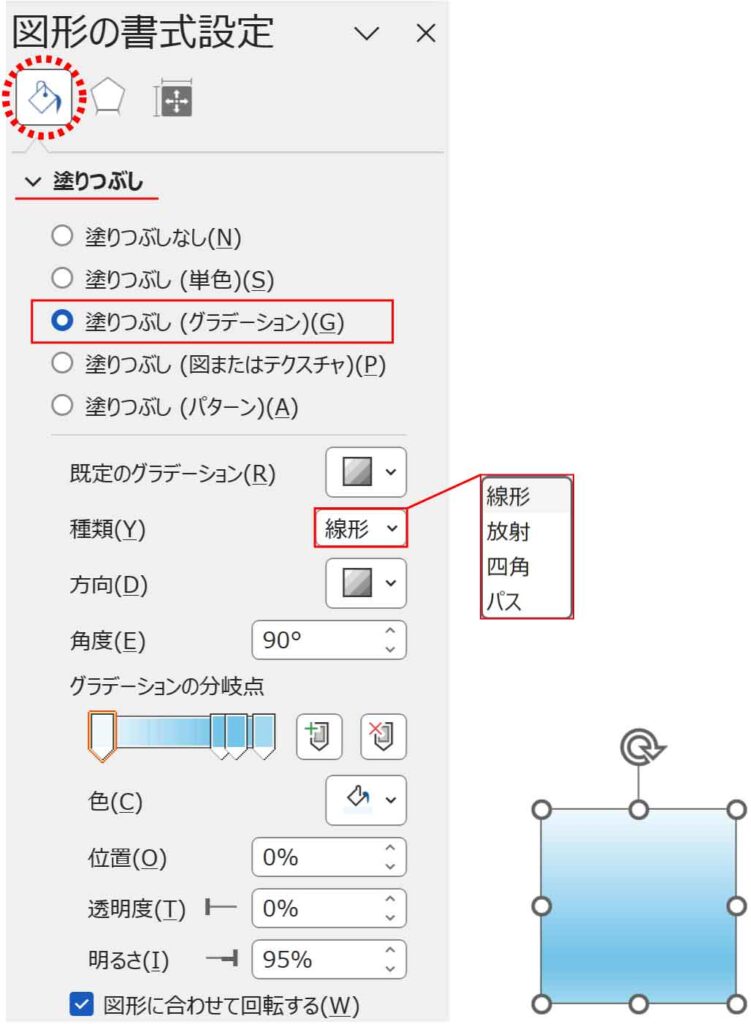
図形を選択し「図形の書式設定」作業ウィンドウ「塗りつぶしと線」ボタンから「塗りつぶし」をクリックし、さらに「塗りつぶし(グラデーション)」にチェックを入れます。
図形の塗りつぶしは水色のグラデーションになります。

既定のグラデーション・・・用意されたグラデーションセットから選択
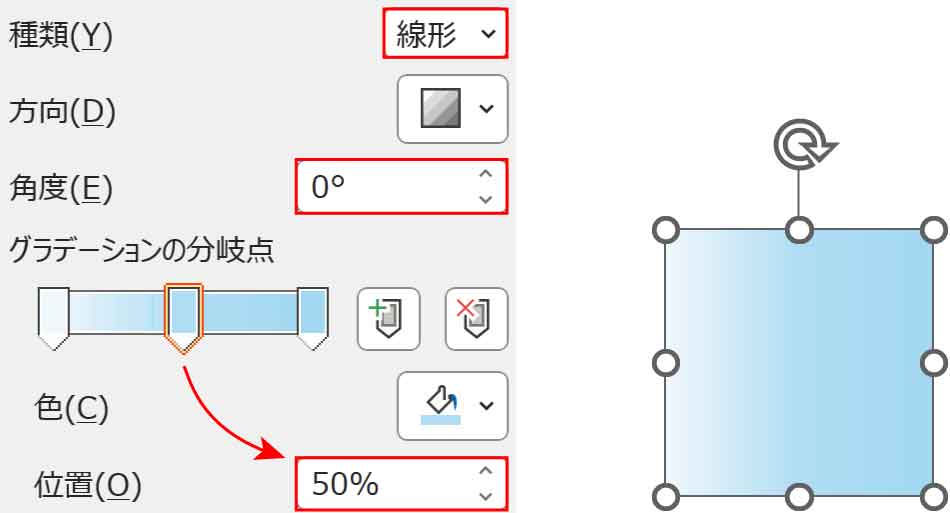
種類・・・線形・放射・四角・パスの中から選択
方向・・・左から右へ、上から下へ、斜めにするなどグラデーションの方向を選択
角度・・・グラデーションの方向を角度で指定
グラデーションの分岐点・・・色などを変える分岐点を設定(3段階で色を変える場合分岐点は3個必要)
色・・・各分岐点の色を指定
位置・・・各分岐点の位置を%で表示(図形の中央位置は50%)
透明度・・・透明度を設定する場合に使用
明るさ・・・明るさを設定する場合に使用
図形に合わせて回転する・・・図形回転時に、設定したグラデーションも同時に回転させる場合チェックを入れる(オフにすると図形の形だけが回転し、塗り(グラデーションの方向)は回転しない)
「グラデーションの分岐点」の追加と削除
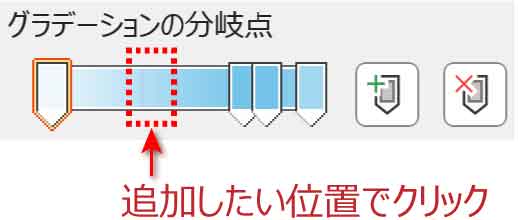
分岐点の追加
スライダー内の分岐点を追加したい位置でクリックします。
(右の+ボタンでも可)

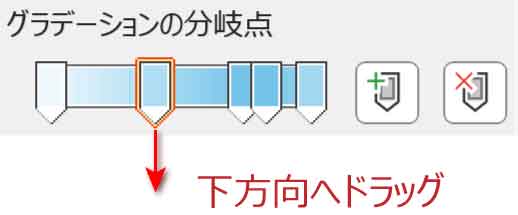
分岐点の削除
不要な分岐点を選択し下方向へドラッグします。
(右の×ボタンでも可)

テーマの色でグラデーションつくる
テーマの色「ゴールド」を使ってゴールドのグラデーションを作ります。

今回使用するテーマは「Office2013-2022」の配色セットです。
[デザイン]タブ-ドキュメントの書式設定グループ「配色」ボタンから変更可能です。

設定は以下のようにします。
・種類:線形
・角度:0°(横方向にグラデーションをかけるため)
・グラデーションの分岐点:3つ(濃い色→薄い色→濃い色 の3段階にするため)
・中央の分岐点の位置:50%(光る部分を中央に入れるため)

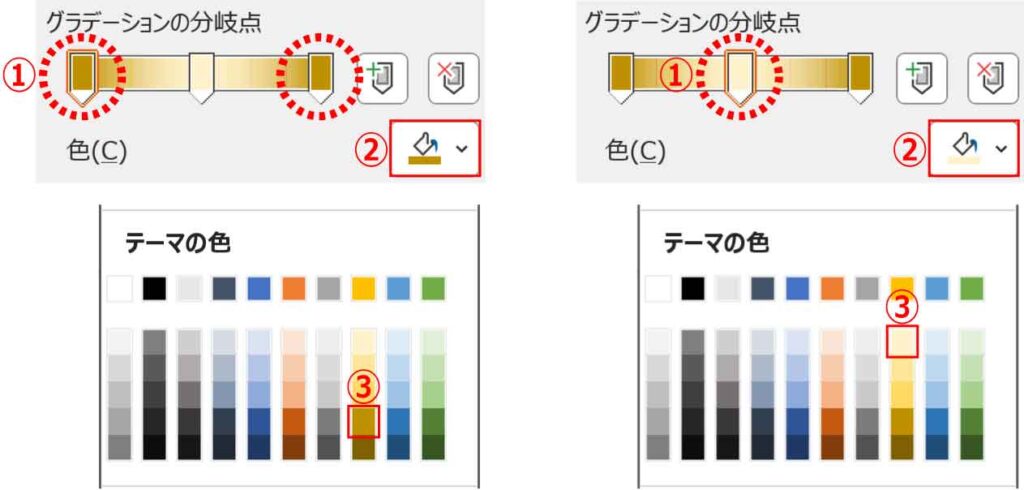
次に分岐点の一番左を選択し、「色」から「ゴールド、アクセント4、黒+基本色25%」をクリックします。
分岐点の一番右も同様に設定します。
分岐点の中央は薄い色「ゴールド、アクセント4、白+基本色80%」をクリックします。

濃色の間に白に近い色を入れることでゴールドらしい光を表現します。
今回は2色で作りましたが分岐点を増やして他の色も足すと深みのあるゴールドを作ることができます。
参考のグラデーション配色は最後に紹介します。
RGBやHEX(16進数)でグラデーションつくる
テーマの色以外で作る場合のやり方です。
RGBの数字やHEX(16進数)のカラーコードを指定していきます。

そもそも…RGBとかHEXがわからないんだけど。
どちらも色の表現方法です。

イメージする色はあっても数字が何かは分からないよ?
「色見本」や「カラーコード」で検索するとたくさんの色とコードが出てきます。
色見本をまとめた書籍も多数あります。
この記事の最後にも色々なグラデーションのカラーコードをまとめて紹介していきます。
ここでは以下のグラデーションをコードを使って作ります。

グラデーションの設定は上のやり方と同様です。
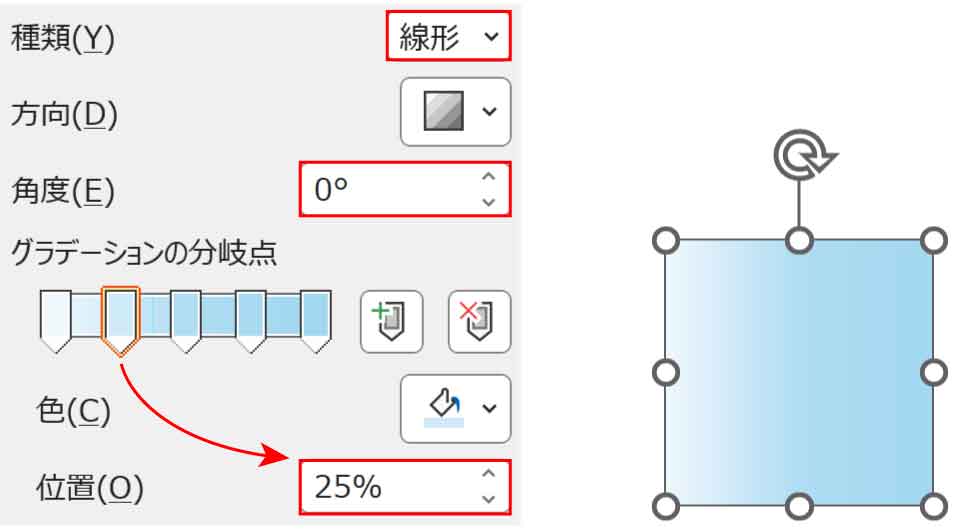
・種類:線形
・角度:0°(斜めに光を入れたい場合は角度をつけます)
・グラデーションの分岐点:5つ(今回は深みをつけるため5段階にします)
・分岐点の位置:2つ目:25% | 3つ目:50% | 4つ目:75%

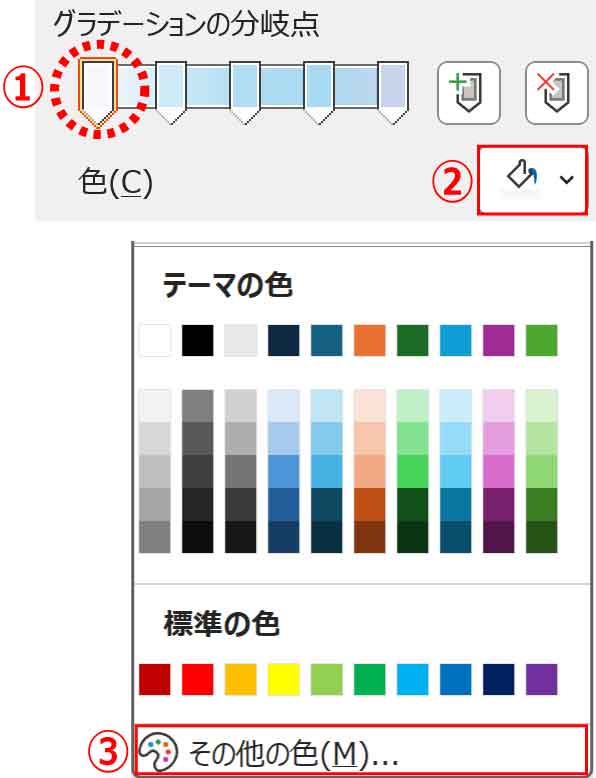
分岐点の一番左を選択し、「色」から「その他の色」をクリックします。

「色の設定」ダイアログボックスが表示されます。
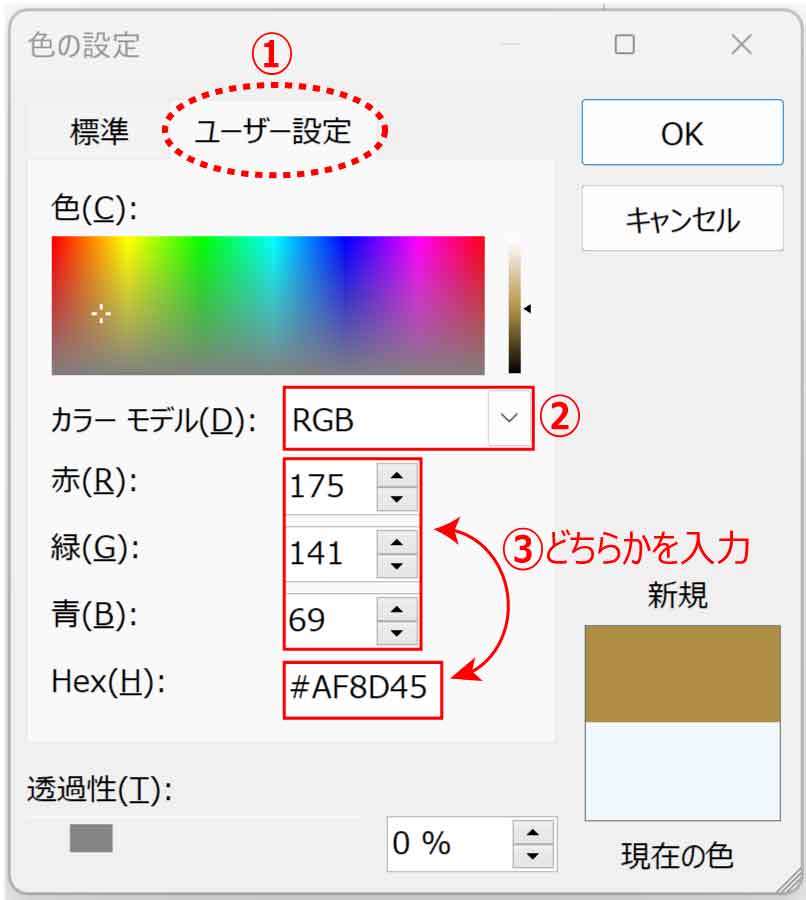
[ユーザー設定]タブにします。
カラーモデルを「RGB」にして、RGBの3つのボックスか、Hexのコードのどちらか一方を入力します。
RGBの場合:R 175・G 141・B 69 | Hexの場合:#af8d45(半角入力。大文字でも小文字でも可)
入力したら「OK」を押します。

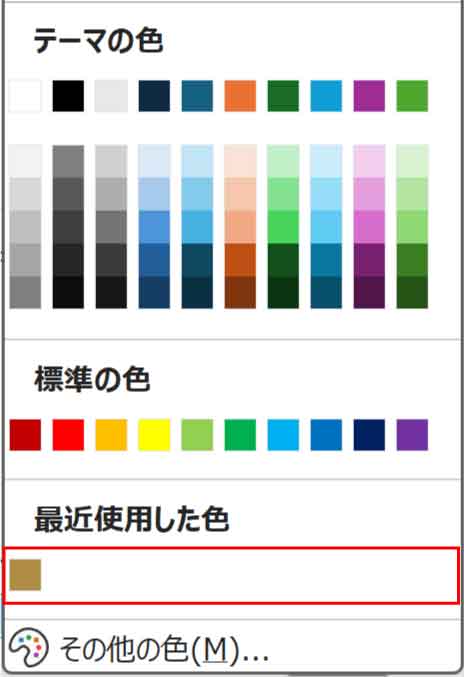
分岐点の右端も同じ色ですが、新しい色を使用すると「最近使用した色」として表示されるので、2回目以降はクリックするだけで設定可能です。

他の分岐点のカラーはこちらです。
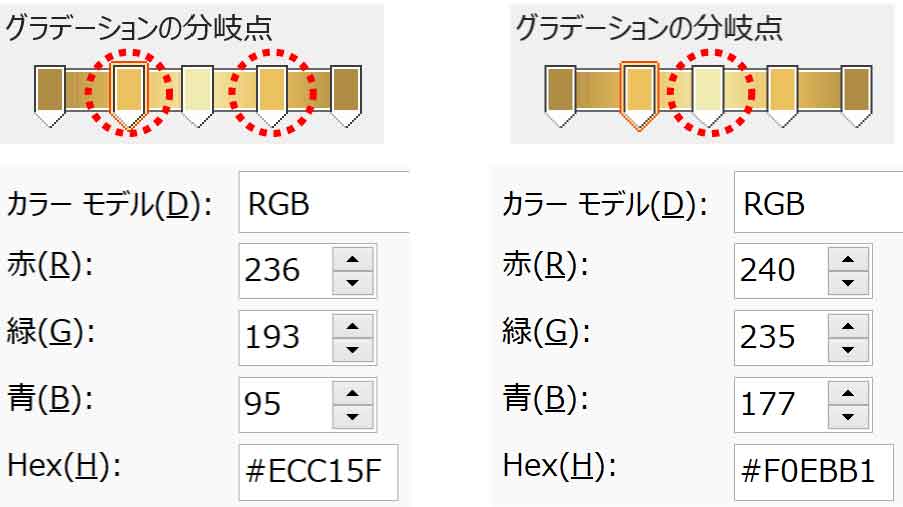
2と4番目の分岐点・・・RGBの場合:R 236・G 193・B 95 | Hexの場合:#ecc15f
中央の分岐点・・・RGBの場合:R 240・G 235・B 177 | Hexの場合:#f0ebb1

分岐点は等間隔で作りましたが、動かしてみるとまた違う雰囲気になります。
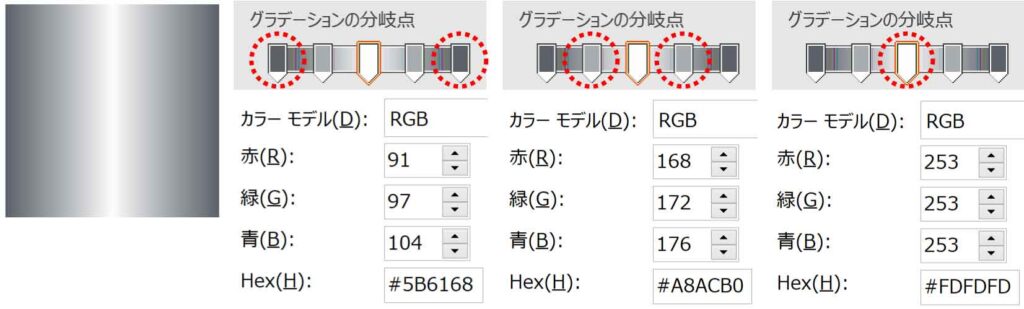
他に色合いの違うゴールドやピンクゴールド、シルバーなどのカラーコードも紹介していきます。
ゴールドなどのカラーコード/参考






ゴールドやグラデーションを利用したアイコンの作り方はこちらの記事をご覧ください。

アイキャッチで使用したフリー素材はこちらです。