合成の流れ
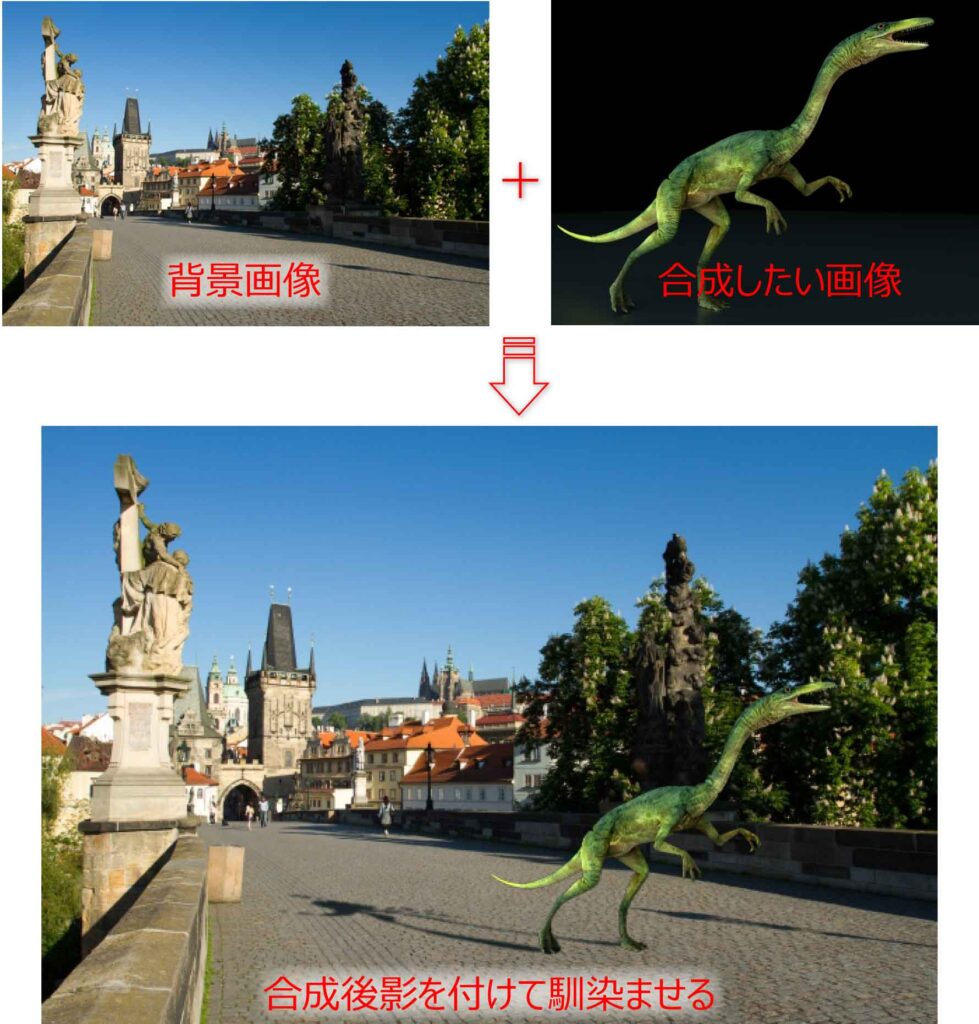
簡単な合成の流れです。
- 背景画像と、配置したい画像を用意する
- 配置したい画像を切り抜く
- 背景画像に切り抜き画像を配置する
- 違和感を無くすために影を付ける

実際はこの他に色調補正したり編集したりと細かな作業がありますが、ここでは影の付け方について解説していきます。
影の付け方は色々ありますが、今回は2パターン紹介します。
色調補正のトーンカーブを使う方法と、他の影の色をコピーして塗りつぶす方法です。
今回使用したフリー素材
今回使用したフリー素材はこちらです。
どちらもSサイズでダウンロードしたものを使用しました。

合成したい画像をレイヤーマスクで切り抜く
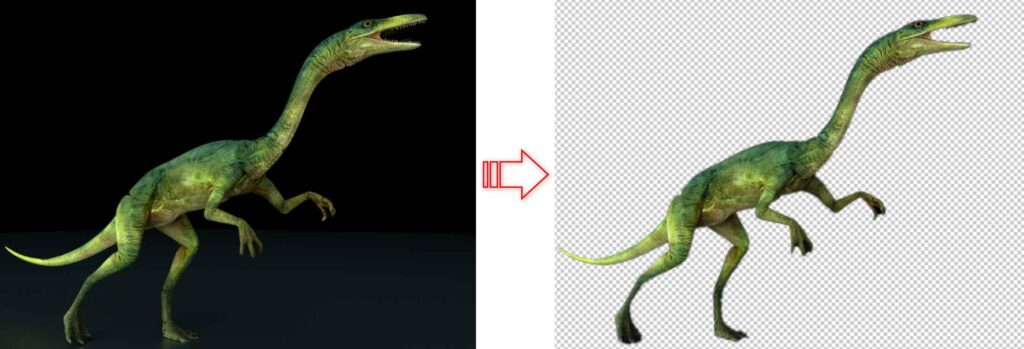
恐竜の画像を切り抜きます。
今回はレイヤーマスクを使っていきます。

レイヤーマスク?
レイヤーマスクとは
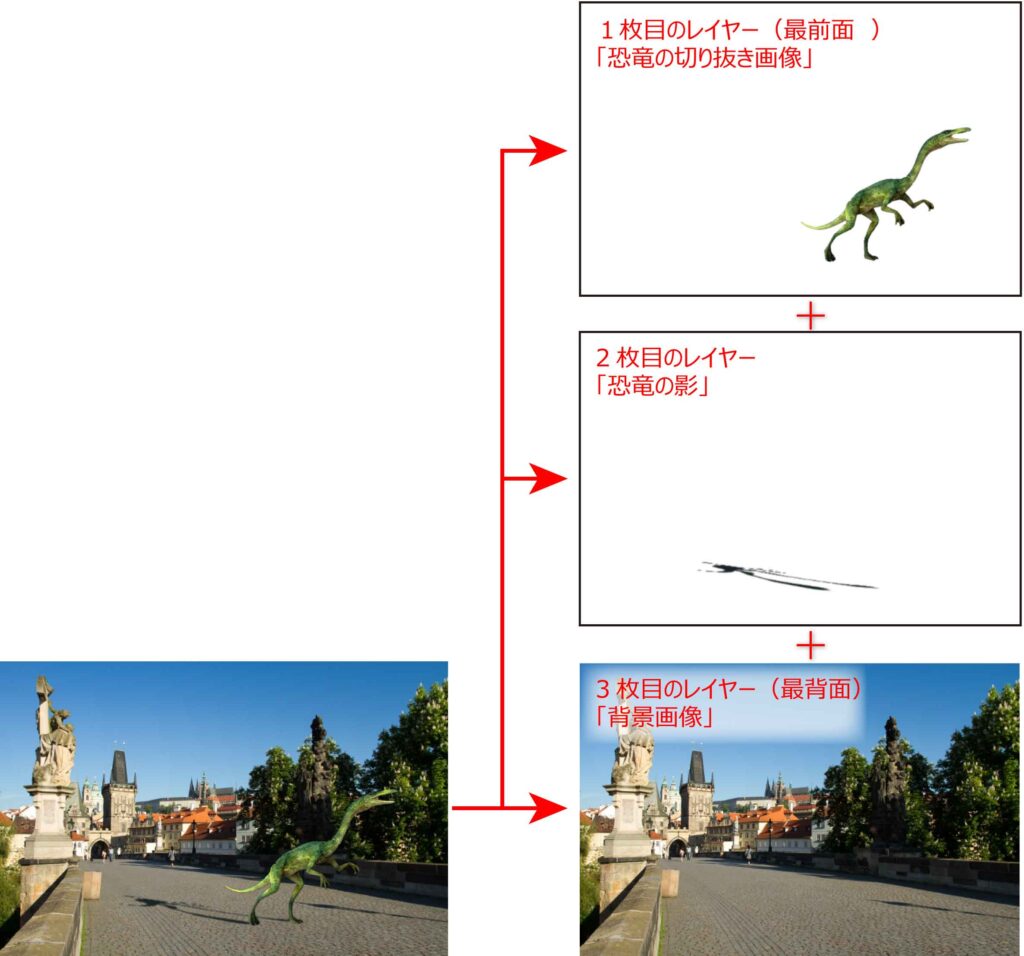
今回は背景画像のレイヤーの上に恐竜の影のレイヤーを重ね、その上に恐竜のレイヤーを重ねていきます。
3つのレイヤーでできる画像ということになります。
(恐竜や影レイヤーの背景部分はマスク処理して透明状態(非表示)になっています。)

レイヤーマスクの設定と編集
恐竜の画像から恐竜の部分だけを切り抜きたいので背景部分をマスクします。

切り抜きたい恐竜の部分を選択します。
今回は背景と恐竜との境界線がわかりやすいのでボタン一つで選択が可能です。
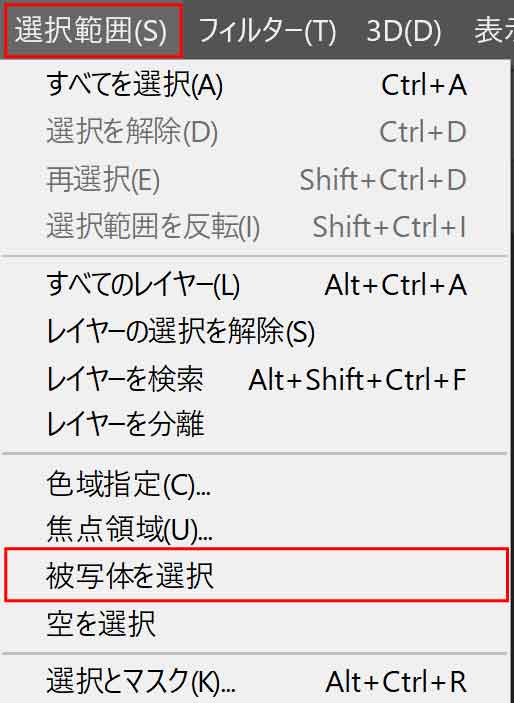
メニュー[選択範囲]から「被写体を選択」をクリックします。

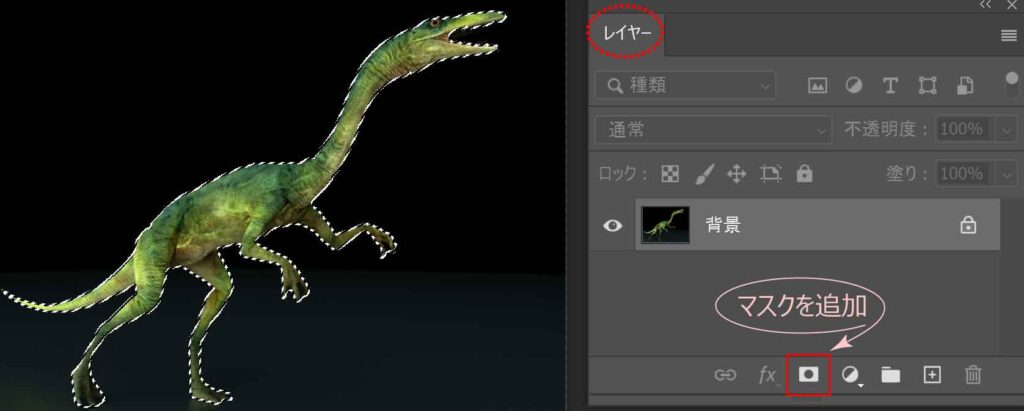
少し時間はかかりますが恐竜が選択されます。
次に「レイヤー」パネルの「マスクを追加」ボタンをクリックします。

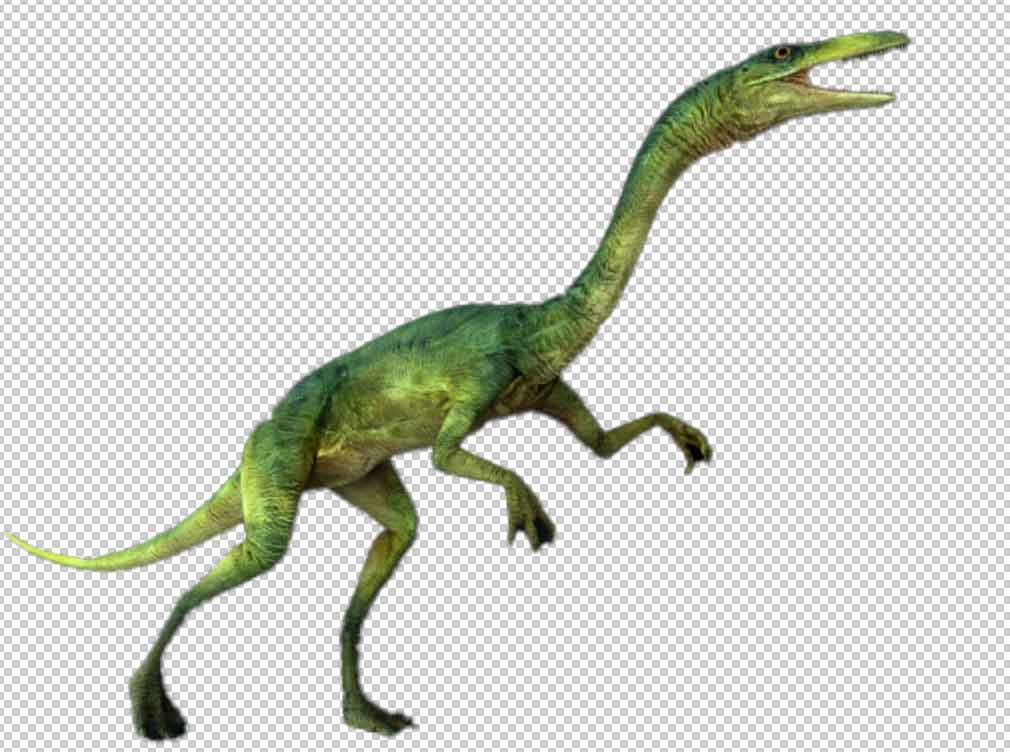
黒の背景部分がマスクされました。別名で保存しておきましょう。
※グレーと白のチェック部分は透明を意味します。

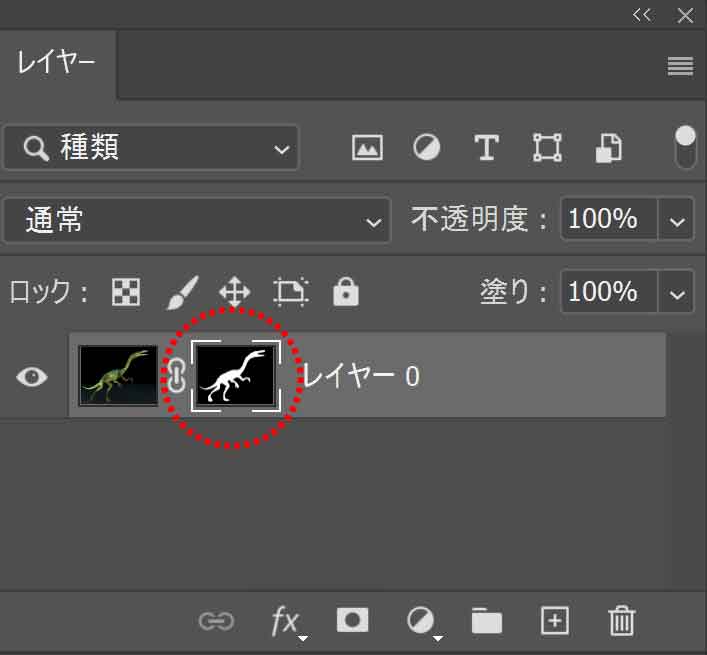
レイヤーマスクを行うと、レイヤーパネルに「レイヤーマスクサムネール」が追加されます。
レイヤーマスクサムネールの黒く塗られた部分がマスクされた部分です。

マスクの領域を変更する場合は、このレイヤーマスクサムネールを選択し、
黒のブラシで画像上を塗れば非表示領域に含まれ、
白のブラシで画像上を塗れば表示領域に含まれます。

「白」で塗れば見えて、「黒」で塗れば見えなくなるんだね!
背景画像に切り抜いた画像を配置
背景の画像を開きます。
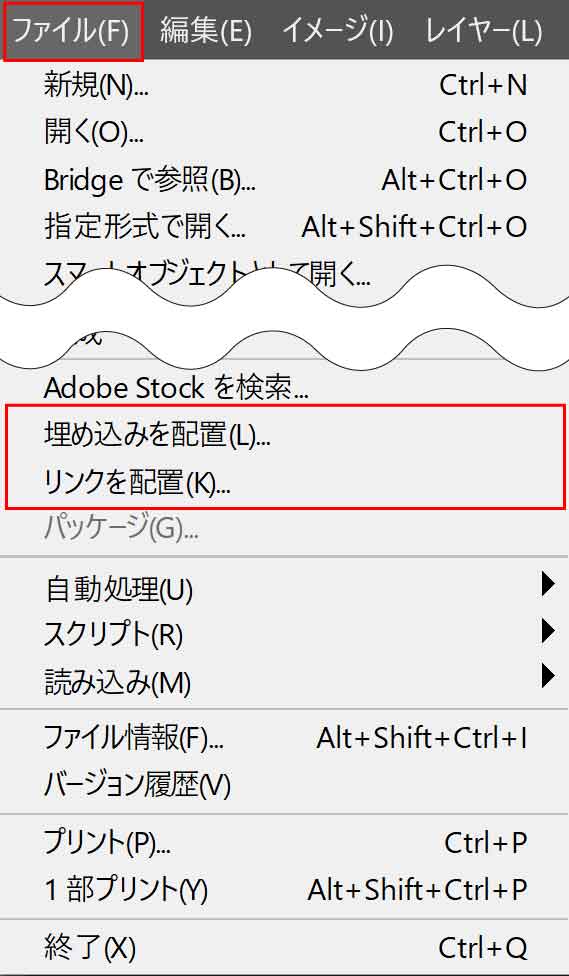
次にメニューの[ファイル]から「埋め込みを配置」または「リンクを配置」をクリックし上記で保存したPhotoshopの恐竜を選択します。
今回は埋め込みを配置にしました。

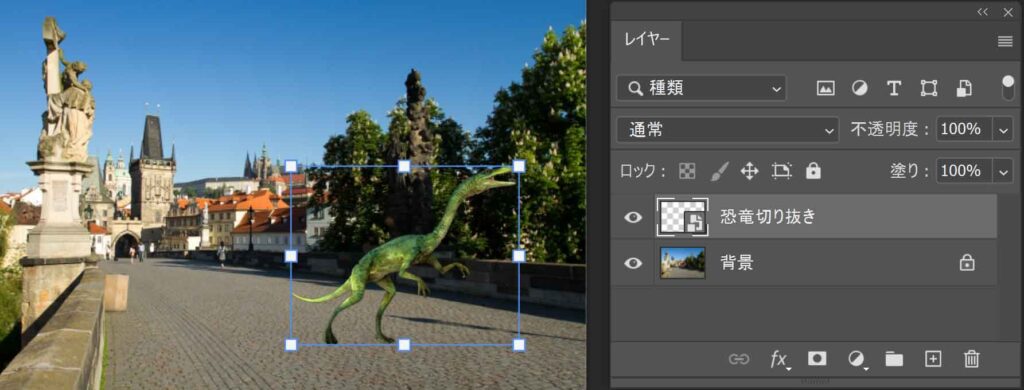
恐竜の画像サイズと位置を調整して確定します。

画像を重ねただけなので違和感があります。
恐竜の影を付けて馴染ませていきます。
影の付け方は様々です。
ここでは、色調補正のトーンカーブを使用するやり方と、他の影の色と同じ色で塗りつぶすやり方の2つを解説していきます。
A:色調補正(トーンカーブ)で影を付ける
影の色を設定する
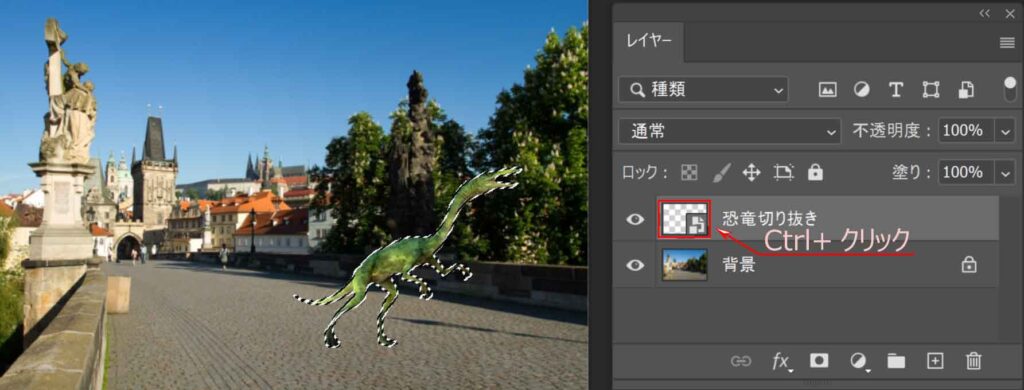
恐竜レイヤーのレイヤーマスクサムネールを≪ Ctrl ≫ + クリックします。

≪ Ctrl ≫ + クリックは何のため?
≪ Ctrl ≫ + クリックは画像の選択範囲を表示するショートカットです。
恐竜の形の影を作りたかったので恐竜のサムネールで≪ Ctrl ≫ + クリックして形だけもらいました。

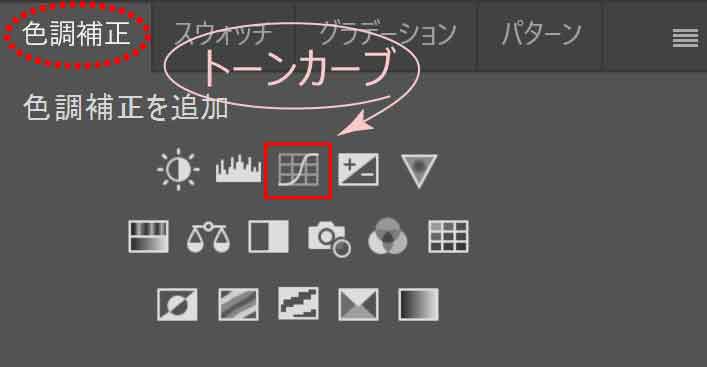
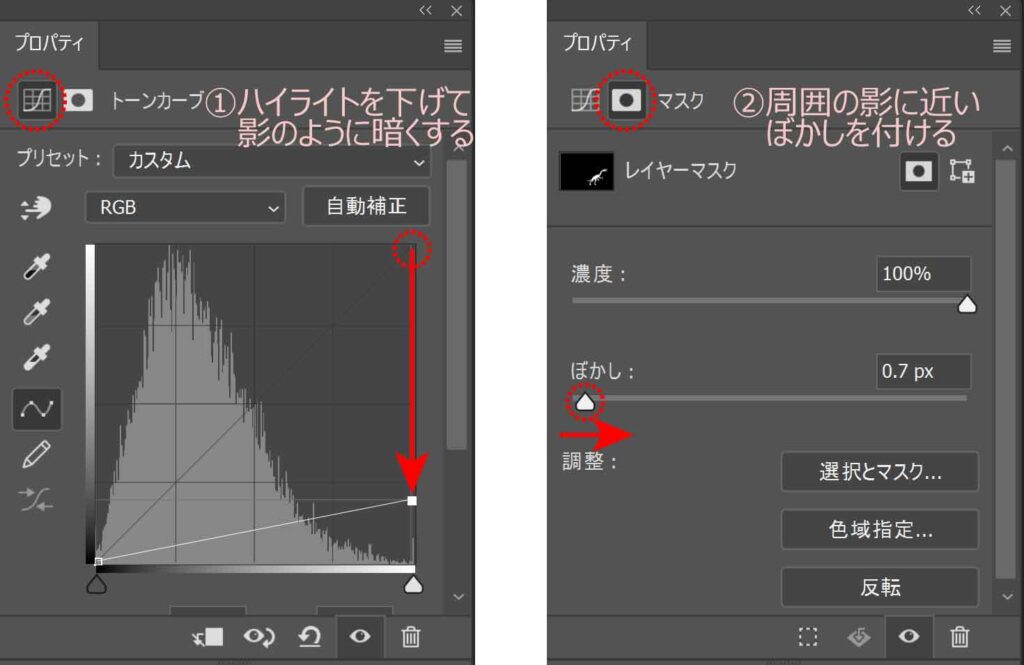
続けて「色調補正」パネルの「トーンカーブ」をクリックします。

トーンカーブのレイヤーが追加されました。
1.トーンカーブ右上のマーカー(最も明るい部分)を下げて影のようになるように暗くします。
2.マスクタブに切り替えて周囲の影に近いぼかしを付けます。

影の形を整える
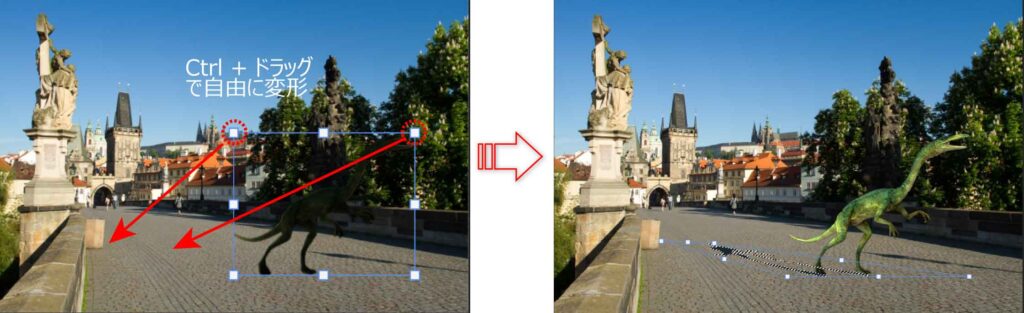
次に影の形を編集します。
バウンディングボックスのコーナーで≪Ctrl≫ + ドラッグすると自由に変形ができます。
周りの影の向きや角度に合わせて影を変形させます。

バウンディングボックスの表示は「移動ツール」のオプションバーで「バウンディングボックスを表示」にチェックだよ!

足の接地部分は違和感がないようにしっかり合わせましょう。
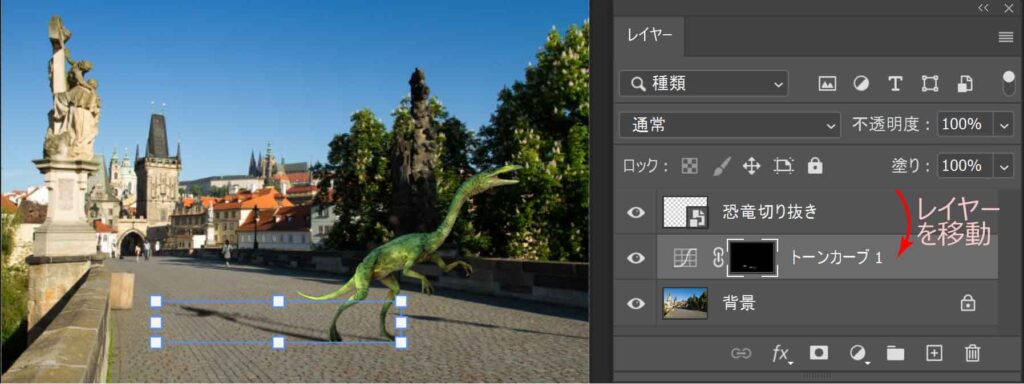
レイヤーパネルで、影のレイヤーを恐竜レイヤーの下に移動しておきましょう。

B:他の影の色と同じ色で塗りつぶす
上記のやり方とは違う影の作り方です。
影の色を設定する
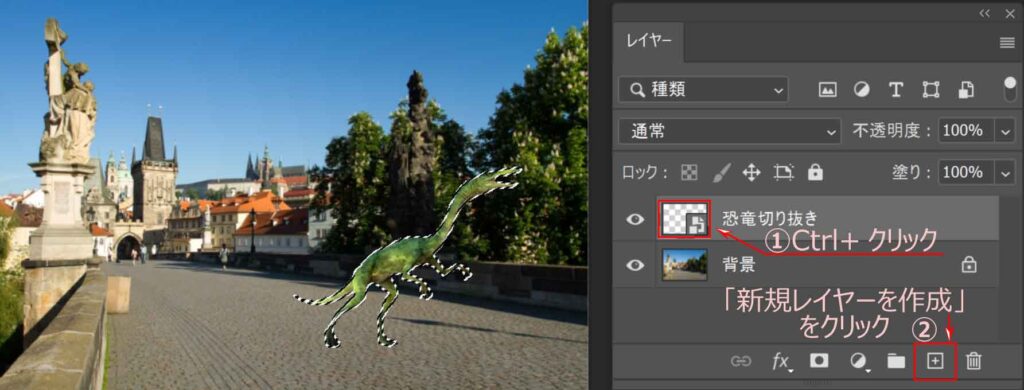
- 恐竜レイヤーのレイヤーマスクサムネールを≪ Ctrl ≫ + クリックして恐竜の形の選択範囲を作ります。
- レイヤーパネル下の「新規レイヤーを作成」ボタンをクリックします。

新しいレイヤーが作られました。
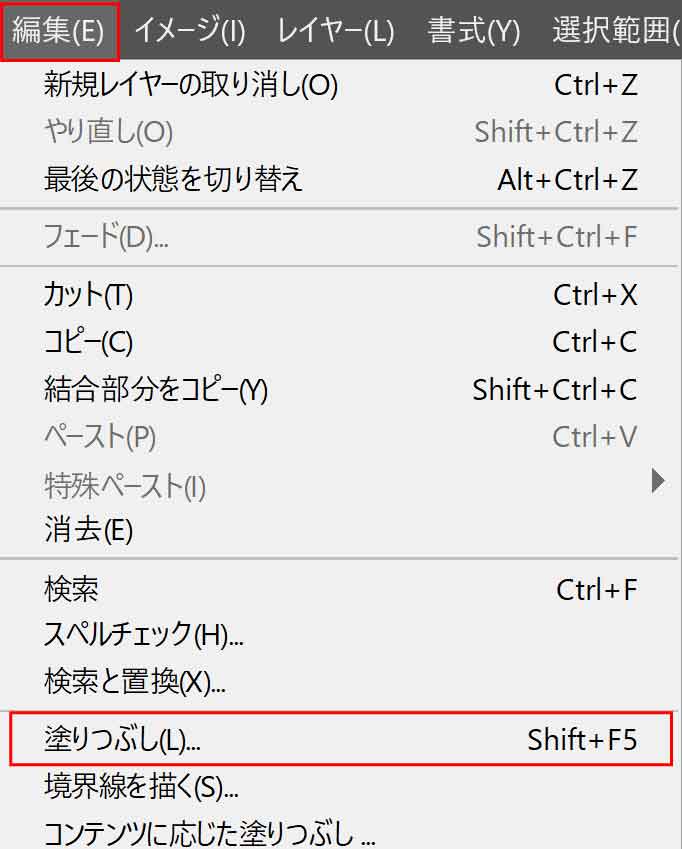
[編集]から「塗りつぶし」に進みます。

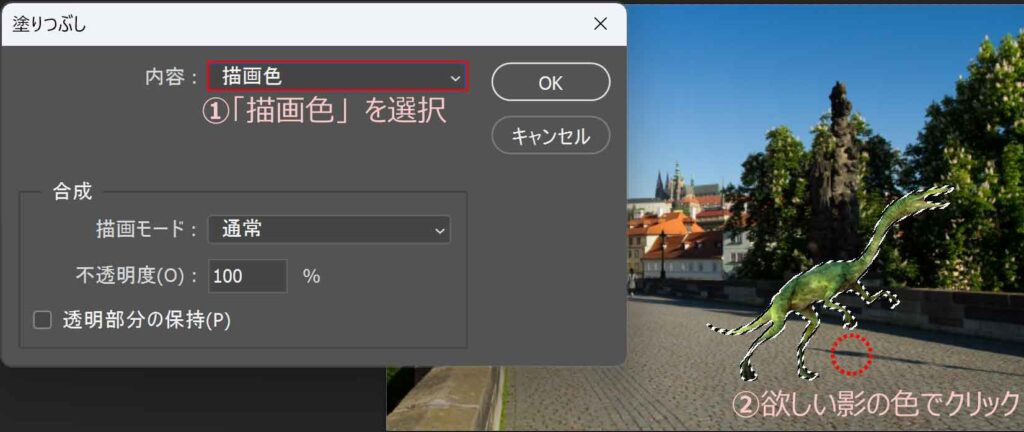
- 内容を「描画色」にします。
- 画像上の欲しい影の色部分でクリックします。
- 「OK」ボタンで確定します。

影の形を整える
次に影の形を編集します。
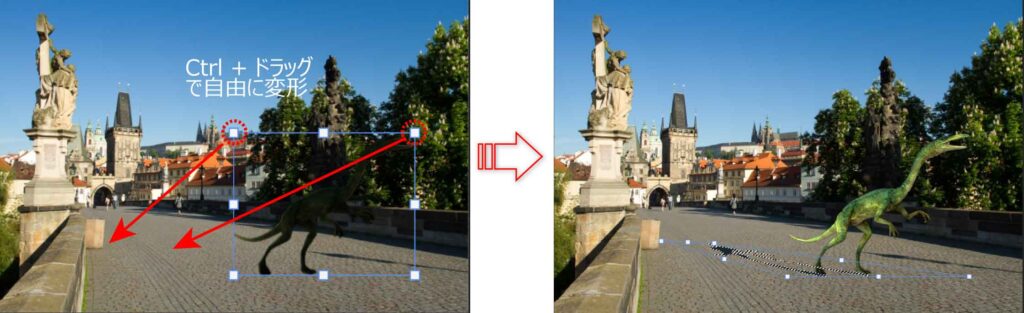
バウンディングボックスのコーナーで≪Ctrl≫ + ドラッグすると自由に変形ができます。
周りの影に向きや角度を合わせて影を変形させます。

バウンディングボックスの表示は「移動ツール」のオプションバーで「バウンディングボックスを表示」にチェック!

足の接地部分は違和感がないようにしっかり合わせましょう。
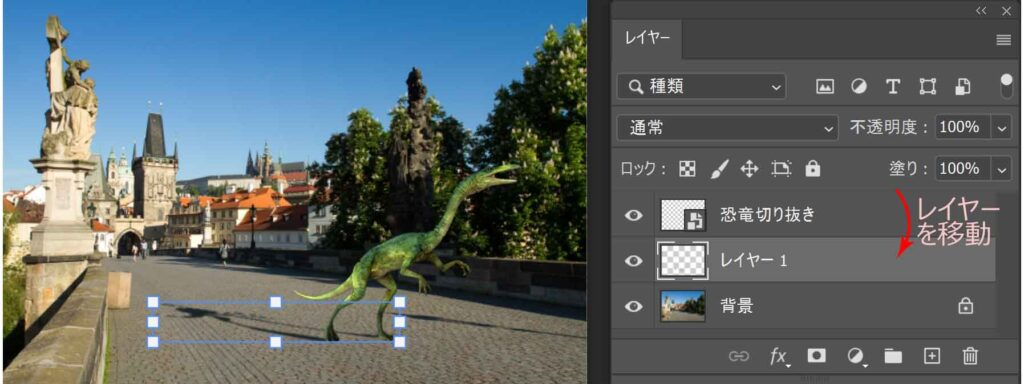
レイヤーパネルで、影のレイヤーを恐竜レイヤーの下に移動しておきましょう。

影にぼかしを付ける
他の影と合わせるために、場合によってはぼかしが必要となります。
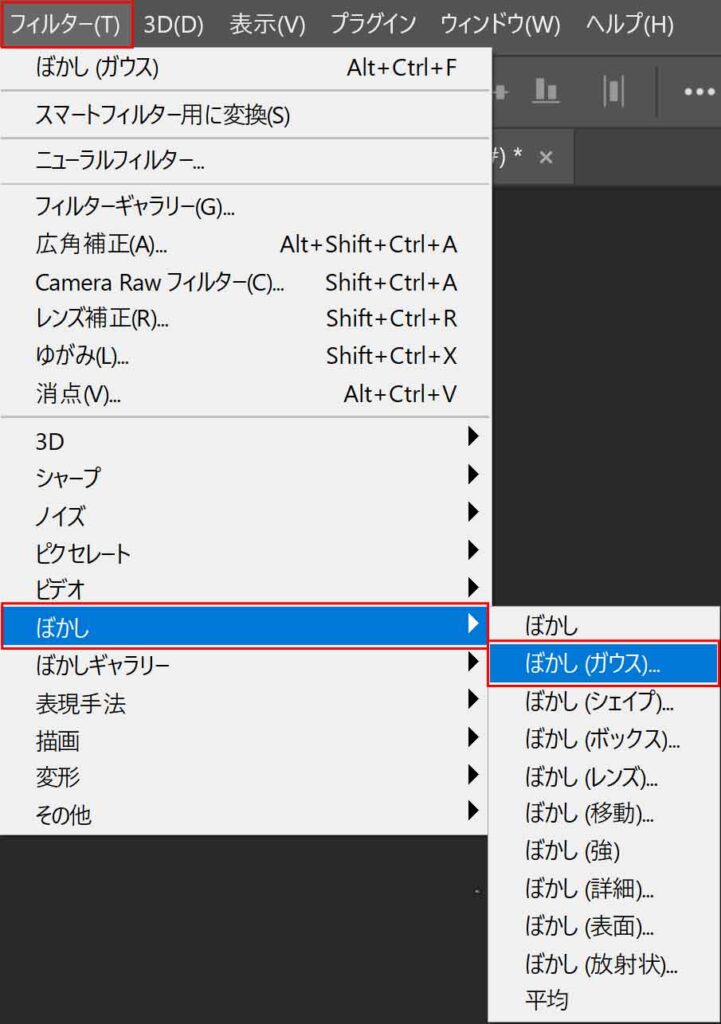
[フィルター]から「ぼかし」-「ぼかし(ガウス)」と進みます。

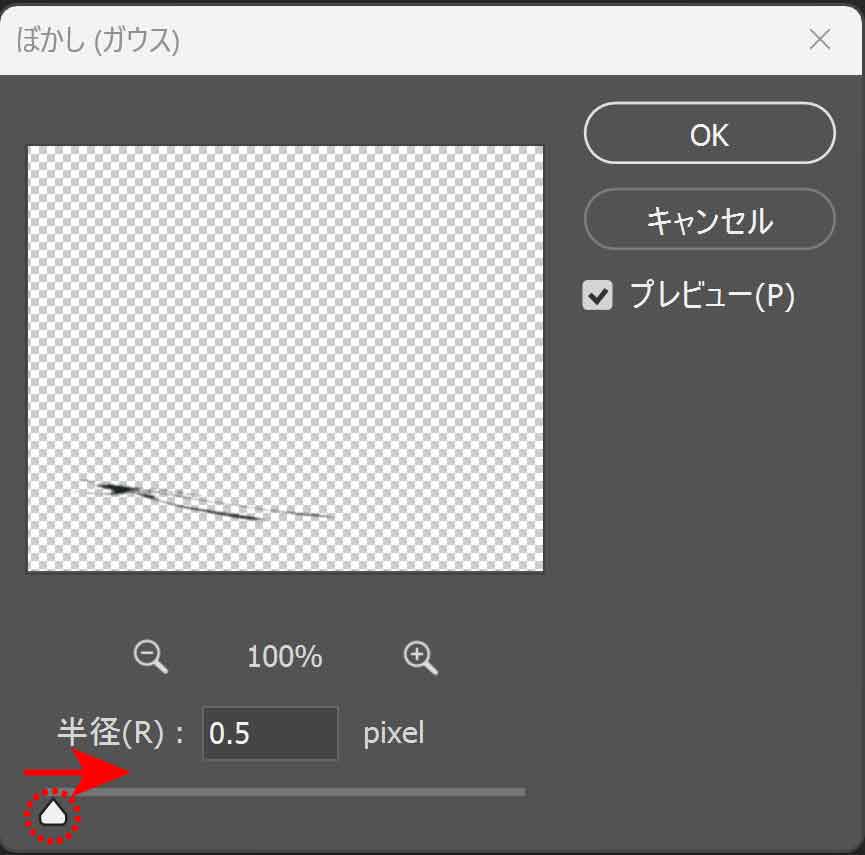
ぼかし(ガウス)ダイアログボックスのスライダーで調整し「OK」をクリックします。

影付きの合成画像が完成しました。

アイキャッチで使用したフリー素材はこちらです。(トーンを変えています)