Wordで作るメッセージカードいろいろ
Wordでタイプの違うメッセージカードを作ります。
ここでは、3パターンの作り方を紹介します。
1.画像に半透明の図形をのせる簡単なメッセージカード

2.図形を組み合わせたメッセージカード

3.図形と画像を組み合わせたメッセージカード


Wordでもいろんなカードが作れるんだ!
画像に半透明の図形をのせる簡単なメッセージカード


画像の上に半透明な図形をのせるだけで簡単なメッセージカードができます。
画像を替えたり、透明度を変えると違った印象になります。
最初に任意の画像を挿入します。
画像の挿入と移動については以下の記事をご覧ください。




ここで使用したフリー素材はこちらです。




次に、画像の上に図形を描きます。
図形の挿入
画像の上に長方形を描きます。
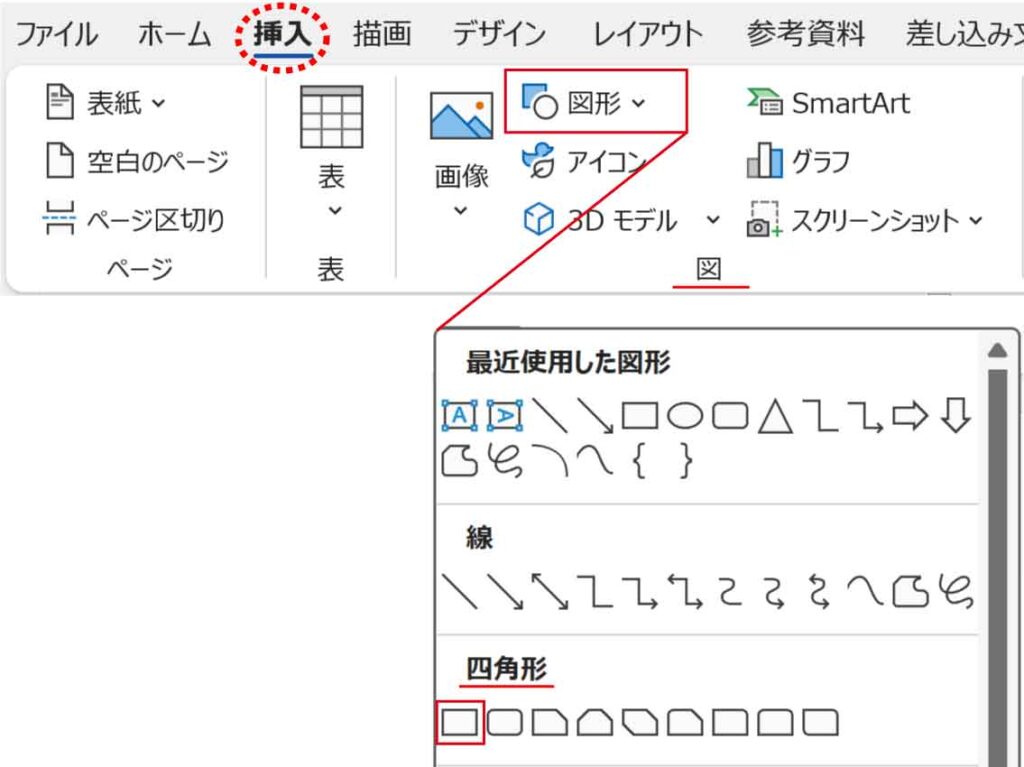
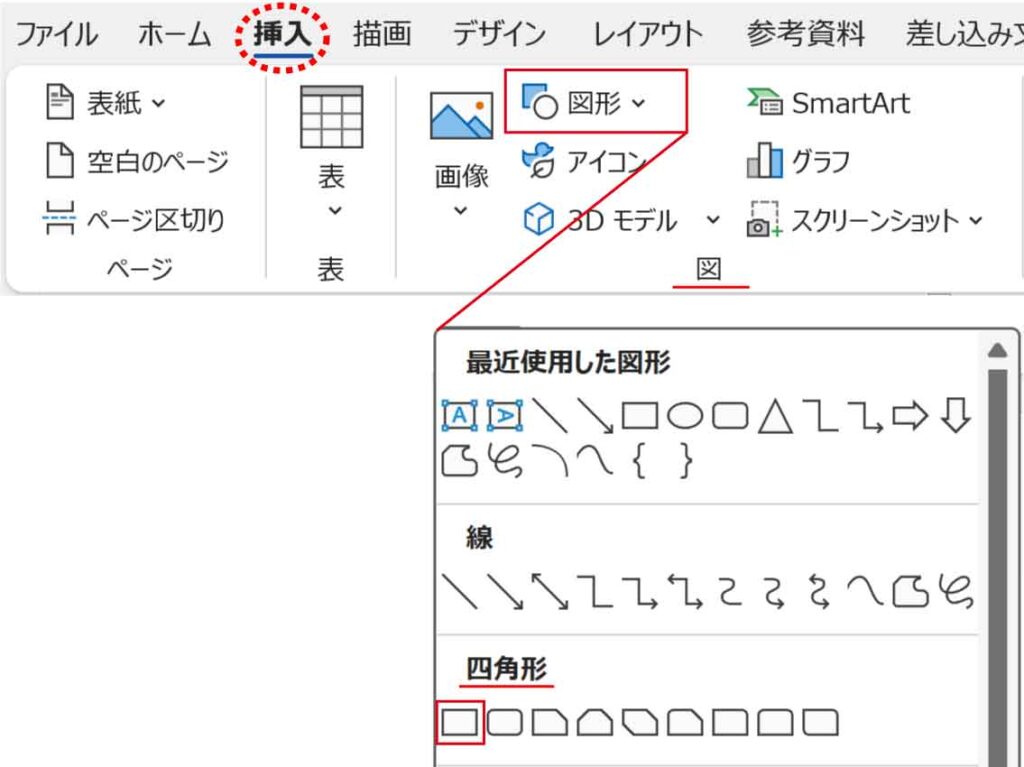
[挿入]タブ-図グループ「図形の作成」ボタンから、四角形グループ一番左の「正方形/長方形」をクリックします。


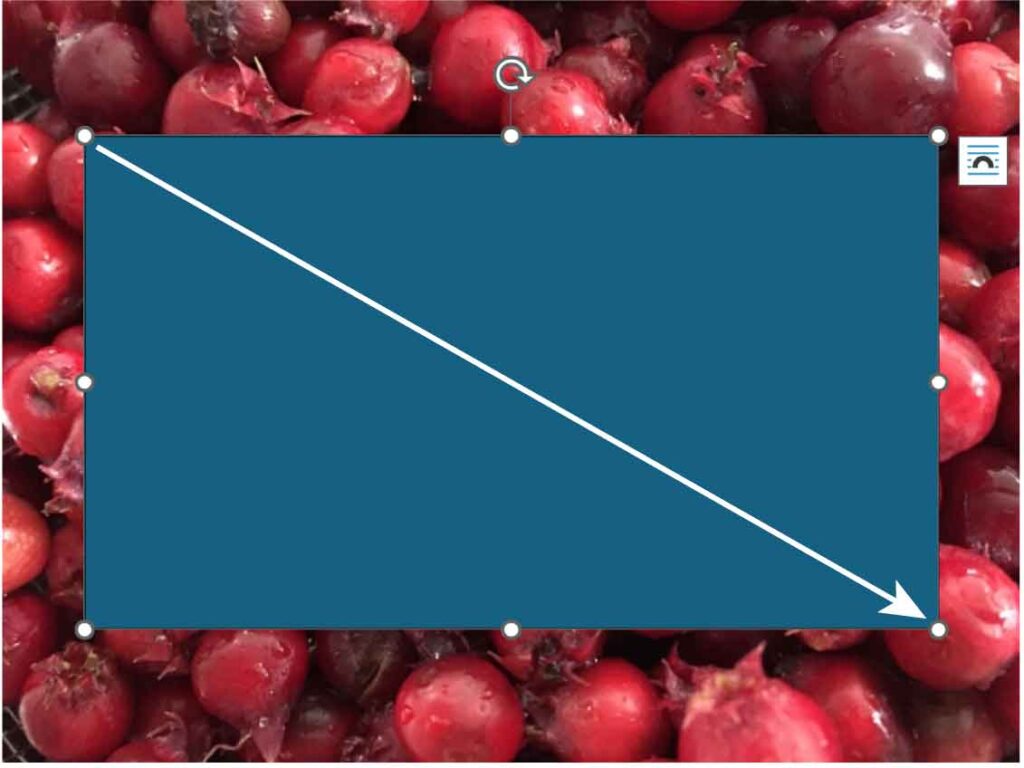
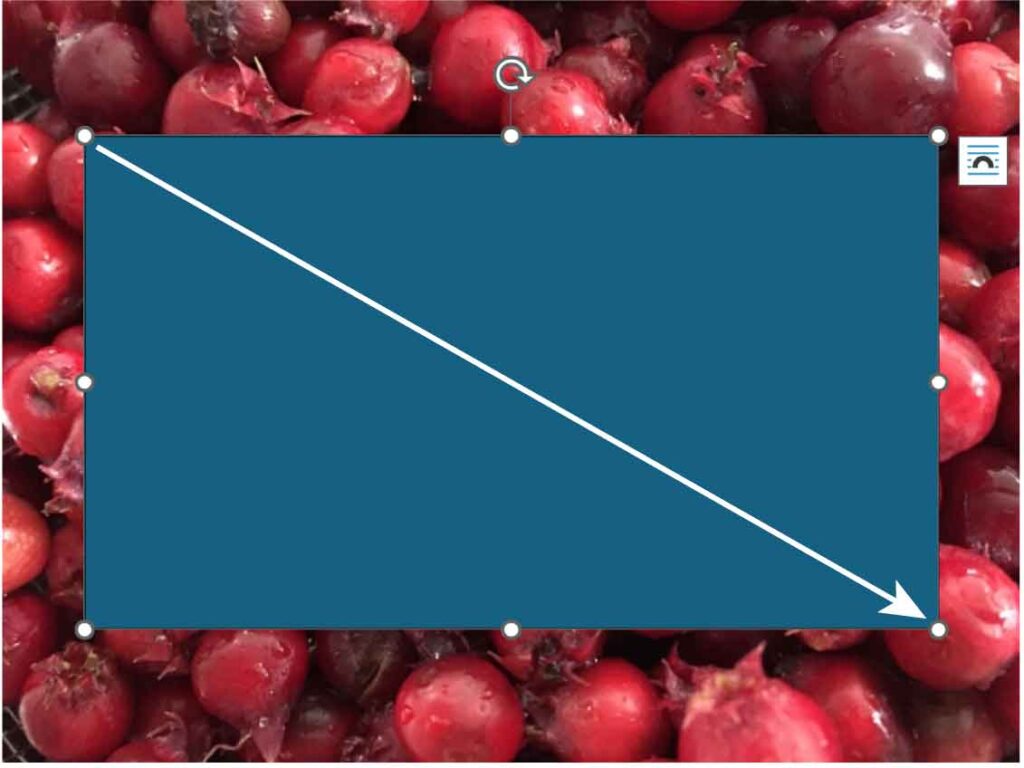
画像上の描きたい箇所の左上から右下に向かってドラッグします。
図形は青で描かれますが後で変更します。





図形がうまく中央にのらないよ!
大丈夫です。今から位置を調整していきます。
図形の位置を揃える
揃えたいオブジェクト2つを選択します。
ここでは青い長方形と、背景画像になります。



2つ目は≪ Shift + クリック ≫で選択だね!
※画像の「文字列の折り返し」が「行内」になっていると一緒に選択できません。
変更がわからない場合は以下の記事に進んでください。


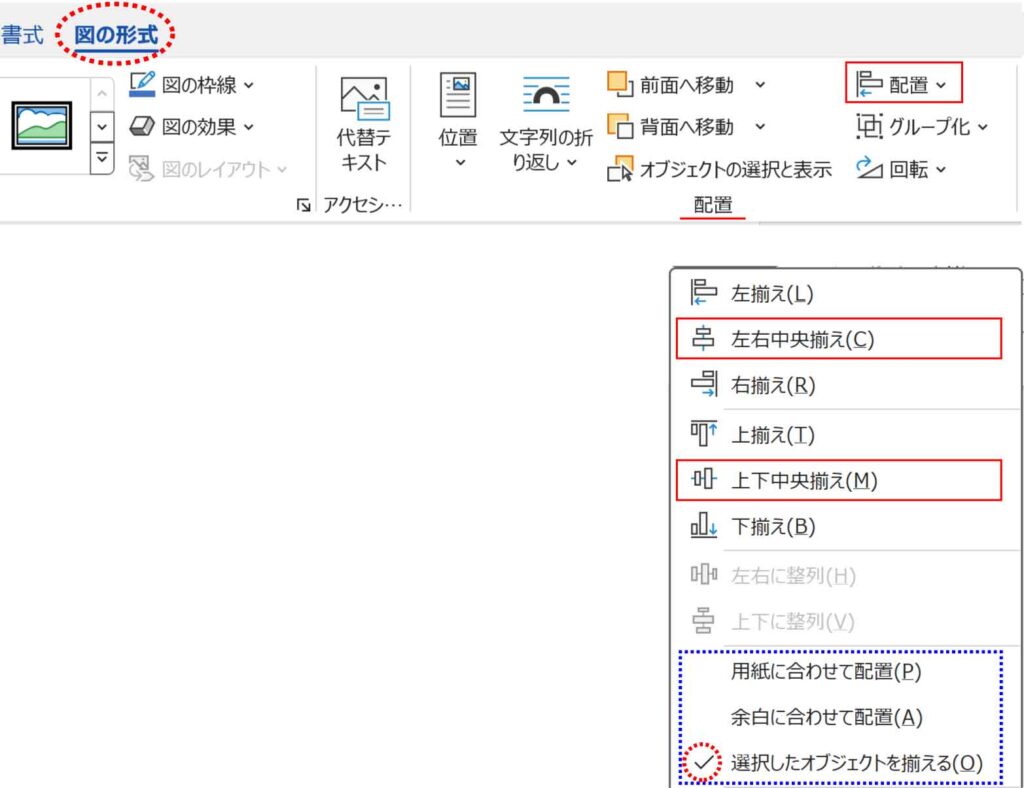
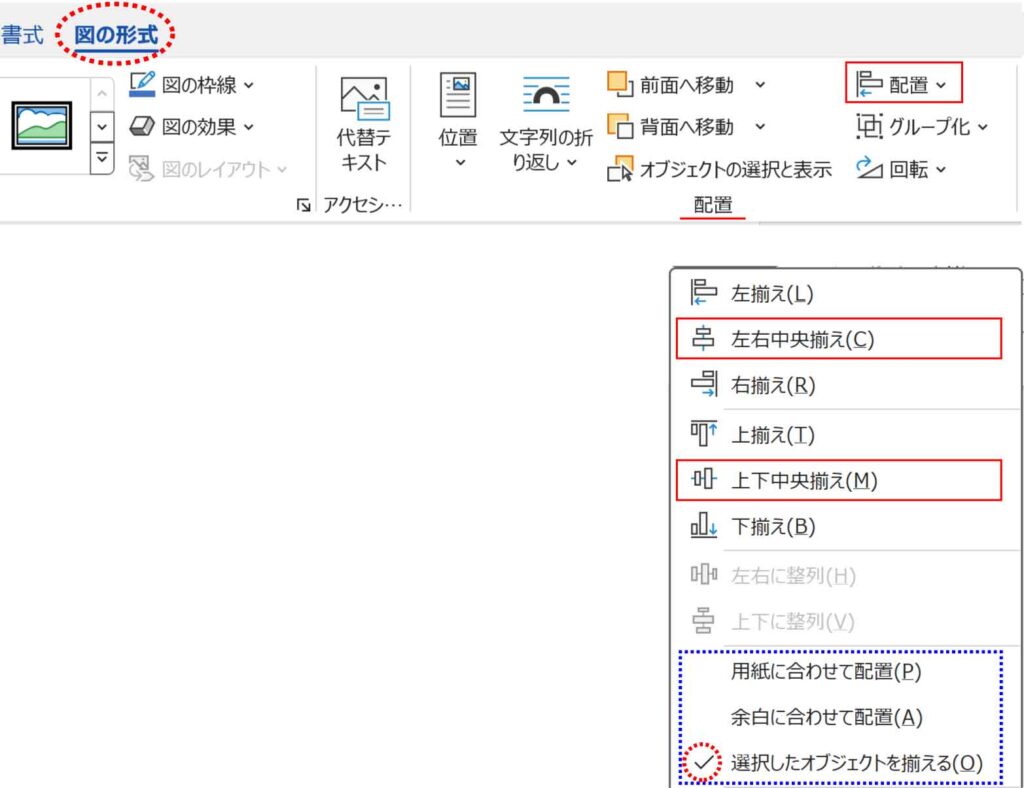
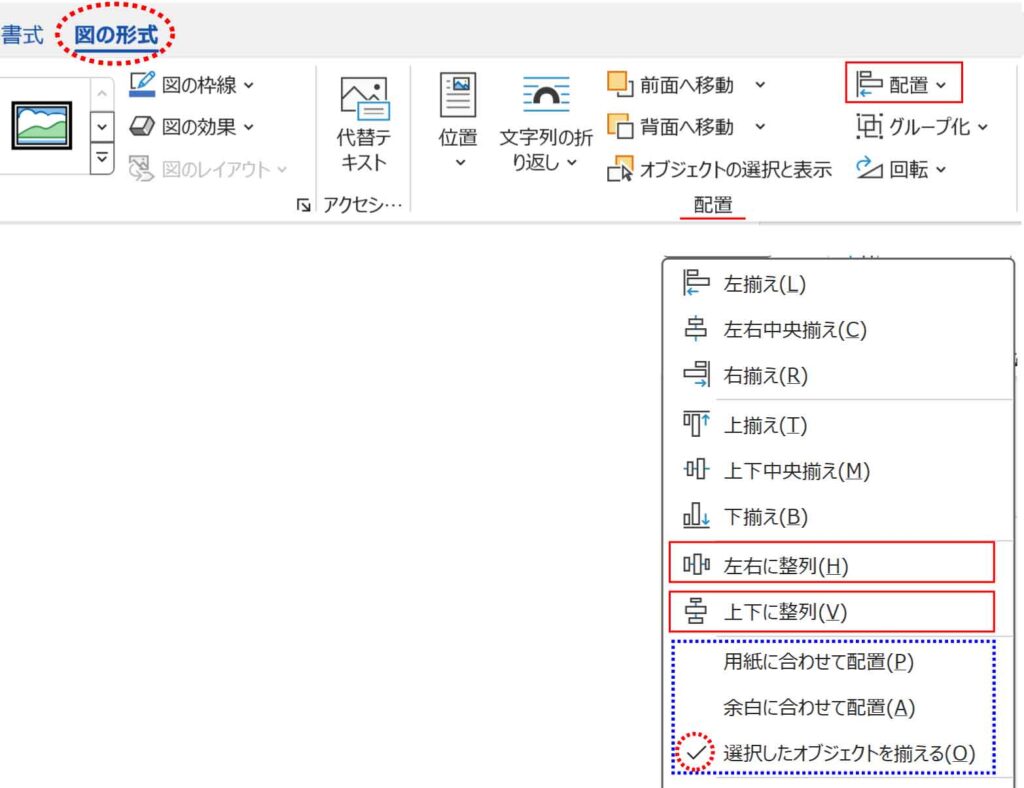
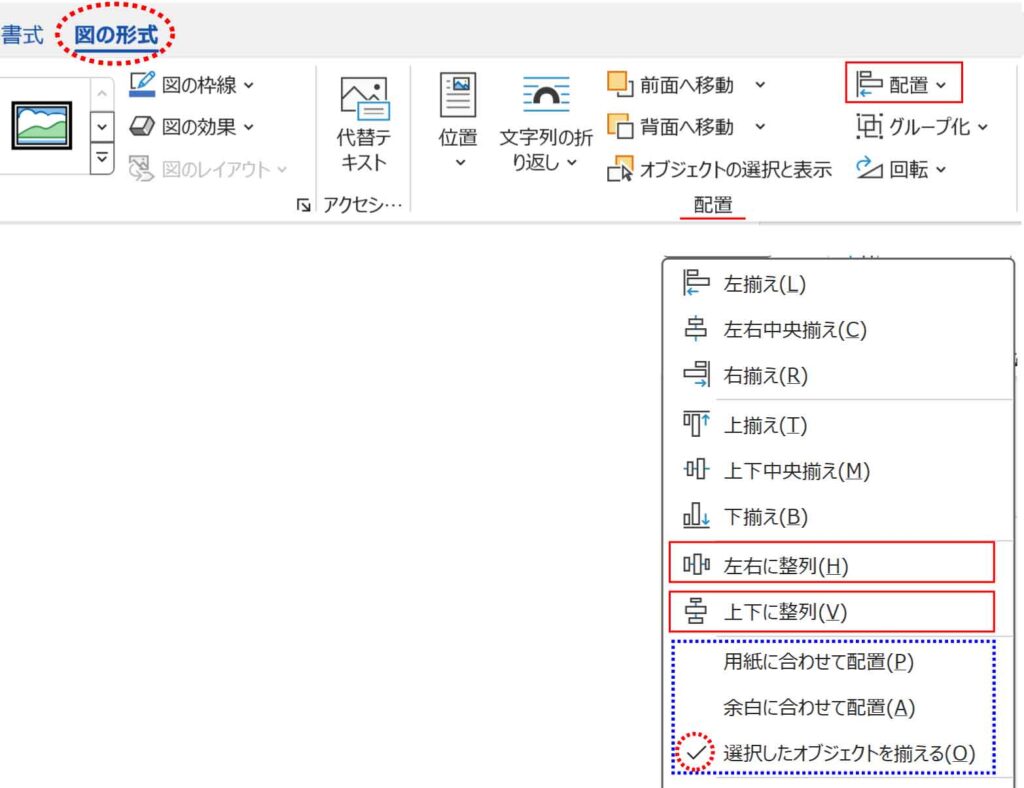
[図形の書式]タブ、もしくは[図の形式]タブの「配置」グループにある[配置]ボタンから、どこを基準にして揃えるのかを確認します。
ここでは背景画像と長方形の2つを揃えたいので「選択したオブジェクトを揃える」にチェックを入れます。
(クリックする度に一旦閉じてしまいます)
※「選択したオブジェクトを揃える」は2つ以上のオブジェクトを選択しないとクリックできません。


次に「左右中央揃え」を選択します。(クリックすると一旦閉じます)
もう一度開き、次は「上下中央揃え」を選択します。
これで長方形は画像の中央に配置されます。
図形に透明度を設定する
青の長方形を白にして、さらに透明度を設定していきます。
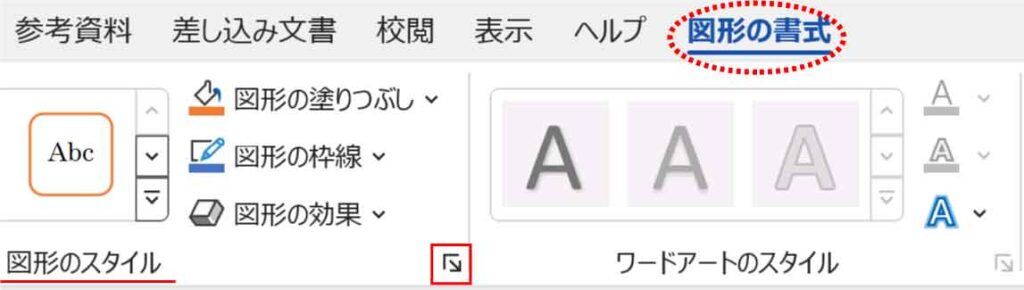
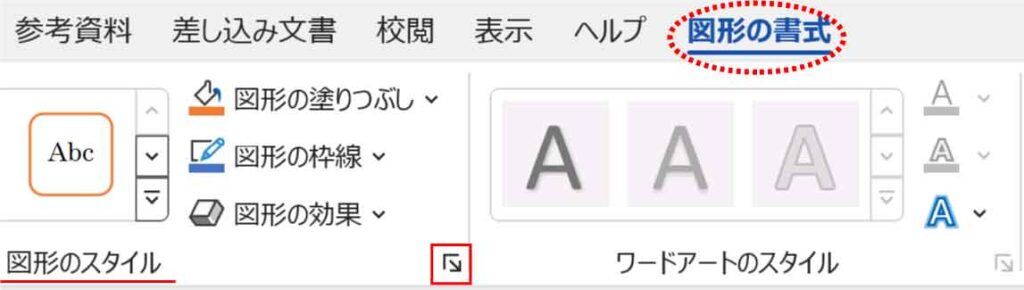
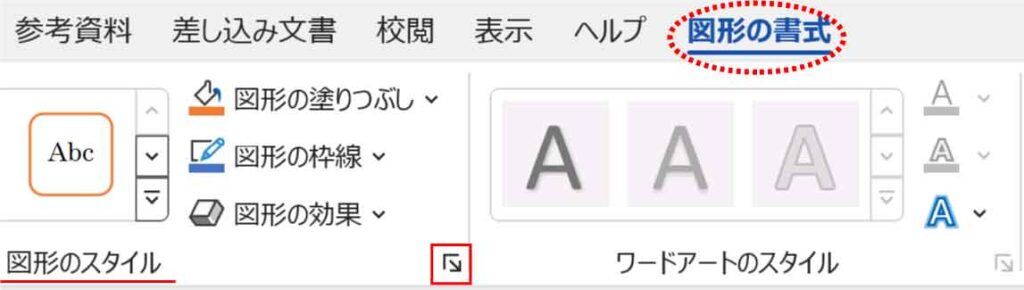
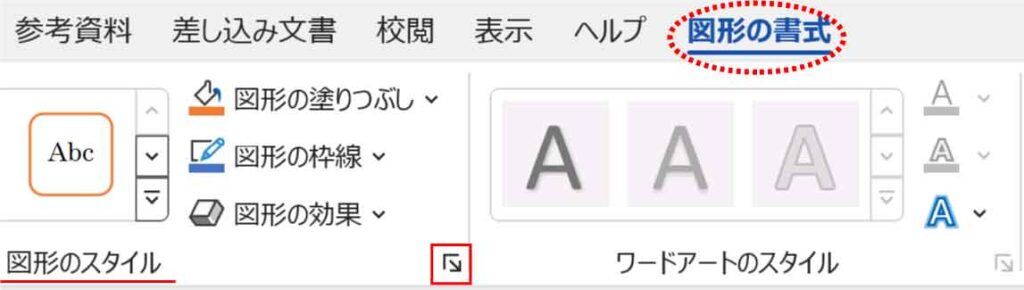
長方形を選択し[図形の書式]タブ-図形のスタイルグループ右端の小さな矢印をクリックします。


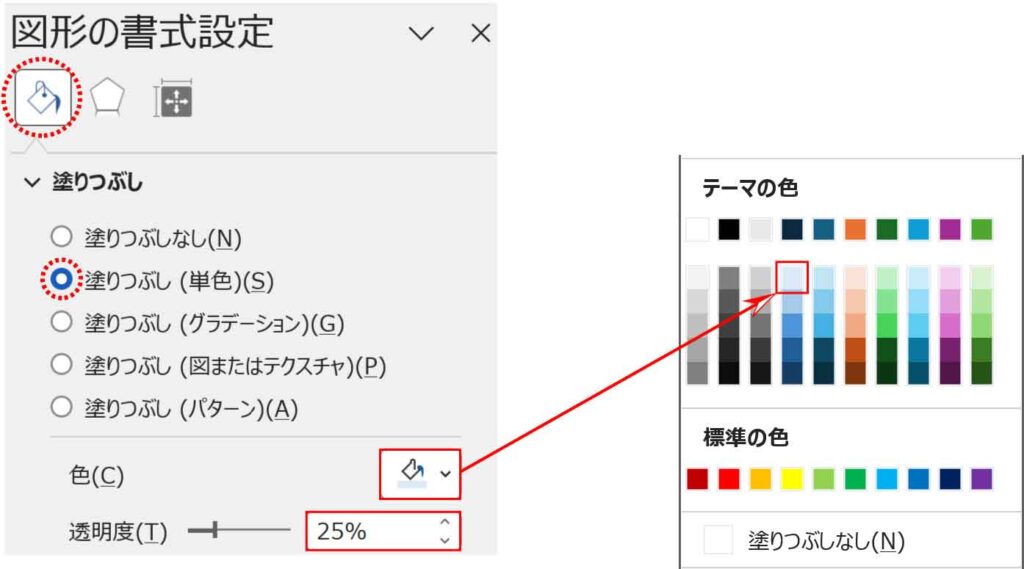
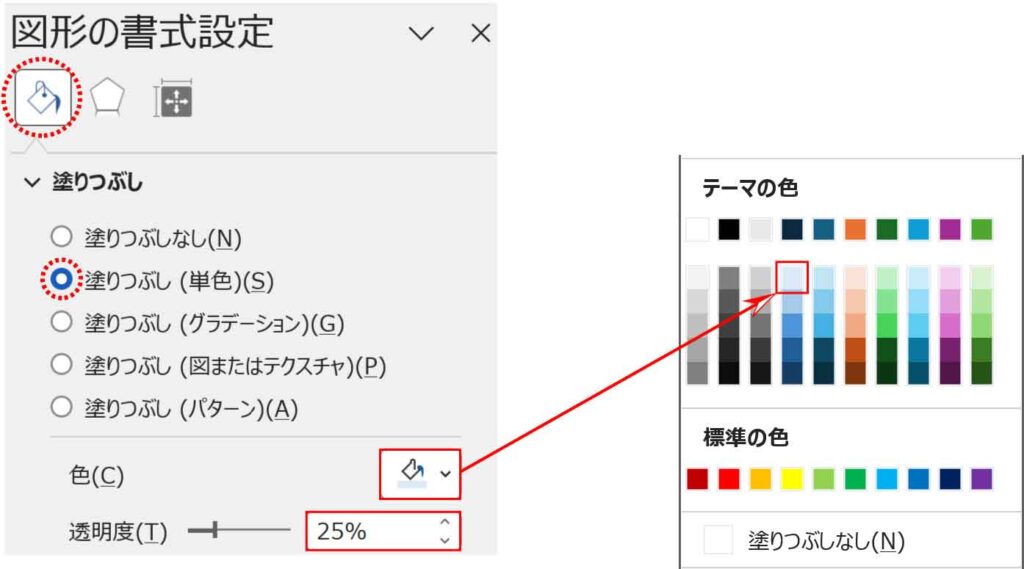
「図形の書式設定」作業ウィンドウが表示されます。
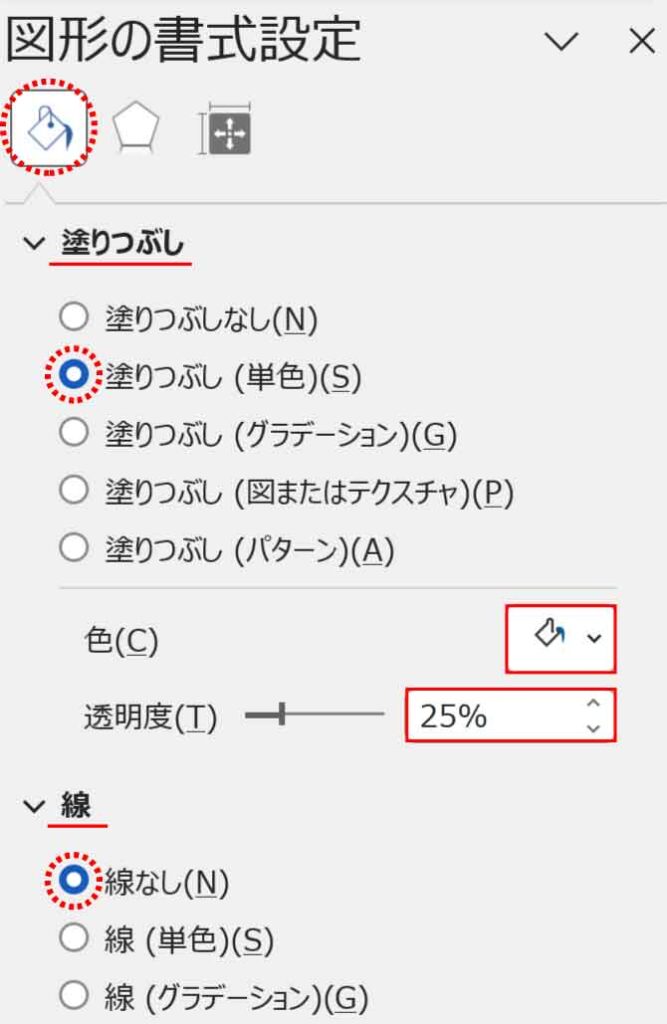
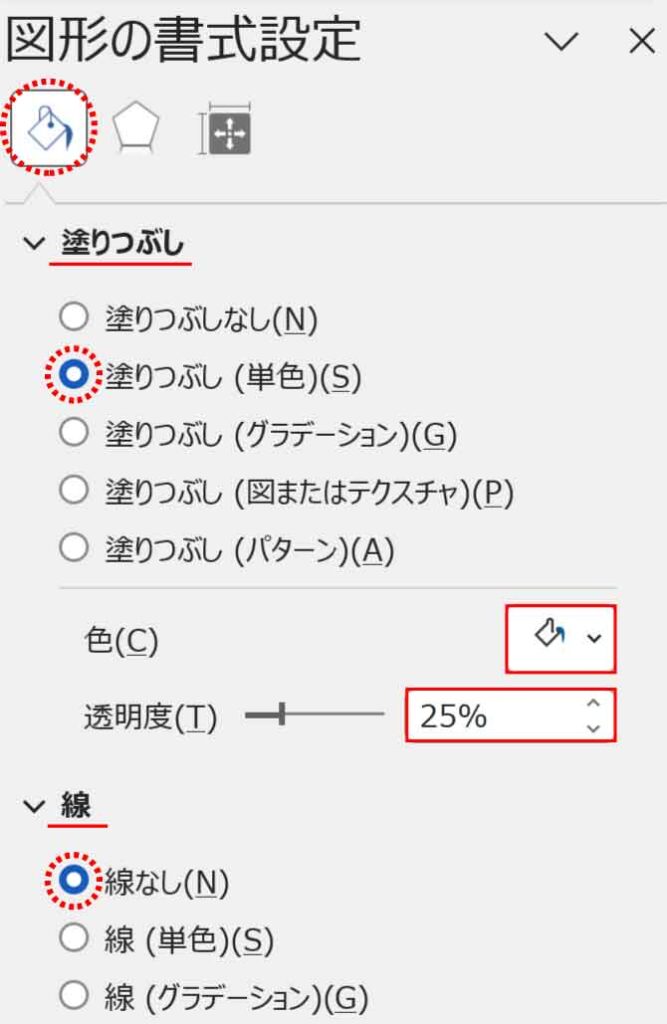
バケツのマーク「塗りつぶしと線」から、「塗りつぶし(単色)」を選択し、色は「白」、透明度は「25%」に設定します。
※透明度は「100%」で完全な透明になります。好みに合わせて調整してください。
線は「線なし」を選択します。


これで完成です。


図形を組み合わせたメッセージカード


外枠を作る
まずは外枠となる大き目の長方形を描きます。
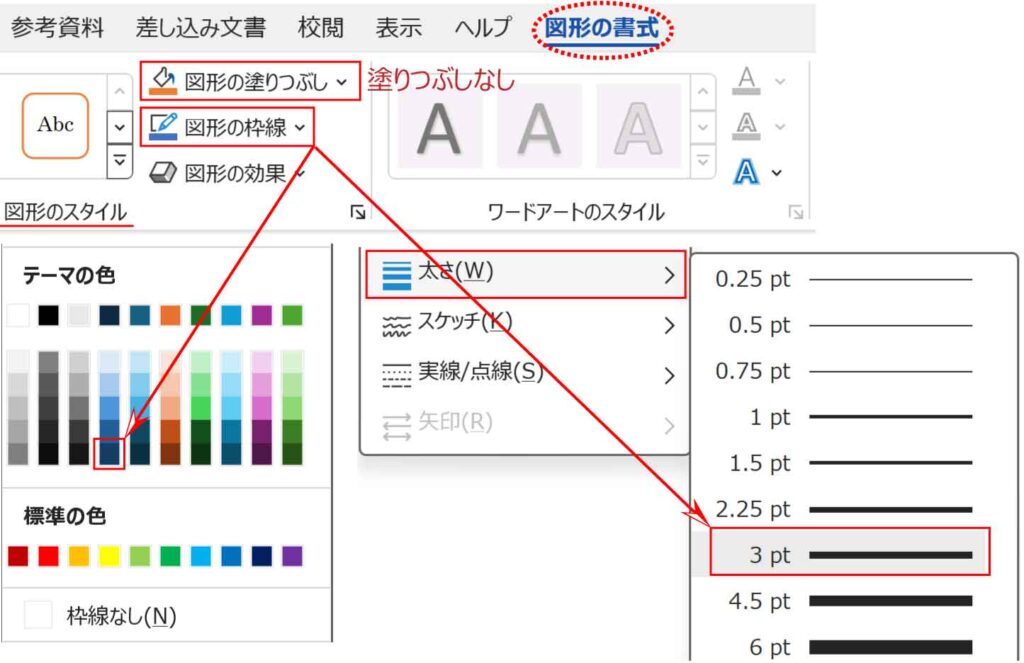
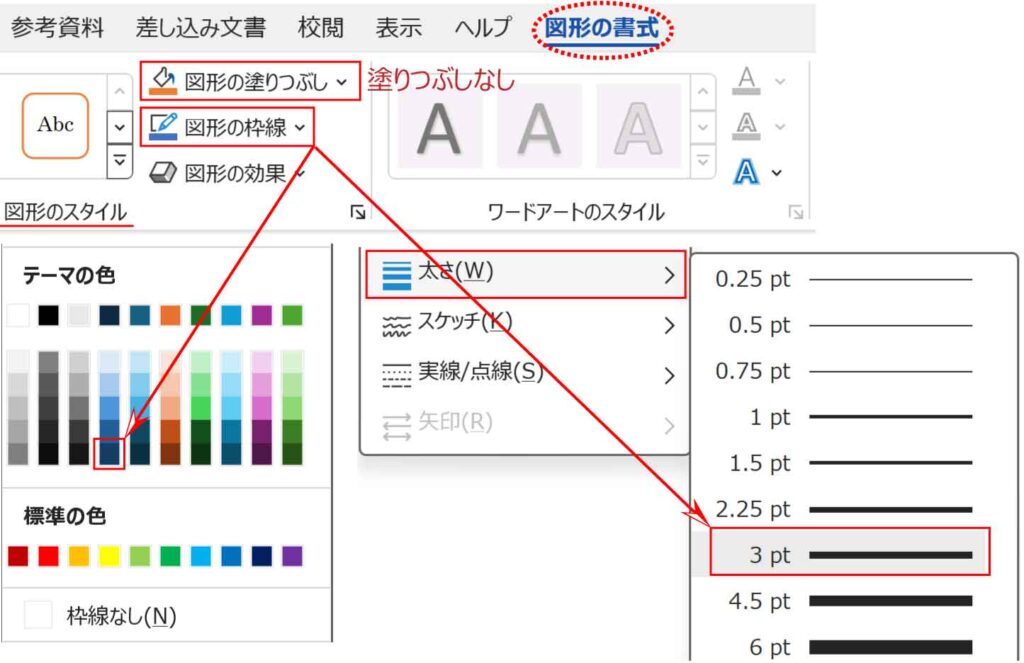
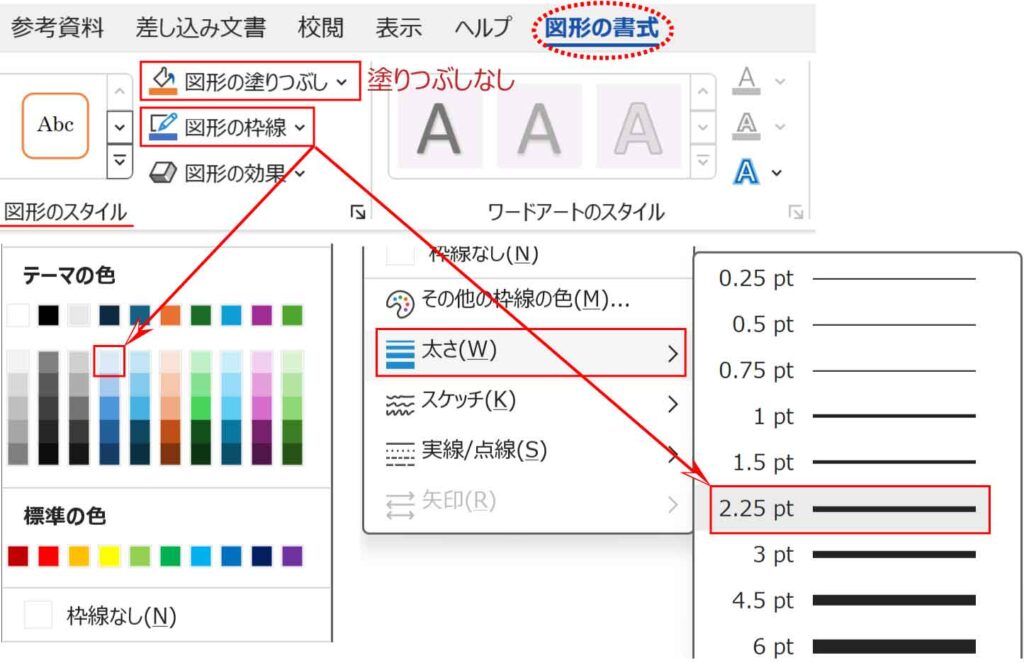
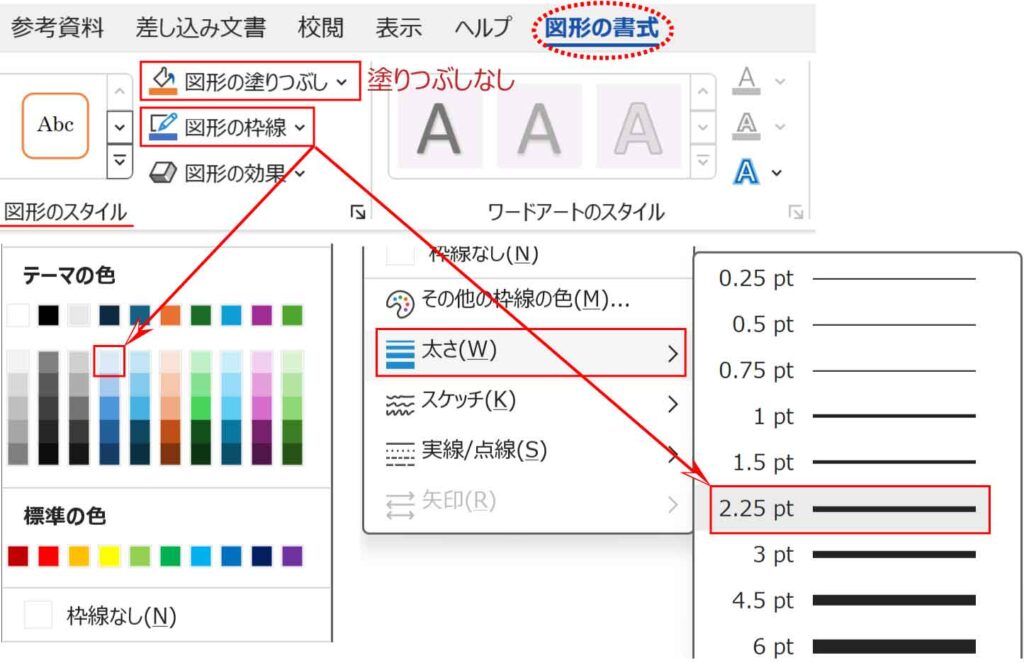
長方形を選択し[図形の書式]タブ-図形のスタイルグループから
①「図形の塗りつぶし」から「塗りつぶしなし」をクリックします。
②「図形の枠線」から「濃い青、テキスト2、白+基本色10%」を選択し、「太さ」は「3pt」にします。


四角形を三角形に変換する「頂点の編集」
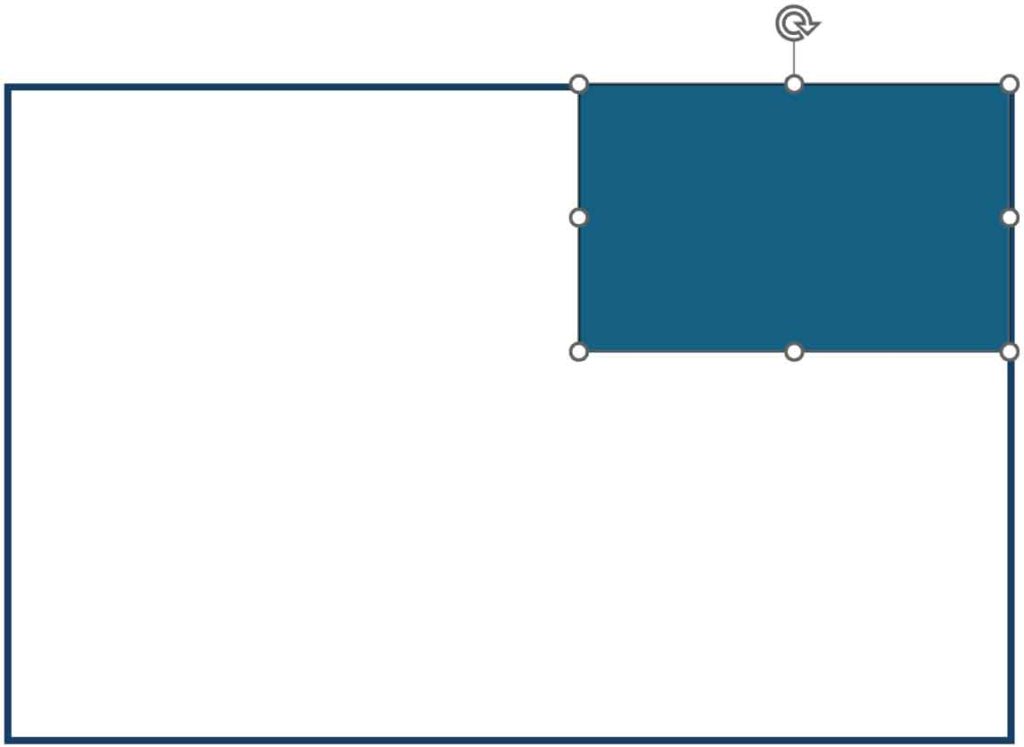
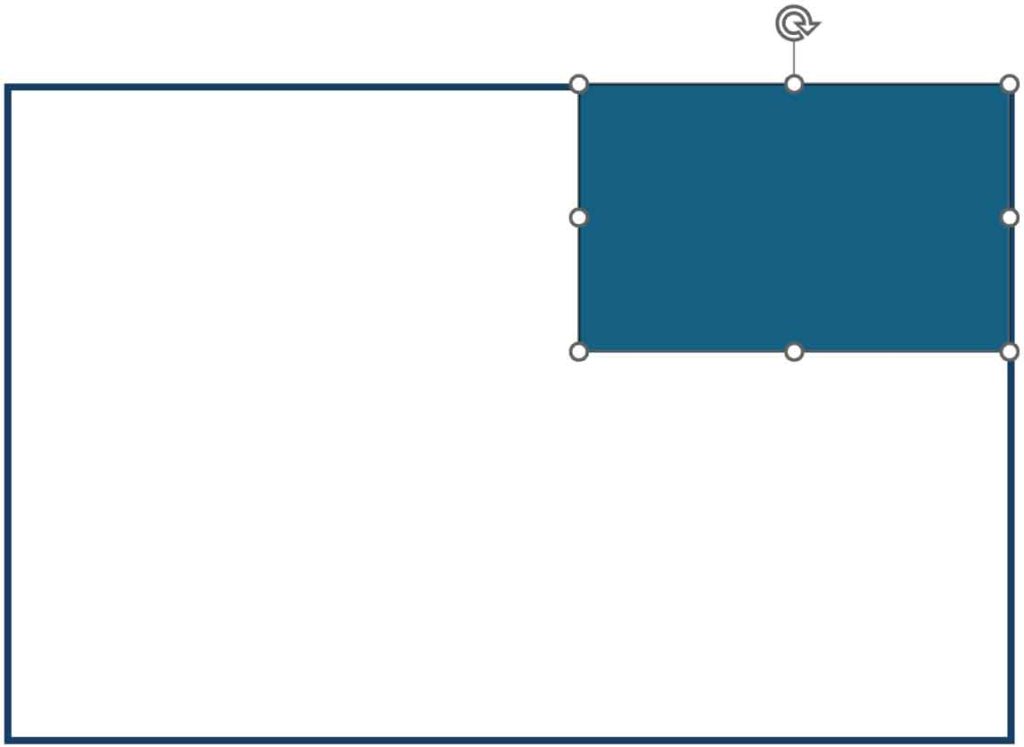
次に、右上に長方形を描きます。


この長方形の頂点を減らして三角形にします。
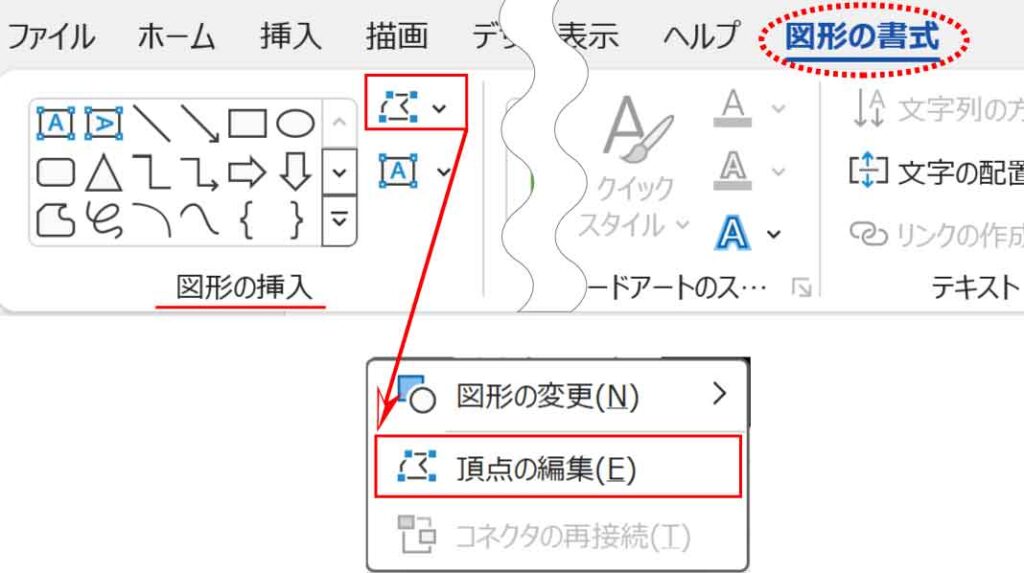
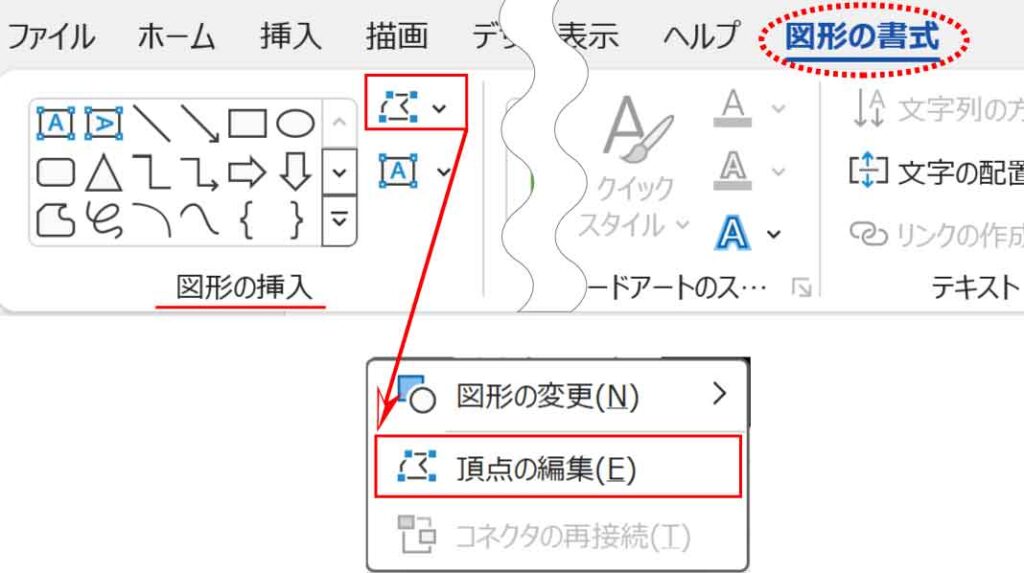
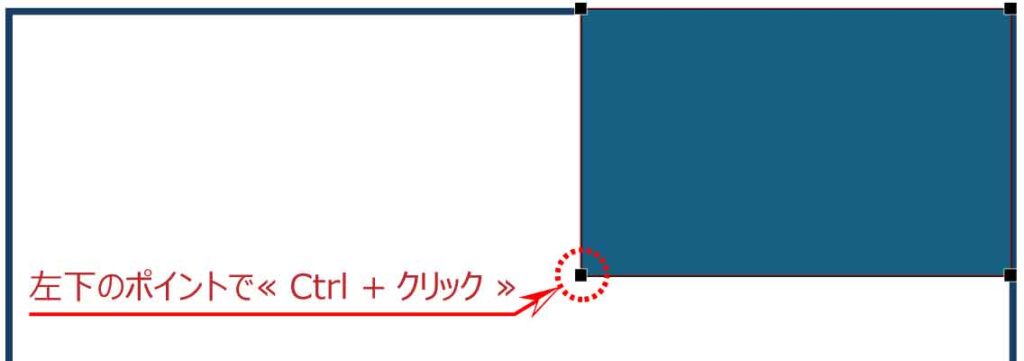
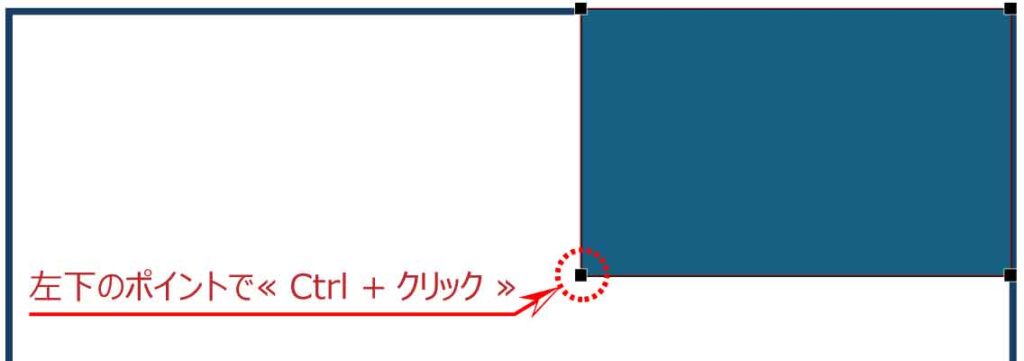
右上の長方形を選択し[図形の書式]タブ-図形の挿入グループから「図形の編集」の「頂点の編集」をクリックします。


黒いポイントが表示されます。
長方形左下のポイントを≪ Ctrl + クリック ≫します。
ポイントが消えて三角形になります。





不要なポイントは≪ Ctrl + クリック ≫で消せるよ
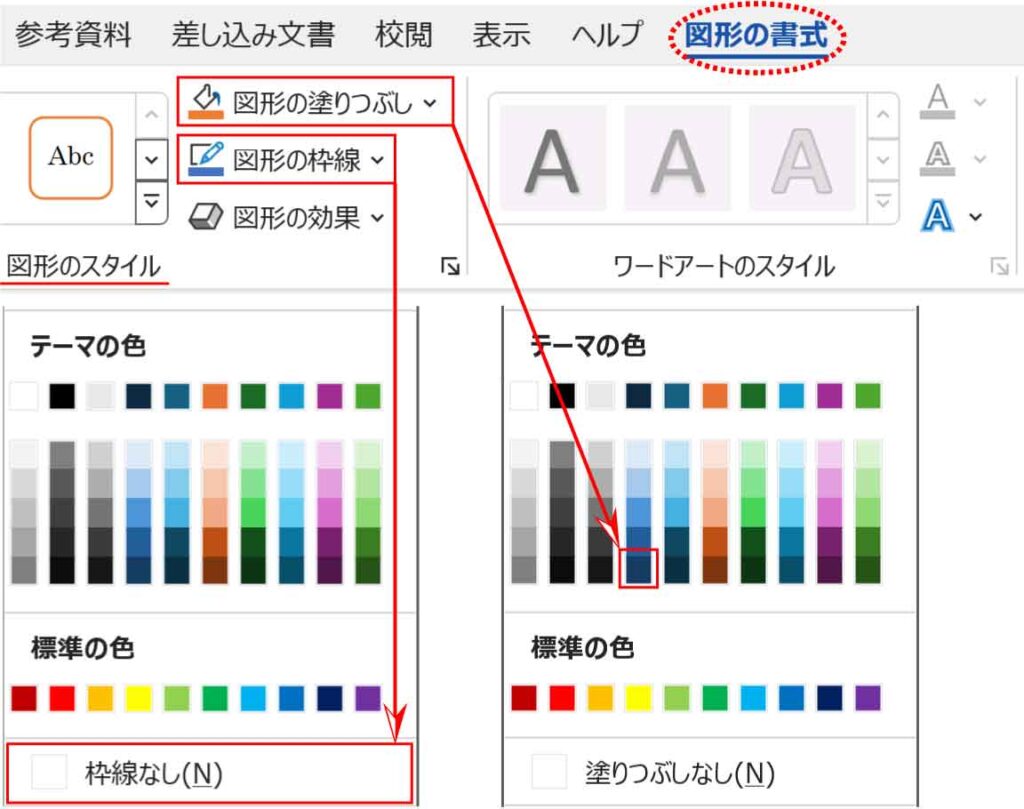
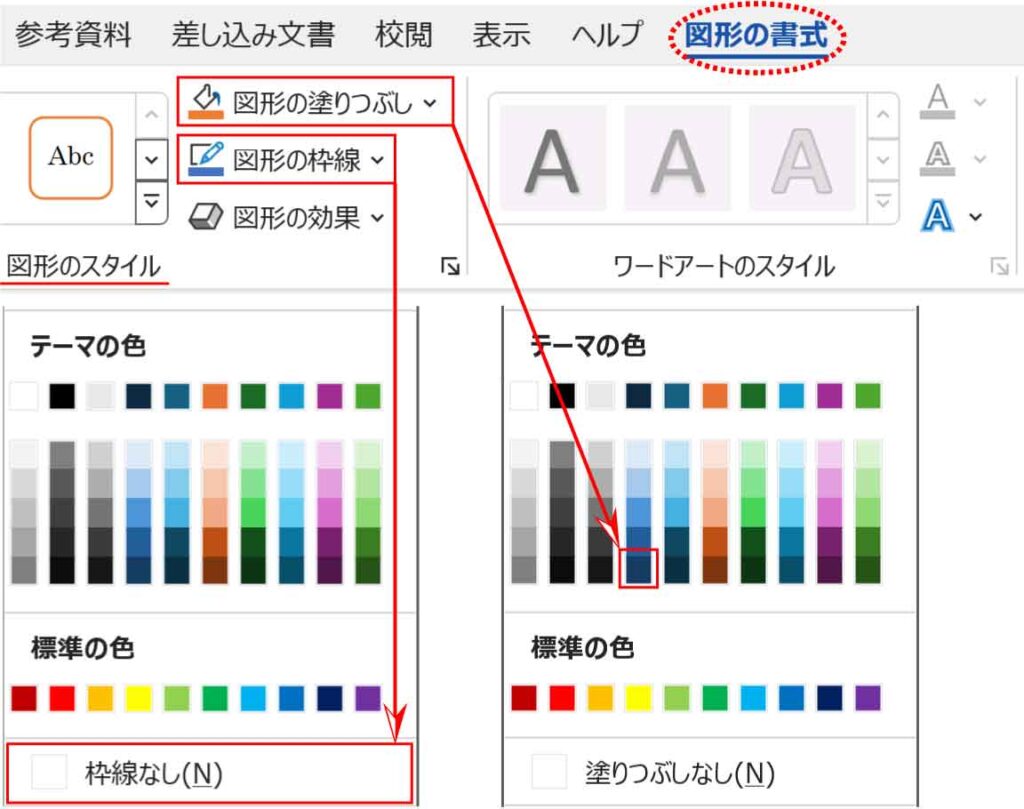
三角形になった図形の色を変えていきます。
「図形の塗りつぶし」を「濃い青、テキスト2、白+基本色10%」に、「図形の枠線」は「枠線なし」にします。


できあがりました。


もう一つ三角形を重ねていきます。
上記のやり方でまた一つ追加してもいいのですが、ここではコピーで作るやり方を紹介します。
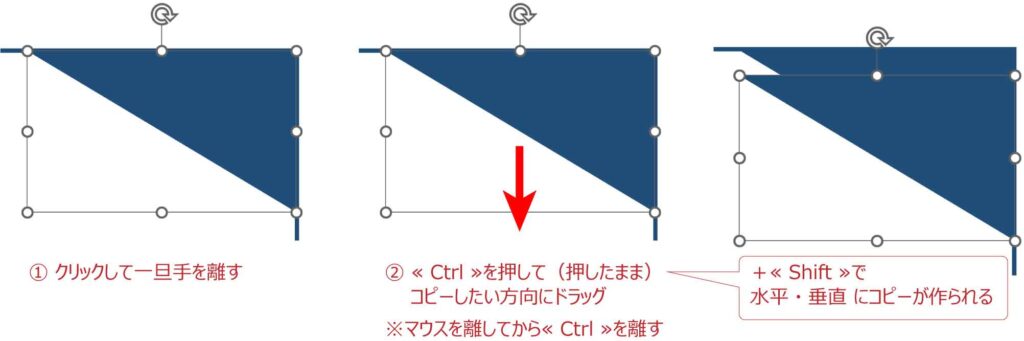
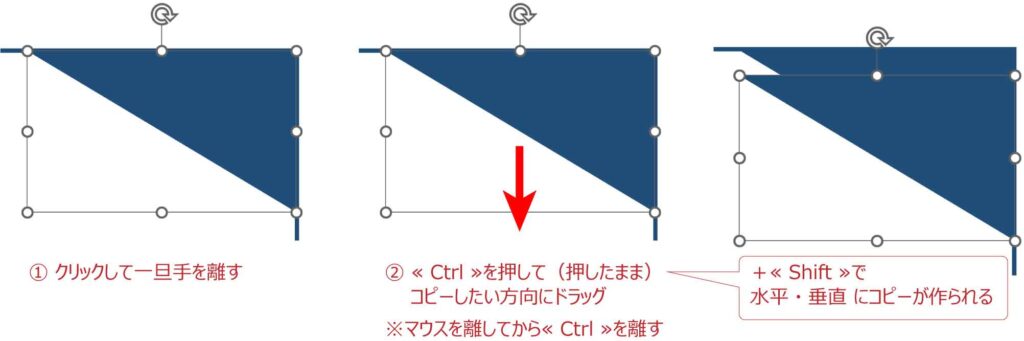
図形のコピー
図形のコピー
① 図形をクリックしハンドルが出たらマウスを離す。
② ≪ Ctrl ≫を押してから(押したまま)図形をクリックして動かす。
※≪ Shift ≫を同時に押すと水平や垂直にコピーが移動します。
③ マウスを離してから≪ Ctrl ≫や≪ Shift ≫を離す。


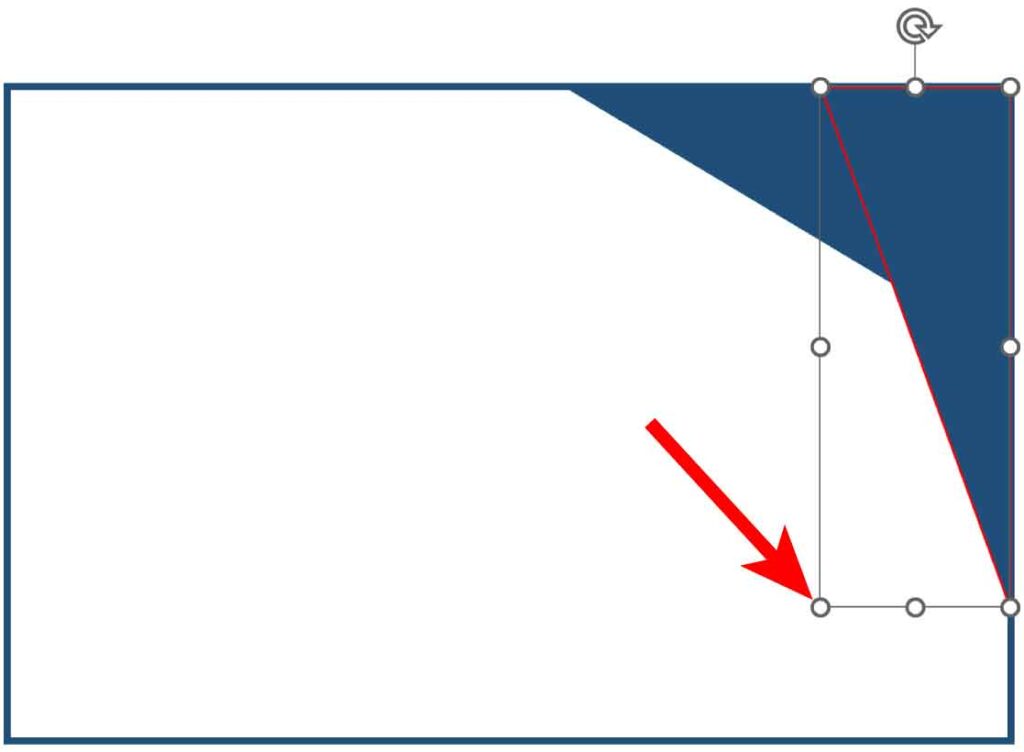
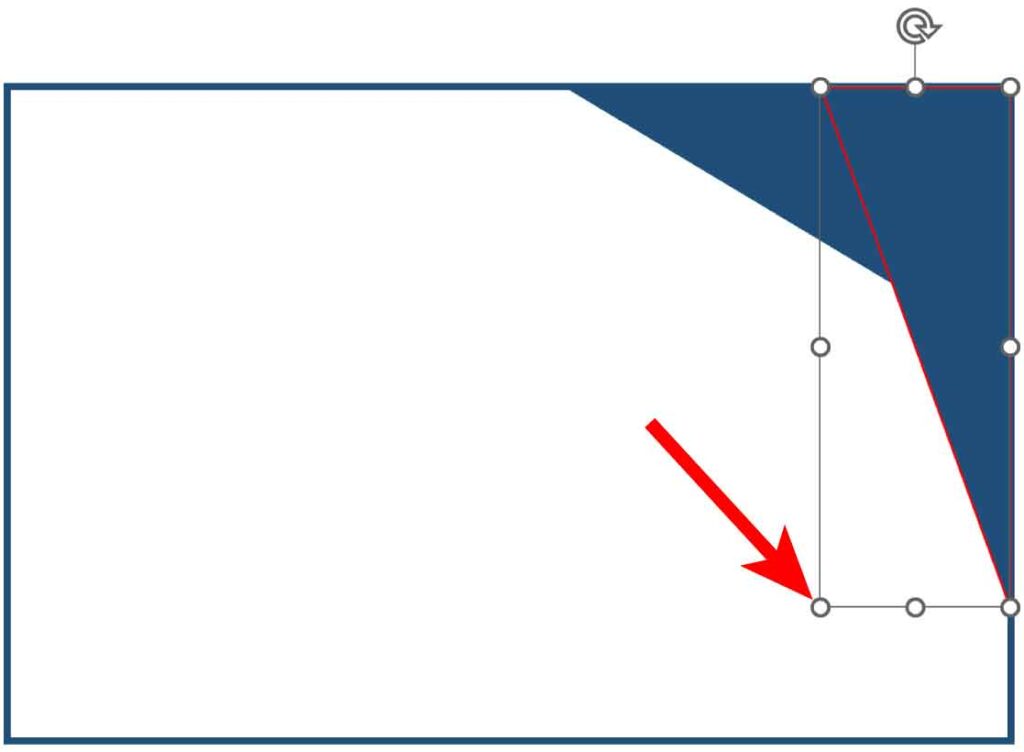
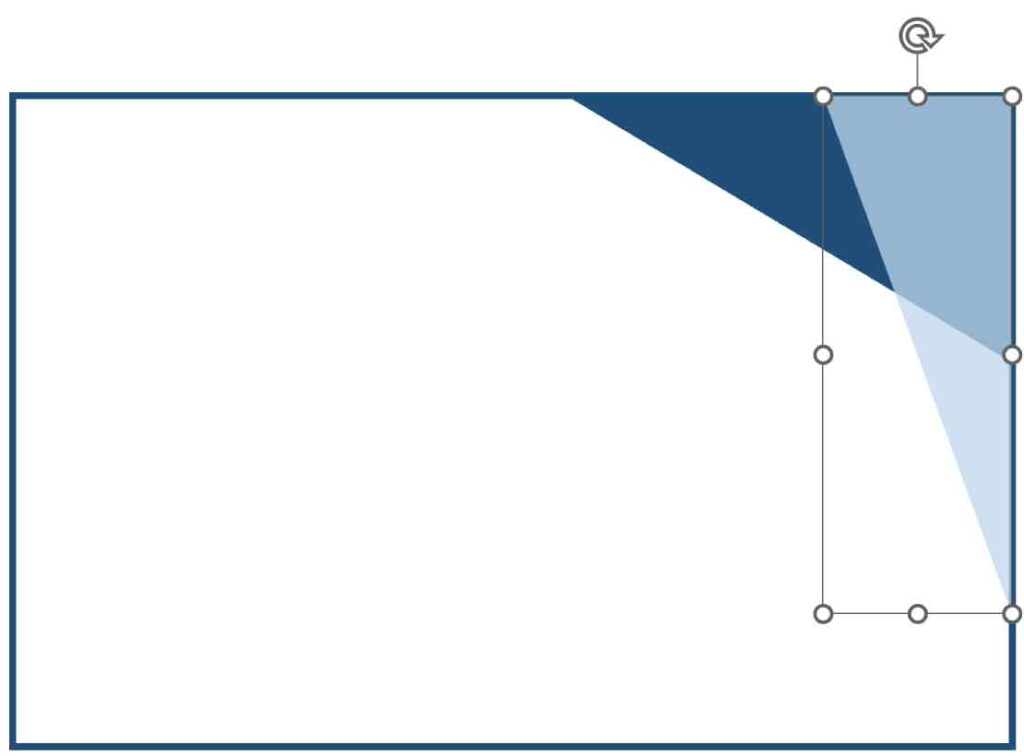
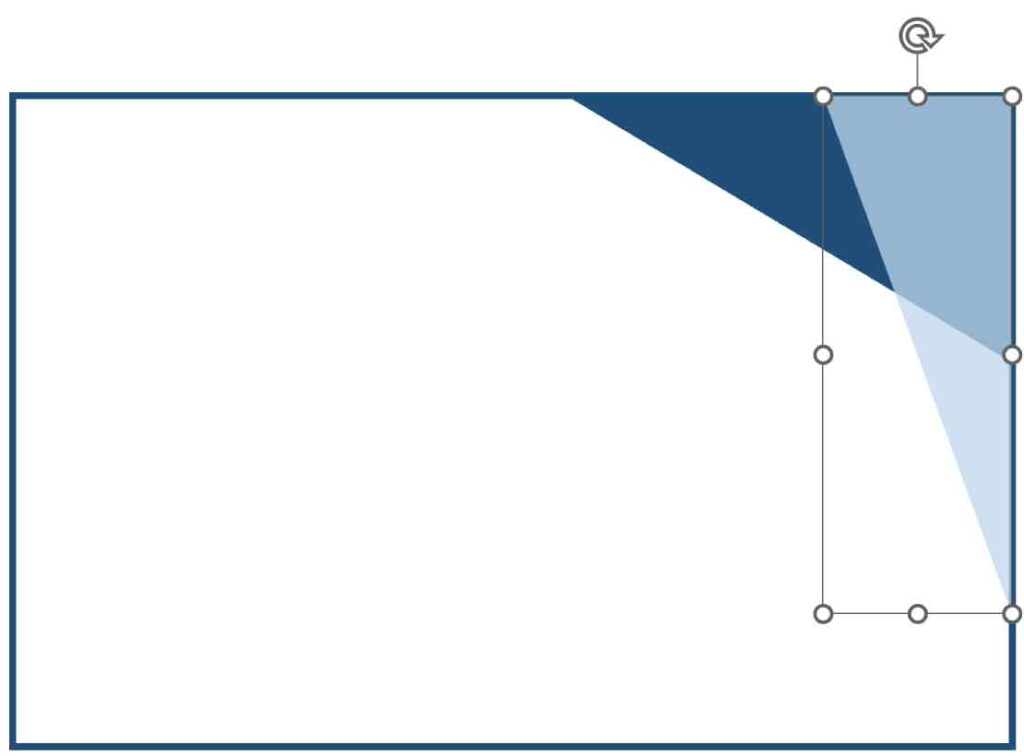
コピーした三角形のハンドルを動かして形を変えます。
位置も調整していきます。


後で作った三角形の色を変え、さらに透明度を設定していきます。
図形を選択し[図形の書式]タブ-図形のスタイルグループ右端の小さな矢印を押します。


「図形の書式設定」作業ウィンドウが表示されます。
バケツのマーク「塗りつぶしと線」から、「塗りつぶし(単色)」を選択し、色は「濃い青、テキスト2、白+基本色90%」、透明度を「25%」に設定します。
※透明度は「100%」で完全な透明になります。好みに合わせて調整してください。




最後に外枠を最前面に移動させるので多位置が少合わなくても大丈夫です。
図形のグループ化
三角形2つを反対のコーナーにコピーしていきます。
グループ化しておくと扱いやすくなります。
三角形2つを選択します。



2つ目は≪ Shift + クリック ≫で選択だよ!
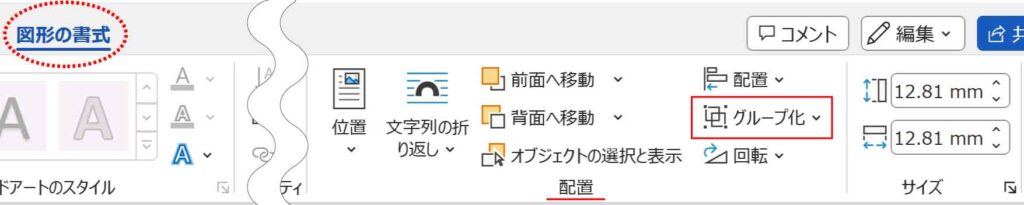
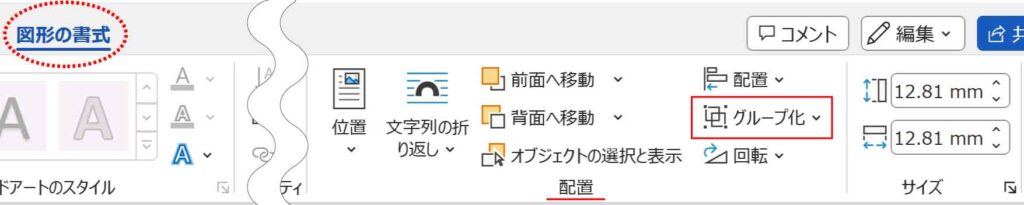
[図形の書式]タブ-配置グループの「グループ化」ボタンから「グループ化」をクリックします。
※2つ以上選択していないとグループ化ボタンはクリックできません。


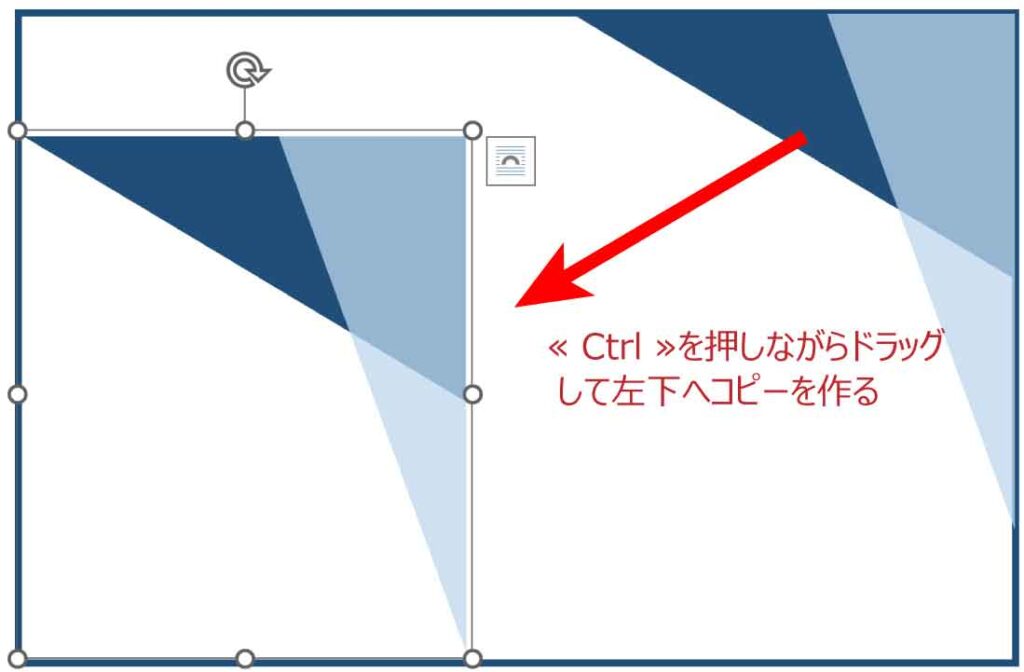
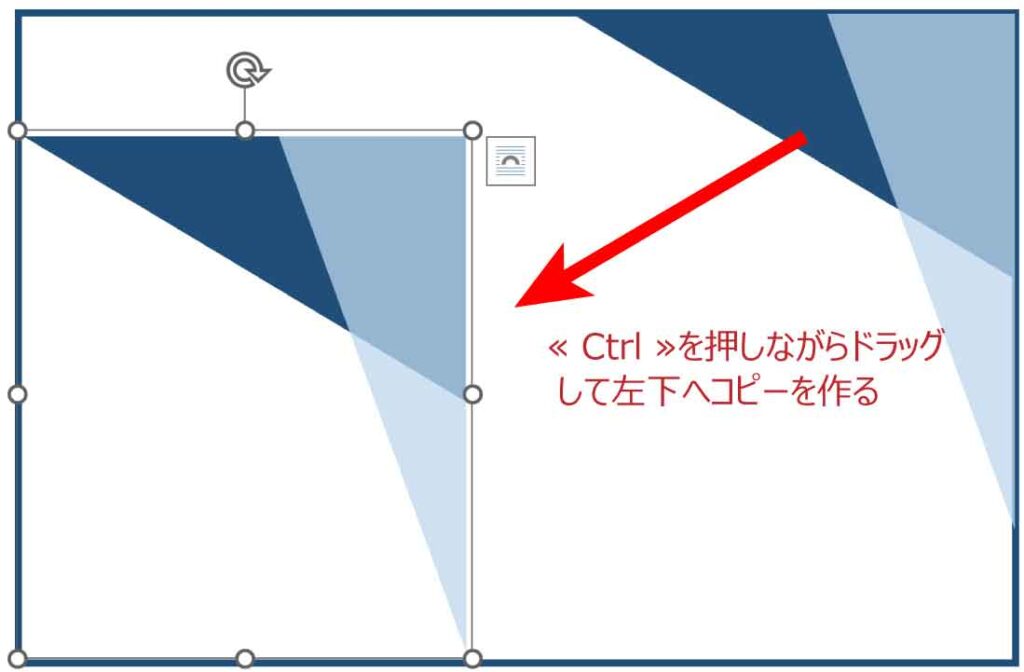
グループ化した図形を左下へコピーします。


図形の回転
コピーした図形を180度回転させます。
回転の方法は様々です。好きな方法で回転させましょう。
A)「回転」ボタンを使う
B) 角度を入れる
C) 回転ハンドルを使う
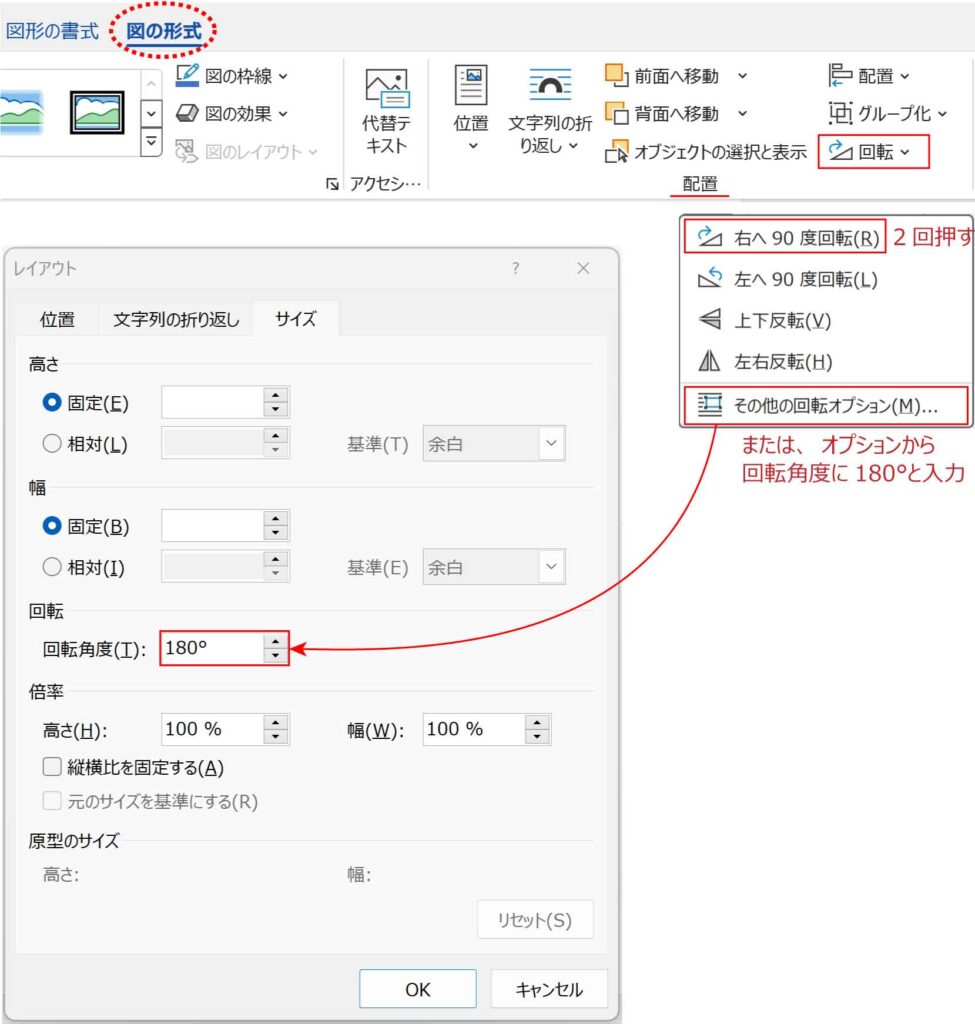
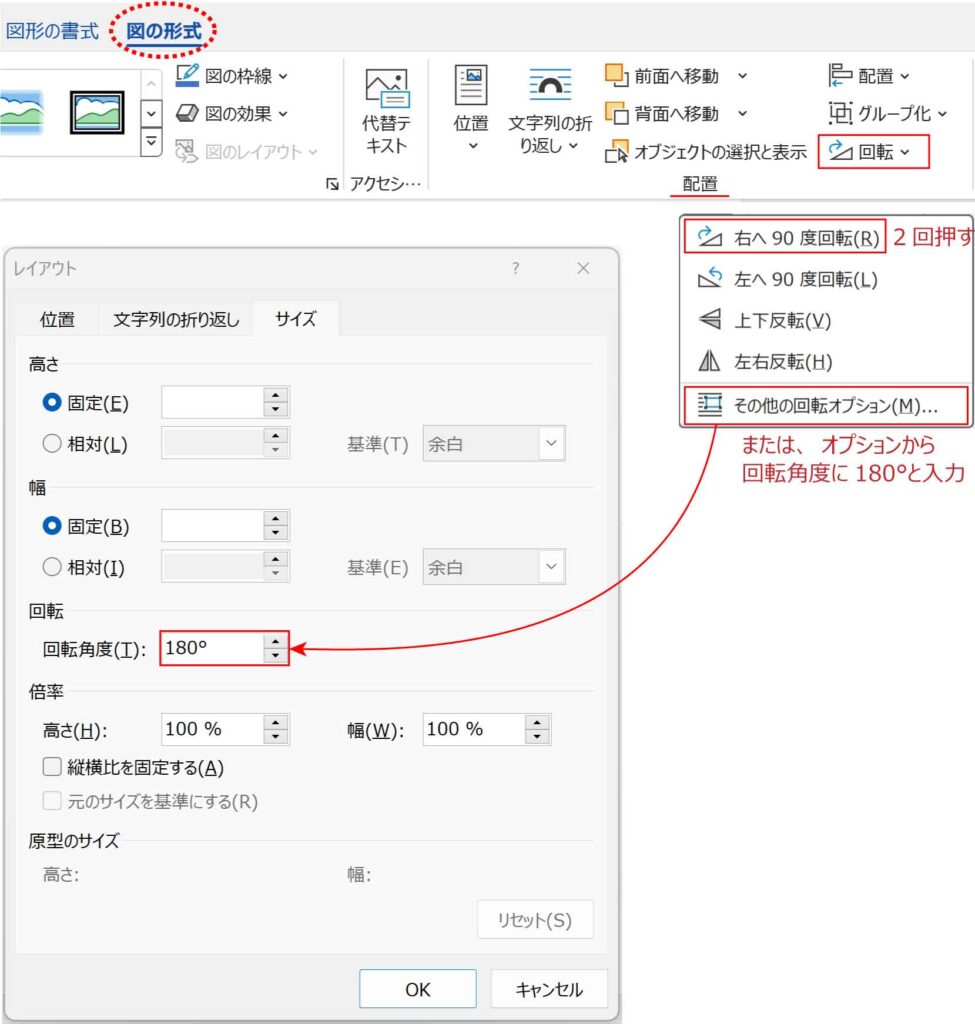
A)[図形の書式]タブ-配置グループの「回転」ボタンから「右へ90度回転」をクリックし、もう一度クリックします。(合わせて180度回転になります)
B)[図形の書式]タブ-配置グループの「回転」ボタンから「その他の回転オプション」をクリックし、レイアウトダイアログボックスのサイズタブから回転角度ボックスに「180」と入力します。


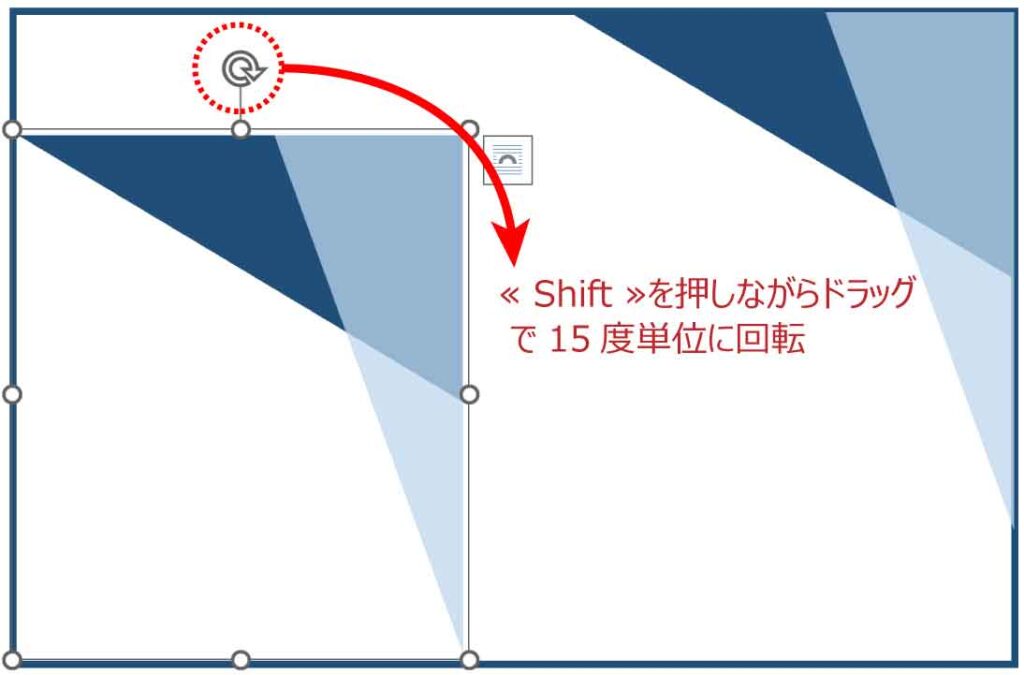
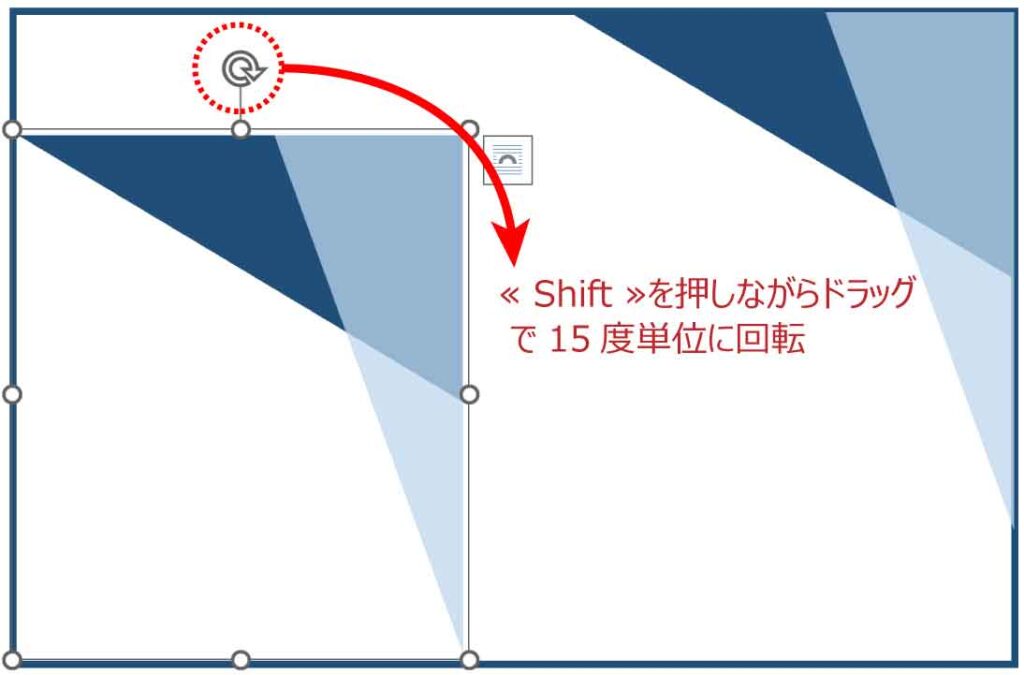
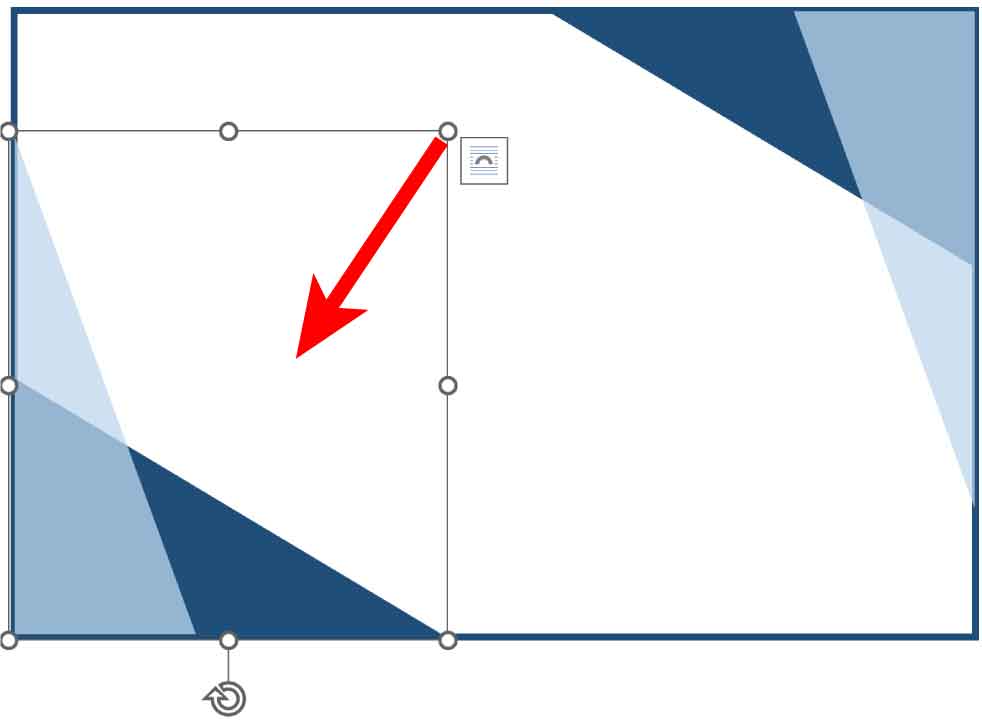
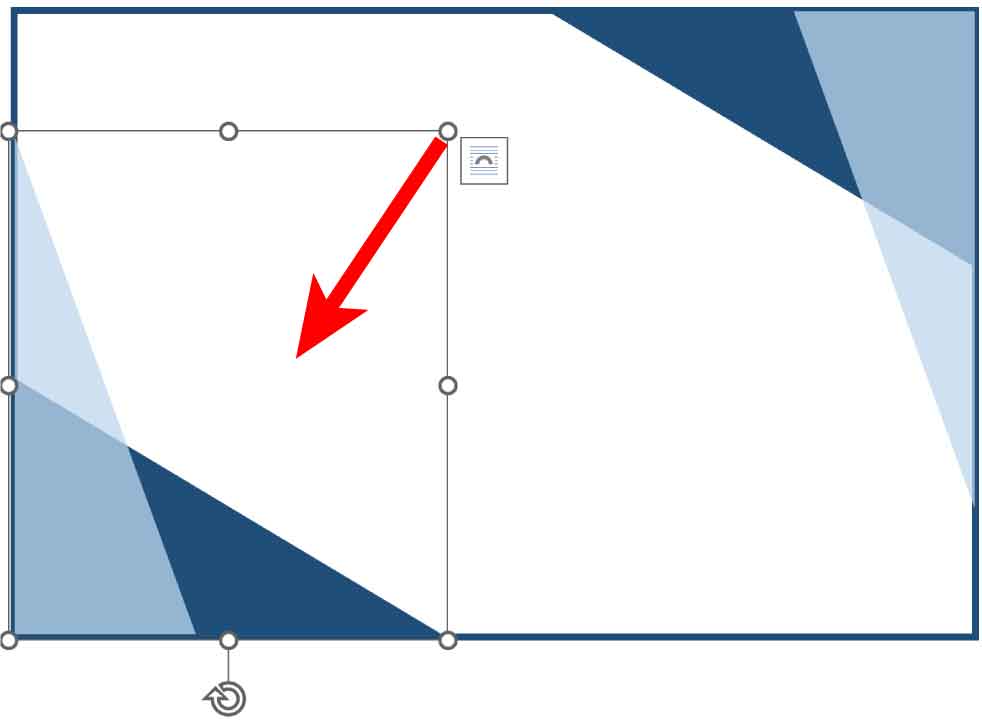
C) 図形を選択した時に表示される回転ハンドルでドラッグします。
※ ≪ Shift ≫を押しながら回転すると15度単位で回転します。


サイズを小さくし、左下に配置します。


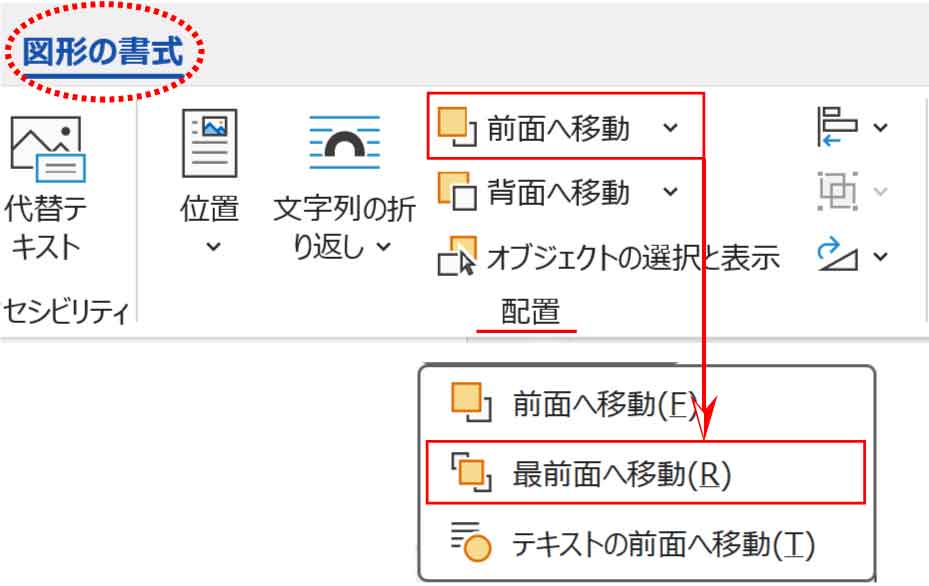
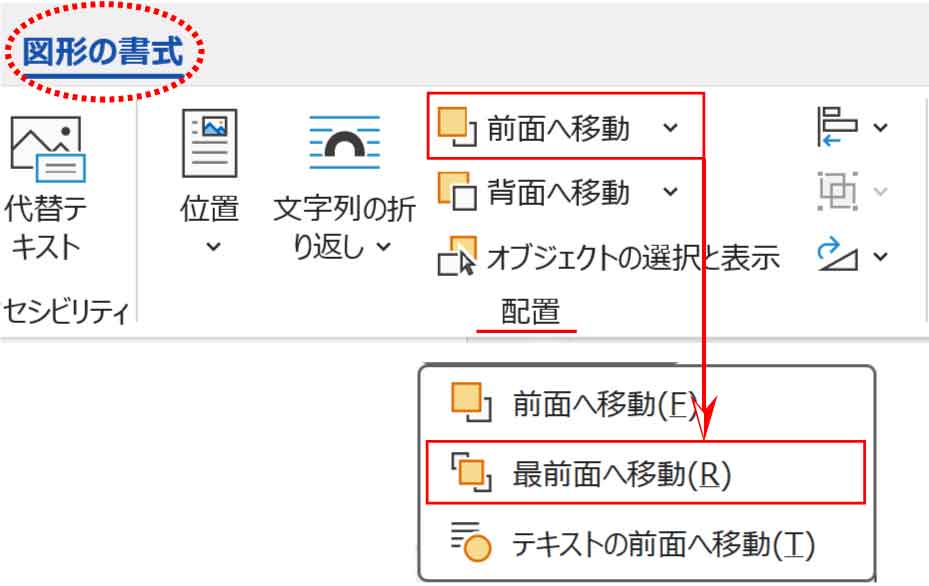
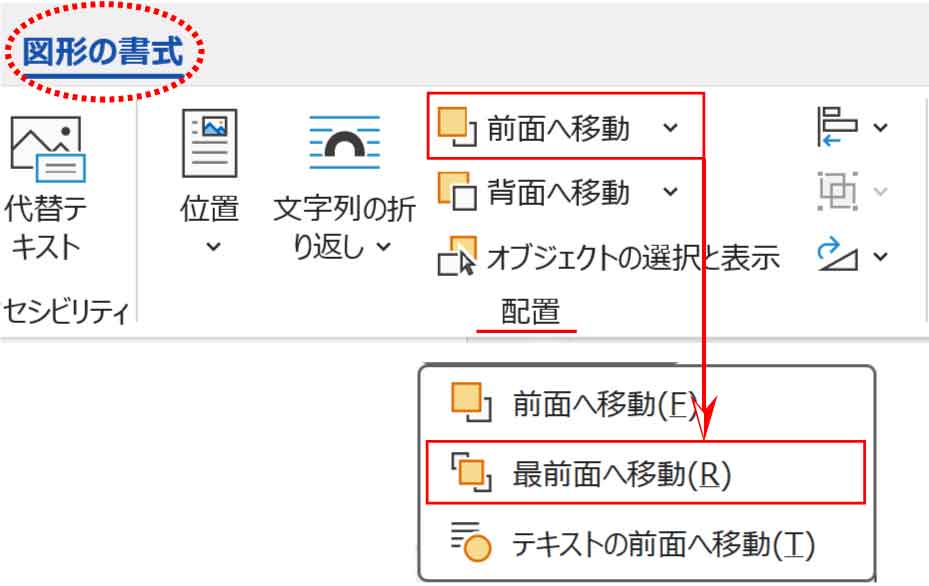
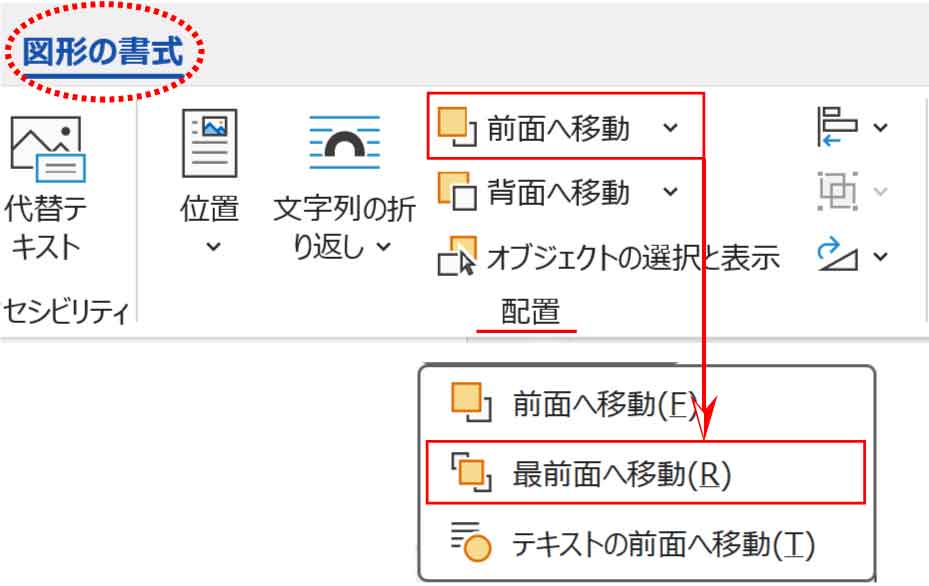
最後は、きれいに見えるように外枠部分を最前面にします。
外枠の長方形を選択し、[図形の書式]タブ-配置グループの「前面へ移動」ボタンから「最前面へ移動」をクリックしまず。


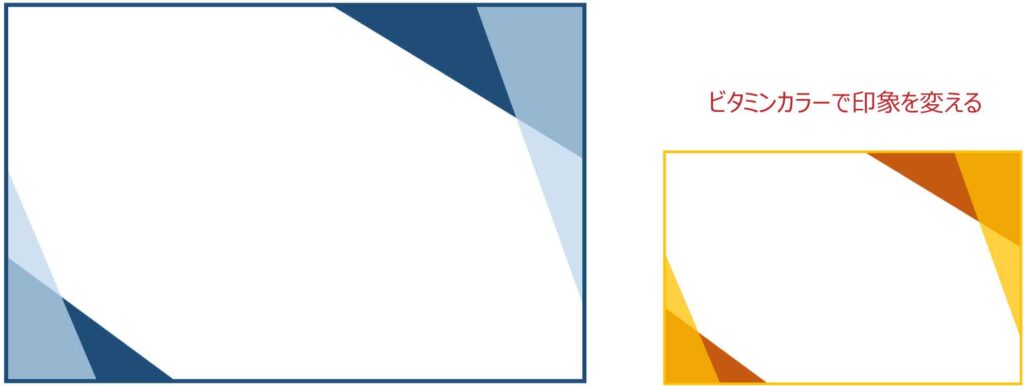
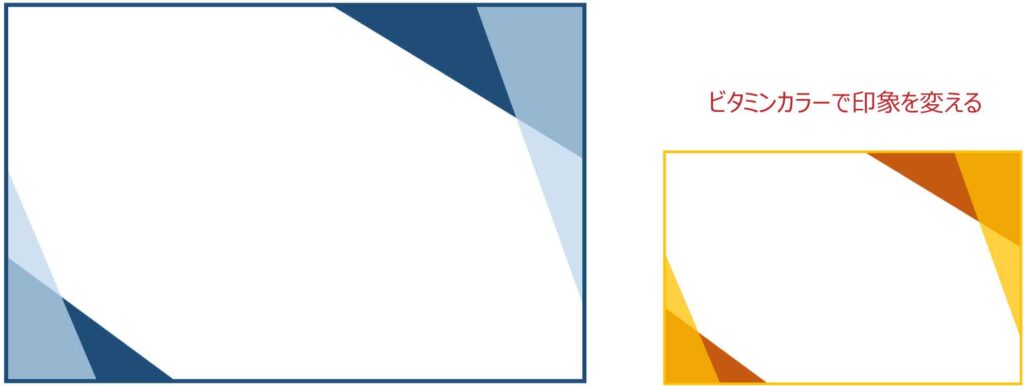
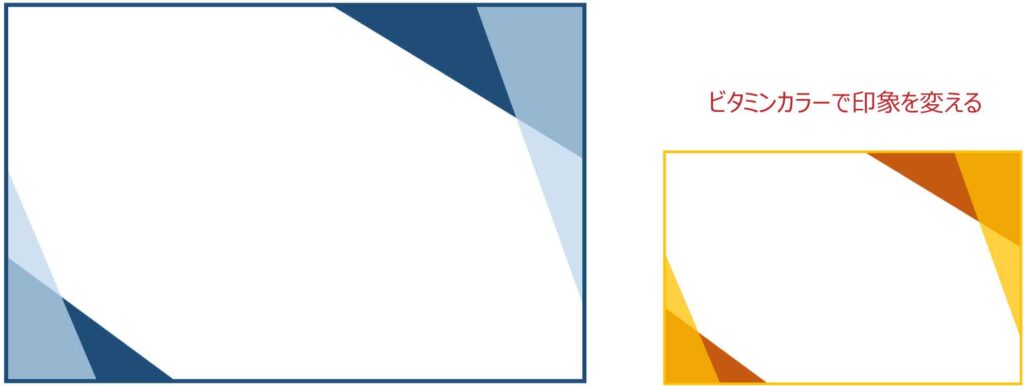
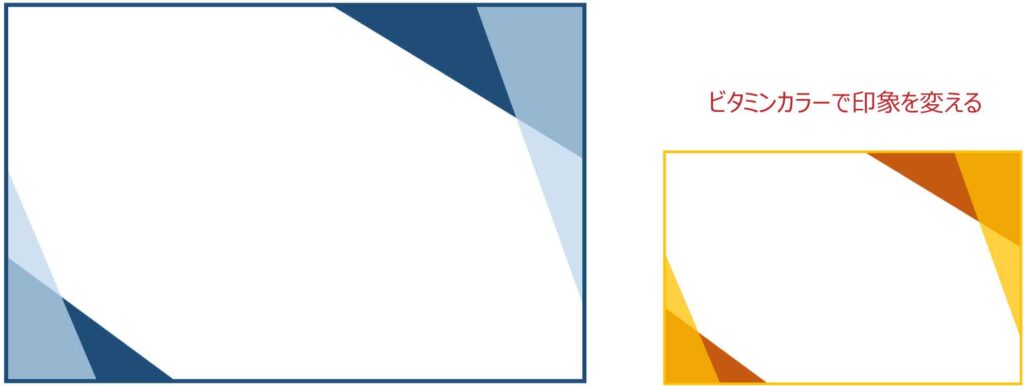
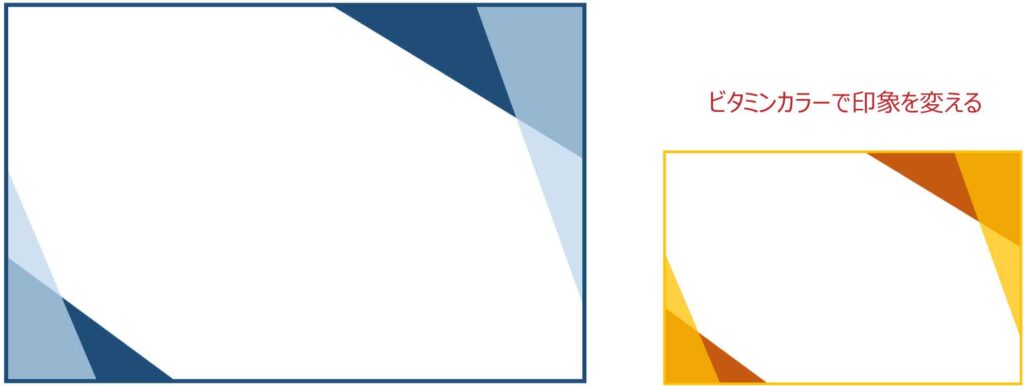
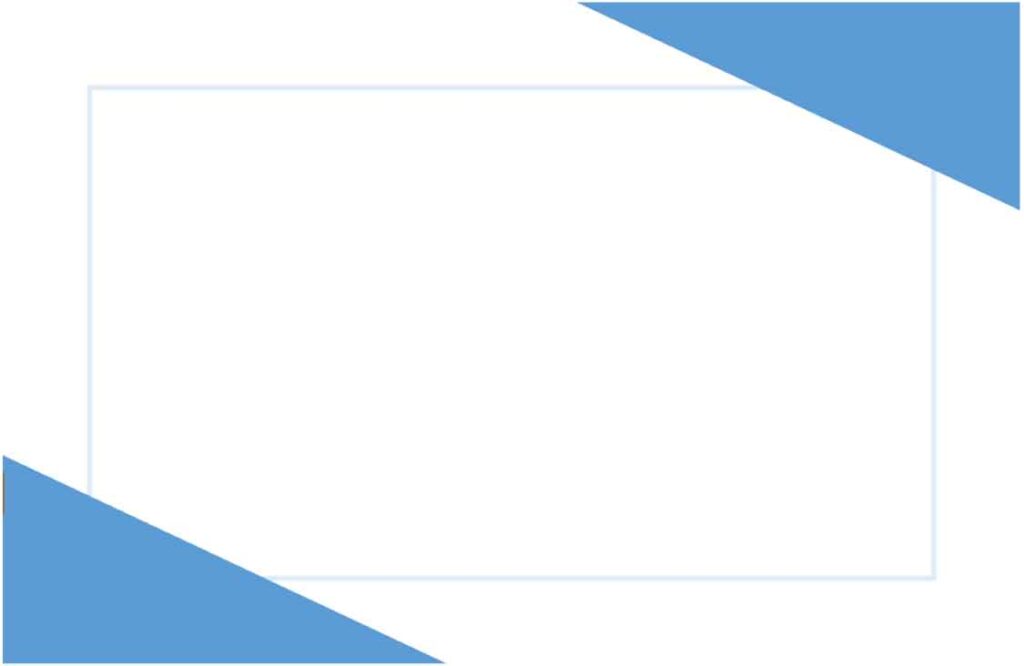
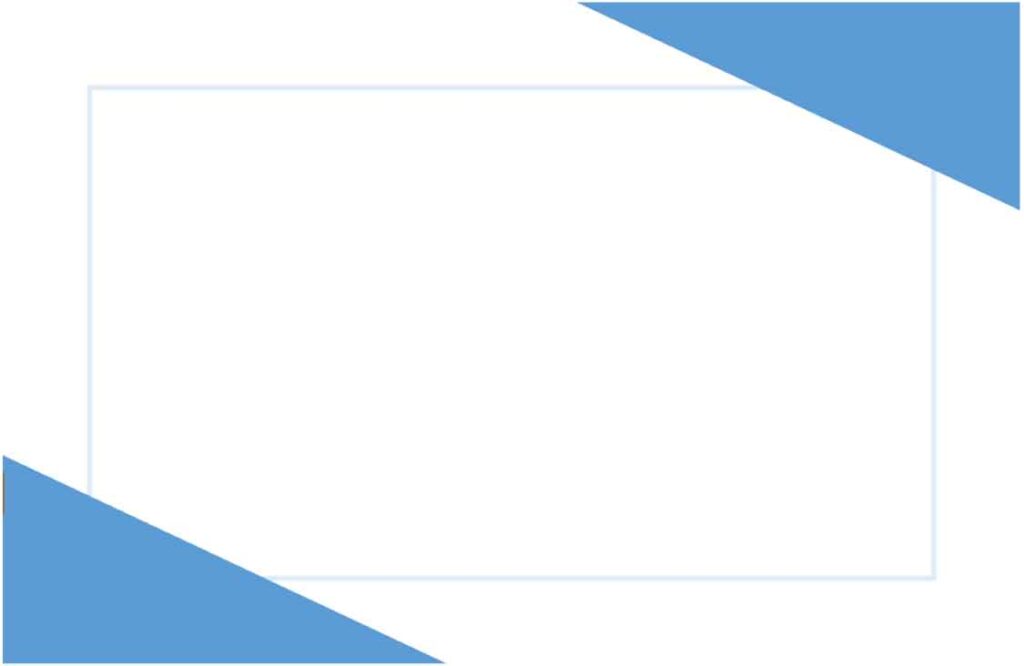
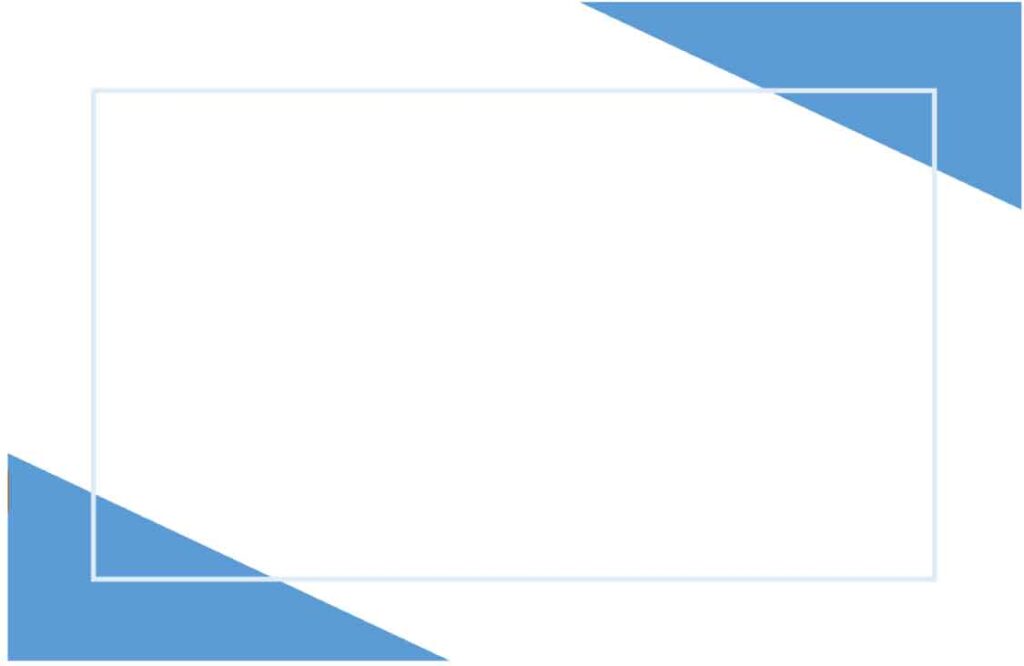
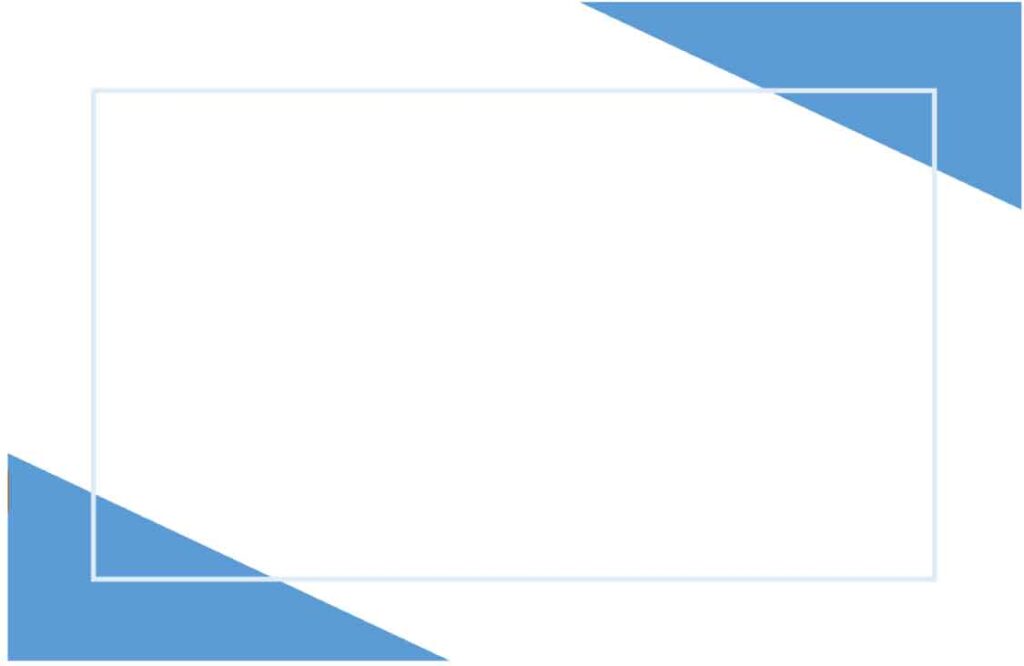
完成しました。
色を変えると雰囲気も変わります。


図形と画像を組み合わせたメッセージカード


ここで使っているのは、三角形2つ・枠線だけの長方形・画像 です。
使いたい画像を用意します。
今回使用したフリー素材はこちらです。
※このフリー素材の下半分は白いイラストなので色のある図形の上に配置しないと見えません。
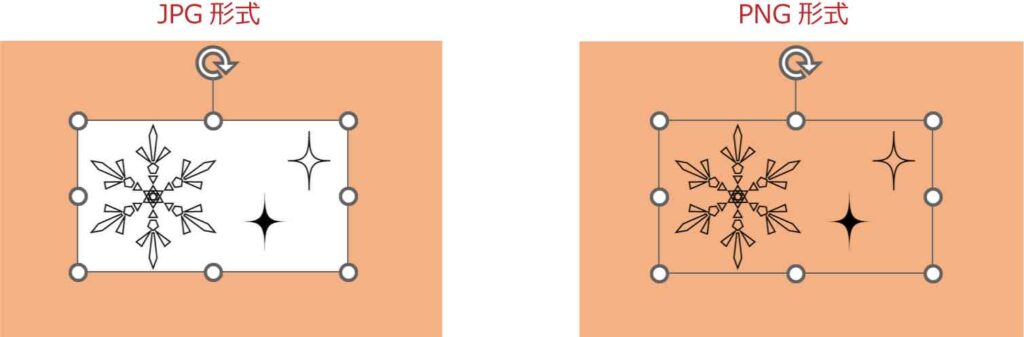
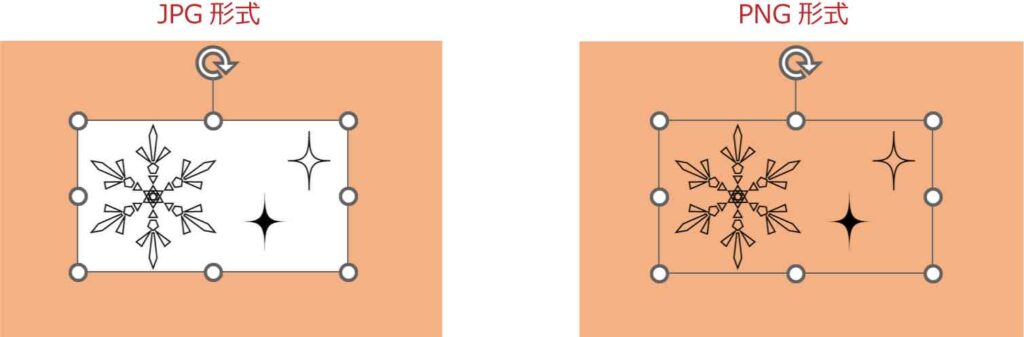
画像をダウンロードする時は、「PNG形式」のものにしましょう。



よく聞く「JPG形式」とは違うよ!
「JPG形式」は透明情報が保持できないため、透明に見える部分には白の背景色がついています。
「PNG形式」は透明情報を保持して保存できるため、背景なしの状態で配置できます。
ただし、透明加工をしていない画像の場合は「PNG形式」でも背景に白がつきます。
ダウンロードする時は作者のコメントも確認しておくと安心です。


背景がついていた場合でも背景を削除する方法もあります。
背景の削除についてはこちらをご覧ください。


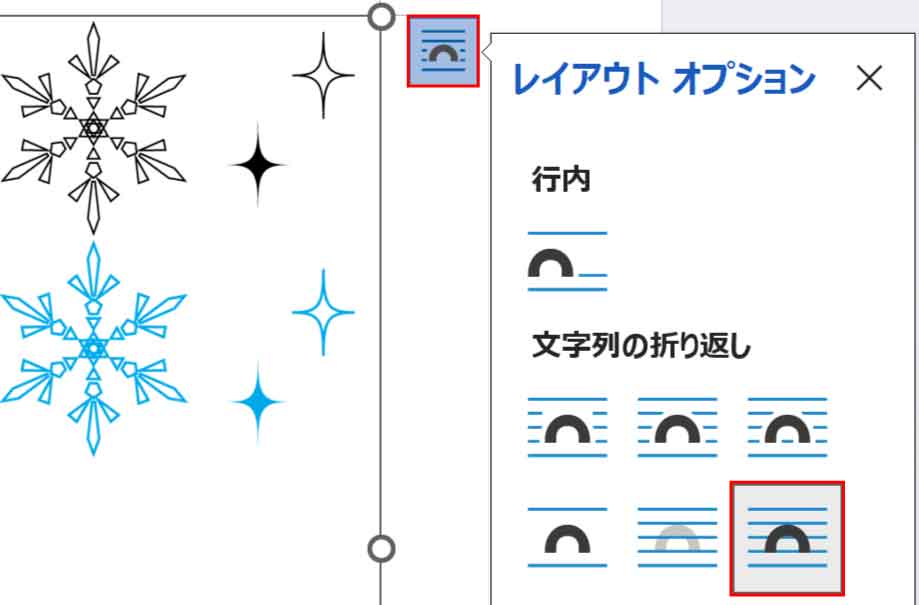
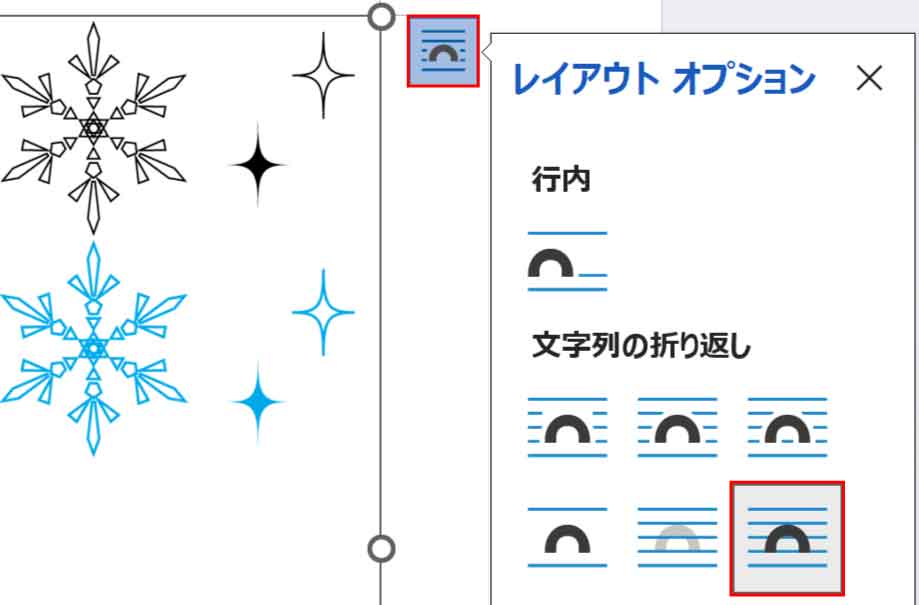
画像挿入後は自由に動かせるように「文字列の折り返し」を「前面」にしておきましょう。


文字列の折り返しについて詳しくはこちらの記事をご覧ください。


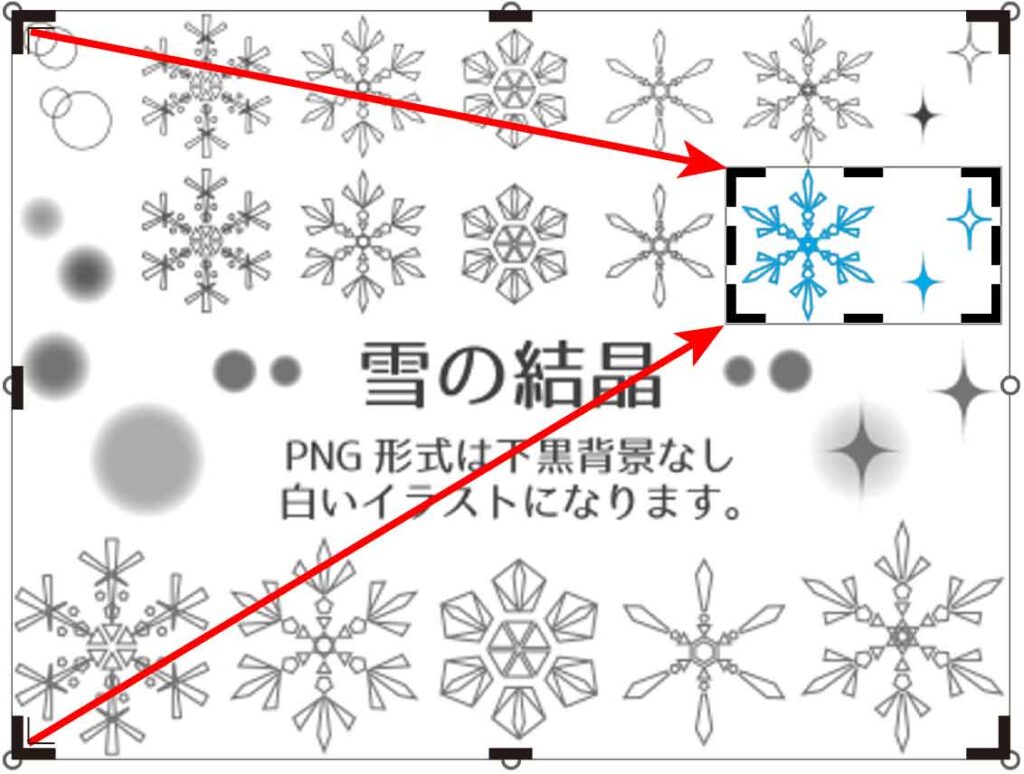
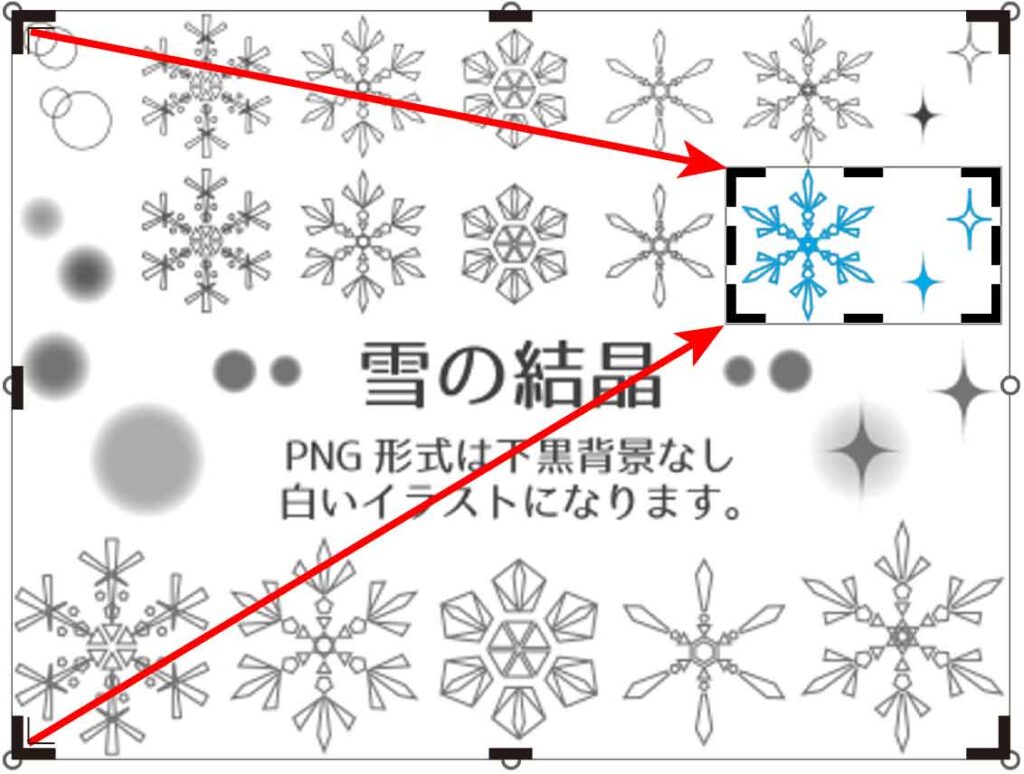
画像のトリミング
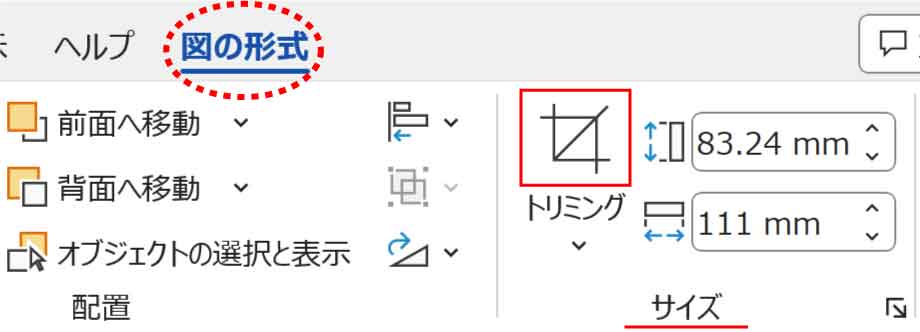
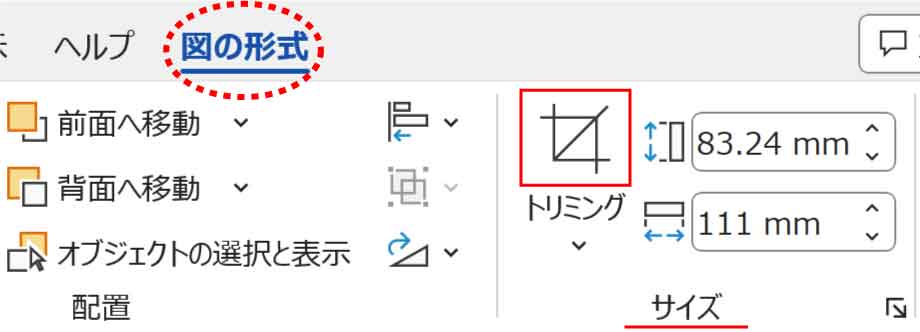
画像の必要な部分だけ切り抜きするには「トリミング」ボタンを使います。
[図の形式]タブ-サイズグループの[トリミング]ボタンをクリックします。


黒い線状のハンドルにマウスポインタを合わせて切り抜きたいところを残すように動かします。



白くて丸いハンドルはサイズや縦横比を変えてしまうので注意!


ちょうどよい範囲を作ったら、画像の外側でクリックするとトリミングが完成します。
「トリミング」ボタンを押すと、何度でも切り抜きの調整ができます。
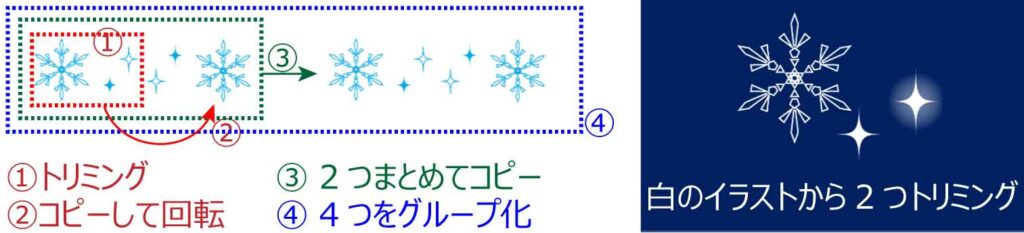
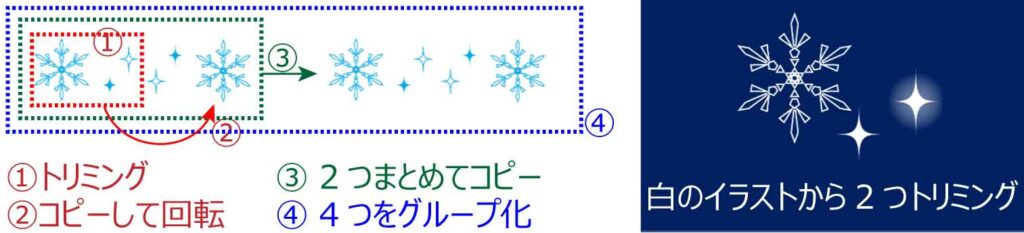
コピーを作ったり、回転したり、グループ化して好きなデザインを作りましょう。
※このフリー素材の下半分は白いイラストなので色のある図形の上に配置しないと見えません。
ここでは、以下のように編集しました。




図形を配置する
3つの図形を描き均等に配置します。


最初に、薄い枠線の長方形を描きます。
長方形を選択し[図形の書式]タブ-図形のスタイルグループから「図形の塗りつぶし」を「塗りつぶしなし」に、
「図形の枠線」は「濃い青、テキスト2、白+基本色90%」、幅を「2.25pt」に設定します。




次に三角形を2つ配置します。
① 上記 四角形を三角形に変換する「頂点の編集」のやり方で長方形を描き三角形にします。
② 三角形のコピーを作ります。
③ コピーを回転し、左下へ配置します。
④ 3つの図形の配置を揃えます。ここでは「左右に整列」と「上下に整列」をクリックします。







薄い枠線が下になっちゃった!
後から描くほうが上になるので順番の入れ替えをします。
枠線だけの長方形を選択し、[図形の書式]タブ-配置グループの[前面へ移動]ボタンから「最前面へ移動」をクリックしまず。


完成しました。


上で作った画像を配置していきます。
必要があれば順番も入れ替えましょう。
入れ替えには「オブジェクトの選択と表示」を使うと便利です。


これで完成しました。