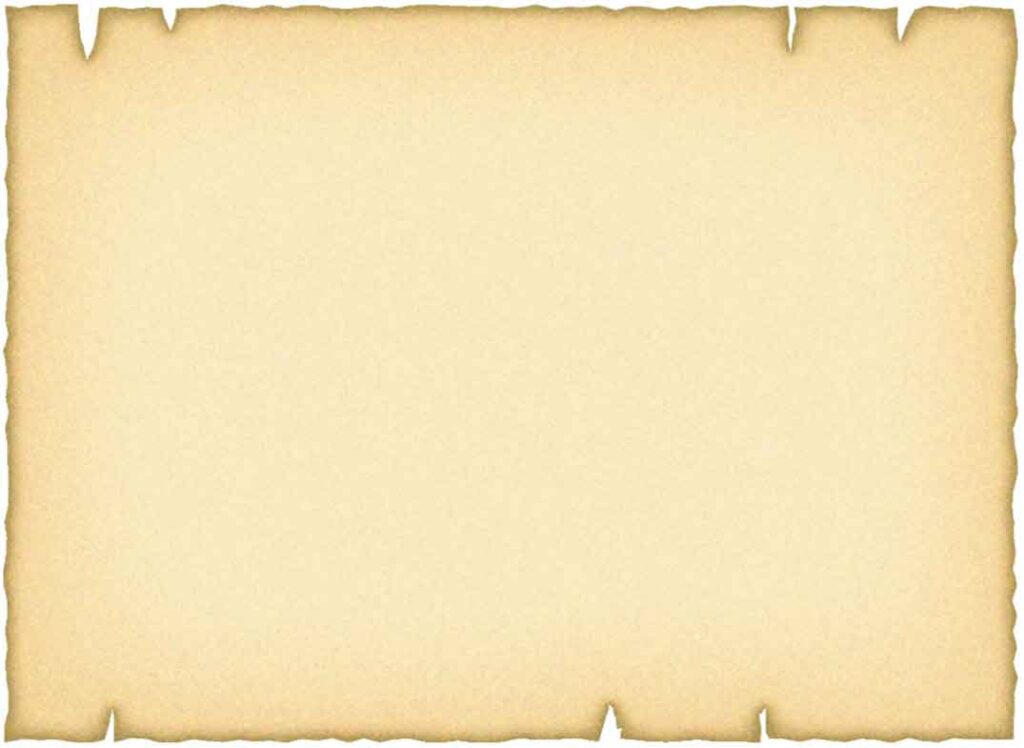
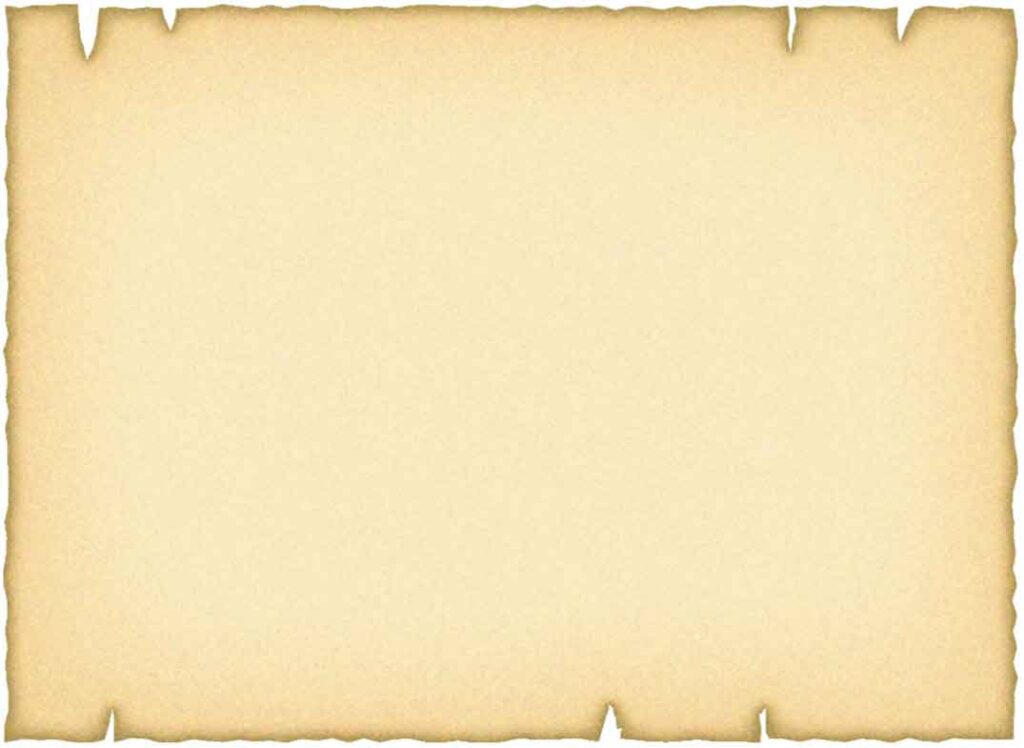
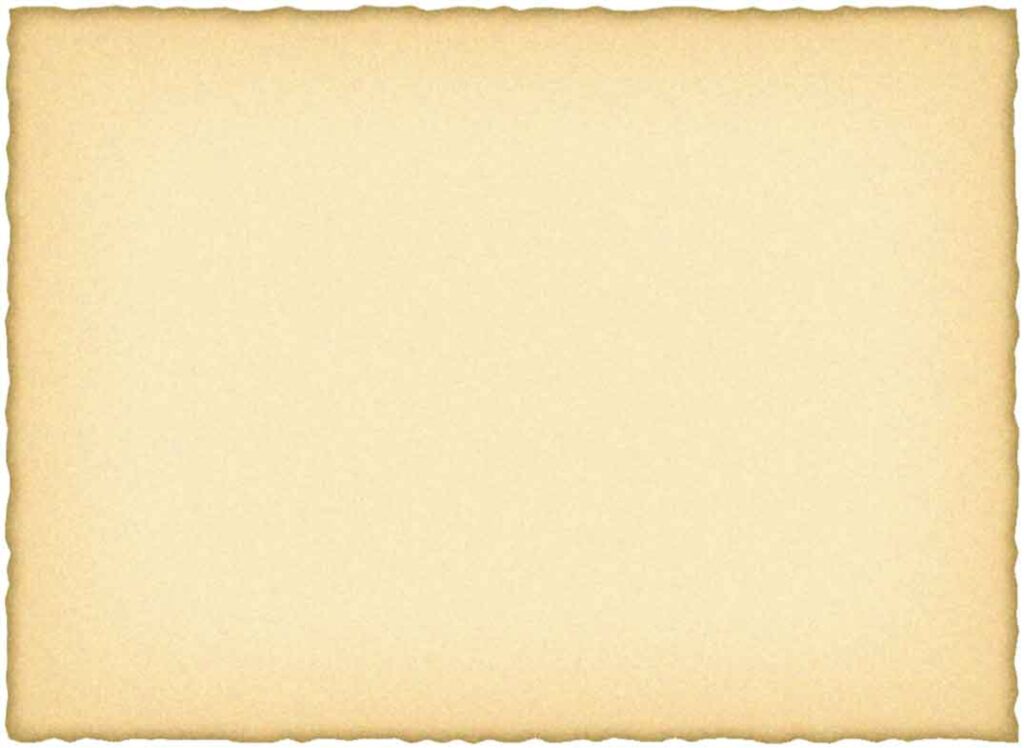
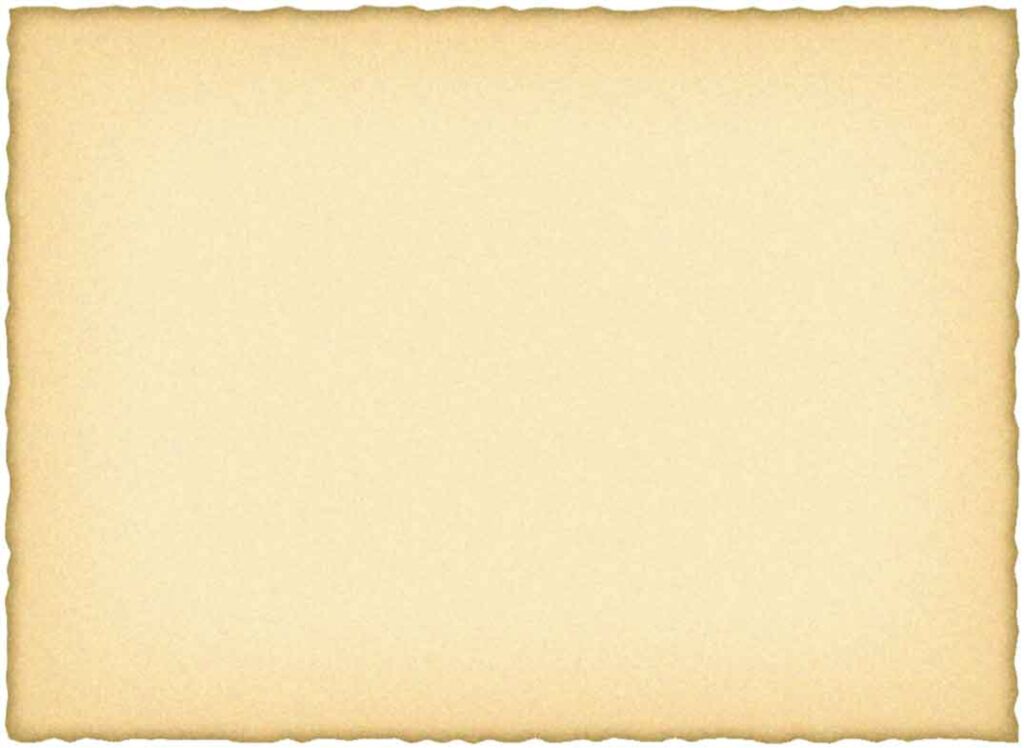
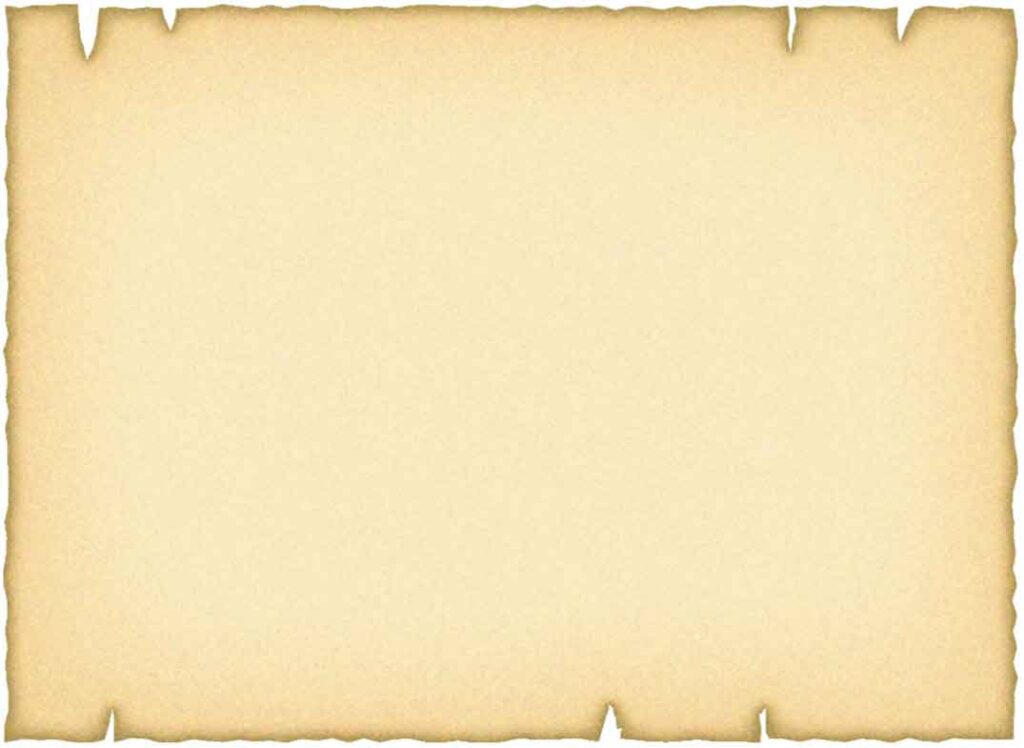
アイキャッチ画像のような古びた紙の加工をします。
他の画像などを使用せずに、Illustratorだけの機能で作っていきます。
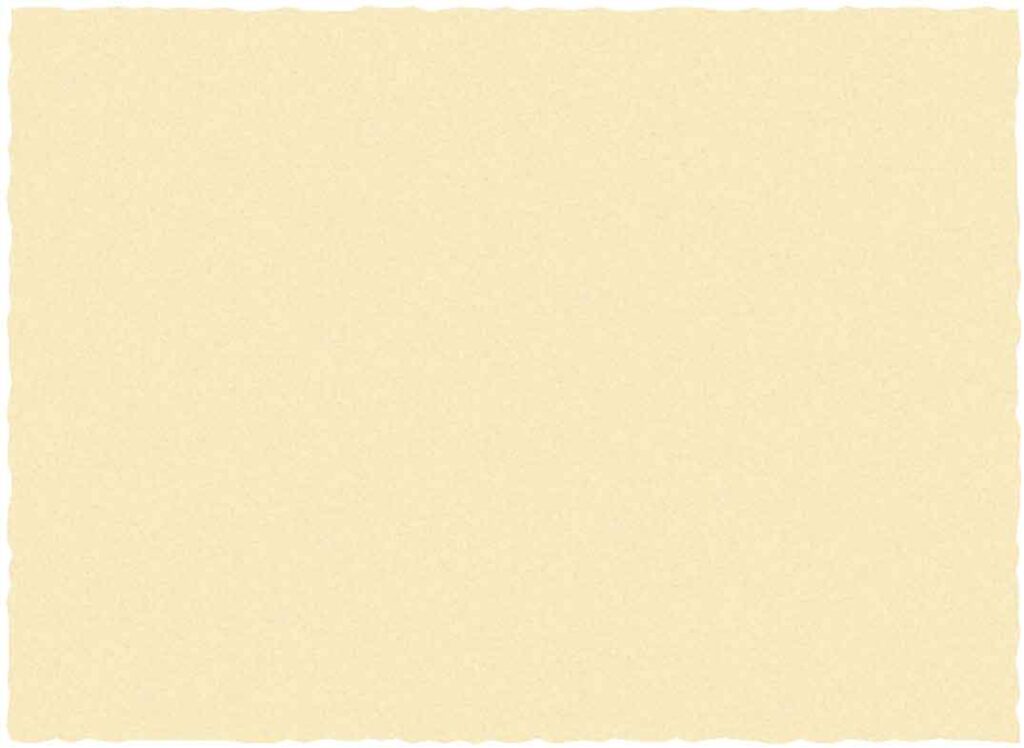
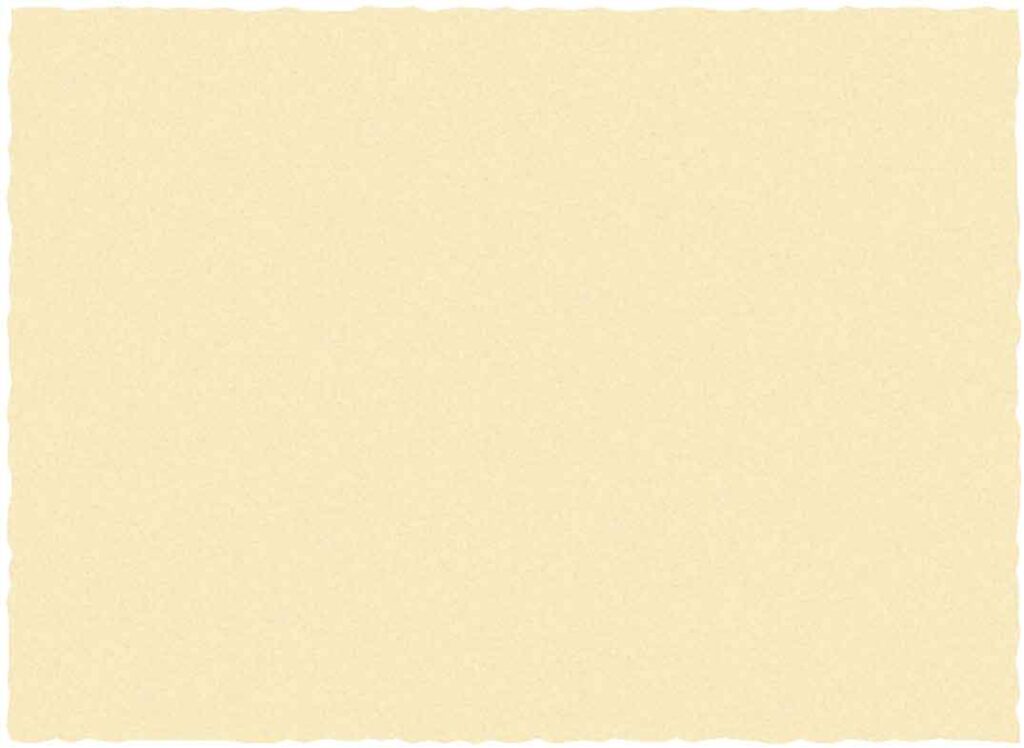
紙の端をギザギザにする

長方形を描きます。
サンプルはA4サイズにW 165mm・H 120mmで描いています。
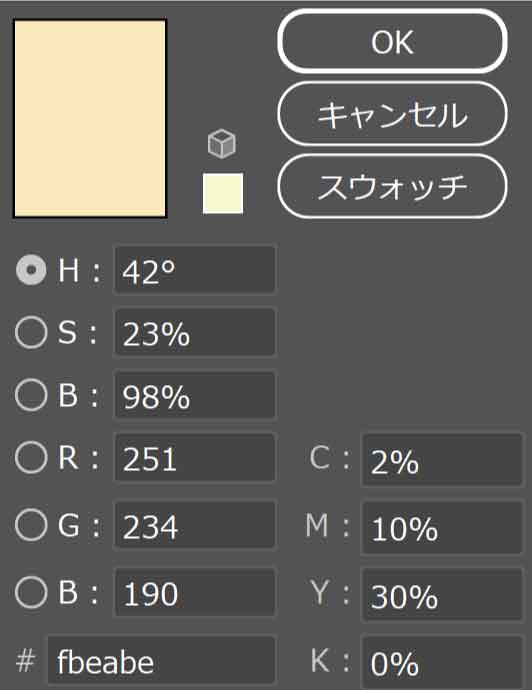
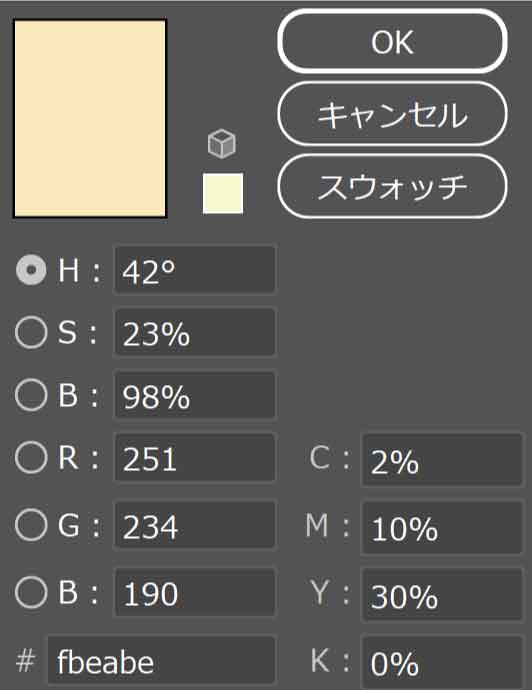
線はなし、塗りは#fbeabeです。

CMYKやRGBで入力してもOK!


パスの変形「ラフ」
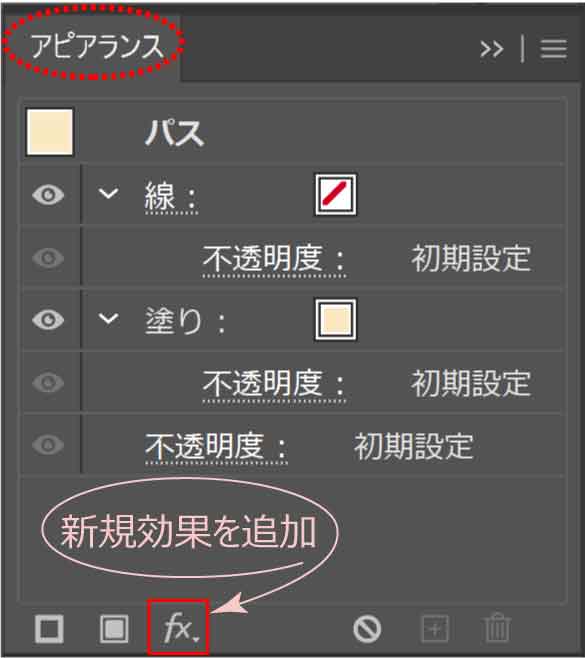
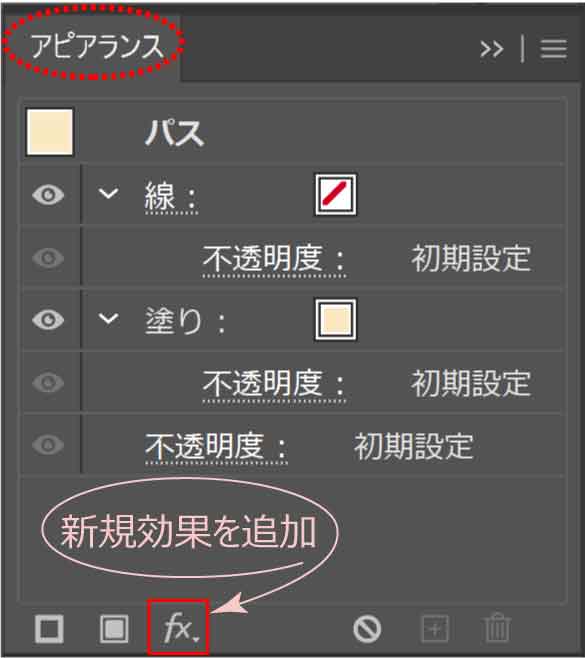
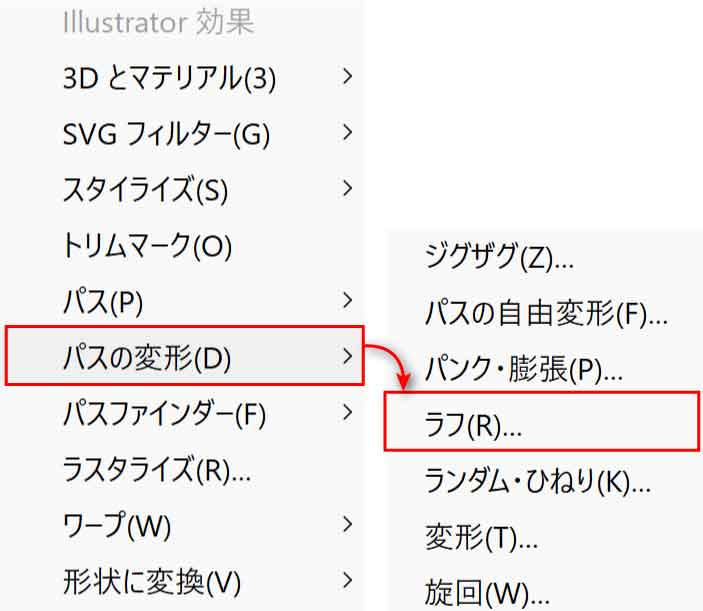
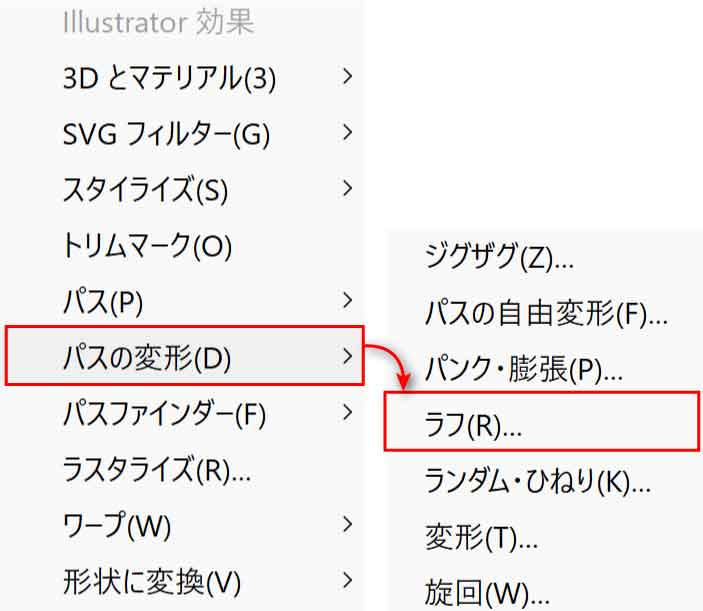
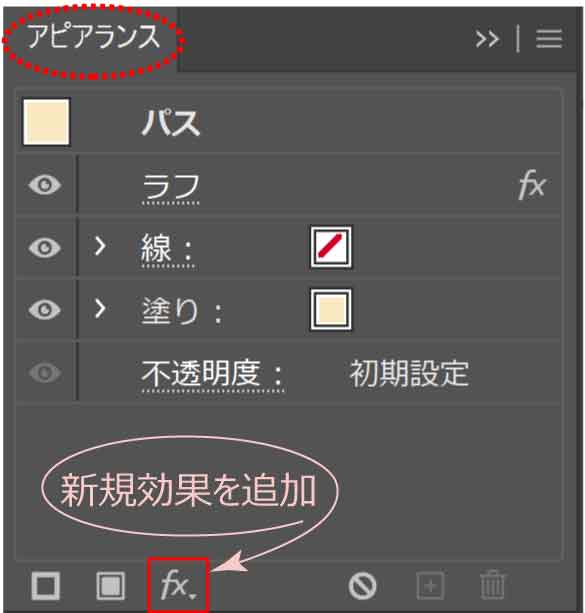
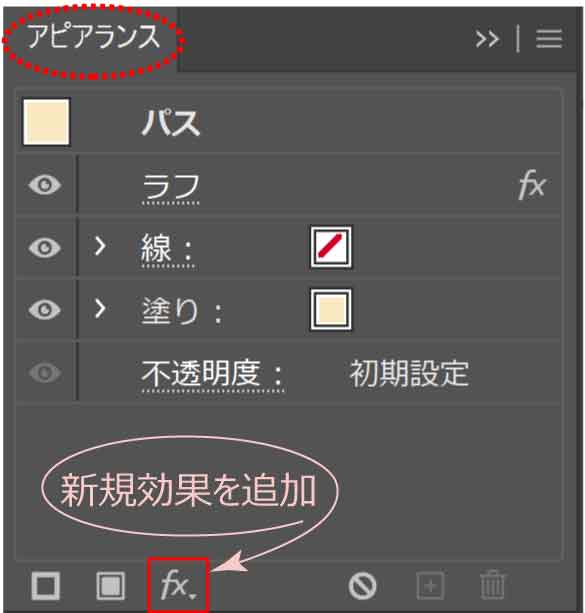
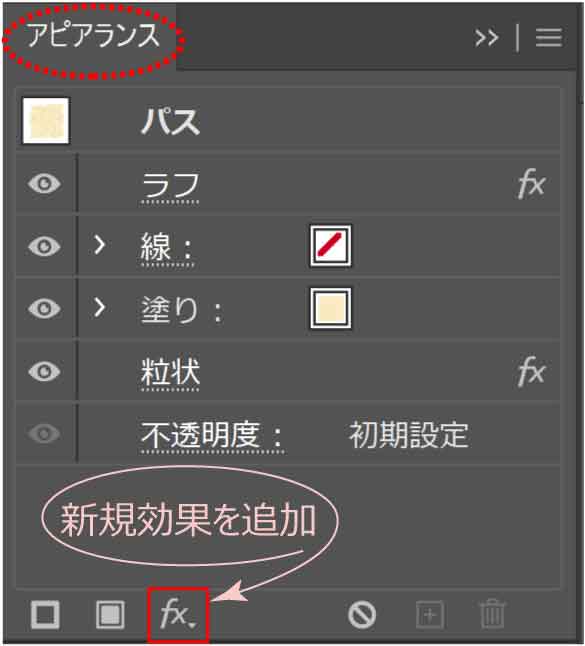
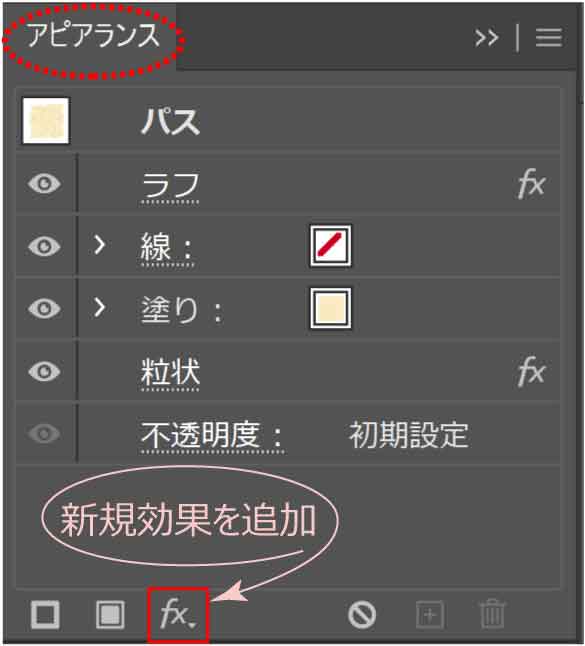
アピアランスパネルの「新規効果を追加」ボタンから「パスの変形」-「ラフ」をクリックします。



アピアランスパネルがなければ「ウィンドウ」からチェック!




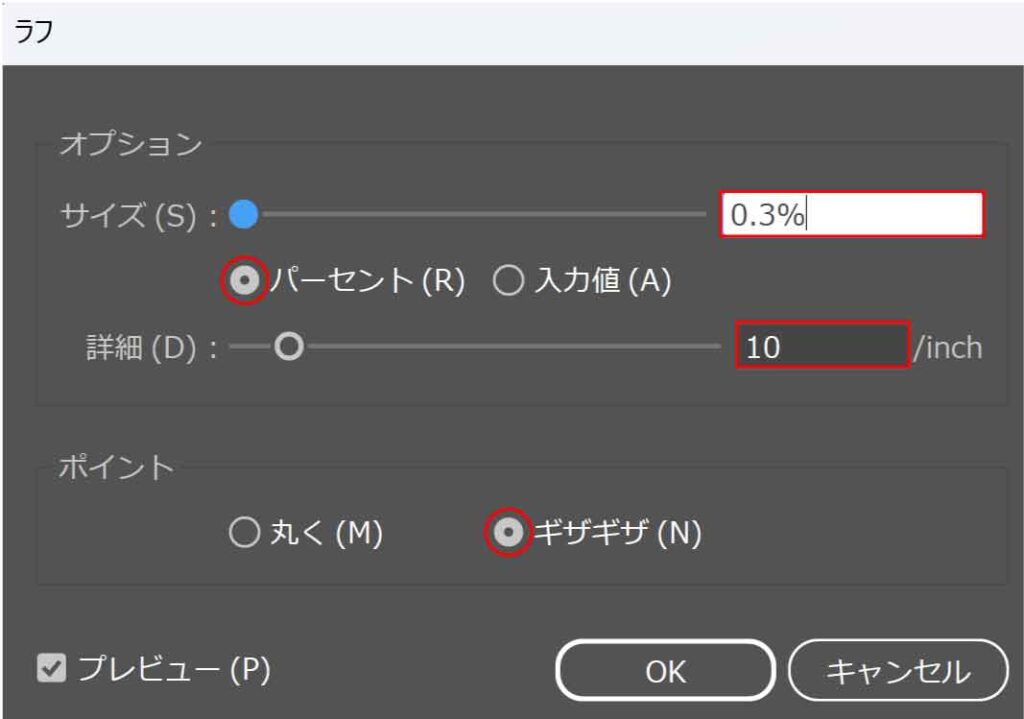
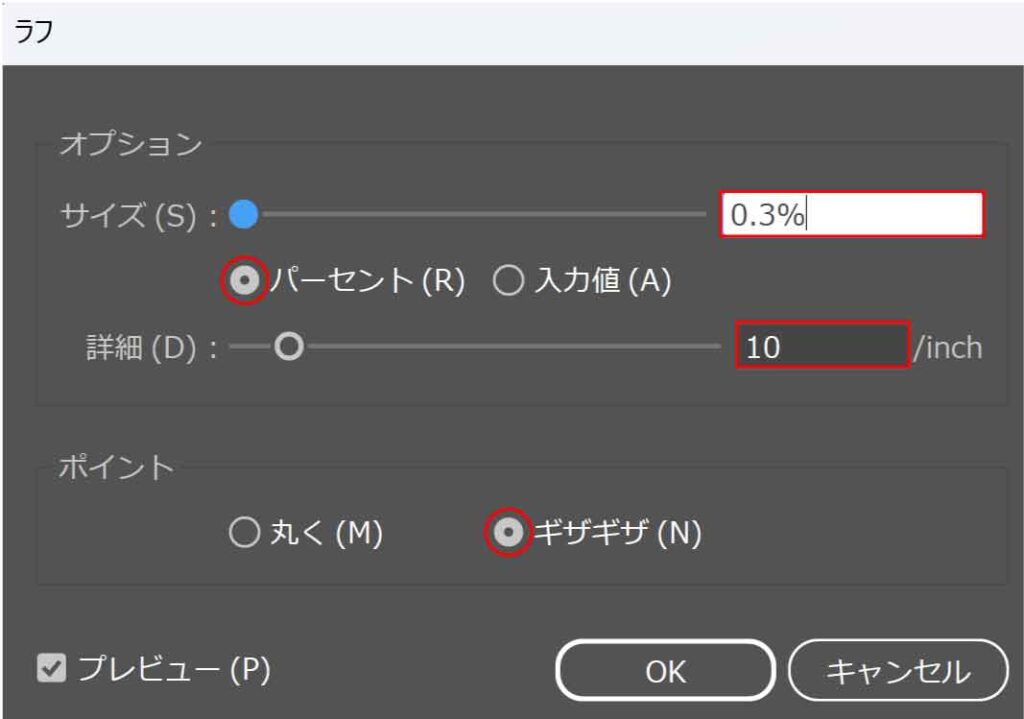
ラフダイアログボックスが表示されます。
下の設定を入力後「OK」をクリックします。
ラフの設定(今回のサイズでの数値です)
・サイズ:パーセントにチェックを入れ 0.3%
・詳細:10 /inch
・ポイント:ギザギザにチェック


紙の質感を変える


少し厚手の紙の感じを出すためにざらざらとした質感のテクスチャを使います。
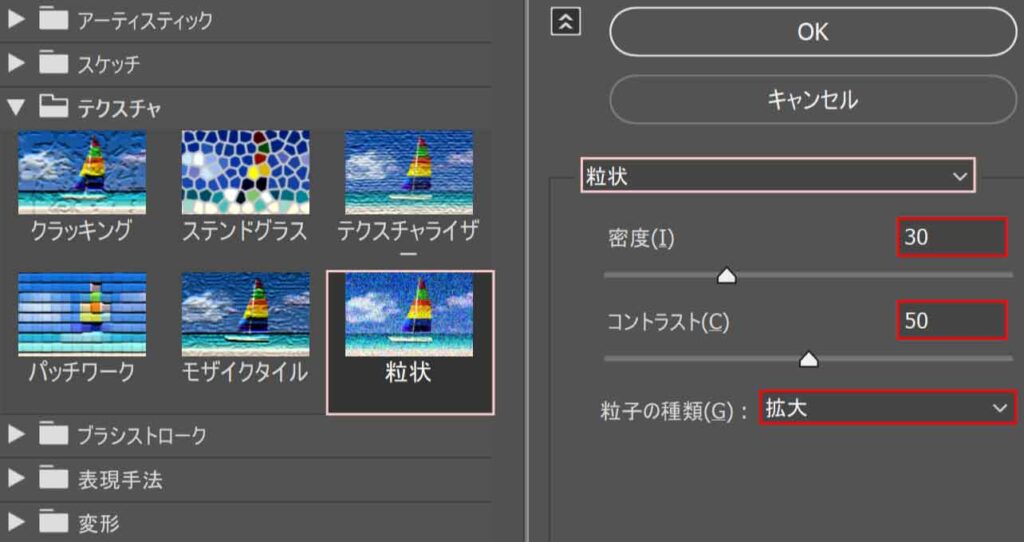
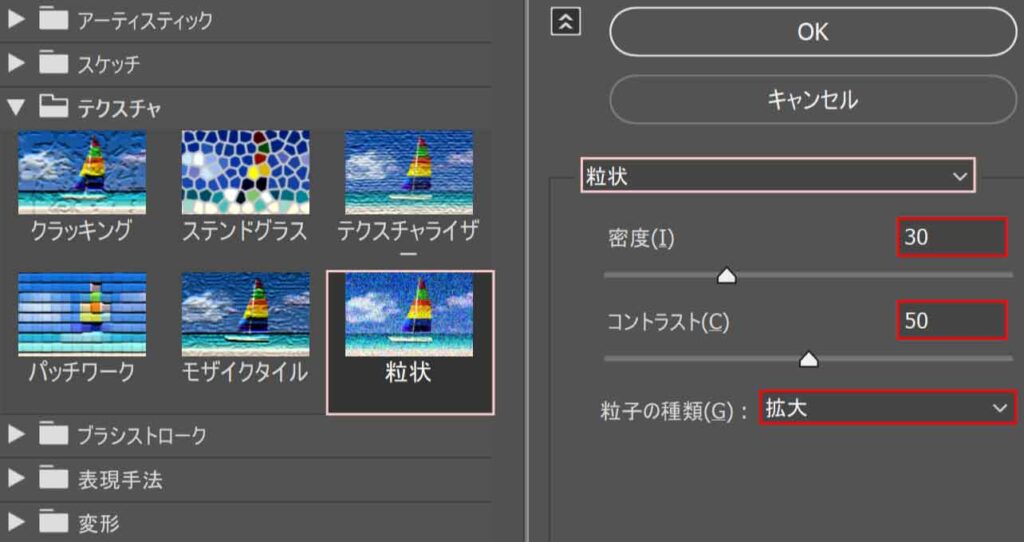
テクスチャ「粒状」
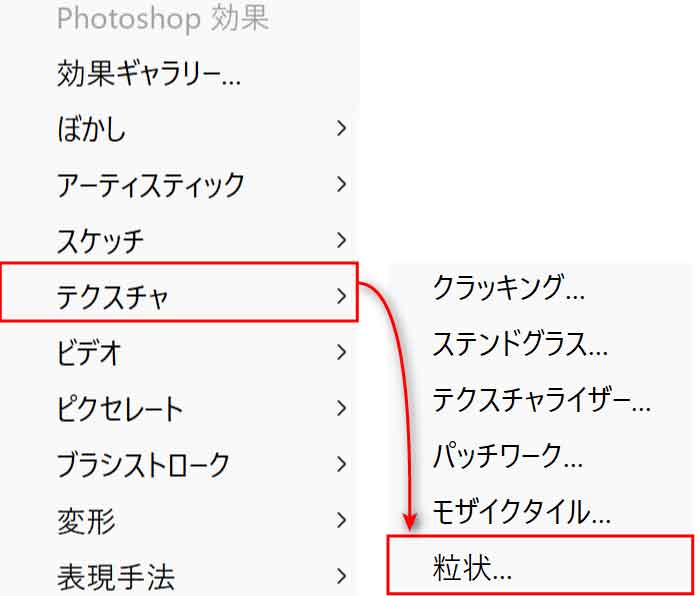
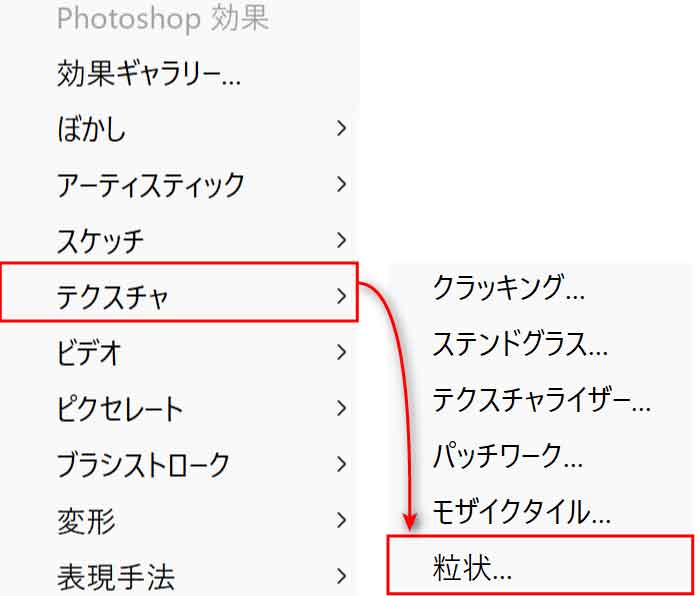
アピアランスパネルの「新規効果を追加」ボタンからPhotoshop効果グループにある「テクスチャ」-「粒状」をクリックします。




「粒状」が選択された状態で設定画面が開きます。
テクスチャ「粒状」の設定(今回のサイズでの数値です)
・密度:30
・コントラスト:50
・粒子の種類:拡大
長方形のサイズによって数値を変える必要があるので確認しながら調整します。


端に色を入れる


紙の端に濃い色を入れて古びた感じにします。
スタイライズ「光彩(内側)」
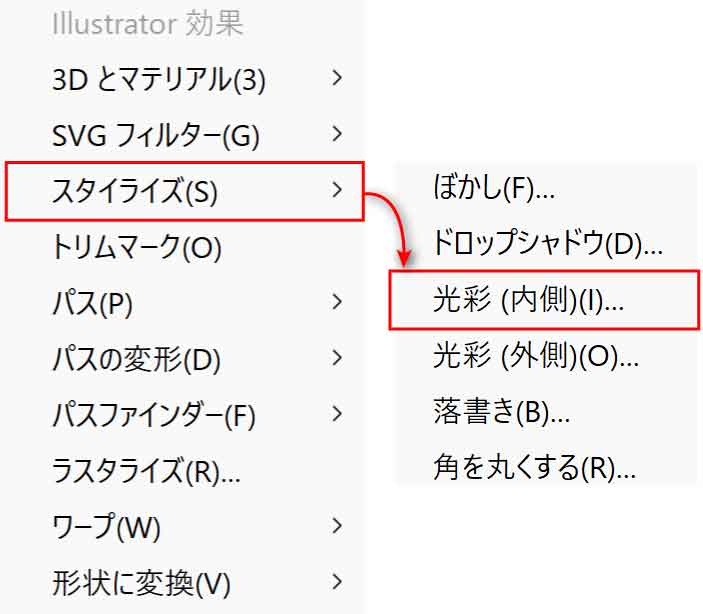
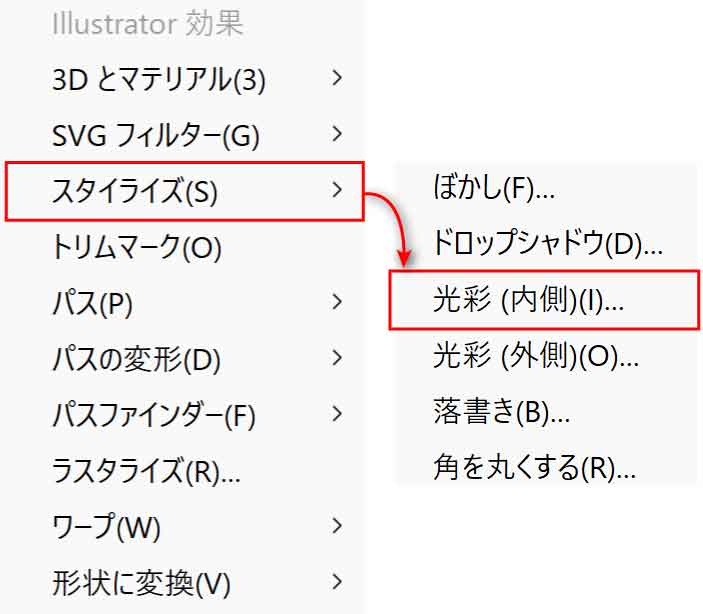
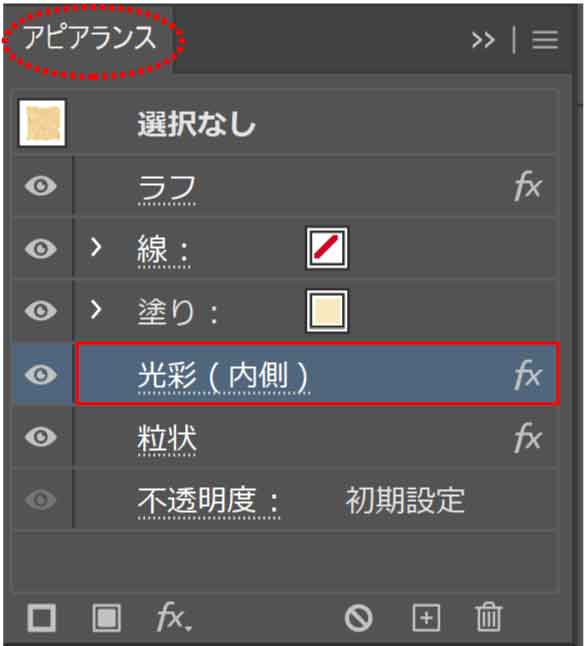
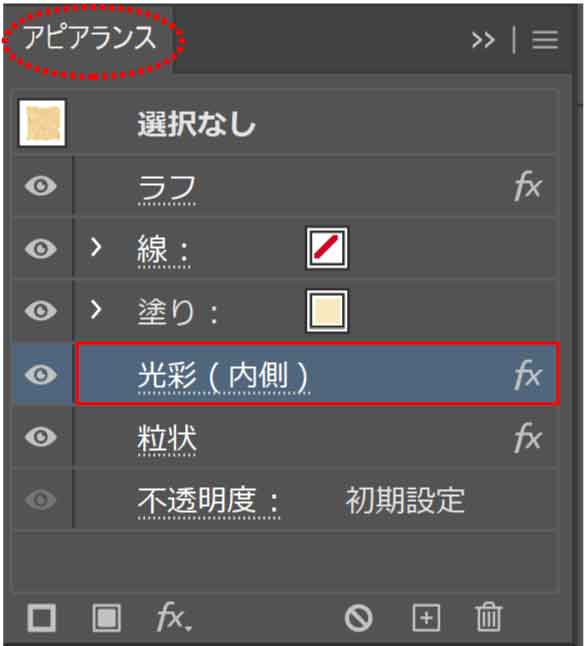
アピアランスパネルの「新規効果を追加」ボタンから「スタイライズ」-「光彩(内側)」をクリックします。




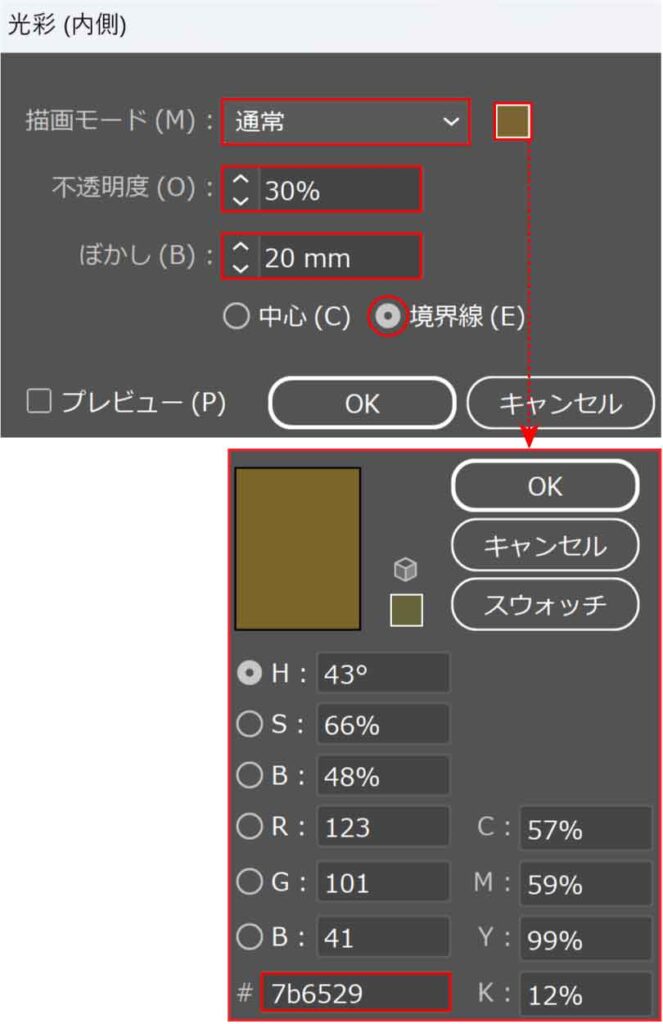
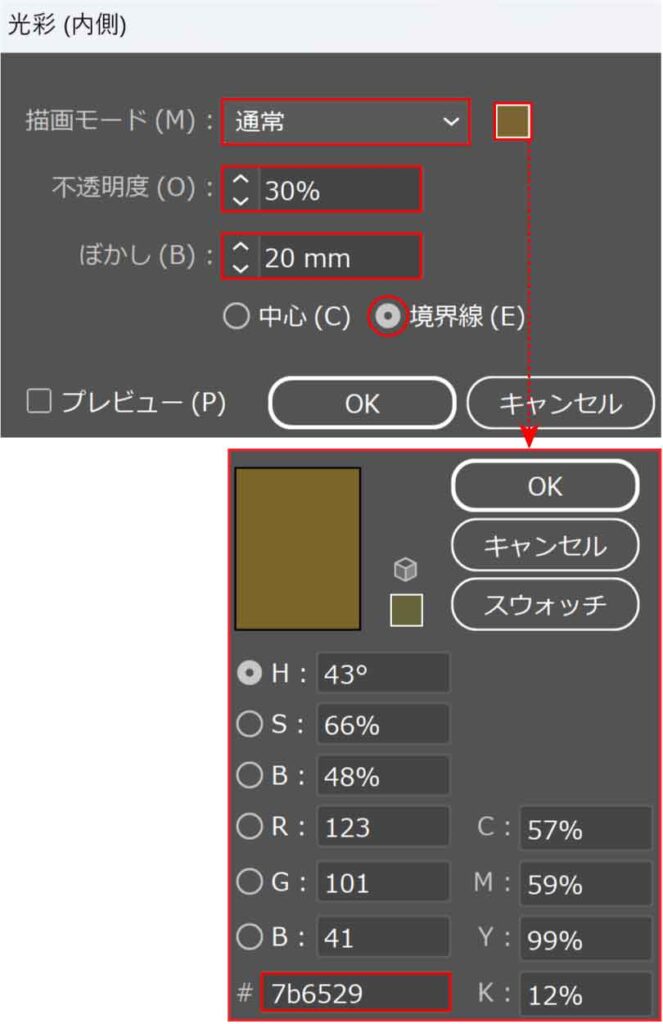
光彩(内側)の設定
・描画モード:通常
・色:#7b6529
・不透明度:30%
・ぼかし:20mm
・境界線にチェック


アピアランスパネルの「光彩」は「粒状」の上になるようにします。




さらに、光彩を重ねます。
次はもっと端の部分だけに濃い色をつけます。
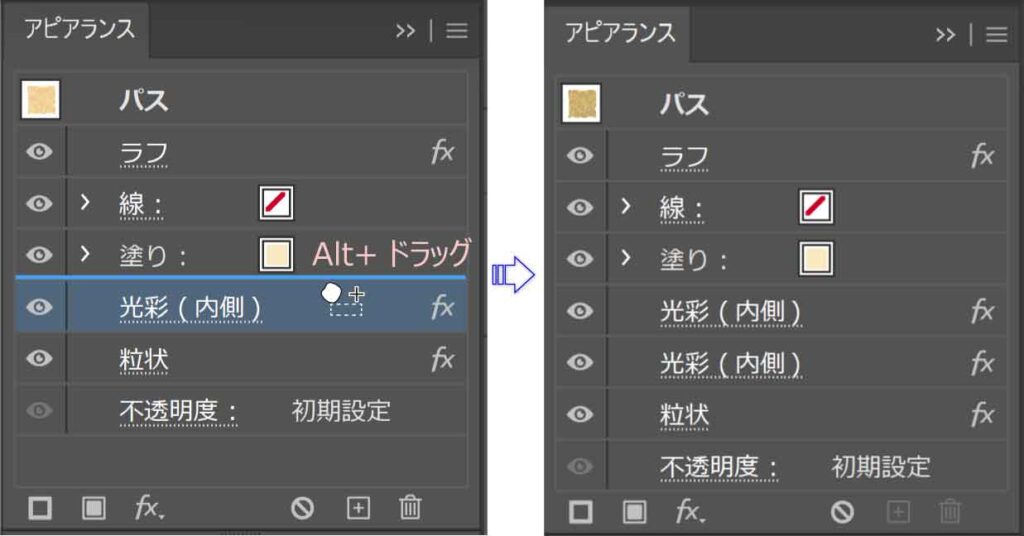
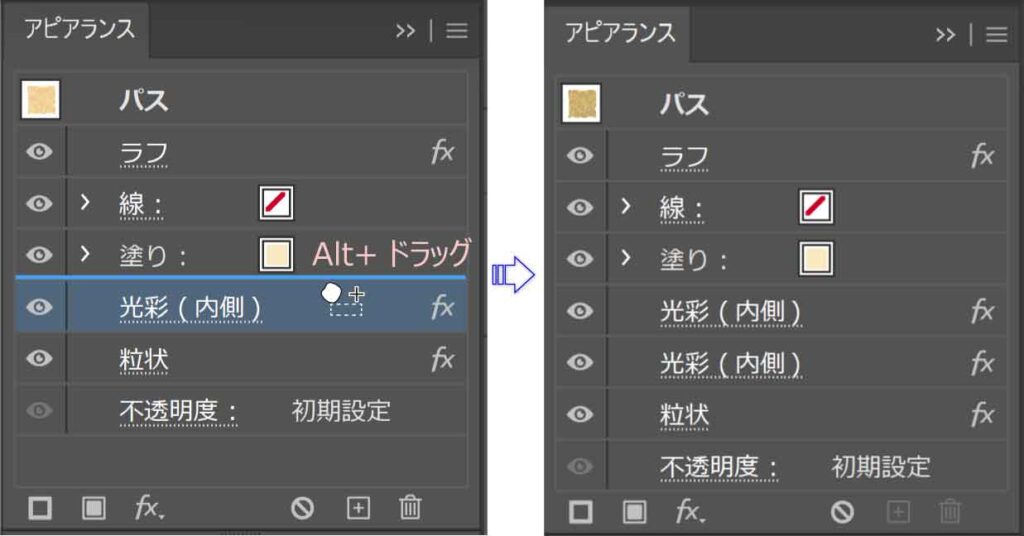
アピアランスパネルの「光彩(内側)」を上に≪ Alt ≫ +ドラッグします。



≪ Alt ≫を押すと+のマークが出るよ!
青い線の位置に光彩のコピーが追加されます。


光彩の設定が二重にかかるので一旦濃い色になります。
上の「光彩(内側)」の文字の上でクリックして設定内容を変更し「OK」をクリックします。
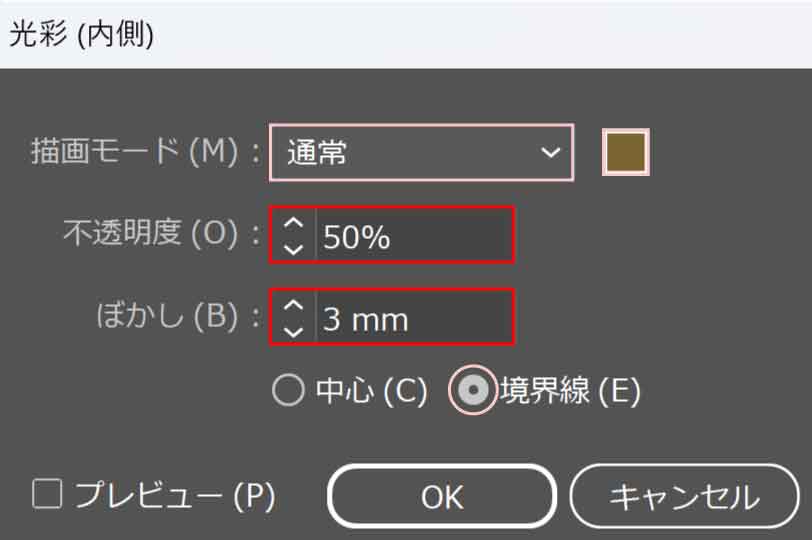
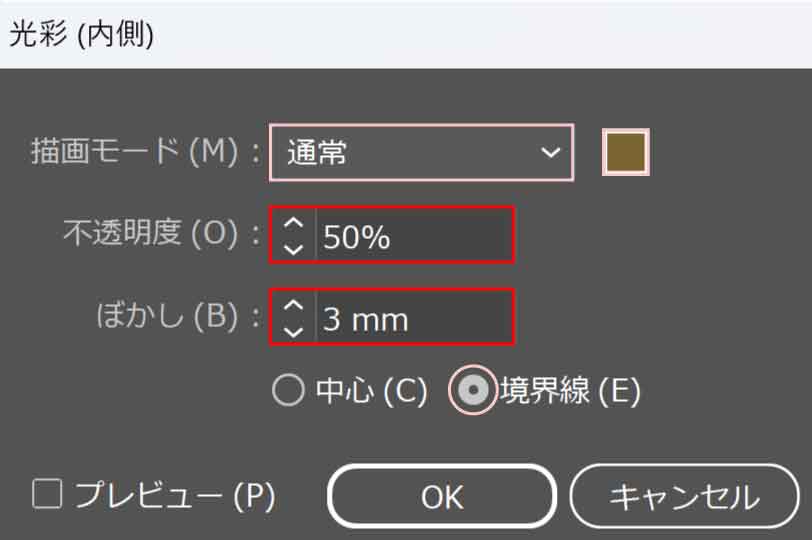
2つ目の光彩(内側)の設定
1つ目のコピーなので描画モードや色、境界線などはそのままにします。
・不透明度:50%
・ぼかし:3mm




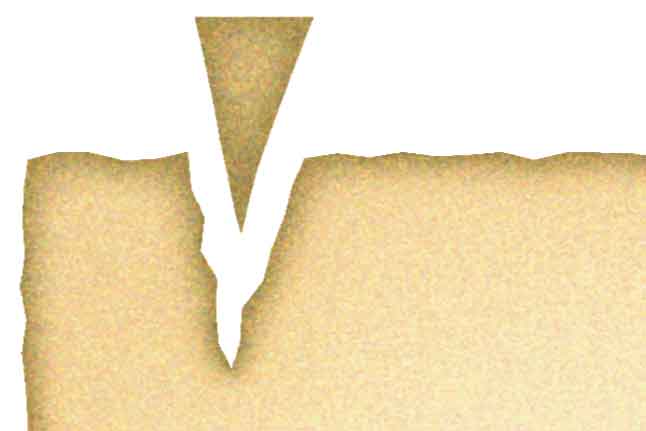
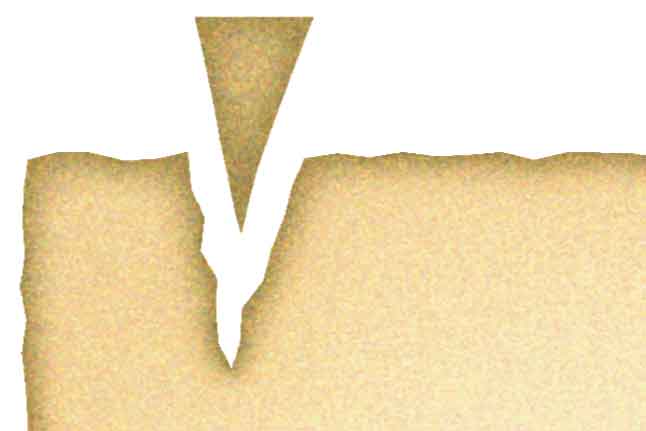
切り込みを入れる


古いイメージに近づけるために切り込みを入れます。
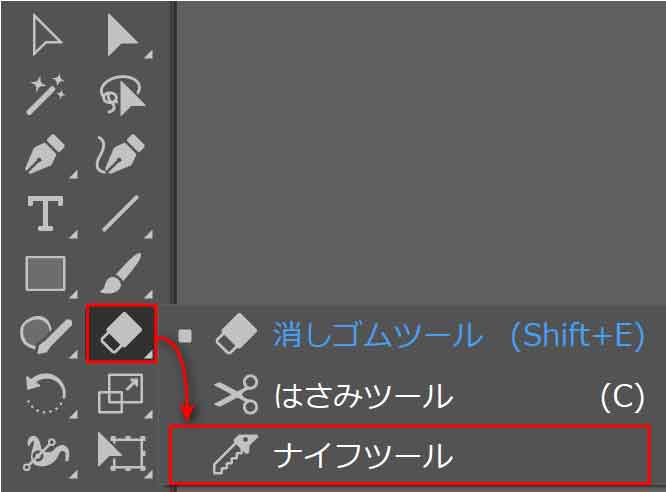
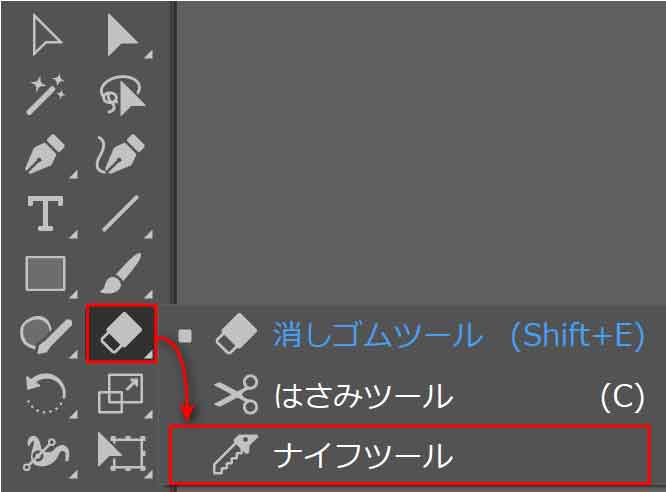
ナイフツール
今回はナイフツールで簡単にカットします。
ナイフツールは、消しゴムツールやはさみツールを長押しします。
※ナイフツールが表示されない場合は[ウィンドウ]-「ツールバー」-「詳細」をクリックします。


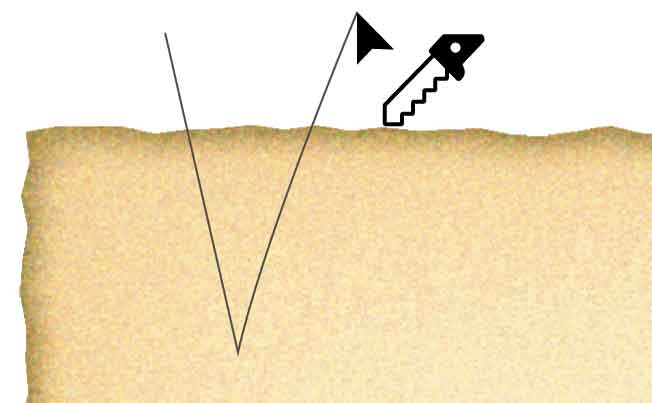
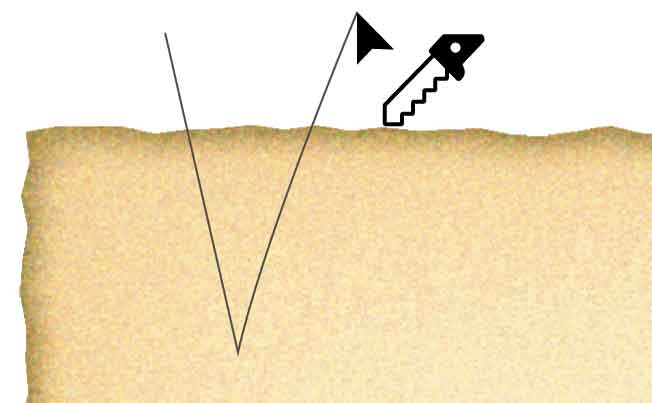
切り込みを入れたい箇所をペンで描くようにします。


マウスを離すとパスに切り込みが入ったことが確認できます。


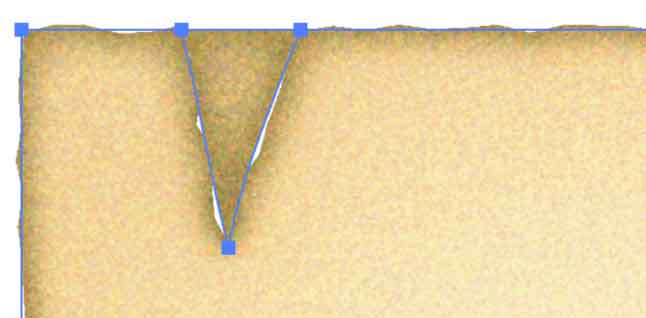
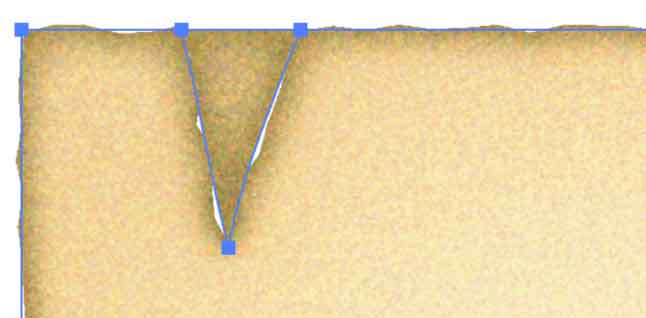
選択ツールで一旦外をクリックし、切った部分をドラッグすると外すことができます。





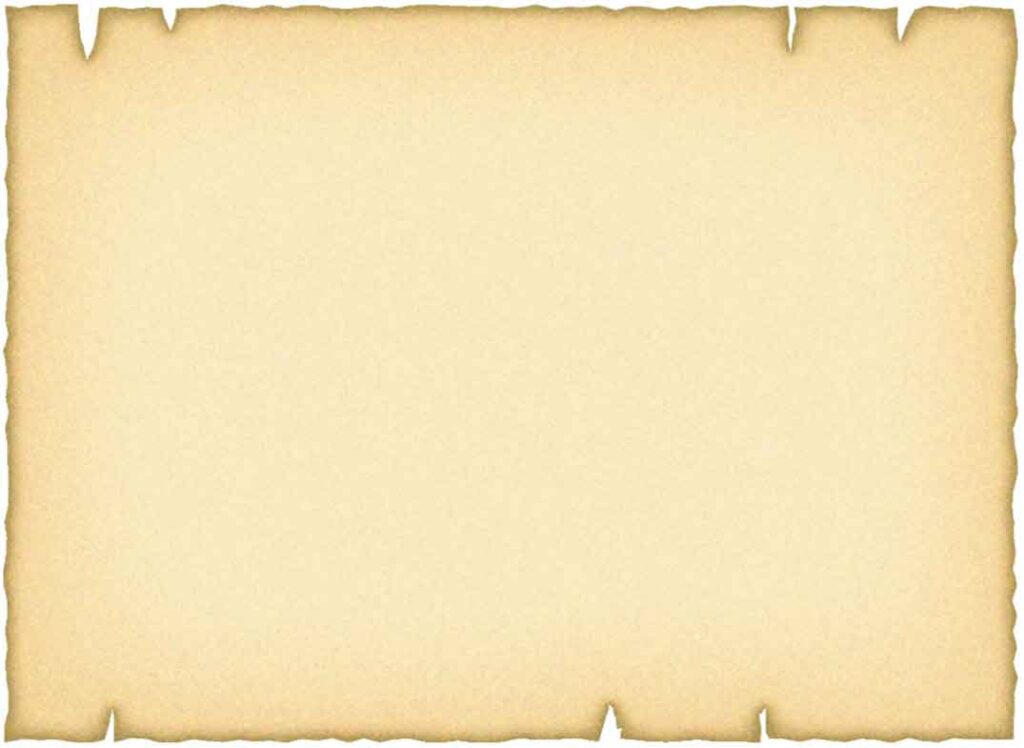
切り取った場所もギザギザになった!
切り取った個所もアピアランスの設定が反映されます。
同じ要領で切り込みを入れて完成です。