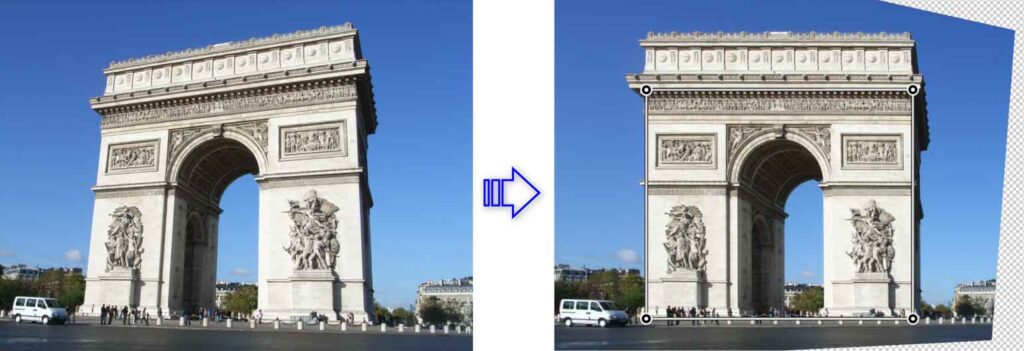
斜めの画像を正面に向ける手順
斜めの画像を正面に向けます。使用するのは「遠近法ワープ」です。

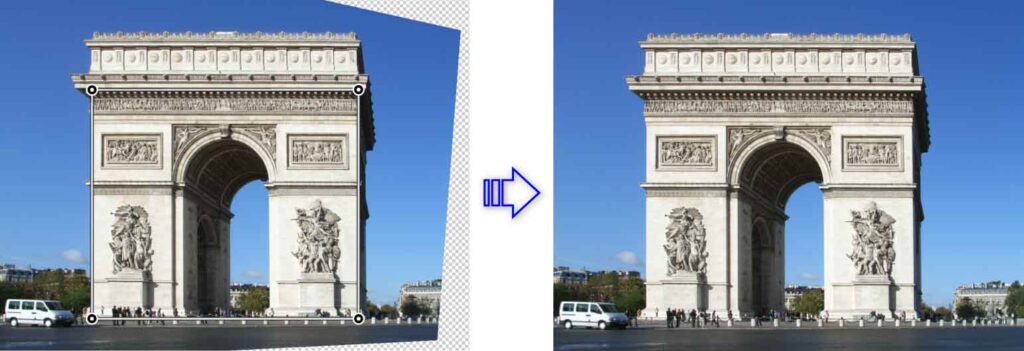
欠けた画像の領域を「生成塗りつぶし」で補正します。

このページで使用したフリー素材はこちらです。
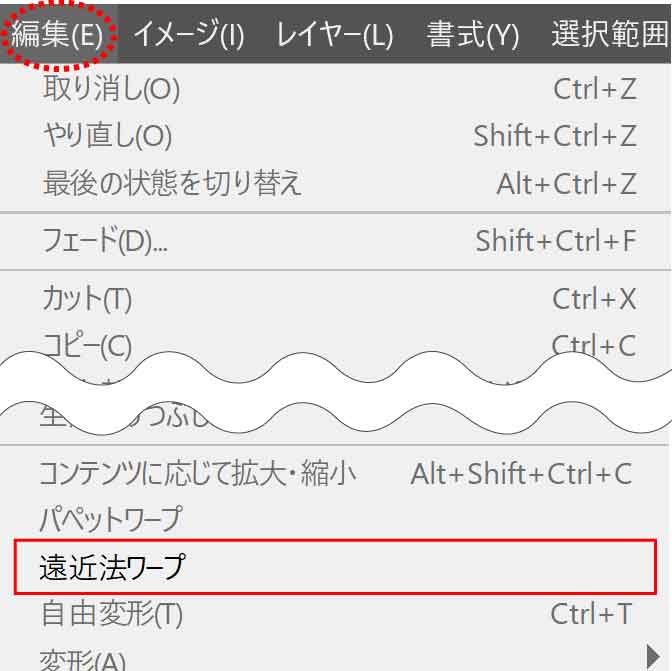
遠近法ワープ
[編集]の「遠近法ワープ」をクリックします。

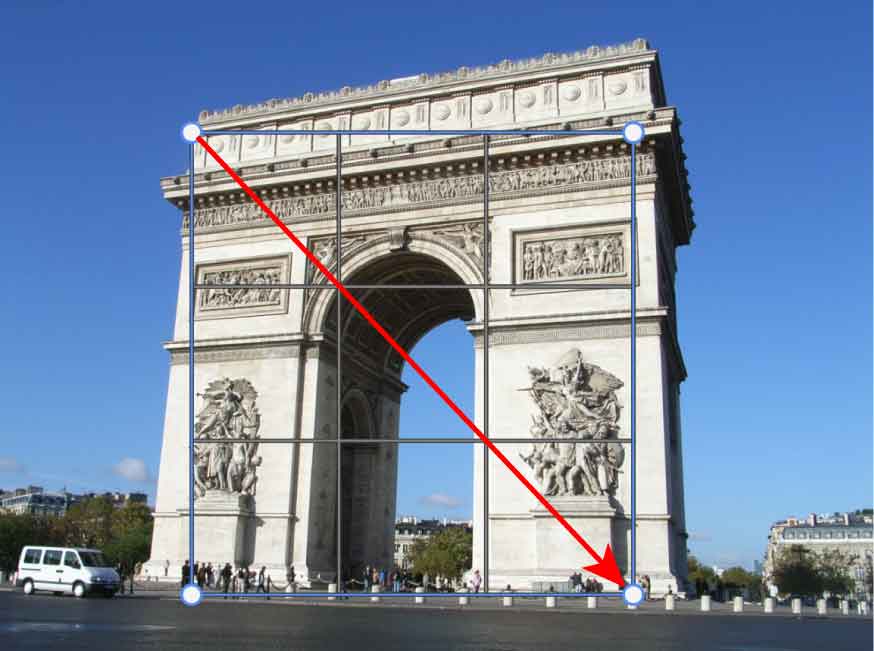
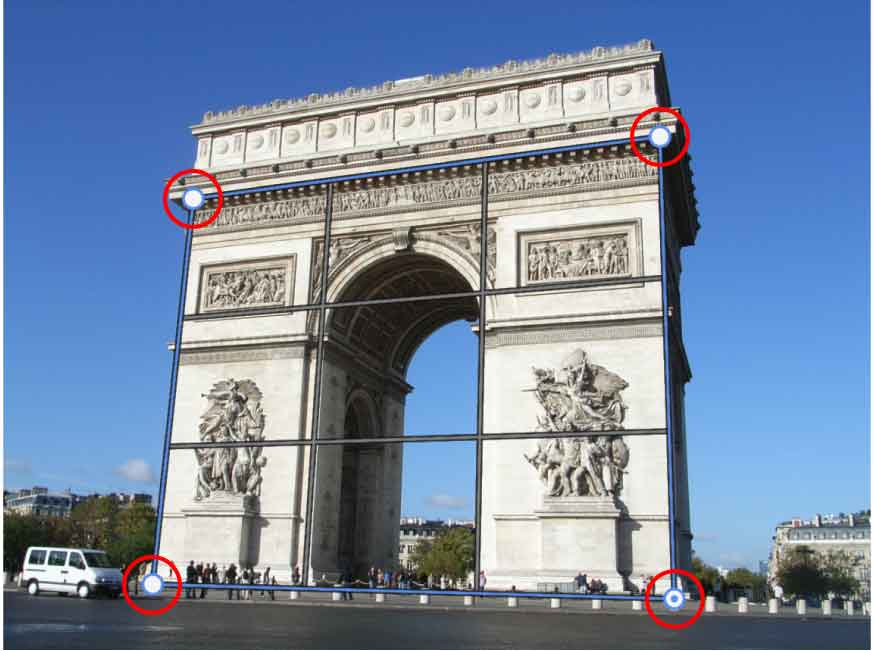
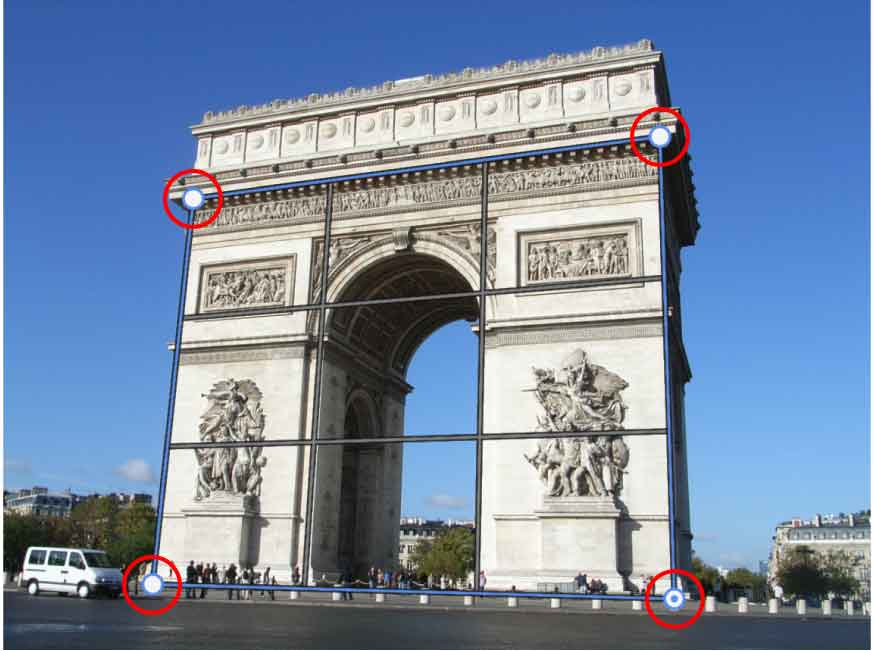
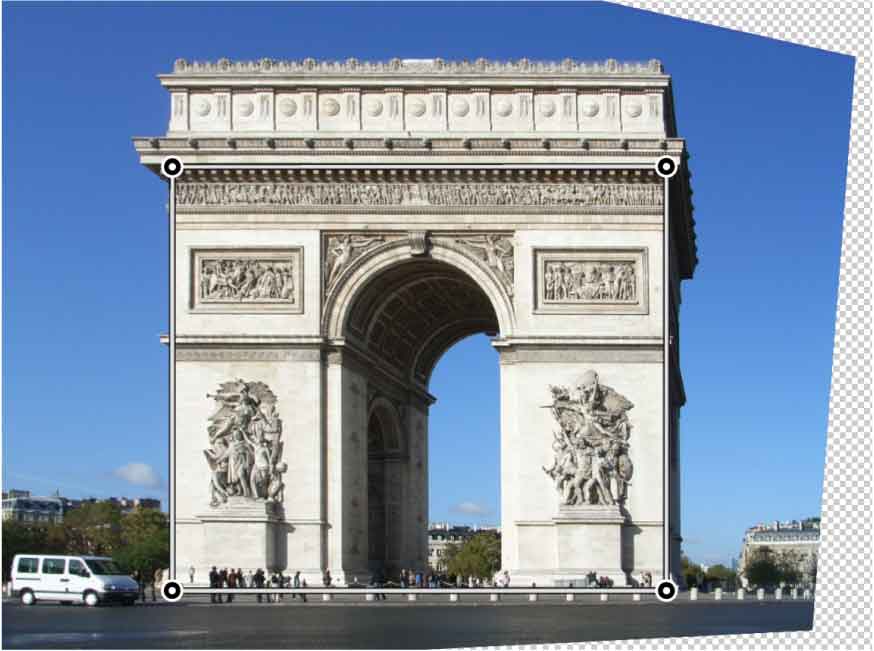
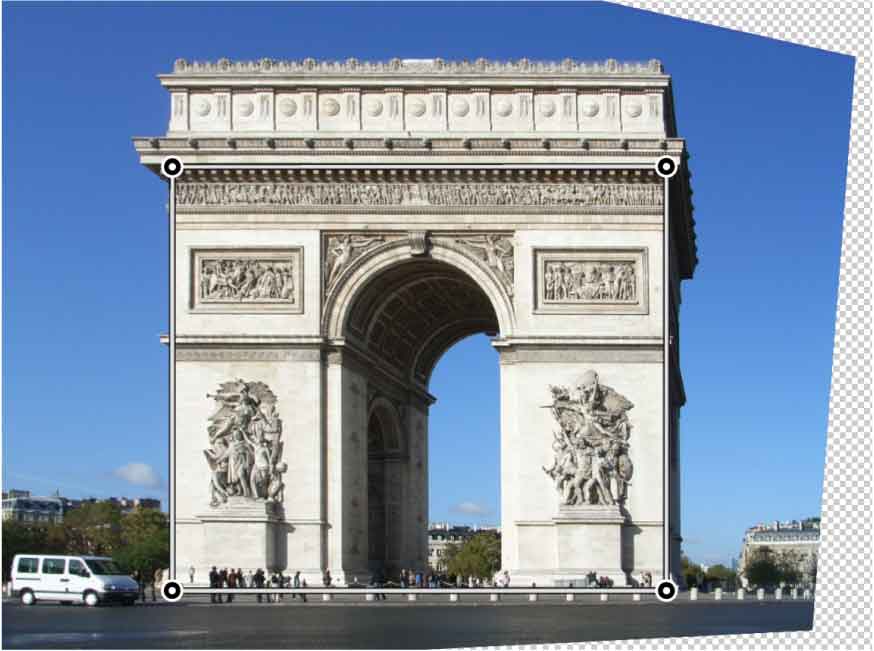
長方形を描くようにざっくりドラッグします。

4か所のハンドル(白い丸)を四角形の角となる位置へそれぞれドラッグします。

水平・垂直と角が分かりやすい所を選ぼう!
このハンドル位置が水平・垂直に補正されることで正面を向くようになります。


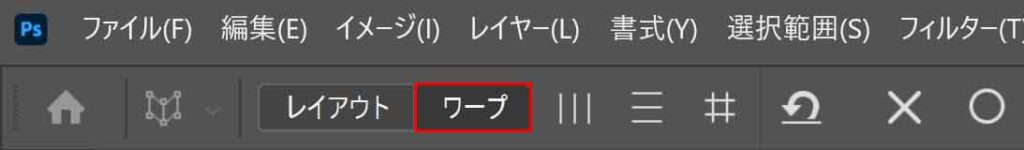
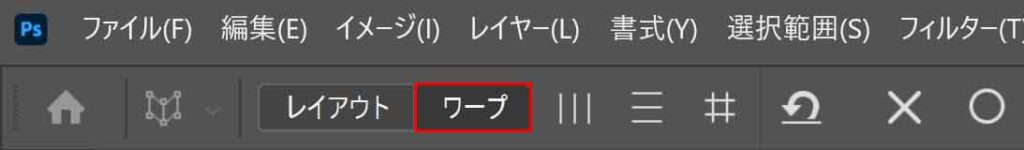
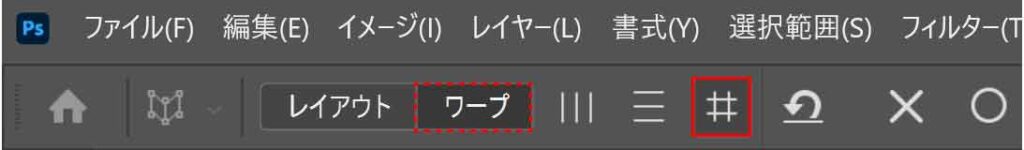
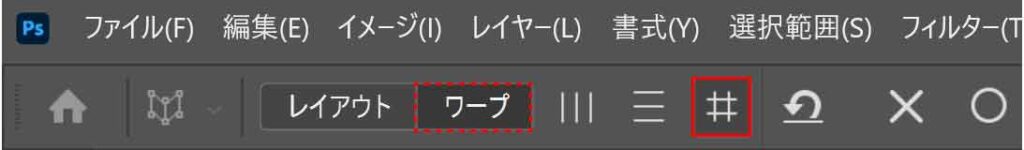
次に、オプションバーの「ワープ」をクリックします。


メッシュがなくなり、ハンドルのデザインが変わります。
ハンドルを手動で動かして変形させることも可能ですが、ここでは自動で行います。


オプションバーの「ワープ」を押した後に「縦や横に自動でワープ」ボタンをクリックします。


ハンドルが水平・垂直になるように補正されたため、正面を向いた画像になりました。


微調整がある場合はハンドルをドラッグします。
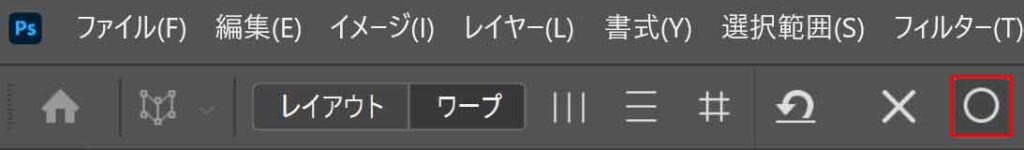
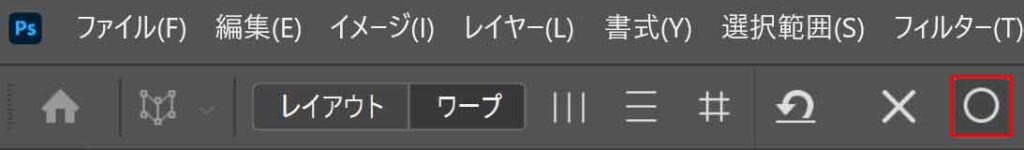
最後にオプションバーの丸をクリックして確定します。





端が欠けてカッコ悪い…
欠けた部分は生成塗りつぶしできれいに補正します。
生成塗りつぶし
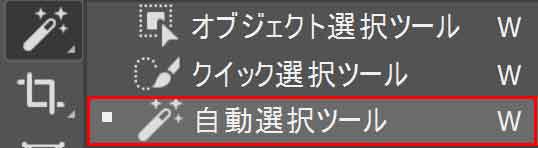
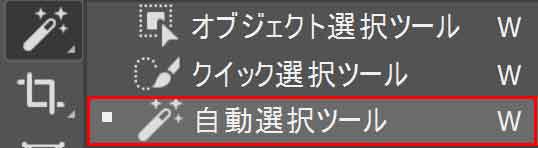
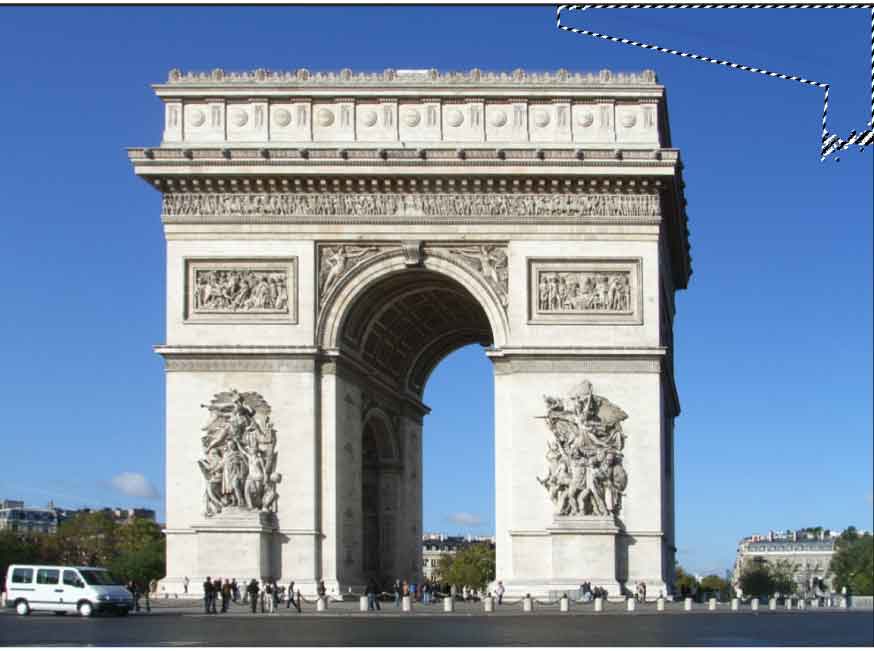
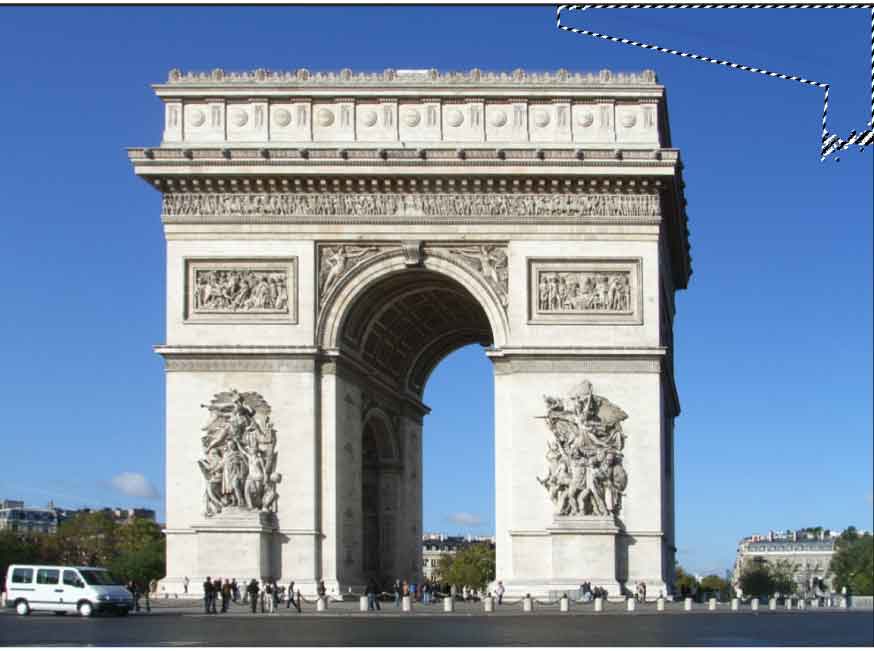
自動選択ツールで画像の欠けた透明部分(グレーと白のチェック領域)をクリックします。


透明部分が選択され破線で囲まれます。


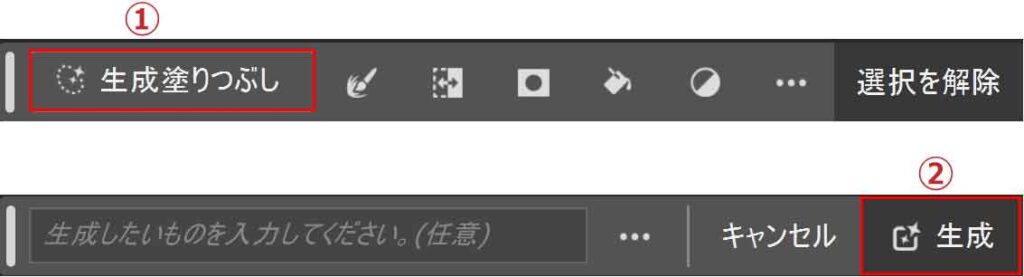
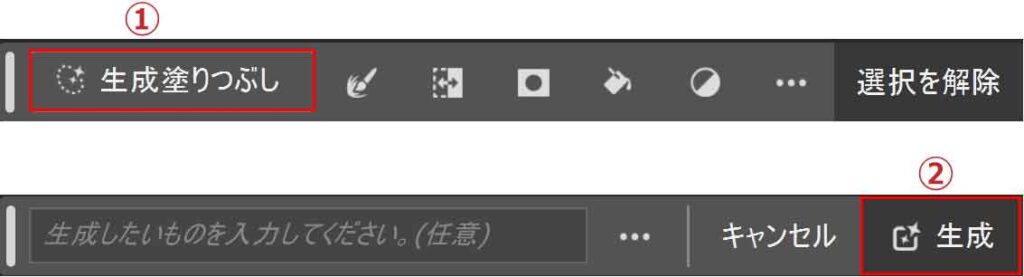
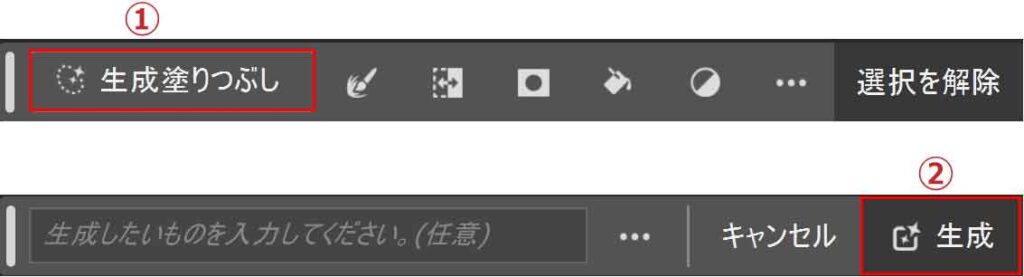
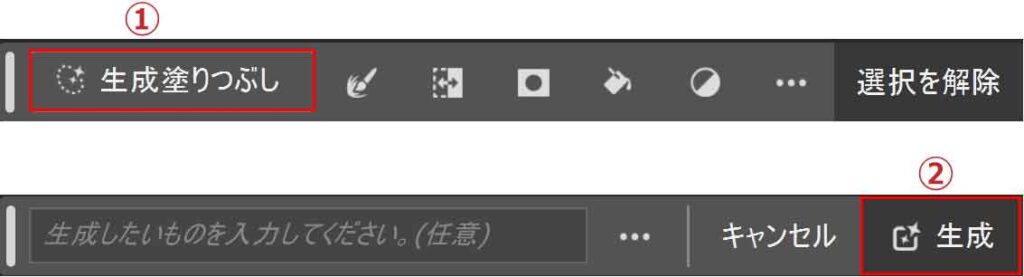
コンテキストタスクバーの「生成塗りつぶし」をクリックし、続けて「生成」をクリックします。
※プロンプト(左のボックス)は何も入力しません。



コンテキストタスクバー表示はメニュー「ウィンドウ」から


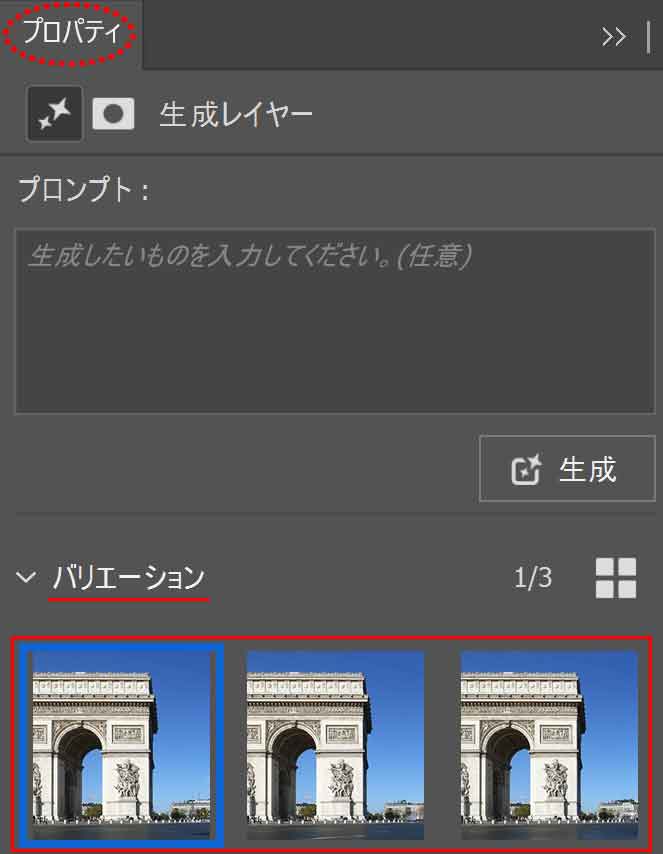
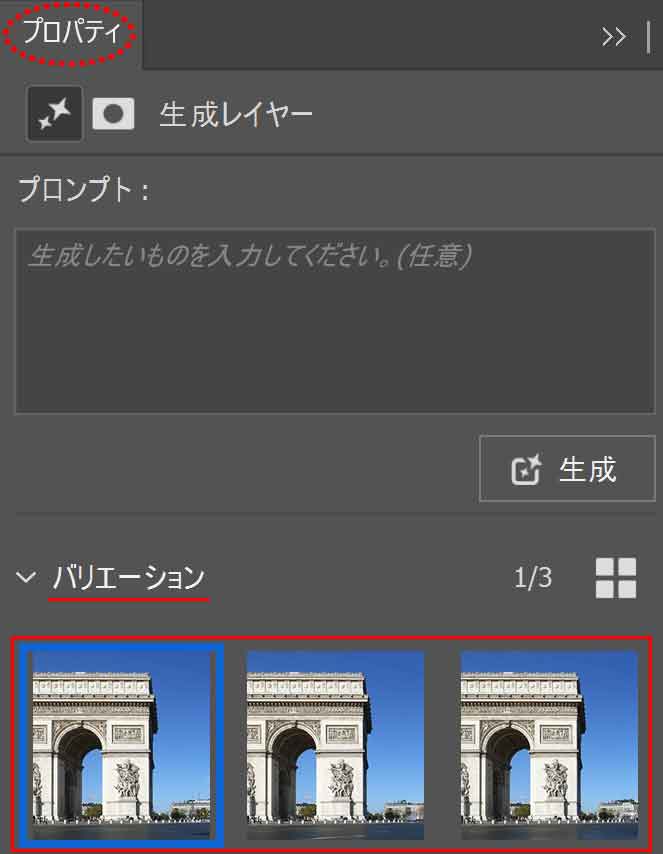
しばらくするとAIで生成した3バリエーションの内の1つが表示されます。
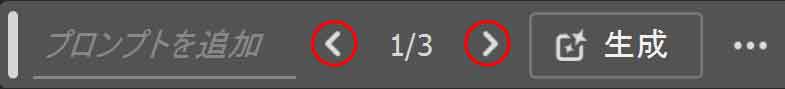
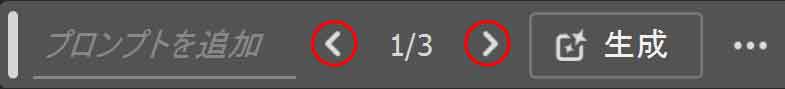
他のバリエーションは、コンテキストタスクバーの矢印をクリックするか、プロパティパネルのバリエーションから選択します。






完成したものの、画像右上のラインが気になります。





画像のレイヤーで削除ツール使っても消せないよ?
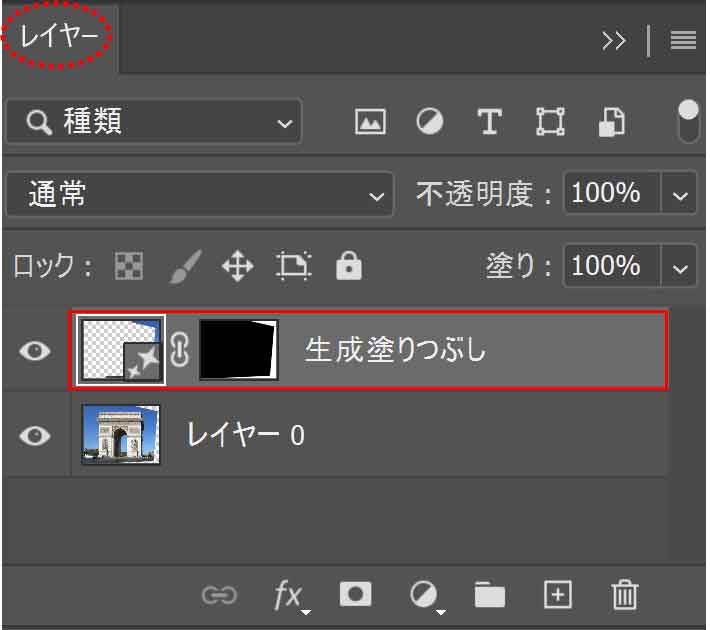
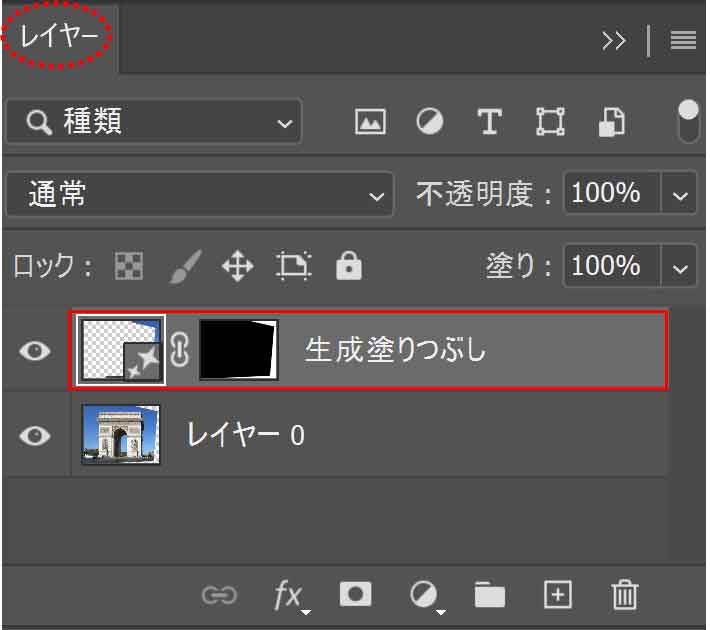
選択するのは画像レイヤーではなく「生成塗りつぶしレイヤー」です。


上記と同様に自動選択ツールでクリックします。
許容値を変えると選択範囲が変わります。下図は許容値「10」でクリックしています。


上記同様、コンテキストタスクバーの「生成塗りつぶし」をクリックし、続けて「生成」をクリックします。


しばらくするとラインが消えてきれいになった画像が完成します。


生成塗りつぶしは行う都度違うものになります。
同じものは生成されないので気に入ったものは忘れずに保存しましょう。


