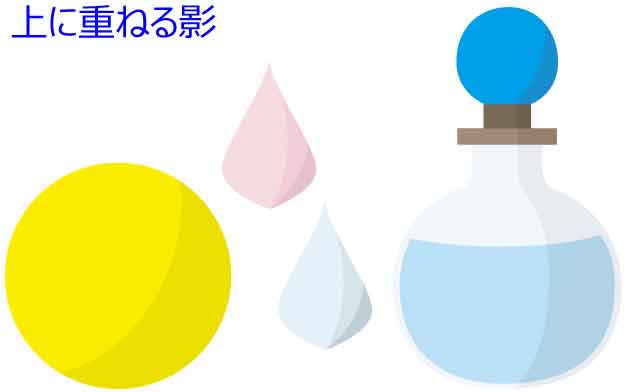
Illustratorで作る影

影といっても、いろいろあるよね?
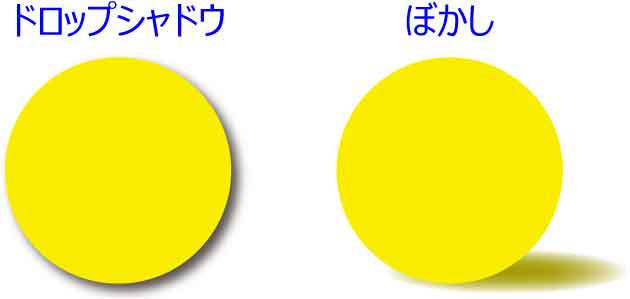
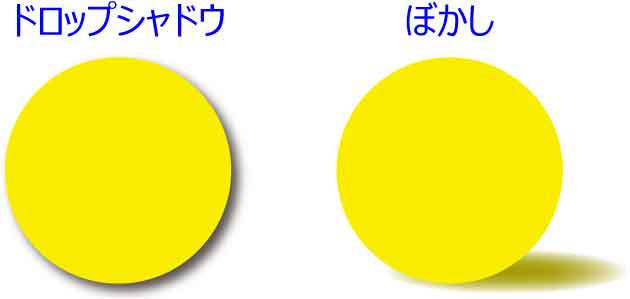
下のドロップシャドウとぼかしは、どちらも「効果」の「スタイライズ」から設定したものです。


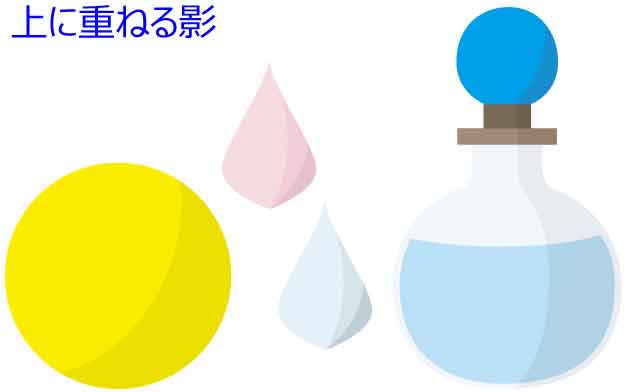
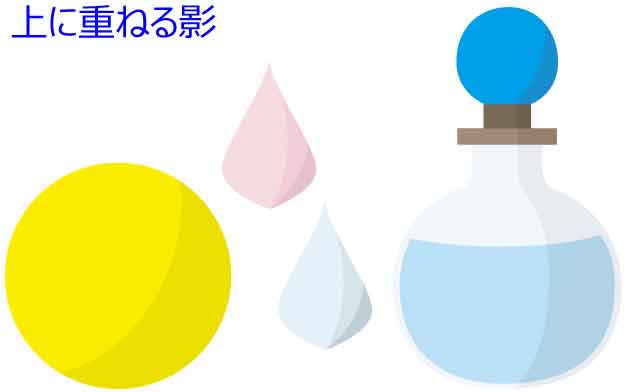
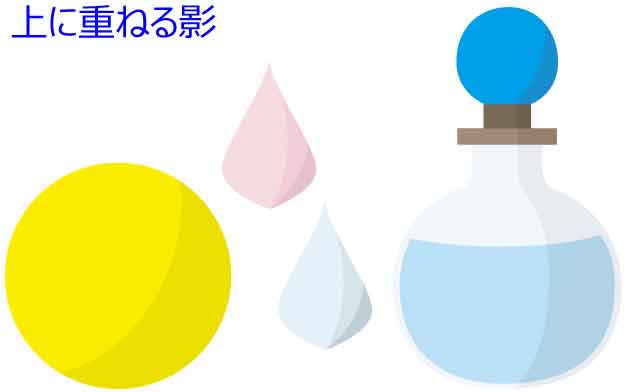
今回は、イラストの上に重ねる影を作ります。
使用するのは「消しゴムツール」です。





消しゴムツールってイラストを消すツールだよね?
まずは、消しゴムツールの使い方を見てみましょう。
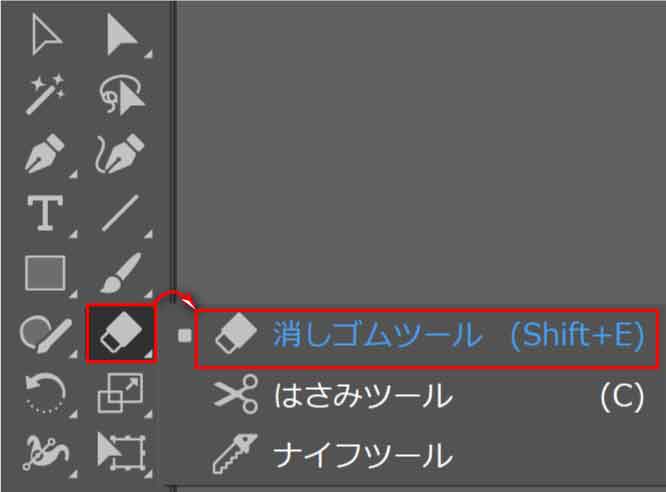
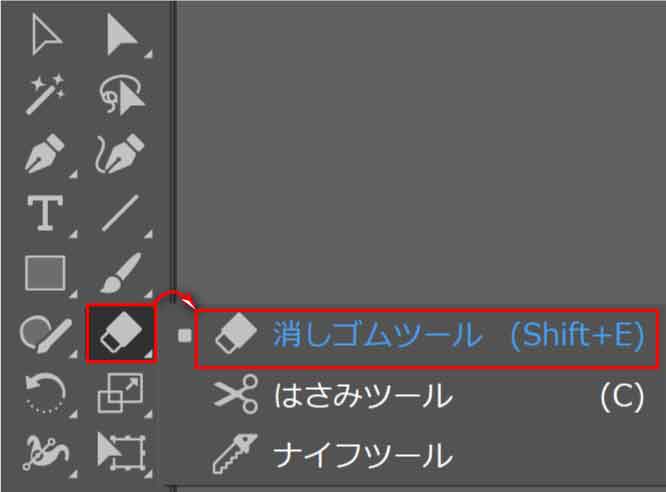
消しゴムツール
「消しゴムツール」はオブジェクトを部分的に消すツールです。
(ショートカットは≪ Shift + E ≫です)
ツールが表示されない場合は[ウィンドウ]-「ツールバー」-「詳細」をクリックします。


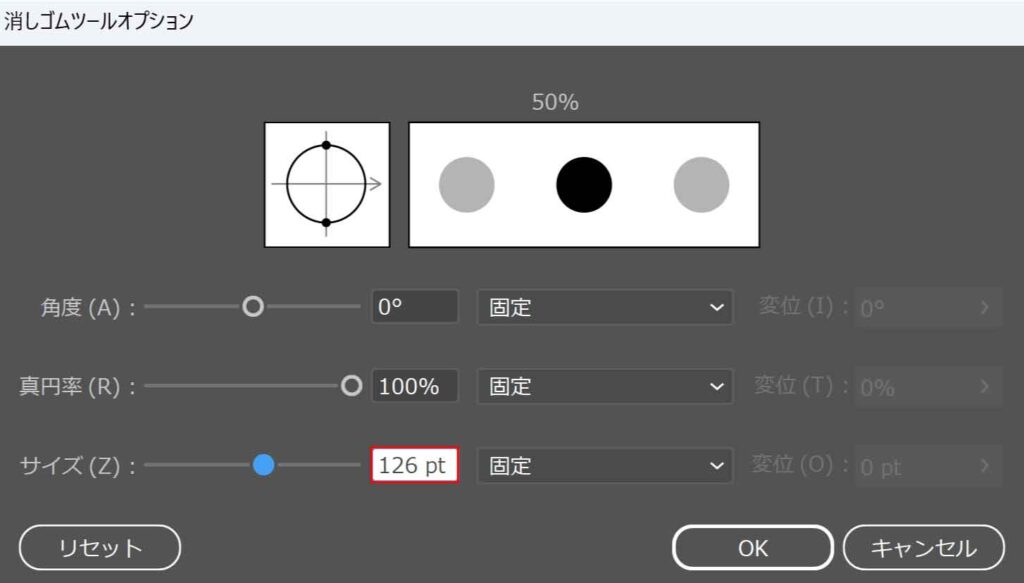
消しゴムのサイズは、キーボードの≪ ] ≫キー(右カッコ)で拡大、≪ [ ≫キー(左カッコ)で縮小します。
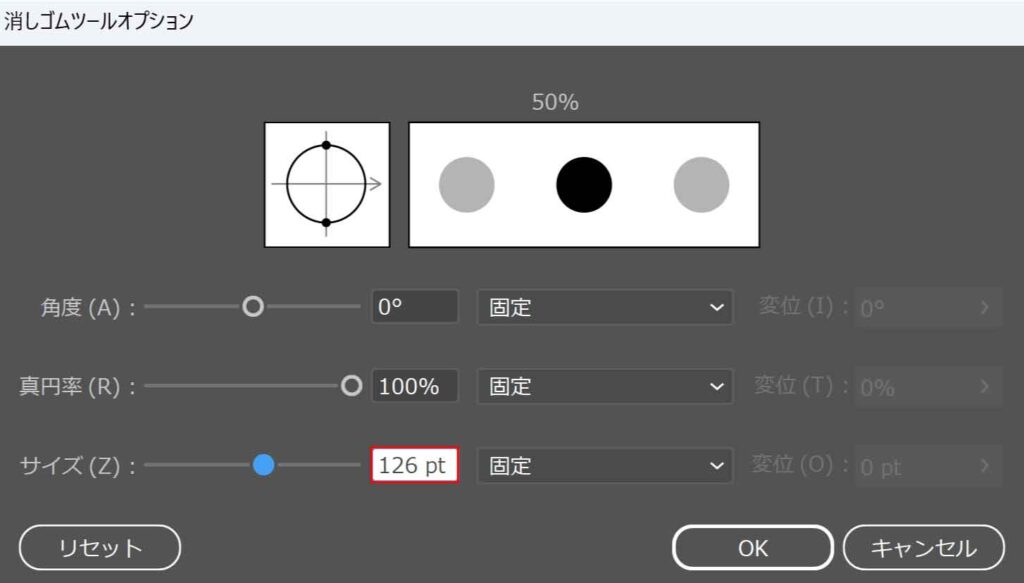
または、消しゴムツールのツールボタンをダブルクリックし、消しゴムツールオプションから設定します。




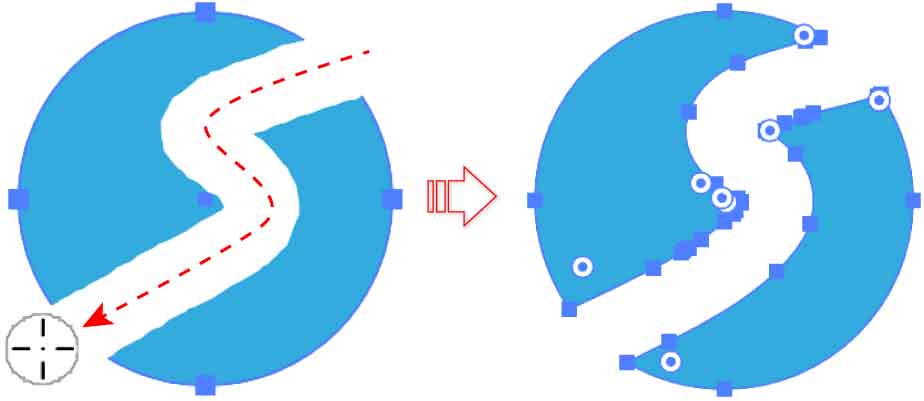
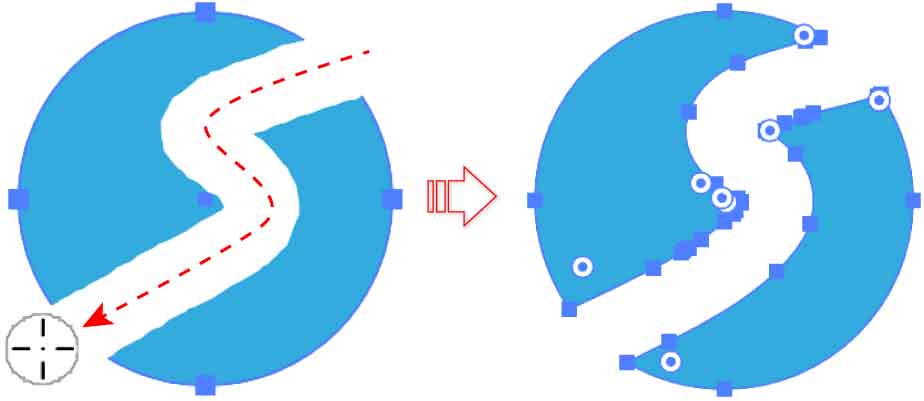
図形を選択し、消しゴムツールでドラッグします。


消された部分はアンカーポイントが追加され、クローズパス(枠線が繋がれた状態)になります。
2つのオブジェクトになったので色を変えることもできます。


上に重ねる影を作る


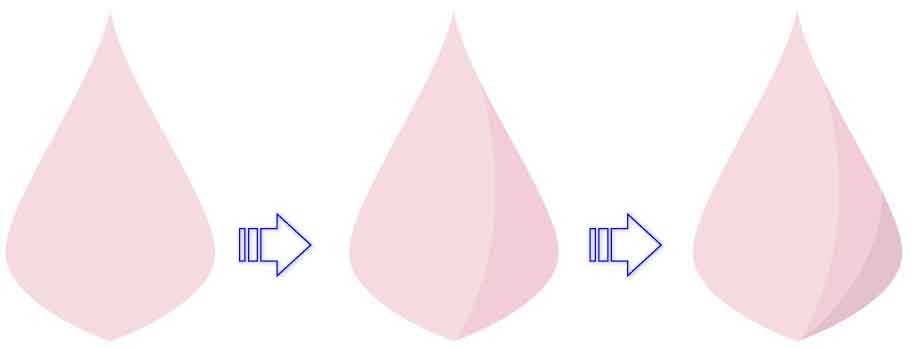
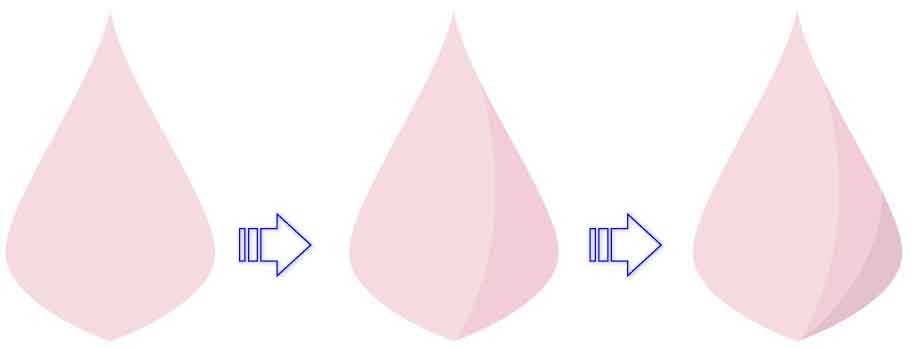
3つのステップで簡単に影を作ることができます。
上に同じ図形のコピーをのせます。
上の図形の影以外の部分を消します。
複数の色をまとめて行うには「オブジェクトを再配色」を使います。
図形のコピーを作る
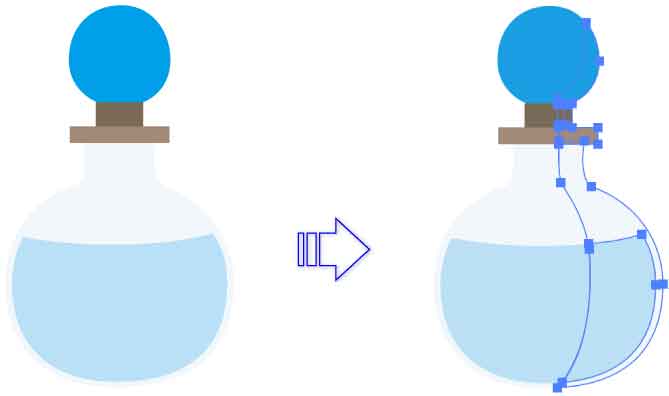
上に同じ図形のコピーをのせます。
これは影を作るためのものです。
全く同じ位置にコピーを配置したいので≪ Ctrl + C ≫でコピーし、続けて≪ Ctrl + F ≫で前面に貼り付けます。
同じ位置にコピーができました。


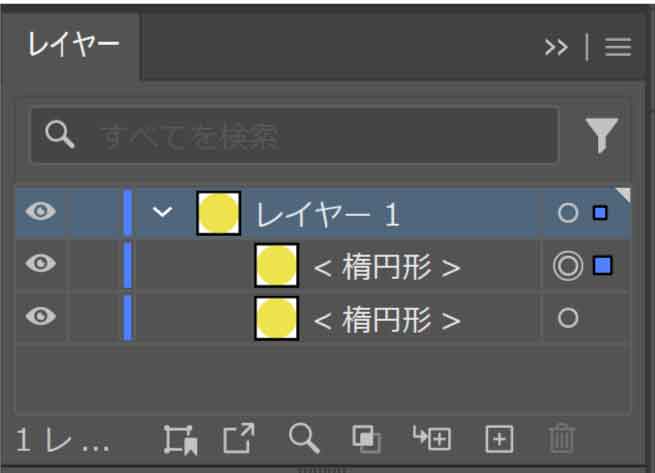
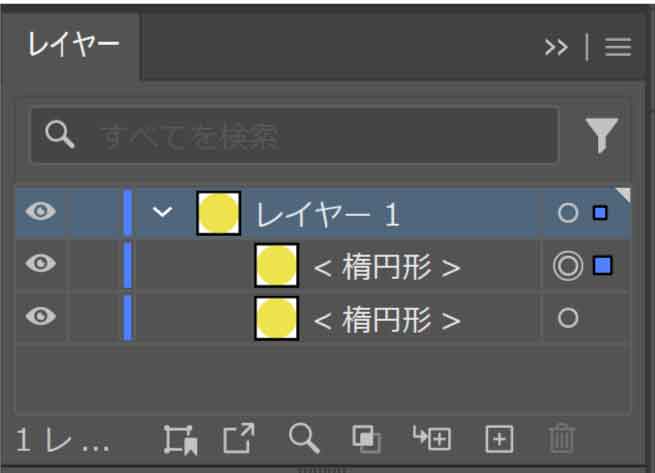
確認したい場合はレイヤーパネルを見ましょう。2つあることがわかります。


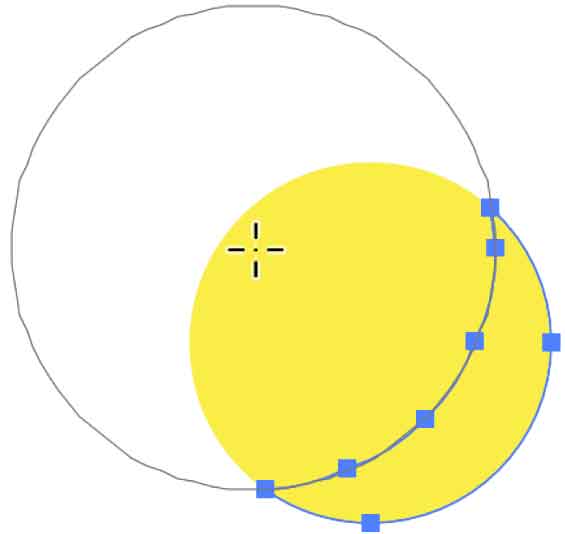
消しゴムツールで消す
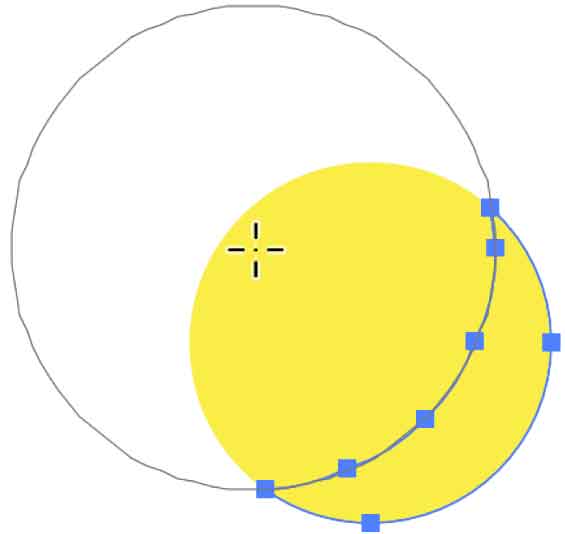
上に追加した図形は影用です。影以外の部分を消しゴムツールで消します。
上の図形が選択された状態で、消しゴムツールに切り換えます。
今回のような時は、ドラッグするよりも大きめサイズの消しゴムでクリックし一度に消したほうがきれいに仕上がります。
※消しゴムサイズは、キーボードの≪ ] ≫キー(右カッコ)で拡大します。





アンカーポイントは少ないほど滑らかだよ!
ダイレクト選択ツールで、アンカーポイントを減らしたりハンドルを調整するなど場合によっては編集しましょう。
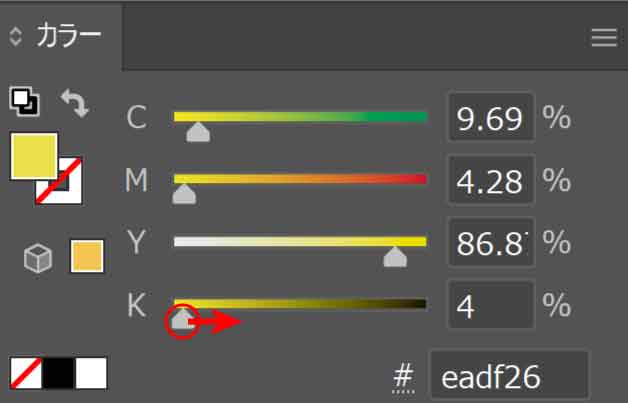
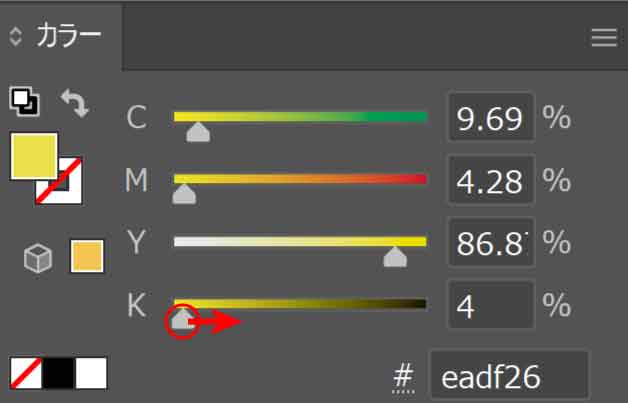
影の色をつける
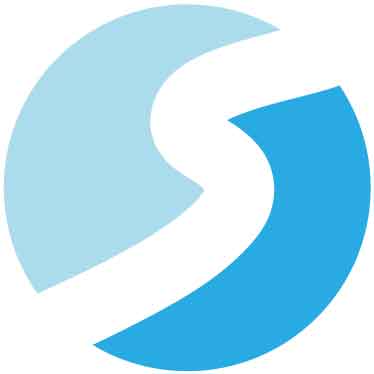
影の形になった図形を選択し、色を変えます。
カラーパネルのブラックを少し上げるだけでも影のようになります。




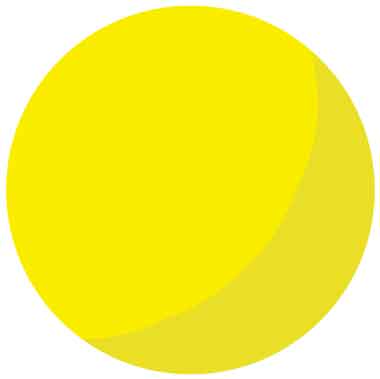
作った影をまたコピーし前面に貼り付け、同様に消して色を変えていくとグラデーションのようになります。


「オブジェクトを再配色」で影にする
複数の色を使ったイラストの影をまとめて設定する場合は「オブジェクトを再配色」を使うと便利です。
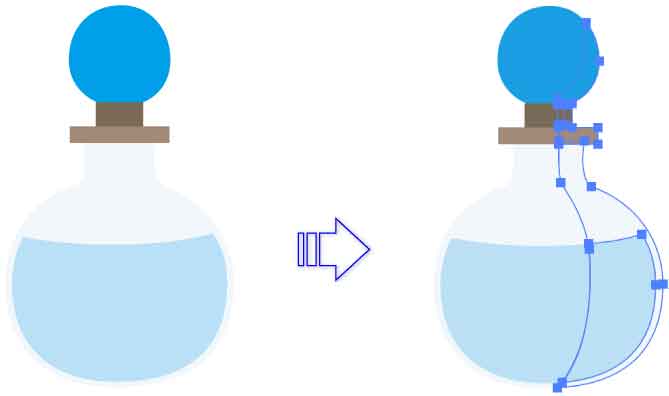
影を作りたい複数のオブジェクトを選択します。
(グループ化しなくても問題ありません。)
上記同様、≪ Ctrl + C ≫でコピーし、続けて≪ Ctrl + F ≫で前面に貼り付けます。
前面に貼り付けたオブジェクトが選択された状態で消しゴムツールに切り換え、影以外の部分を消します。


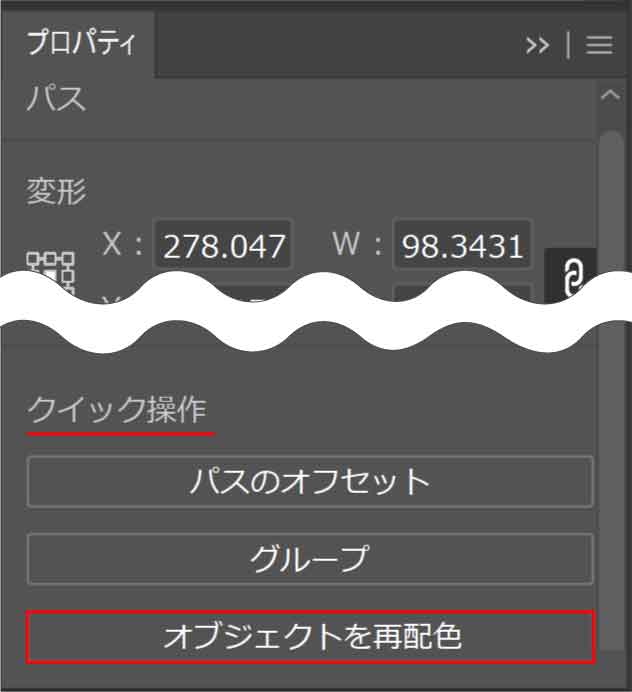
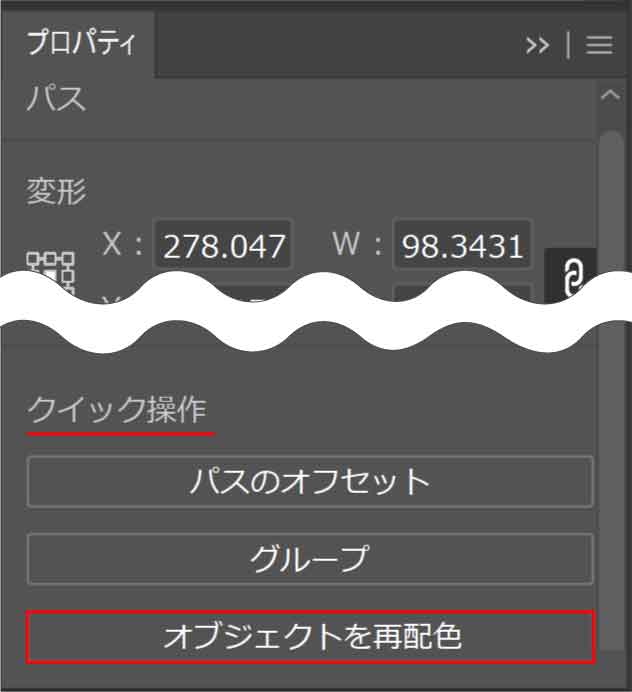
続けて「オブジェクトを再配色」をクリックします。
「オブジェクトを再配色」はコントロールパネルに表示されているか、[編集]-「カラーを編集」-「オブジェクトを再配色」をクリックします。


プロパティパネルの場合は、一番下のクイック操作グループにあります。


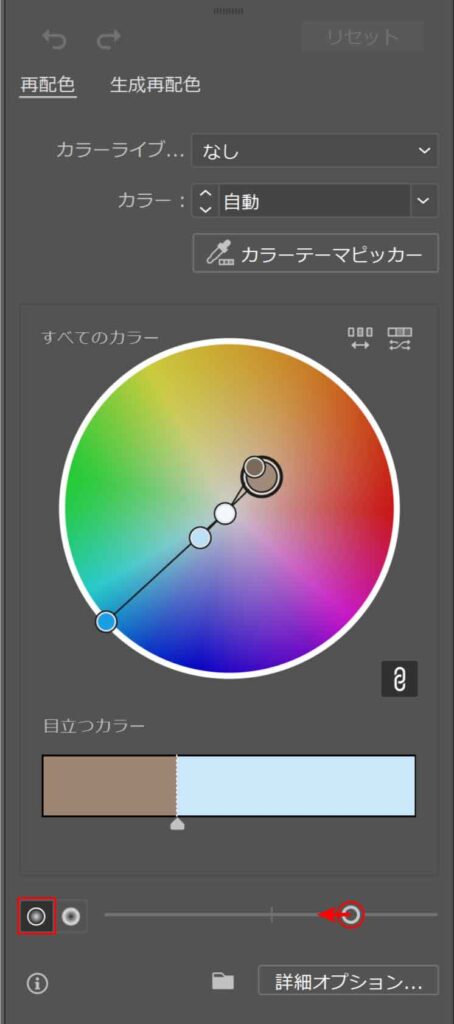
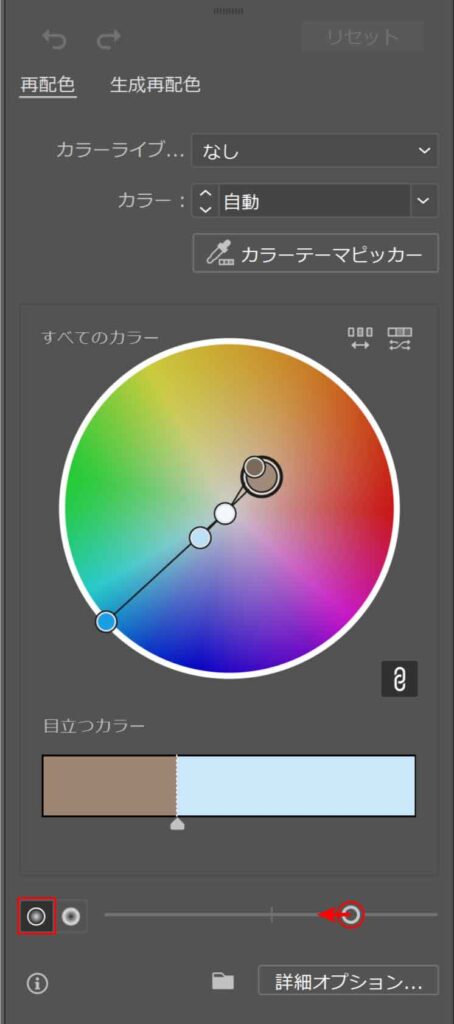
大き目のダイアログボックスが表示されます。
一番下にある「明度」のスライダーを少し左に動かして下げます。



ダイアログボックスはずらして確認しながらやろう!


全体の明度が下がり影のようになりました。





こんな簡単にできるんだ!