アイキャッチ画像にあるようなシンプルでかわいい地図を描きます。
道を描く
ペンツールで道を描く

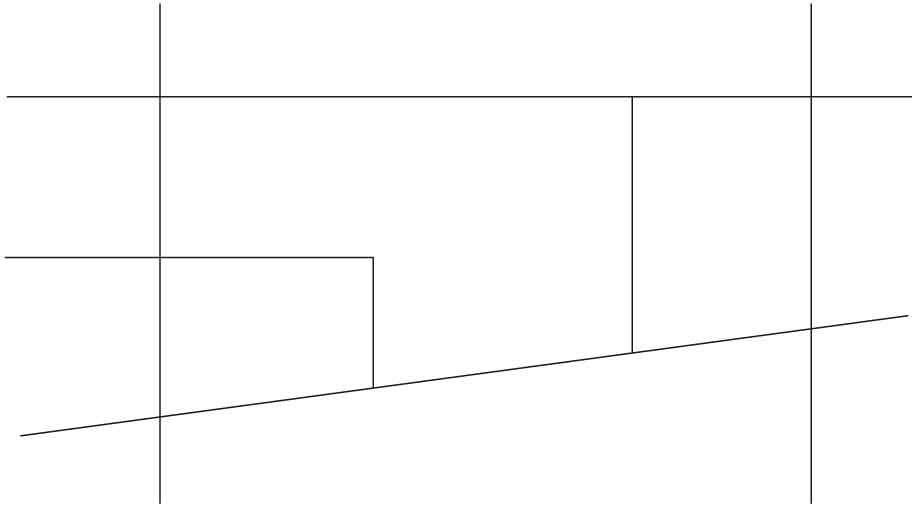
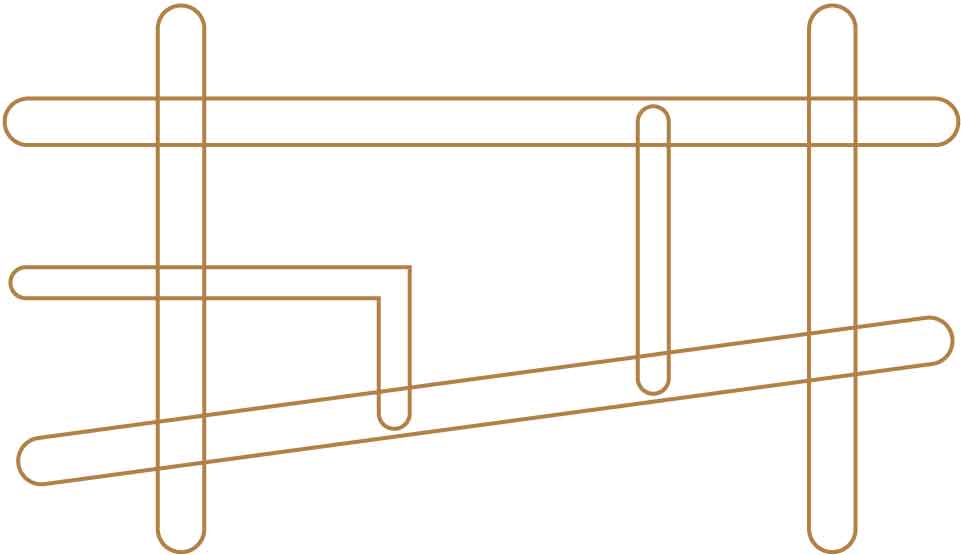
ペンツールで道を描きます。

クリックするだけで直線を描けるよ!
ペンツールは塗りナシで描きます。線の色は後から変えられます。
水平、垂直に線を描く時は≪ Shift ≫+クリックします。
道(線)の設定

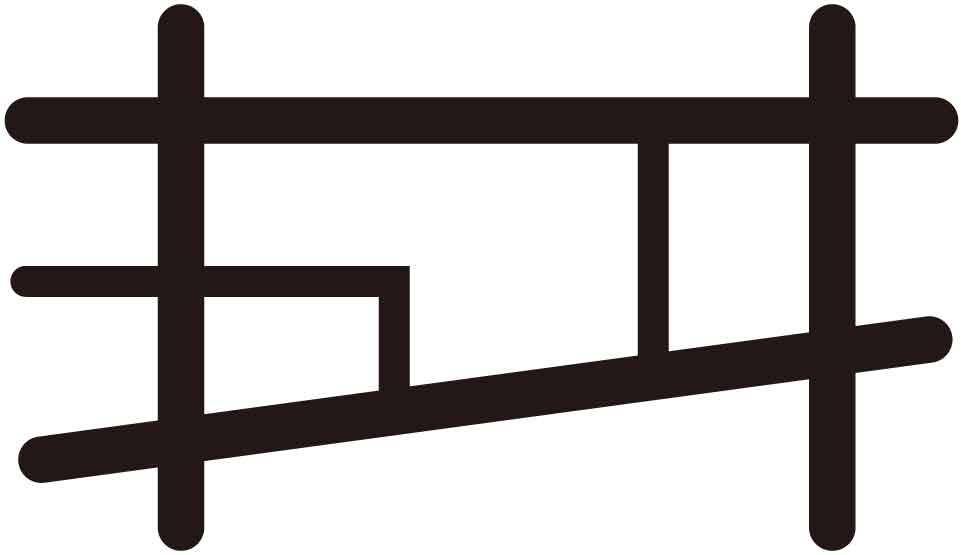
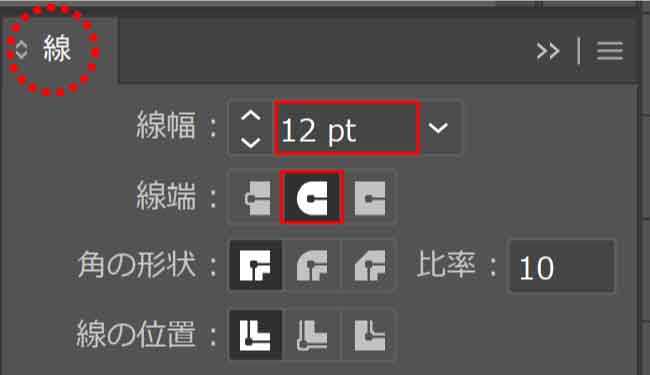
線幅を任意のサイズに変更します。
全体のサイズによって線幅は異なりますが、ここでは全体を選択して12ptにし、その後中の2本だけを選択し8ptにしました。

かわいくしたい場合はちょっと太めにしよう!
線パネルの線端から「丸型線端」を選ぶと線の端が丸くなります。

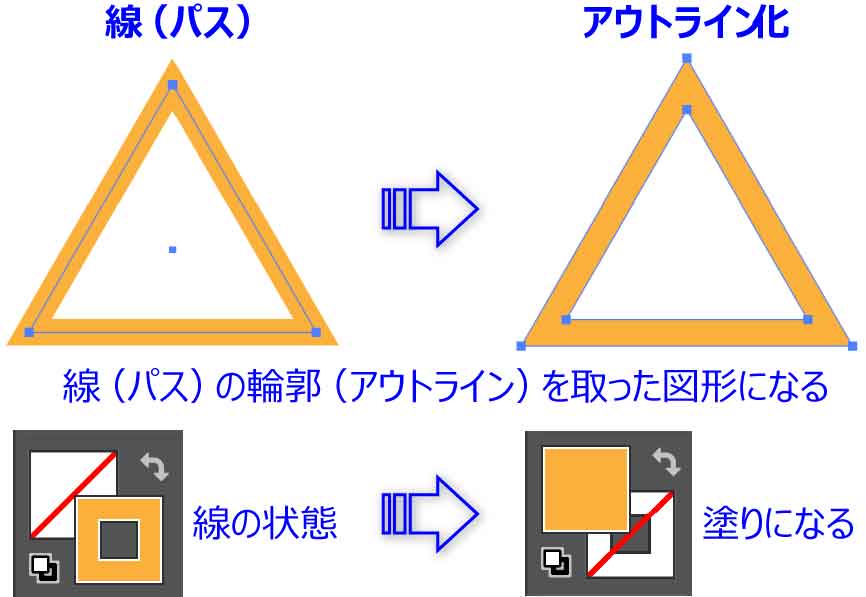
道(パス)のアウトライン化
道は、太い線の状態になっています。
外側に枠線が欲しいので、線(パス)ではなく図形にするためアウトライン化します。
アウトライン化とは、線の輪郭(アウトライン)を取った図形に変換することです。
見た目は変わりませんが、線の色が図形の塗りに変わり、外側に枠線をつけることができるようになります。


線としての編集はできなくなるから注意!
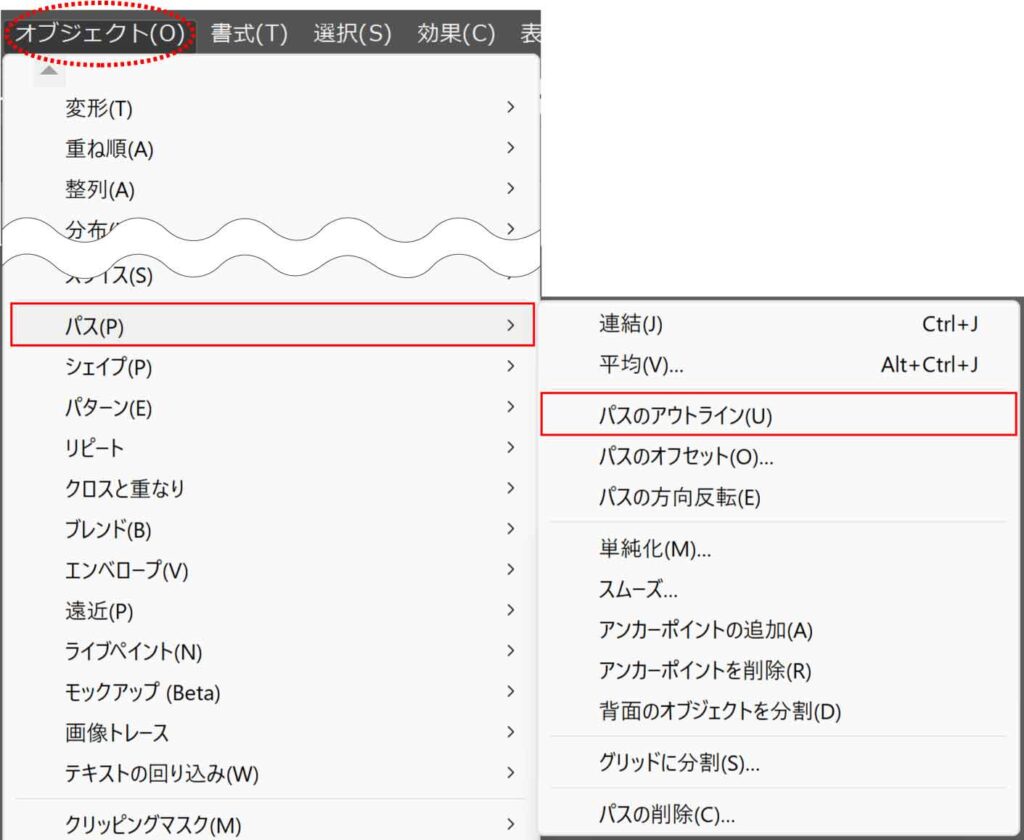
パスのアウトライン化は、すべての道を選択し[オブジェクト]-「パス」から「パスのアウトライン」をクリックします。

続けて、塗りをナシにし、線に任意の色を設定します。

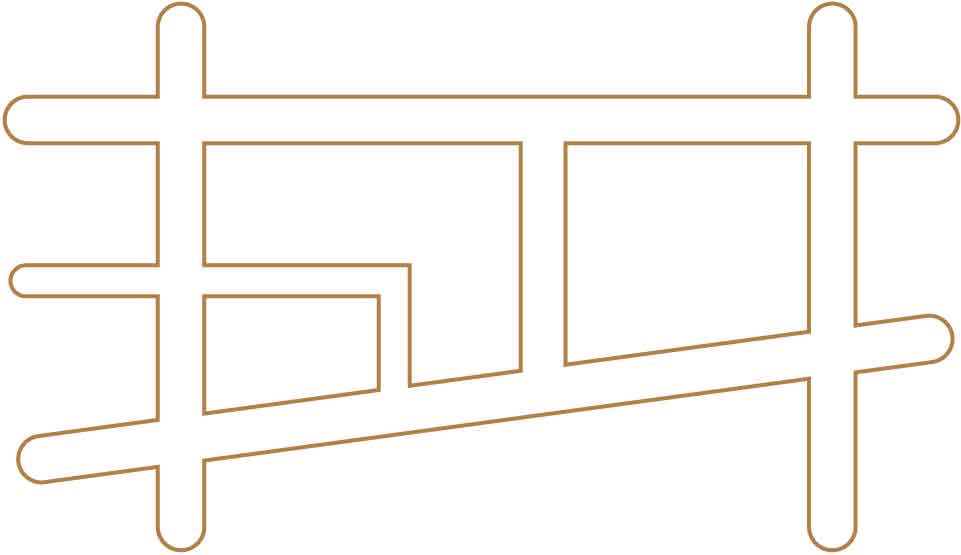
パスファインダー:追加(合体)
パスファインダーですべての道を合体させます。
ここでは、2つの方法を紹介します。
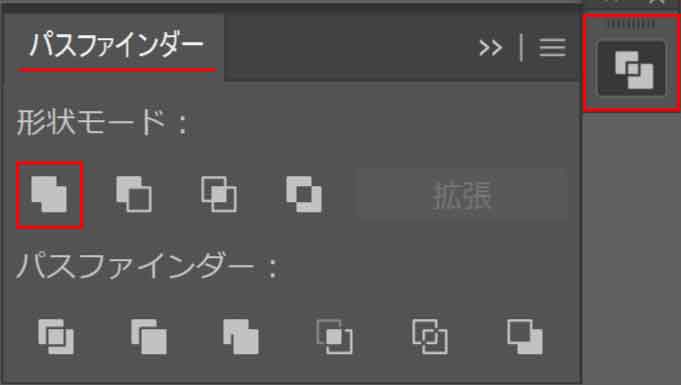
パスファインダー:合体(パスファインダーパネル)
今後編集する必要がない場合はこちらの方法で合体させます。
道をすべて選択し、パスファインダーパネルの「合体」ボタンをクリックします。


パスファインダー:追加(メニュー「効果」)
後で移動したり長さを変えるなど、編集する可能性がある場合はこちらの方法で行います。
道をすべて選択し≪ Ctrl + G ≫でグループ化します。
※こちらの方法は、グループ化しないとできません。
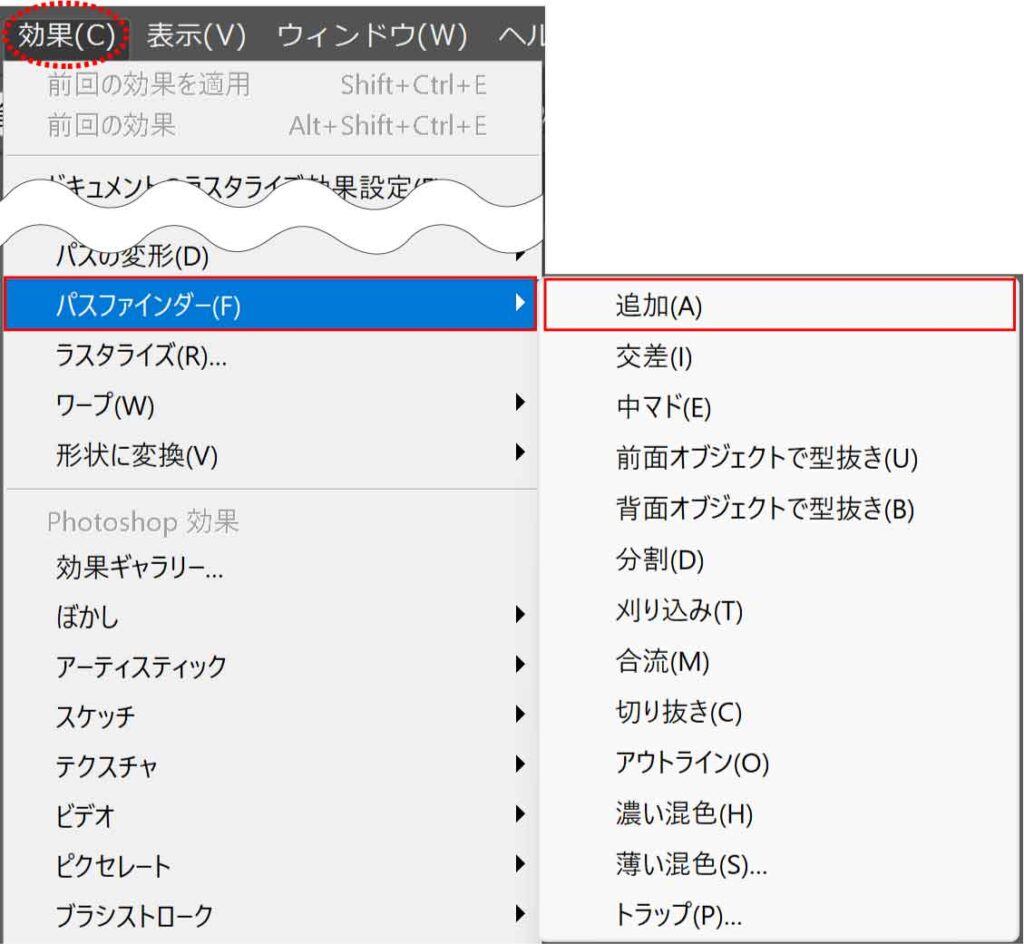
次に、[効果]-「パスファインダー」から「追加」をクリックします。

見た目は先程のパスファインダーパネル「合体」の結果と同じになります。

しかし、こちらの方法で作ると道の編集ができます。
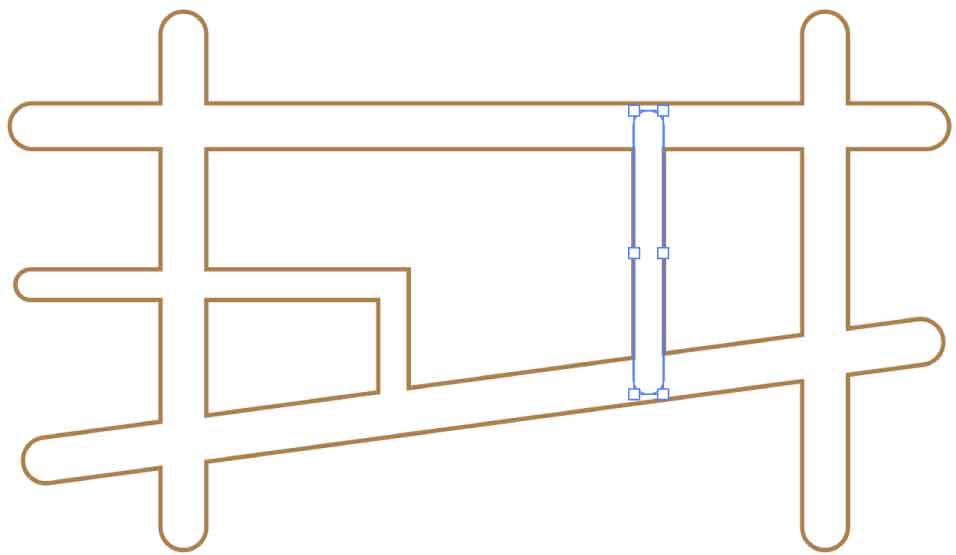
パスファインダー「追加」後の編集
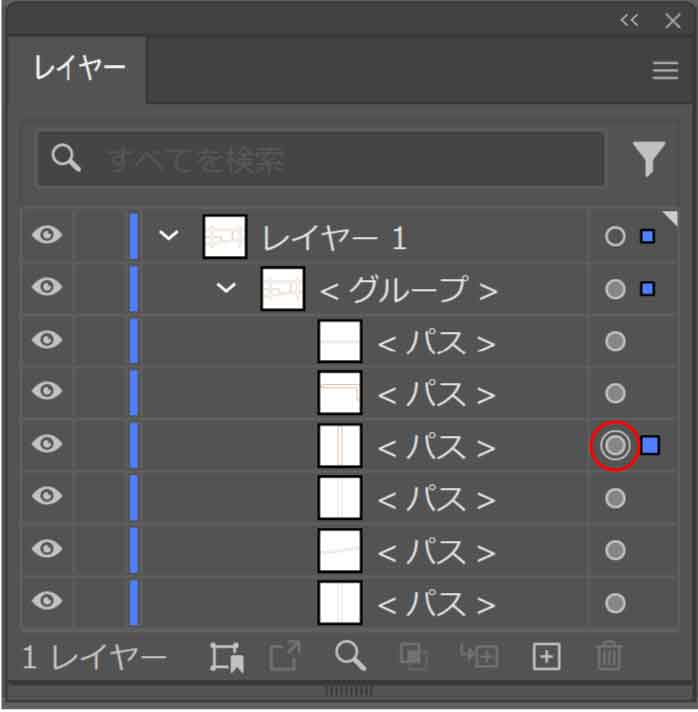
レイヤーパネルで編集したい道のターゲットコラムをクリックします。

または、ダイレクト選択ツールを長押しして「グループ選択ツール」で道をクリックし、「選択ツール」に切り替えます。(道に塗りの設定はないので線の上をクリックします)

バウンディングボックスのハンドルで、道の太さ・長さ・移動・回転などの編集ができます。
ダイレクト選択ツールを使えば変形も可能です。

地図用のピンを描く

パスのオフセット
パスのオフセットとは、選択した線(パス)から指定した距離分、内側または外側にもう一つパスを配置することです。
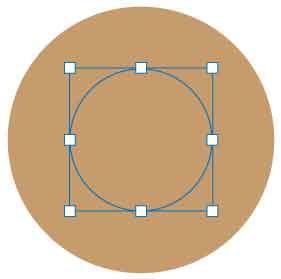
正円の上に一回り小さい正円を描きたいのでパスのオフセットを使います。

正円を選択し、[オブジェクト]-「パス」から「パスのオフセット」をクリックします。

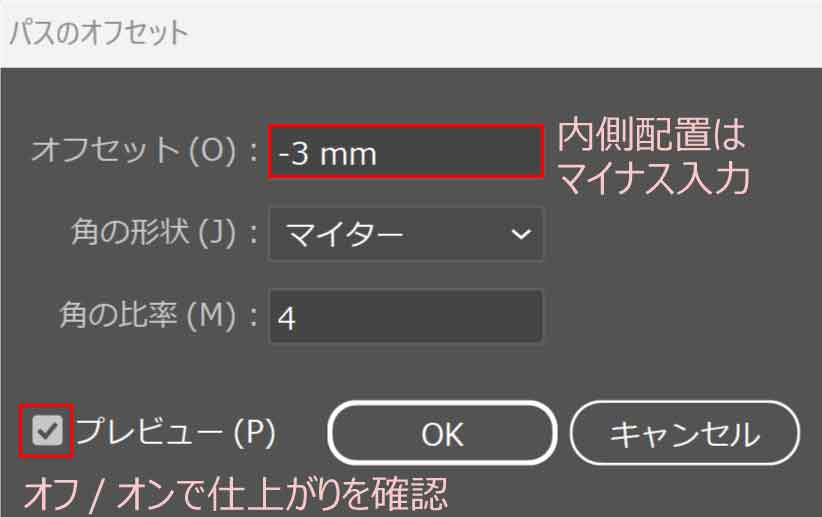
パスのオフセットダイアログボックスが表示されます。
内側(小さくして)配置したい場合は「オフセット」の数値にマイナスをつけます。
「プレビュー」ボタンのチェックをオフオンすると仕上がりサイズが確認できます。
ちょうど良いサイズが確認できたら「OK」で確定します。


パスファインダー:中マド
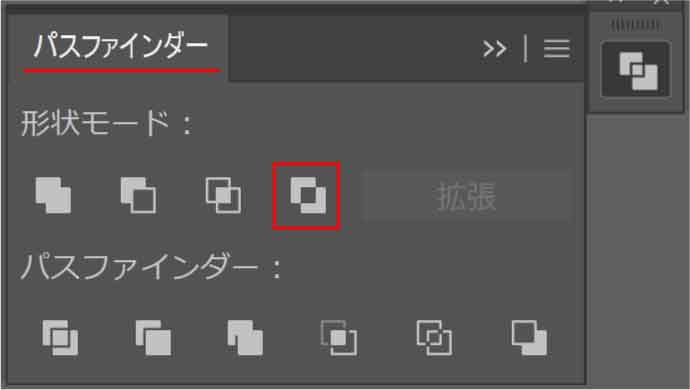
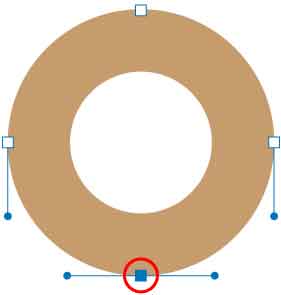
中マドはオブジェクトが重なっている部分を透明にします。
2つの正円を選択し、パスファインダーパネルの「中マド」をクリックします。

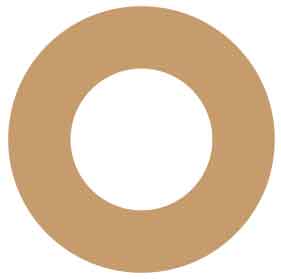
内側に描いた正円が抜けて透明になりました。

パスファインダー「中マド」について詳しくは以下の記事をご覧ください。

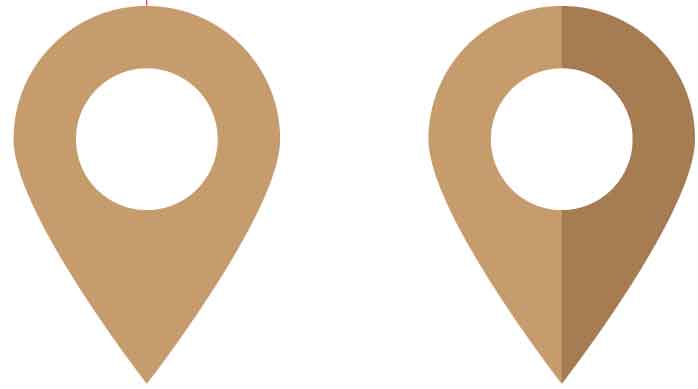
パスの変形
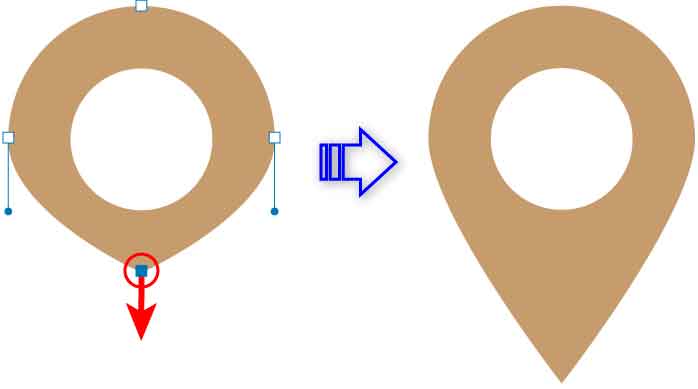
ダイレクト選択ツール(A)で一番下のアンカーポイントをクリックします。

コントロールパネルの「コーナーポイントに切り換え」ボタンをクリックします。

ハンドルがなくなり曲線ではなくなりました。
更に下方向にドラッグして形を整えます。

≪ Shift ≫+ドラッグで垂直に引っ張れるよ!

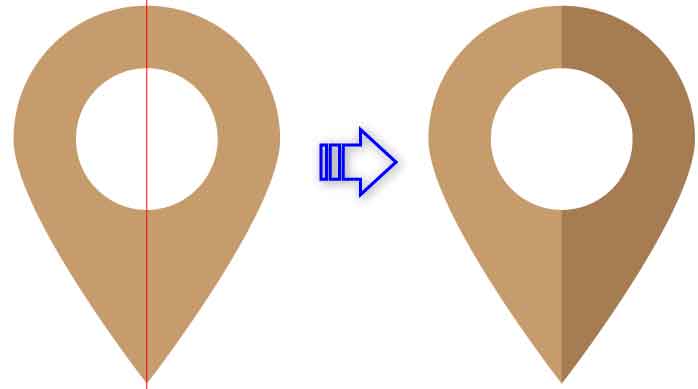
中央に垂直の線を引いてパスファインダー「分割」し、色を変えるとまた違う印象になります。

パスファインダー「分割」について詳しくは以下の記事をご覧ください。

アイキャッチで使用したフリー素材はこちらです。