画像から特別なグラデーションを作る
画像の一部を使ってグラデーションを簡単に作ることができます。


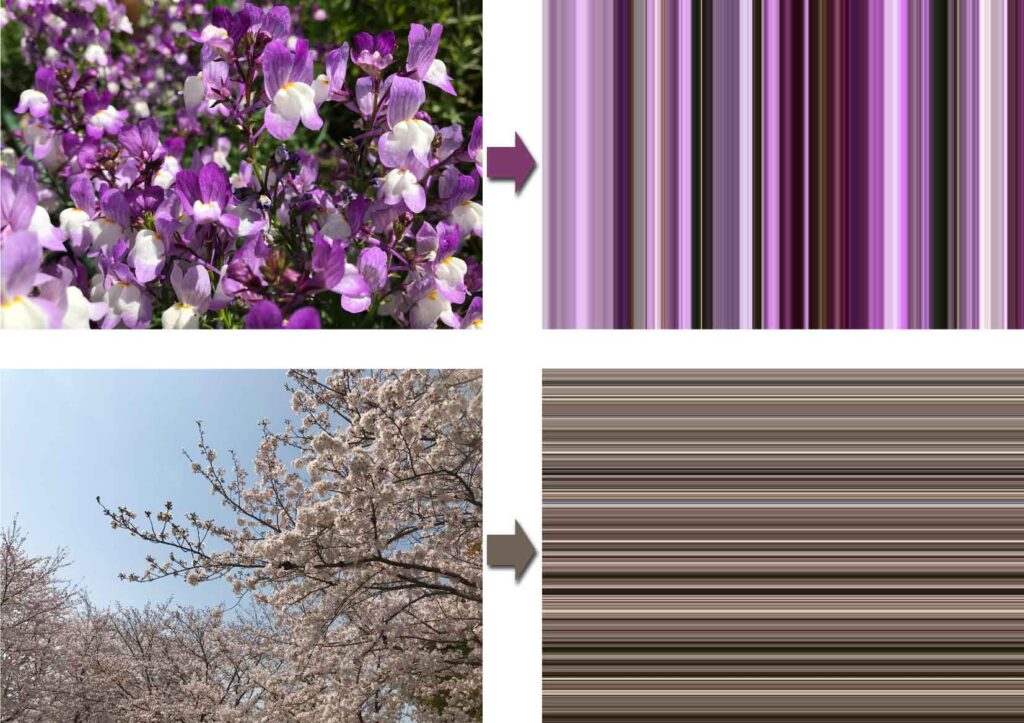
画像からこんなグラデーションができるの!?
これは、画像の一部を切り取って引き延ばすという方法を使っています。
色数の多い画像を使えばカラフルなグラデーションを作ることができます。
切り取る場所を変えれば、まったく違う雰囲気にもなります。


これを作ったツールは、一行選択ツール(一列選択ツール)です。



あるのは知っていたけど活用方法がわからなかったツール!
ここで使用したフリー素材です。




一行選択ツール(一列選択ツール)でグラデーションを作る
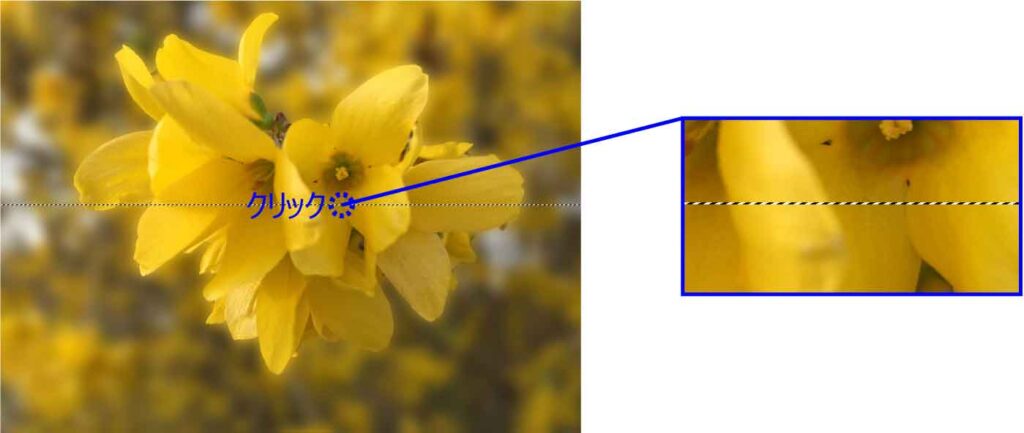
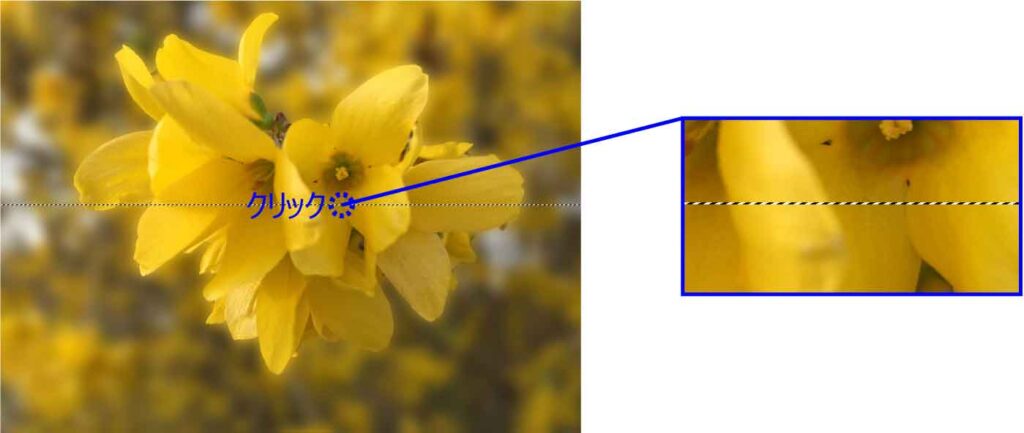
任意の画像を配置し「一行選択ツール」に切り替えます。


画像の上でクリックすると1px(ピクセル)の高さで一行選択されます。


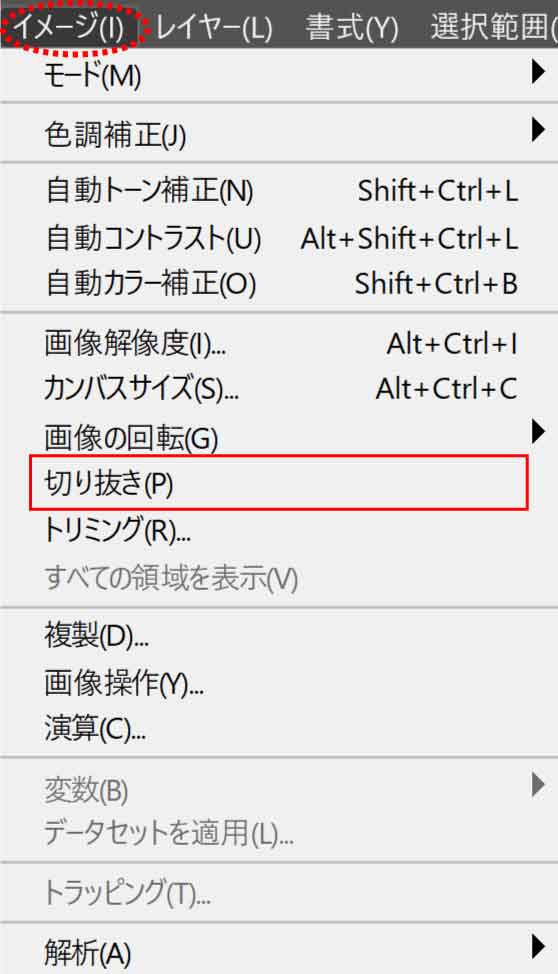
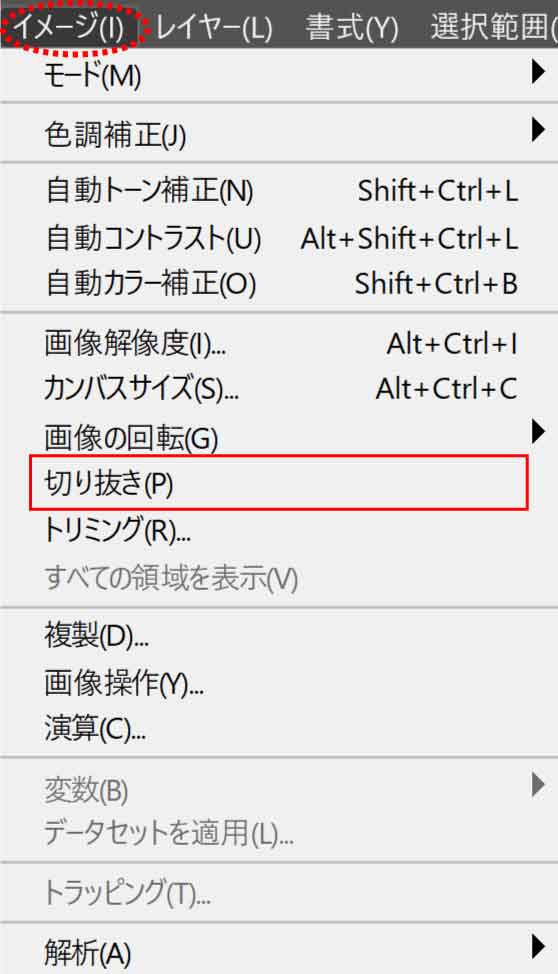
メニューの[イメージ]-「切り抜き」をクリックします。





ただの線になっちゃった!!


1pxだけ切り抜いたのでこの状態で問題ありません。
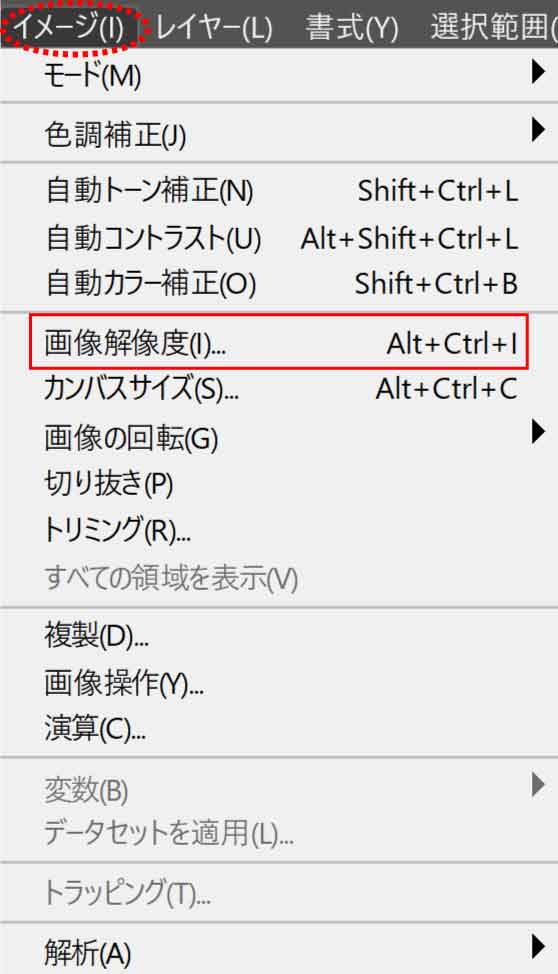
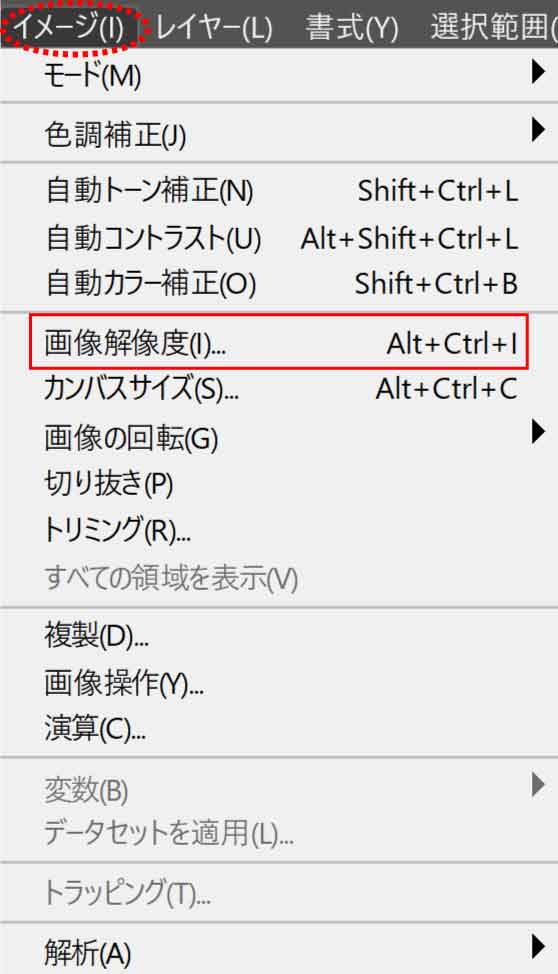
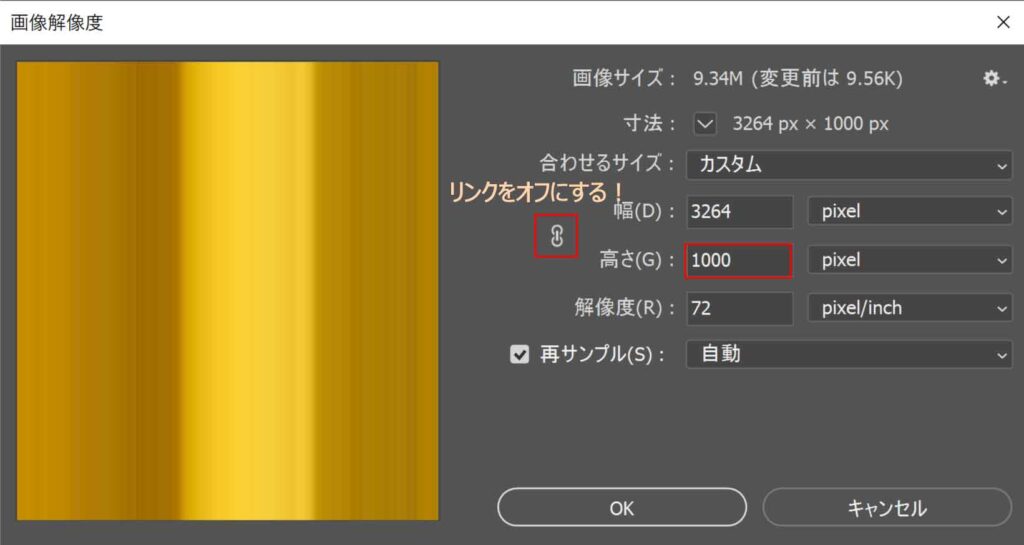
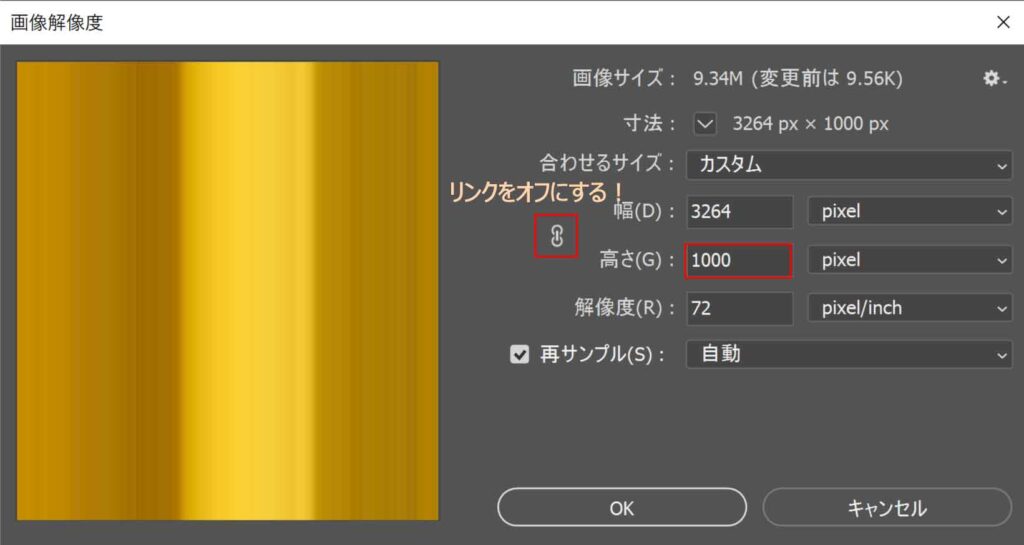
続けて、[イメージ]-「画像解像度」をクリックします。


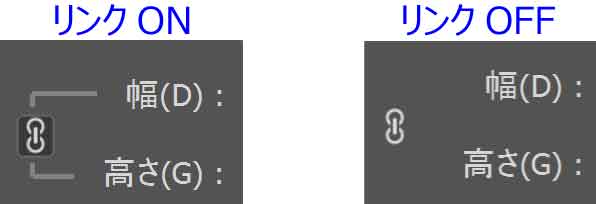
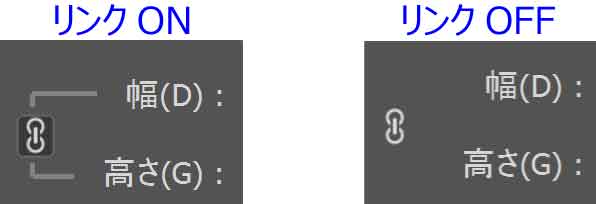
幅はそのままにしたいので、幅と高さのリンクはオフにします。
(リンクをオンのまま高さを増やすと幅が大きくなりすぎて大変なことになります…)





リンクはオフにすること!
1pxになっている高さを、引き伸ばしたいサイズにします。
ここでは1000pxとしました。
最後に「OK」を押します。


高さが1000pxまで引き伸ばされました。
全体的に黄色の画像だったのでゴールドのグラデーションのような感じになりました。


少しシャープな感じになったので、ぼかしを入れてみるのもいいと思います。
クリッピングマスクで文字に使用する
作ったグラデーション背景を文字に使ってみます。
「横書き文字ツール」で背景の上に文字を入れます。


フォントの種類や大きさは好きなものを選びます。
文字の色は何でも構いません(後で背景のカラーになります)。


レイヤーを入れ替えて、上に背景、下にテキストレイヤーとなるようにします。
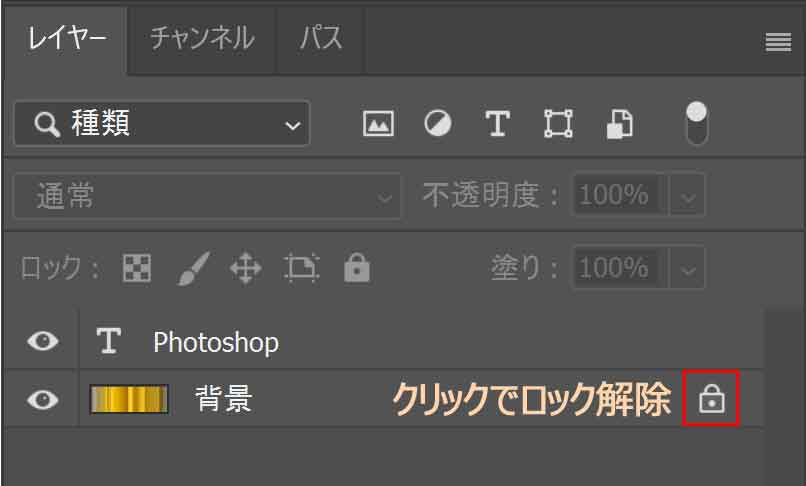
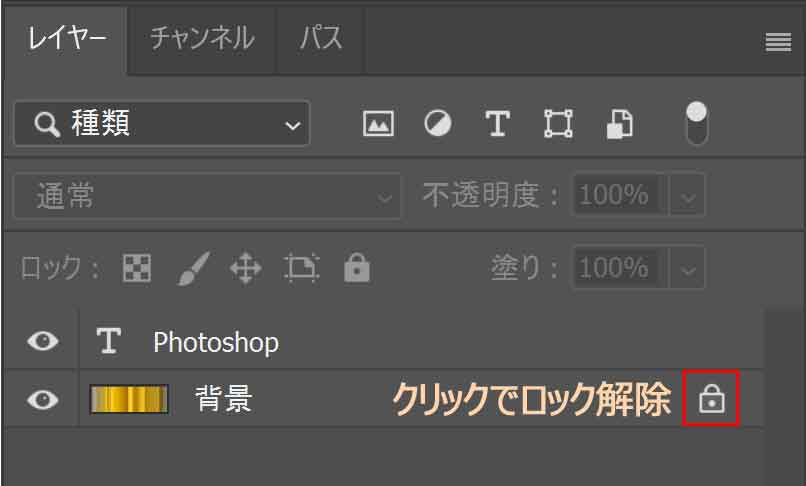
ただし、背景レイヤーは移動することができないので、通常のレイヤーに変換します。



背景レイヤーのロック解除だね!


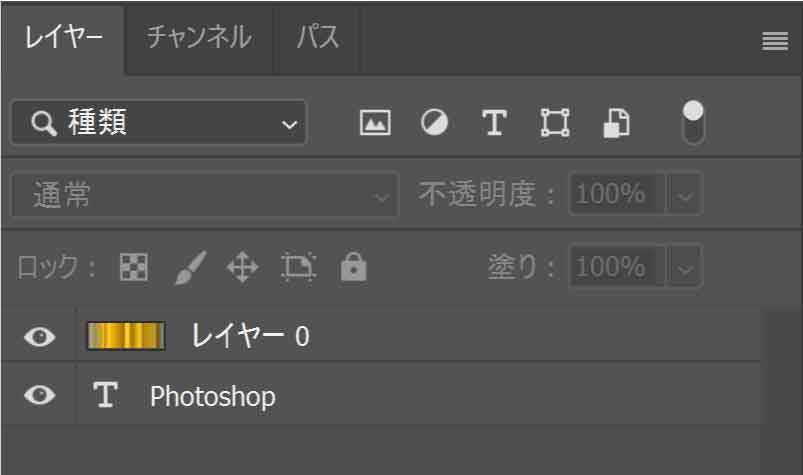
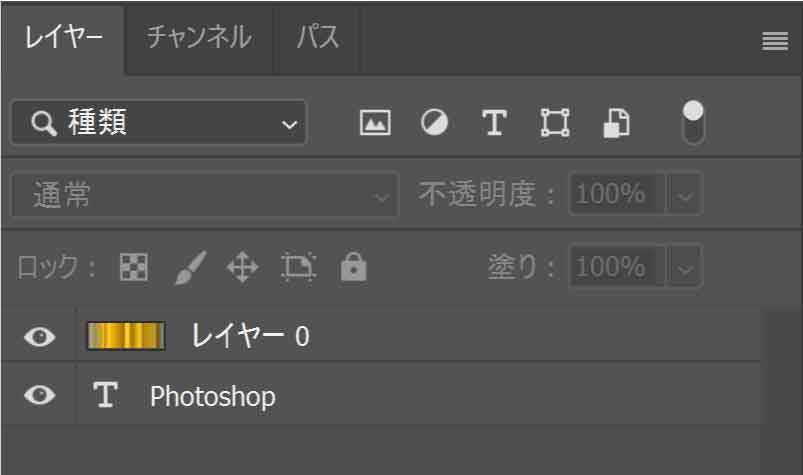
「背景」が通常のレイヤー「レイヤー0」になります。
これで順番の変更が可能になりました。
上にグラデーション背景、下にテキストレイヤーとなるように入れ替えます。


背景画像のレイヤーが上になったので文字は見えなくなります。
クリッピングマスクをしていきます。便利なショートカットで行います。
テキストのクリッピングマスク
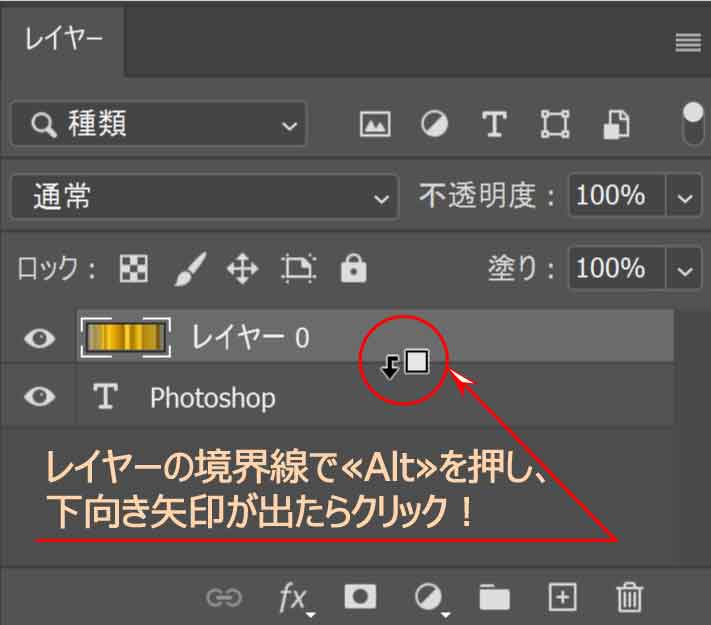
上の背景画像(レイヤー0)と、下のテキストレイヤーとの境界線で≪Alt≫を押し下向き矢印が出たら(≪Alt≫は押したまま)クリックします。
※≪Alt≫を押しながらドラッグするとコピーができるのでドラッグはしないようにします。


クリッピングマスクができました。


背景を透明で保存したい場合はJPG形式ではなく、PNG形式で保存しましょう。



JPG形式は透明情報を保持できないから注意!
今回使用したフリー素材はこちらです。


クリッピングマスク(カスタムシェイプ)
上で作ったグラデーション背景をカスタムシェイプなどに使ってみます。
やり方は上記テキストの時と同様で、背景の上に任意のイラストを入れます。
「カスタムシェイプツール」を選択します。
長方形ツールや楕円形ツールを長押しすると出てきます。


オプションバーから好きなイラストを選択します。


長方形を描くようにドラッグします。



≪Shift≫で縦横比を固定したまま描けるよ!
背景レイヤーのロックを解除し通常のレイヤーに変換します。
レイヤーを入れ替えて、上に背景、下にシェイプレイヤーとなるようにします。
クリッピングマスクをしていきます。
クリッピングマスク
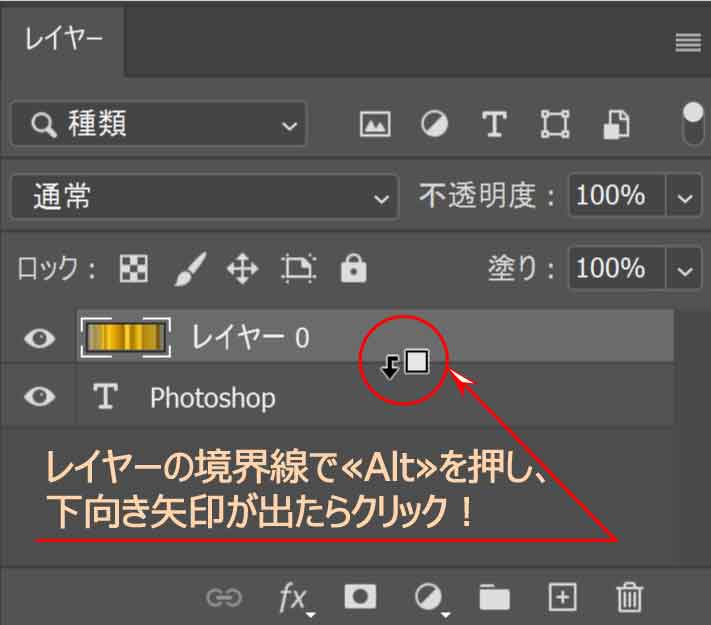
上の背景画像(レイヤー0)と、下のテキストレイヤーとの境界線で≪Alt≫を押し下向き矢印が出たら(≪Alt≫は押したまま)クリックします。
※≪Alt≫を押しながらドラッグするとコピーができるのでドラッグはしないようにします。


面白い塗りをつけることができました。
色々な画像を使って是非試してみてください。