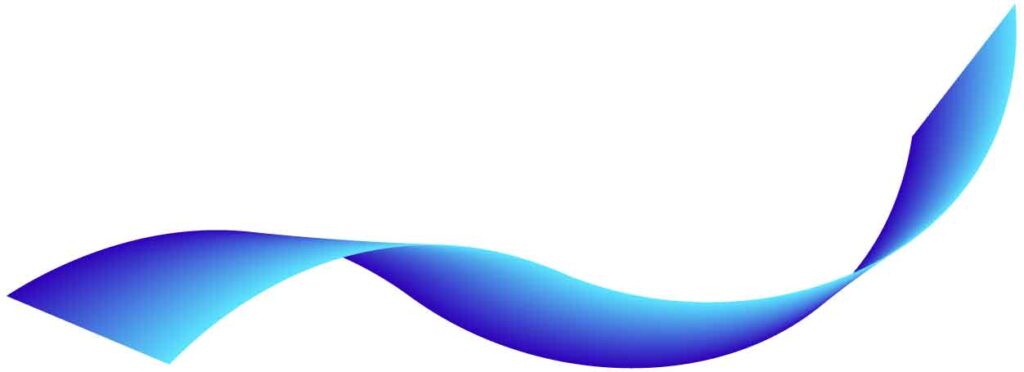
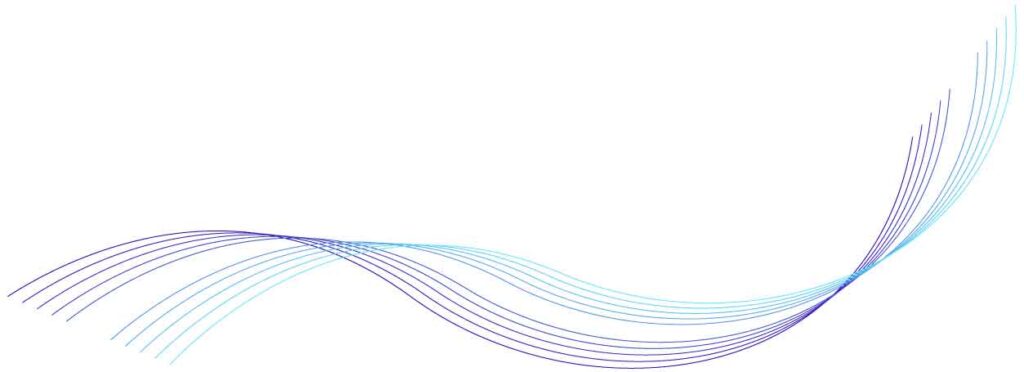
帯状グラデーション

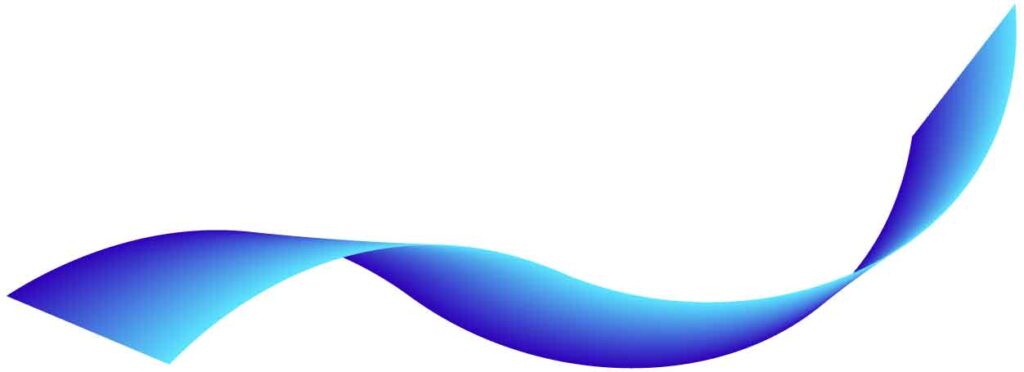
きれいなグラデーションを帯状に作ると、リボンやオーロラのようなものを描くことができます。

グラデーションツールで帯状って難易度高そう・・・
これはグラデーションツールではなく、ブレンドツールを使っています。
ブレンドツールを使うと意外と簡単にできます。


ブレンドツールって図形の形や色を徐々に変えるツールだよね?
今回は、そのブレンドツールをパス(線)に使っていきます。
パスを描く
ペンツールなどで自由にパスを描きます。
滑らかな曲線を描くときれいな仕上がりになります。

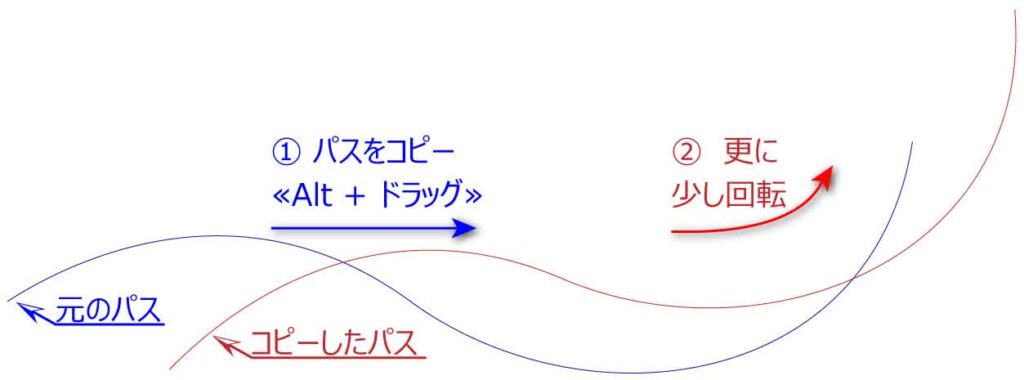
このパスをコピーして少しずらします。

コピーは≪Alt + ドラッグ≫だね!
今回は、コピーしたパスを更に少しだけ回転しました。

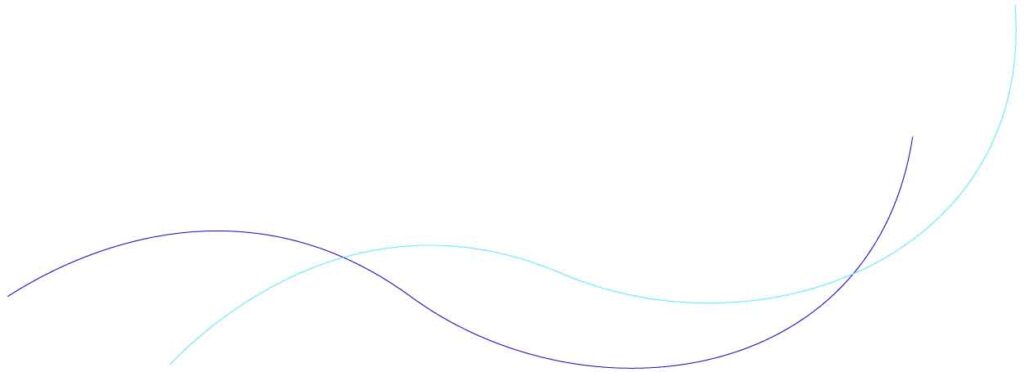
2つのパスにそれぞれ色を設定します。
これはグラデーションの開始色と終了色になります。
ここでは、青と水色にしました。

ブレンド設定後にパスを変形・移動したり、色を変えたりもできるのでざっくりで大丈夫です。
ブレンドツール
ブレンドしたいパスを選択します。
ここでは上で描いたパス2つです。
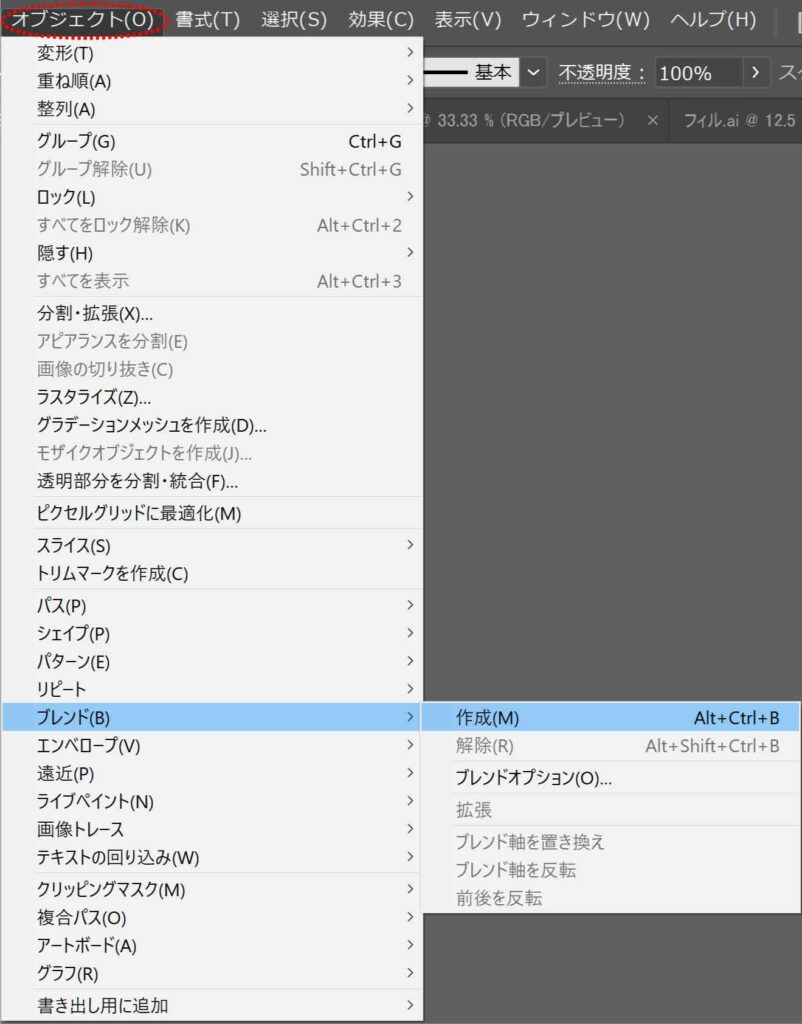
[オブジェクト]-「ブレンド」-「作成」をクリックします。

メニューではなく、ブレンドツールから行うこともできます。
その場合は、ブレンドツールを選択し(ショートカットは「w」)

2つのパスを順番にクリックします。
これで2つのパスがブレンドされます。

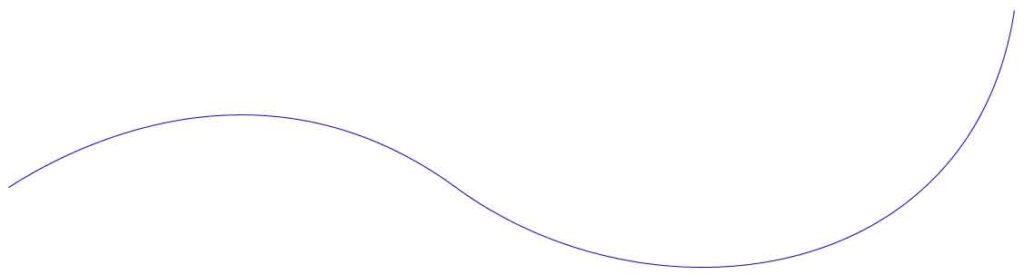
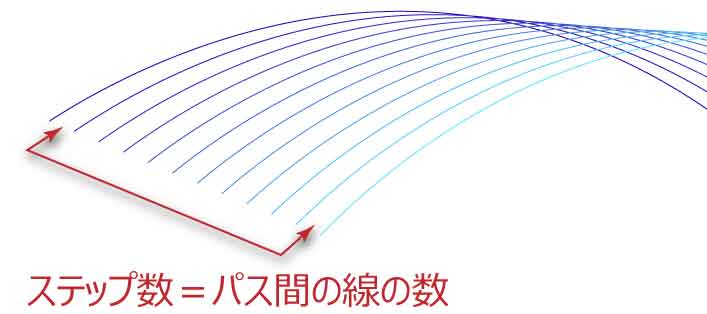
ブレンドは、以下のように線で表現することもできます。

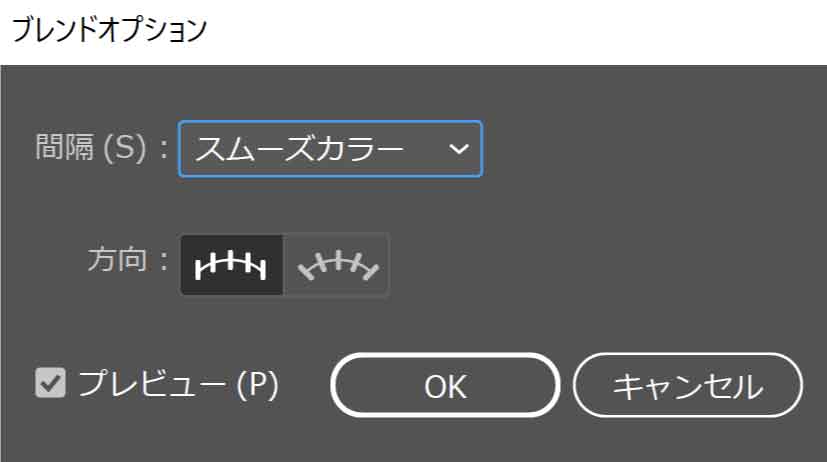
この切り替えは、ブレンドオプションダイアログボックスを使います。
ブレンドオプションダイアログボックスを出すには、
ブレンドしたオブジェクトを選択後ブレンドツールのボタンをダブルクリックします。

ブレンドオプションダイアログボックスが表示されます。
上の滑らかなグラデーションにするには、間隔を「スムーズカラー」にします。

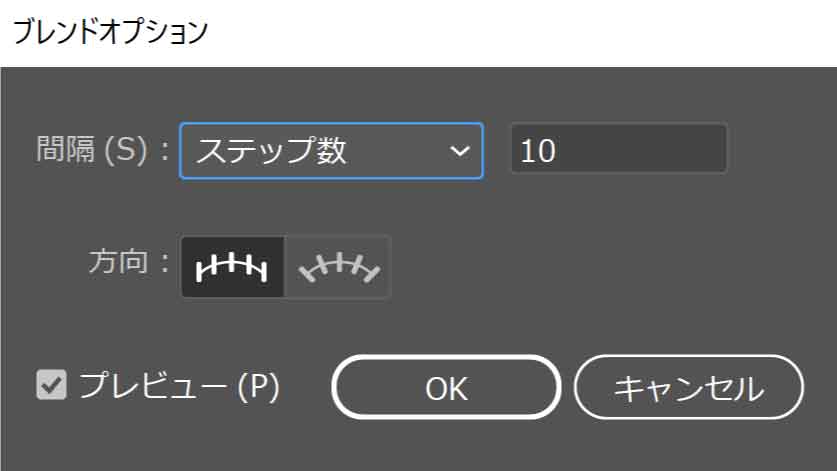
下の線状のグラデーションにするには、間隔を「ステップ数」にします。

更に、右のボックスにステップの数を入力します。
ステップ数はブレンド元からブレンド先まで、何段階で変形変色させたいかの指定になります。

「10」にすると間に10本の線が入るんだね!

ステップ数を100…200と上げていくとスムーズカラーに近づいていきます。
ブレンド後にパスを移動・変形
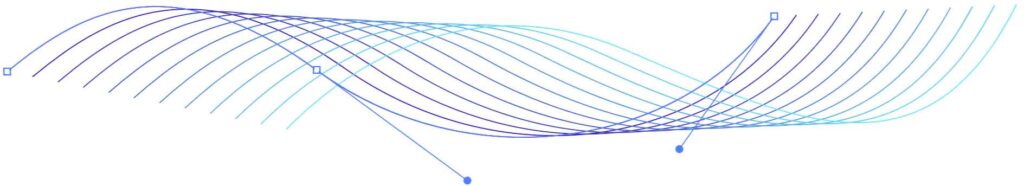
ブレンド後にパスを移動したり変形することも可能です。
変形は、通常の変形と同様「ダイレクト選択ツール(A)」で行います。

片側のパスを移動したり回転、色を変えるなどの編集をする場合は、
ダイレクト選択ツールを長押しし「グループ選択ツール」に切り替えてからパスをクリックします。
これでグループ化されているパスの一部を選択することができます。
選択後、移動や色の変更ができます。


ステップ数で設定した線を活用する

真ん中のパスを消したいけど選択できないー
線がたくさんあっても実在するのは外側のパス2つだけなので中の線は選択できません。
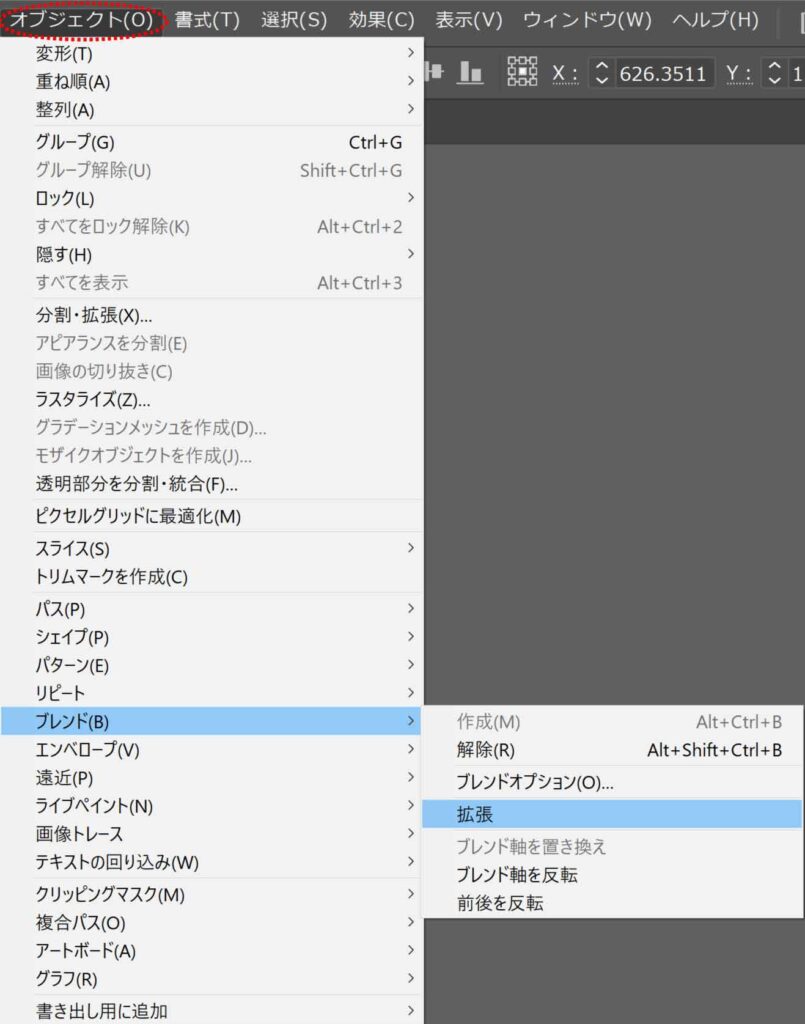
選択したい場合は拡張します。
ブレンドしたオブジェクトを選択後[オブジェクト]-「ブレンド」-「拡張」をクリックします。

拡張するとすべて実在するパスになります。
拡張した直後はグループ化されているのでグループ選択ツールで選択するか、
グループを解除して選択します。

グループ解除は≪Shift + Ctrl + G≫だね!
これで真ん中のパスも削除できます。

アイキャッチに使用したフリー素材はこちらです。