画像を引き伸ばす
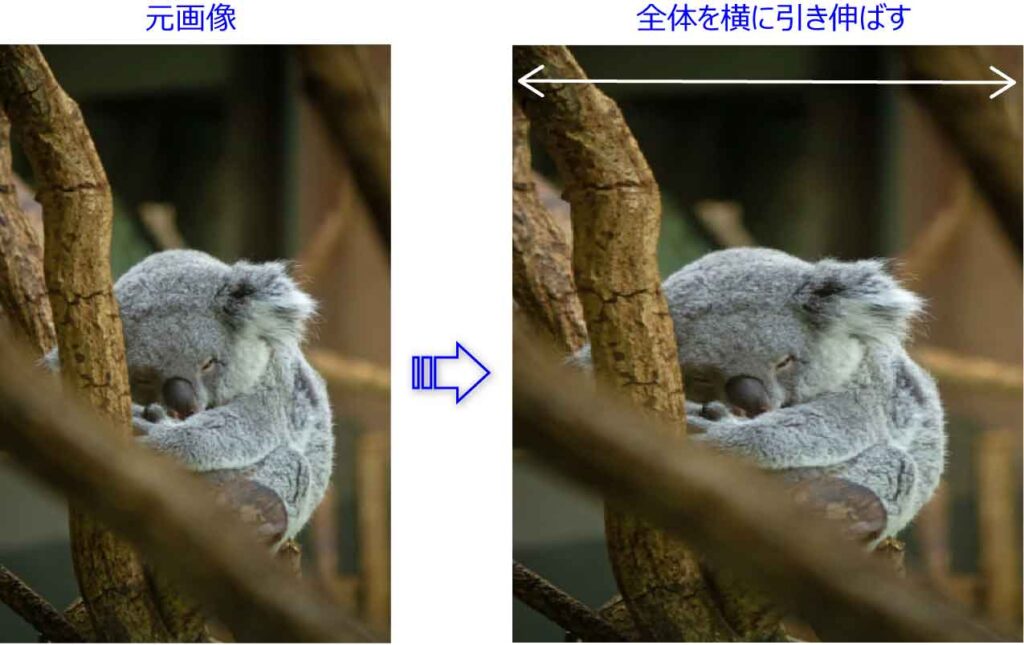
画像をそのまま一方向に引き伸ばすと、本来の縦横比が崩れて違和感が生じてしまいます。


コアラかわいそうだよ
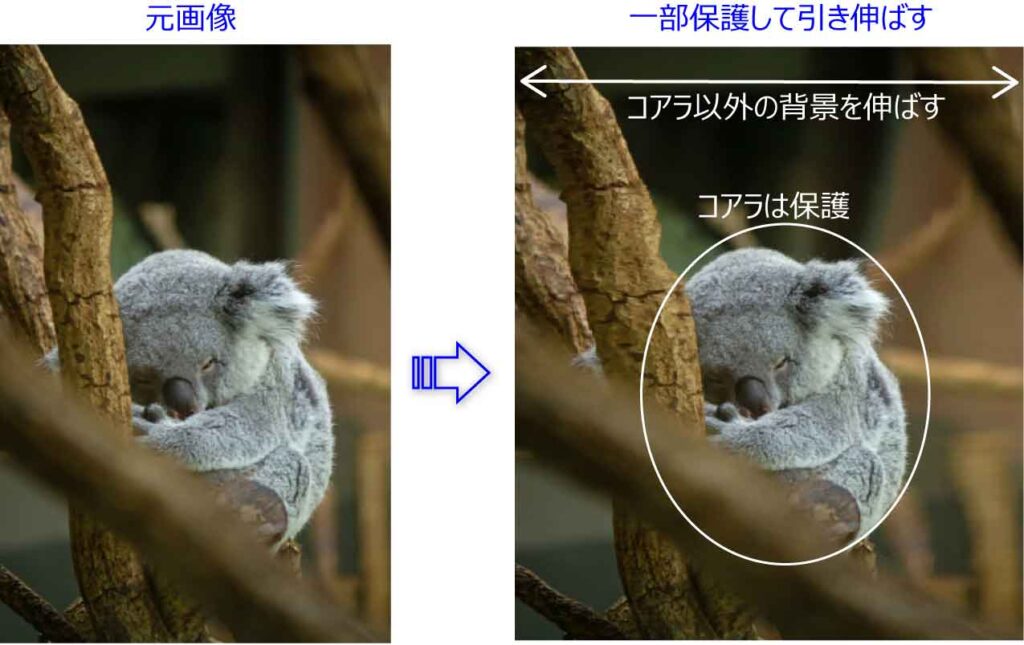
画像サイズは引き伸ばしたいけれど、被写体(コアラ)の縦横比は崩したくない時に使えるのが「コンテンツに応じて拡大・縮小」機能です。
コアラを保護しながら背景部分だけを引き伸ばすことができます。

使用したフリー素材はこちらです。Mサイズでダウンロードしたものを使用しています。

背景だけを伸ばす手順
背景レイヤーのロックを解除
拡大したいサイズに変換
保存後は選択解除
保護する部分を指定して引き伸ばす
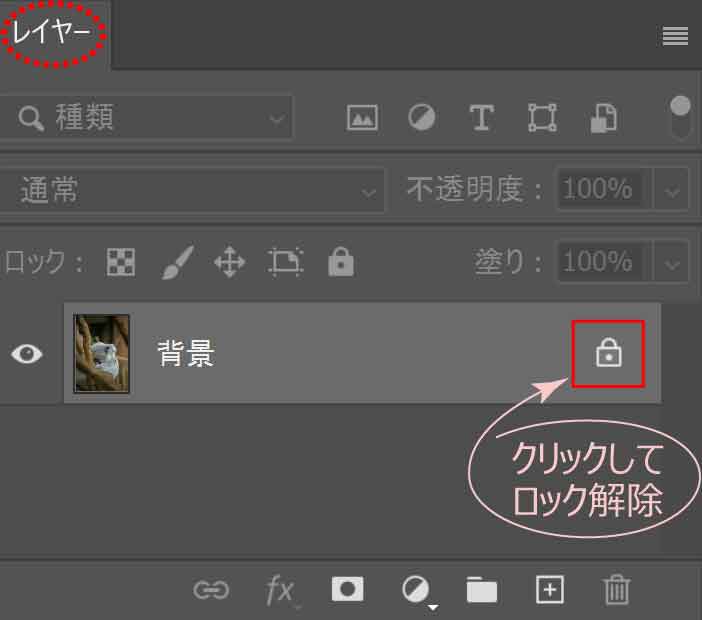
背景画像を通常のレイヤーに変換
背景レイヤーのままでは編集ができないので通常のレイヤーに変換します。
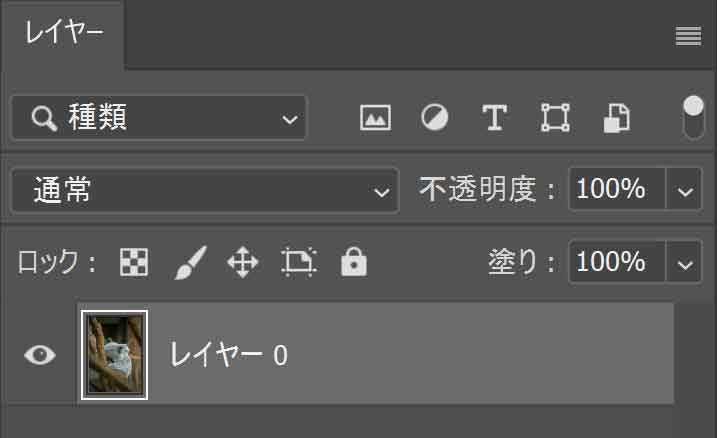
レイヤーパネルの背景レイヤー右端に表示された鍵マークをクリックしロック解除します。

鍵のマークが消え、レイヤー名「背景」が「レイヤー0」に変わります。

カンバスサイズを変更
ベースのカンバスサイズを拡大または縮小したいサイズに変換します。
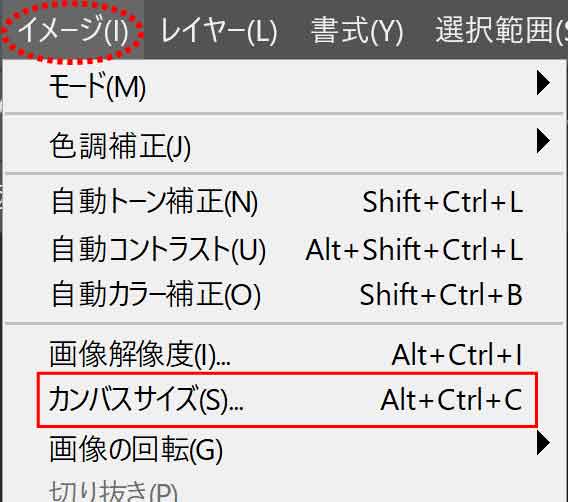
[イメージ]-「カンバスサイズ」をクリックします。

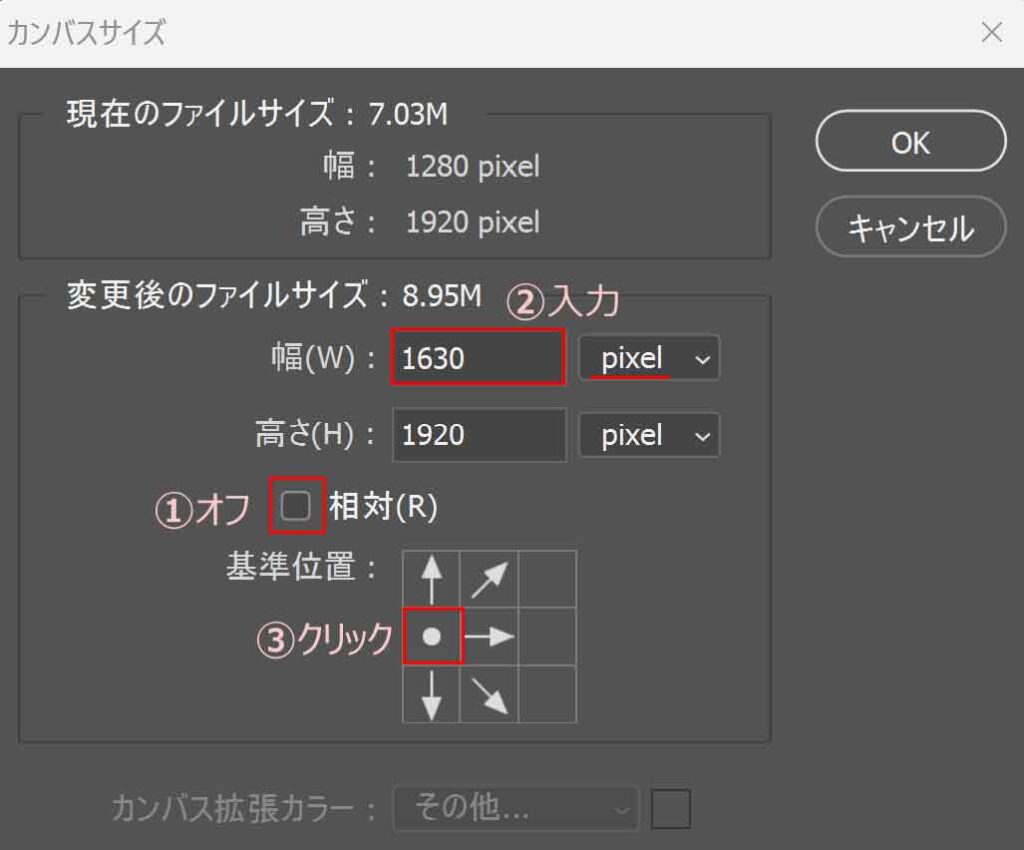
カンバスサイズダイアログボックスの「相対」をオフにして変更したいサイズを入力します。
※オンの場合は追加分のサイズ(この例では350pixel)を入力します。
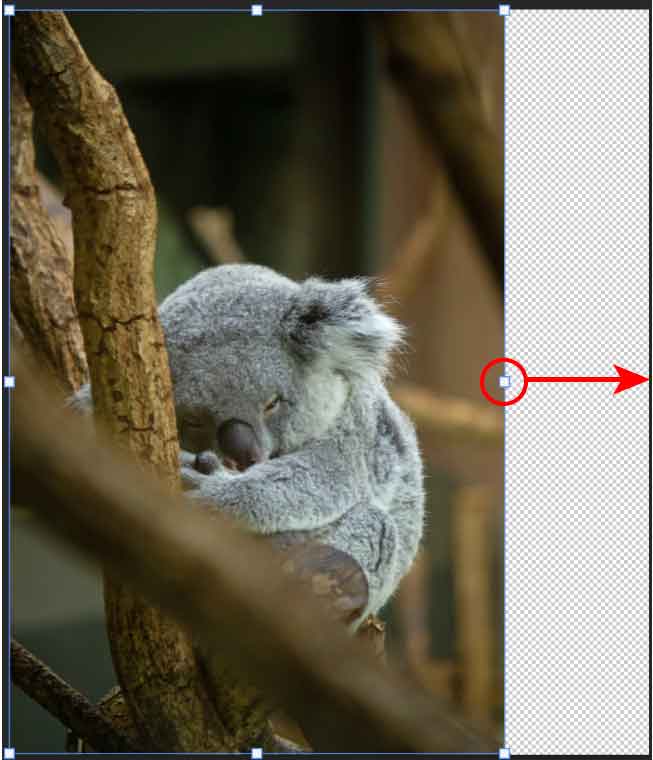
「基準位置」を左端でクリックするとカンバスサイズの追加分は画像の右側のみにできます。
(真ん中でクリックすると両サイドに半分ずつ追加されます。)
※Mサイズでダウンロードした画像の例です。

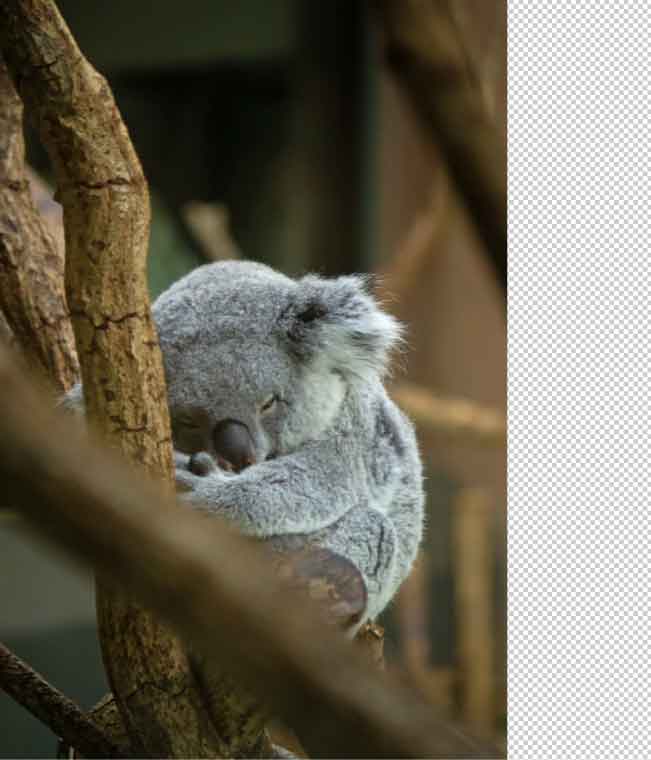
右側に追加分ができました。

保護する範囲を保存
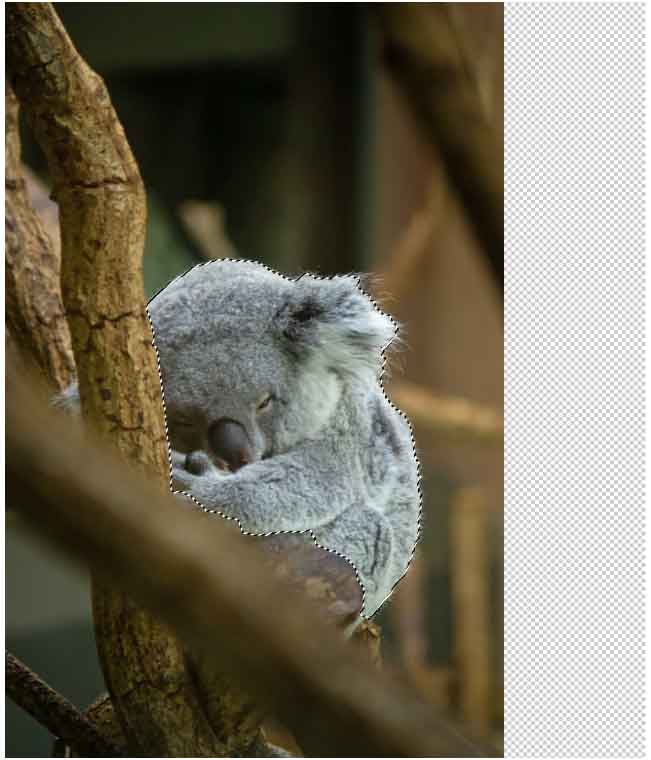
保護したい部分(コアラ)を選択します。
クイック選択ツールで選択していますが、楕円形選択ツールやなげなわツールなどでざっくり選択してもOKです。

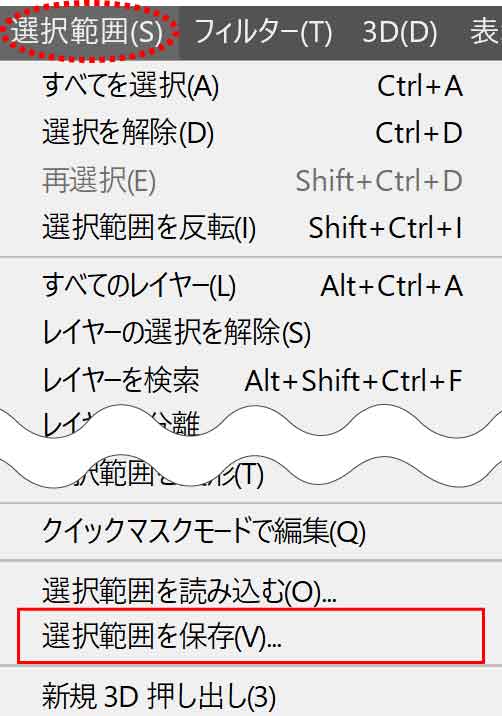
[選択範囲]-「選択範囲を保存」をクリックします。

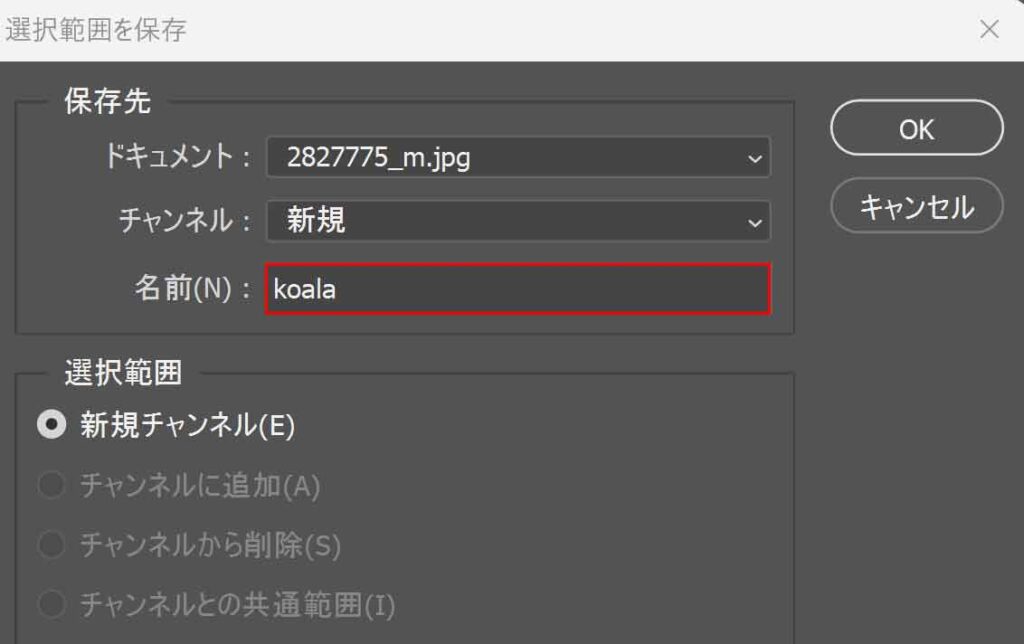
選択範囲を保存ダイアログボックスの名前ボックスに任意の名前をつけてOKをクリックします。

選択を解除
選択した状態のまま次へ進むと編集ができないので選択を解除します。
≪ Ctrl + D ≫で選択解除されます。

よく使うショートカットだよ!
コンテンツに応じて拡大・縮小
自動で被写体を感知して保護しながら拡大してくれる便利な機能です。
しかし、被写体がはっきりしない画像は思うような結果が得られません。
今回はコアラの横の木などもピントが合っていてどこまでが被写体なのか判別が難しい画像です。その場合は、保護する部分を指定して引き伸ばす必要があります。
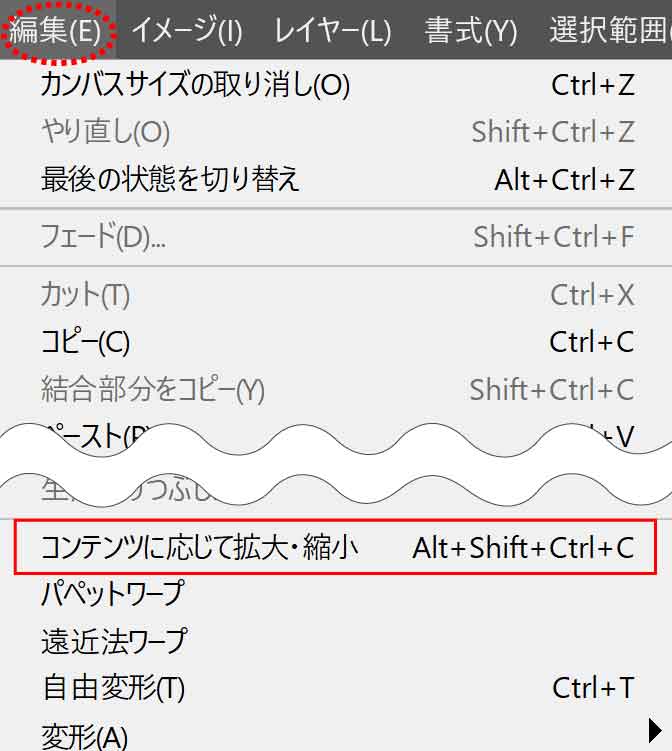
[編集]-「コンテンツに応じて拡大・縮小」をクリックします。

オプションバーの保護ボックスの矢印をクリックし、保存した選択範囲を指定します。

バウンディングボックスのハンドルを追加したカンバスサイズまで引っ張ります。

保護したコアラを除いて背景が引き伸ばされました。
気になる部分がある場合は保護する範囲を変えてやり直しましょう。

範囲選択の仕方で結果が変わる
保護する範囲の選択の仕方によって引き伸ばしたときの結果が変わります。
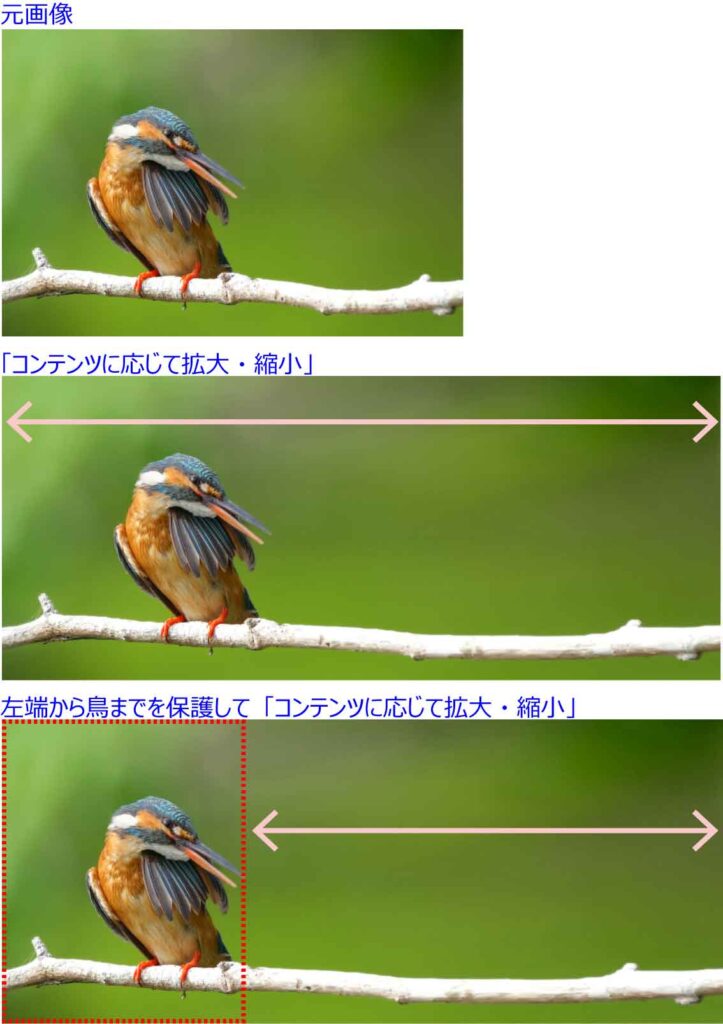
例1:端の領域を固定
「コンテンツに応じて拡大・縮小」を保護しない状態で行うと被写体の鳥を除いて全体的に背景が伸びます。
右の領域を長めに使いたい場合は、左端から鳥までを範囲選択したものを保存し保護して伸ばします。

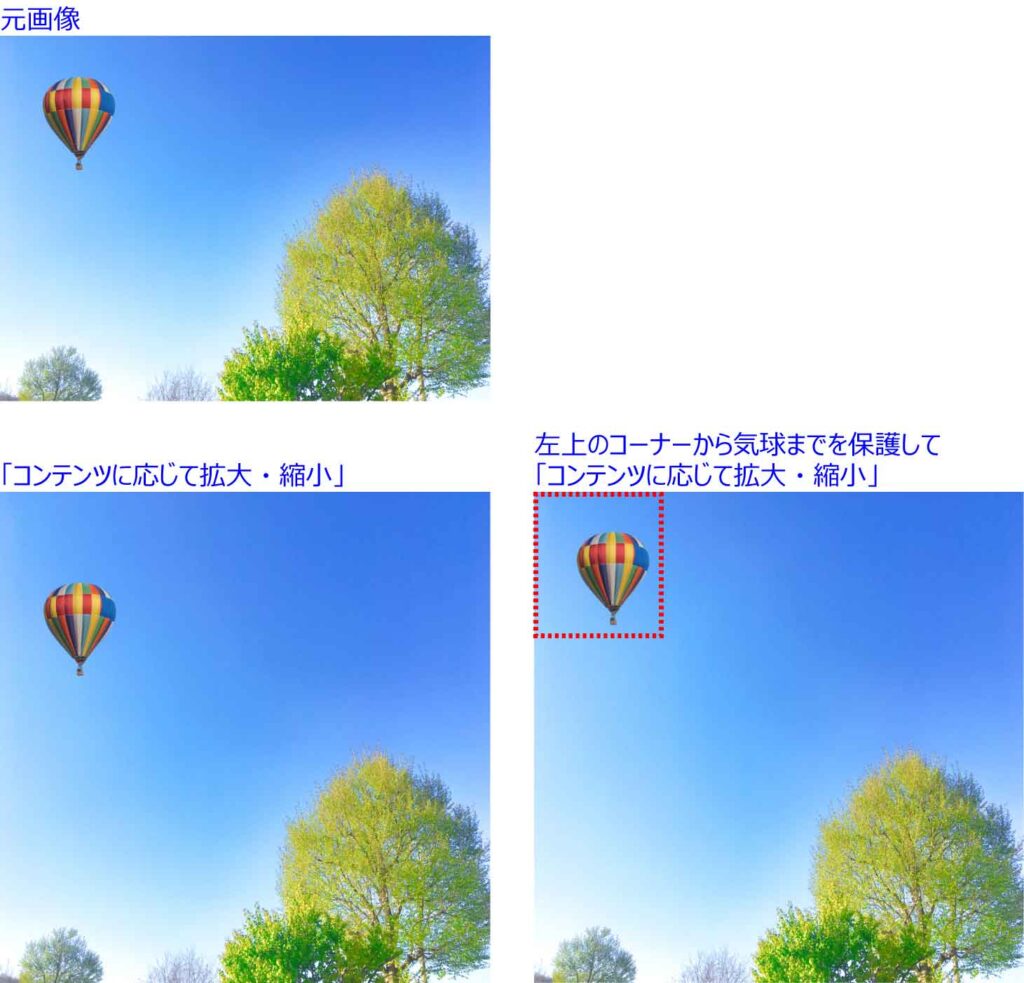
例2:コーナー部分を固定
「コンテンツに応じて拡大・縮小」を保護しない状態で行うと空全体が伸びます。
気球を上に配置したい場合は、左上のコーナーから気球までを範囲選択したものを保存し保護して伸ばします。

使用したフリー素材はこちらです。


AI(生成拡張)を使った広げ方は以下の記事をご覧ください。