AIで背景を広げる
PhotoshopのAIを使って背景を広げます。

前は保護しながら引き伸ばしたね!


前回は、元々ある背景部分を自然に引き伸ばすという方法でした。
今回は、広げた領域分に新しい背景を追加します。



追加する部分をAIが作ってくれるんだね!
切り抜きツールで生成拡張
縦長の画像の両端を広げ、AIで補完します。


任意の画像を開き、切り抜きツールをクリックすると画像の周囲にハンドルが表示されます。


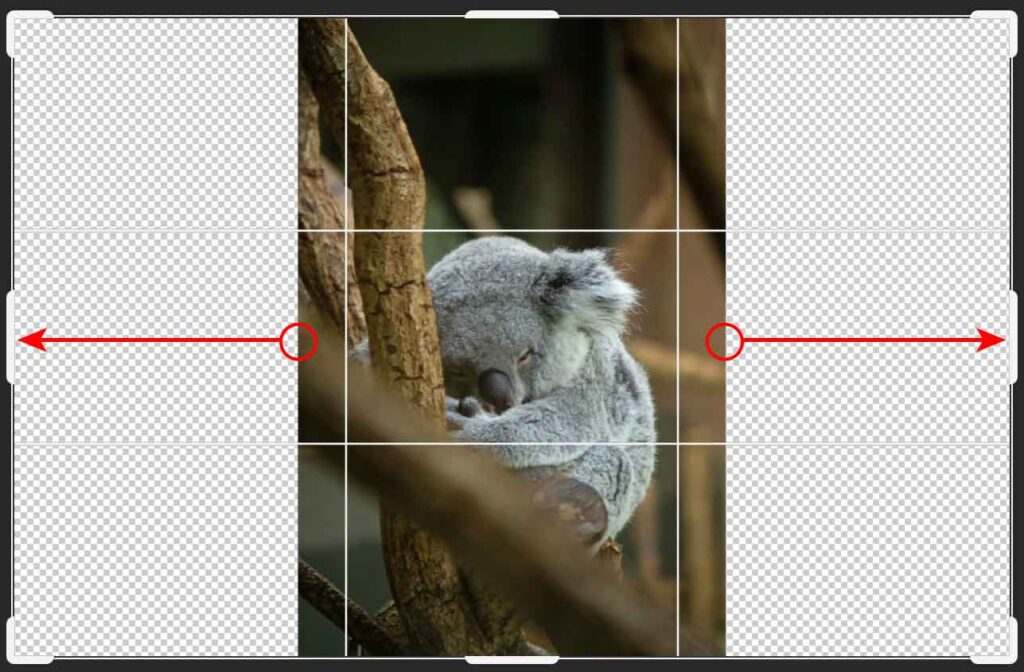
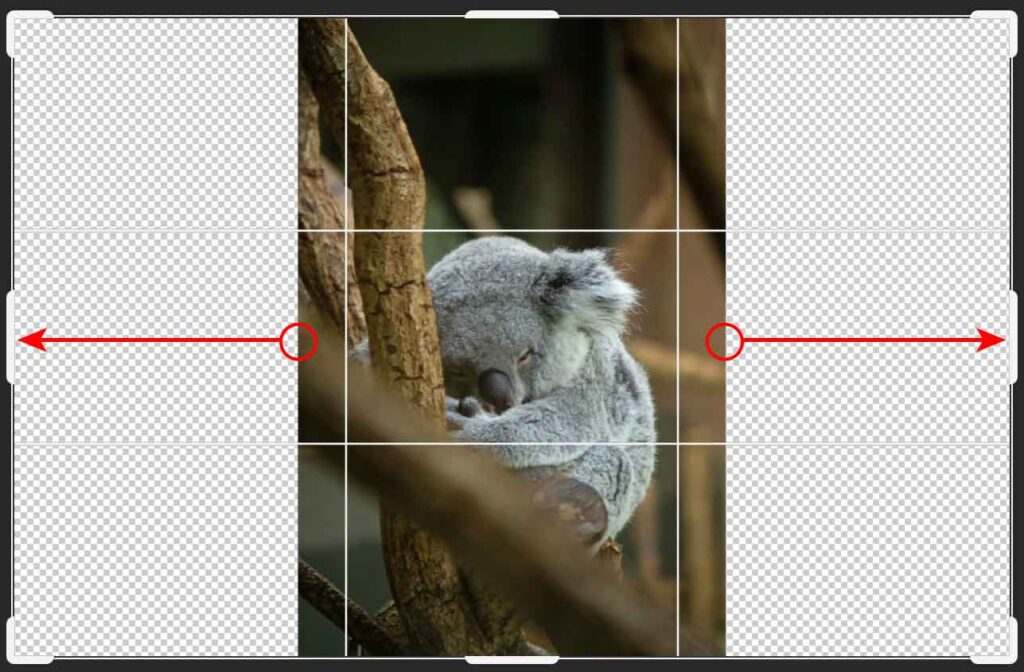
ハンドルをドラッグして画像サイズを調整します。


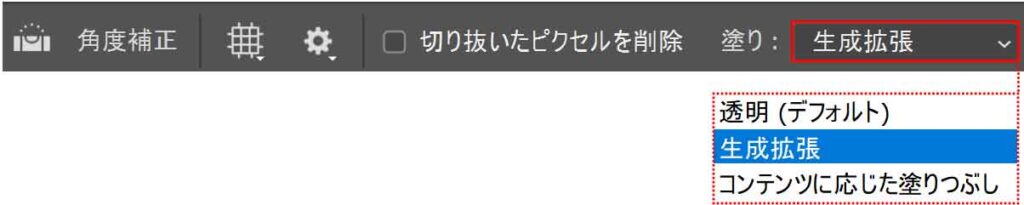
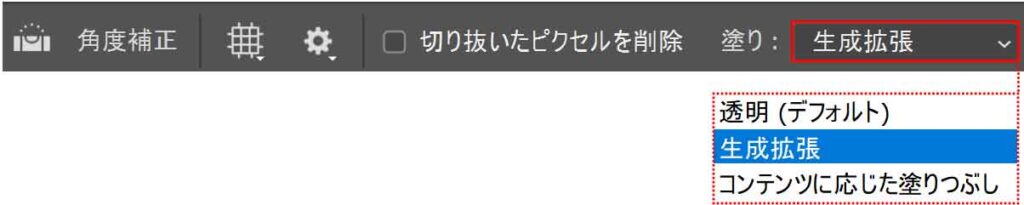
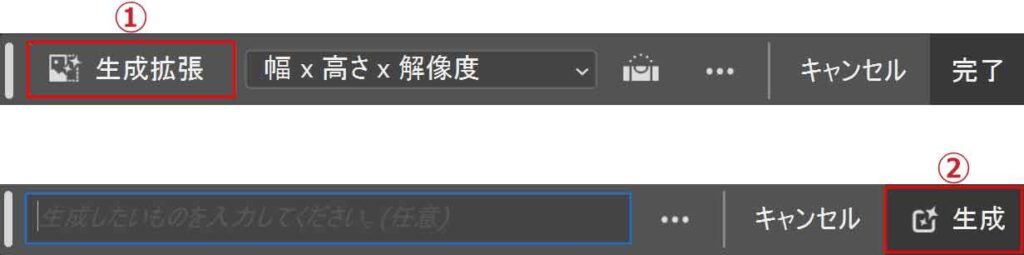
オプションバーの塗りを「生成拡張」にし、≪ Enter ≫キーを押すと自動生成が始まります。
※既に生成拡張になっている場合はハンドルで広げた直後に≪ Enter ≫キーを押すだけです。


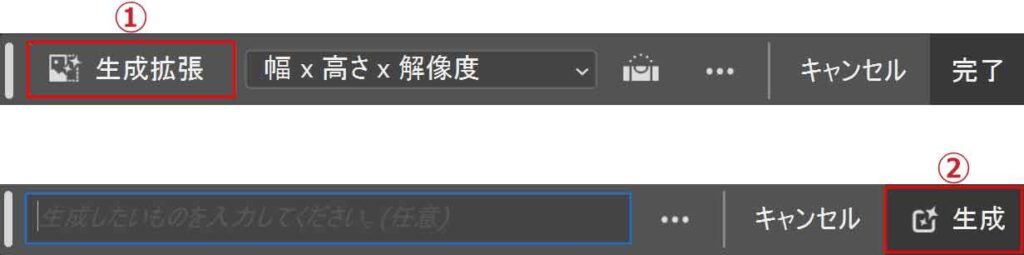
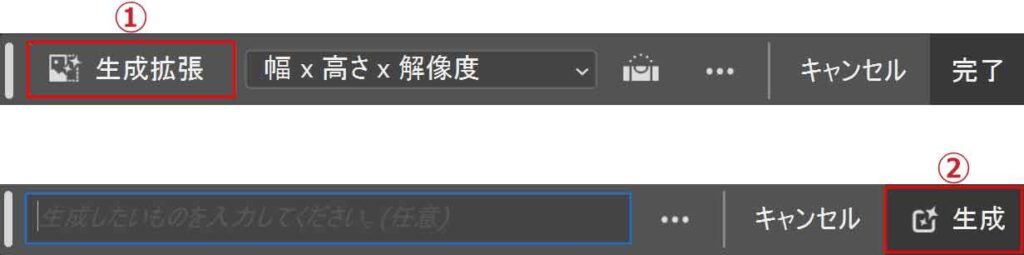
または、コンテキストタスクバーの「生成拡張」をクリックし、続けて「生成」をクリックします。
※プロンプト(左のボックス)は何も入力しません。


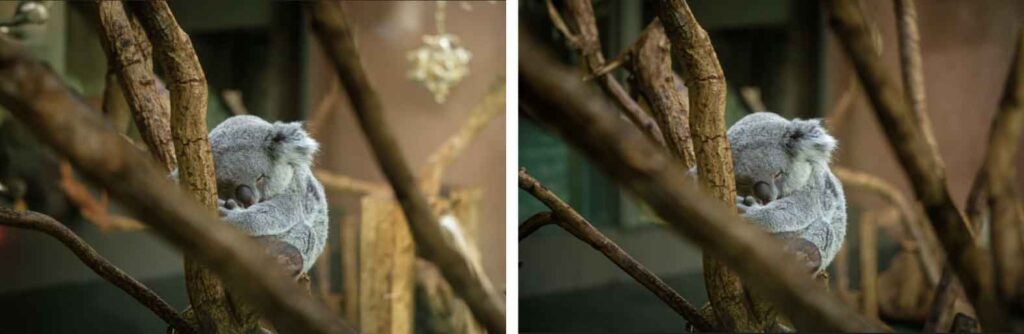
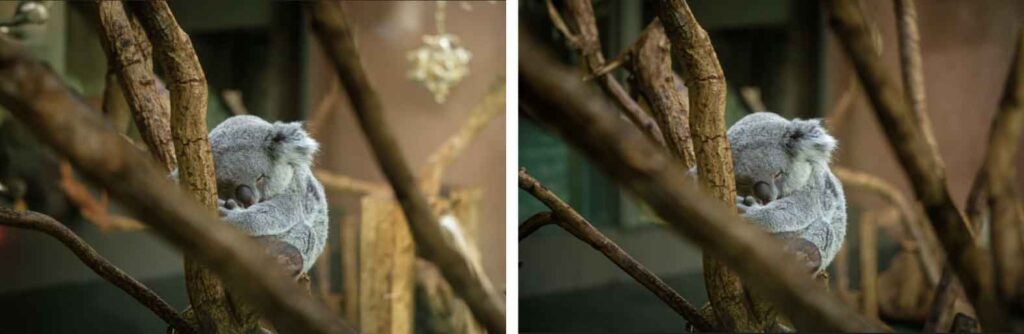
しばらくするとAIで生成した3パターンの内の1つが表示されます。


コンテキストタスクバーの矢印をクリックすると他のパターンを見ることができます。




複雑な画像は思うようにいかないことも多いです。
気に入った生成ができたら他のツールも使いながら続けて編集します。
※同じ画像でもやり直すたびに違うものが生成されるので気に入った時は保存しましょう。
使用したフリー素材はこちらです。


AIで欠けた部分を補完する
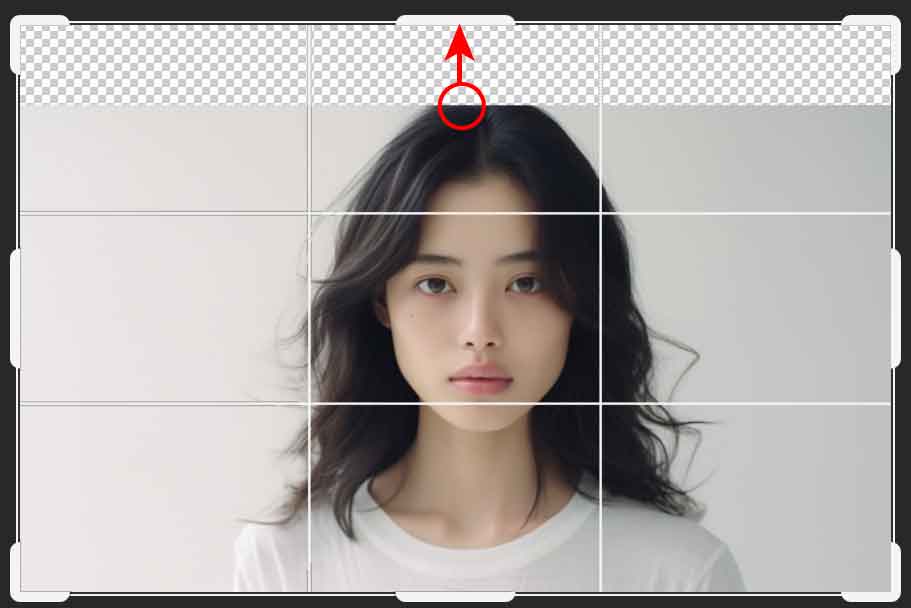
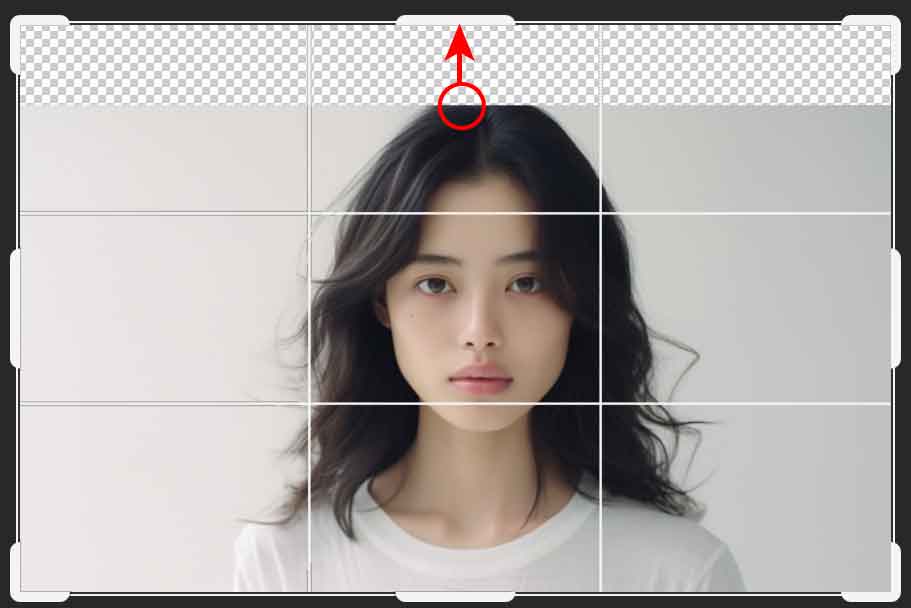
こちらの女性は頭が切れてます。


上記と同様に切り抜きツールで上にドラッグします。


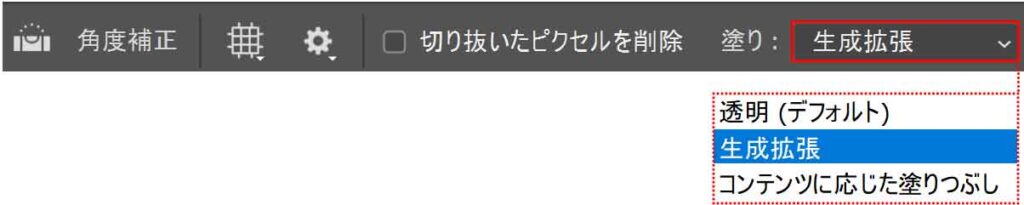
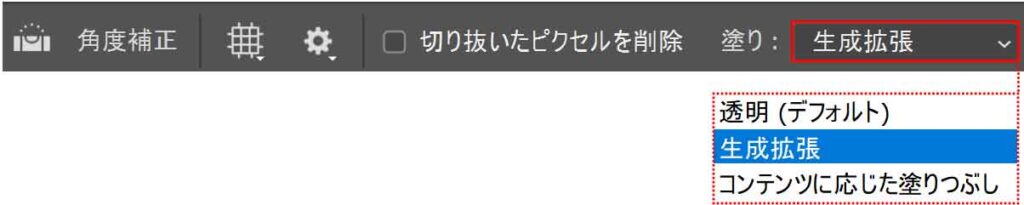
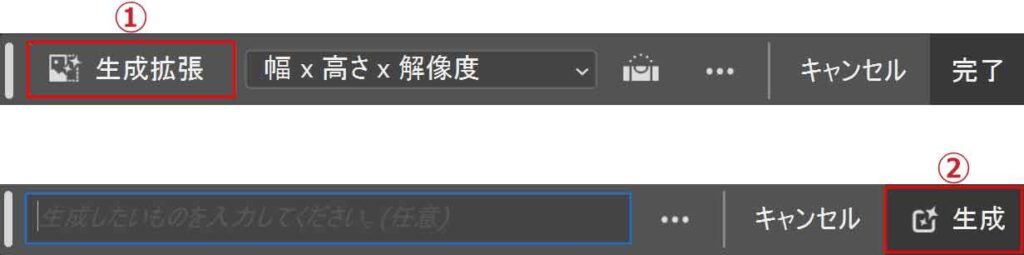
オプションバーの塗りを「生成拡張」にし、≪ Enter ≫キーを押すと自動生成が始まります。
※既に生成拡張になっている場合はハンドルで広げた直後に≪ Enter ≫キーを押すだけです。


または、コンテキストタスクバーの「生成拡張」をクリックし、続けて「生成」をクリックします。
※プロンプト(左のボックス)は何も入力しません。


しばらくするとAIで生成した3パターンの内の1つが表示されるので気に入ったものを選びます。





ぼかし具合も自然だー
続けて生成塗りつぶしをしてみます。
使用したフリー素材はこちらです。


生成塗りつぶし(画像生成)
生成拡張した画像に「生成塗りつぶし」を使ってみます。


まずは頭の部分に花の冠を付けたいと思います。
先に範囲選択しますが、生成は範囲内で行うため場合によっては大きめにしたほうがうまくいきます。
ここではなげなわツールでざっくり大きめに範囲選択しました。



選択ツールは何でもOK


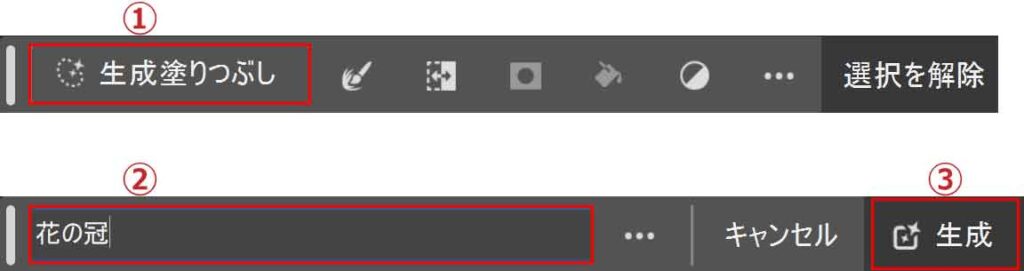
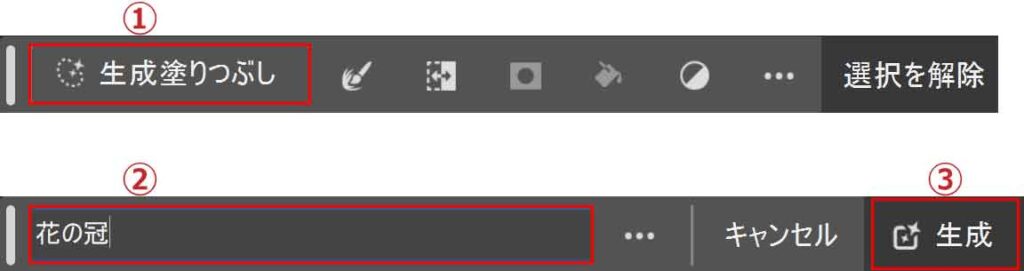
コンテキストタスクバーの「生成ぬりつぶし」をクリックし、続けて「花の冠」などプロンプトを入力後「生成」をクリックします。



プロンプトはAIに指示する文章だよ!


しばらくするとAIで生成した3パターンの内の1つが表示されます。


コンテキストタスクバーの矢印をクリックすると他のパターンを見ることができます。




服も変えてみたいと思います。
なげなわツールでざっくり選択しました。


上記と同様にコンテキストタスクバーの「生成ぬりつぶし」をクリックし、続けて「花と葉の服」などプロンプトを入力後「生成」をクリックします。


やはり、気になる部分はでてきます。
生成後に他のツールで編集すると尚自然な感じに仕上がります。
AIを使うと範囲選択の仕方でまったく印象の違うものが生成されます。
同じ範囲でも、戻してやり直すと都度違うものが生成されます。
また、プロンプトの入れ方でもまったく違うものが生成されます。
気に入ったものは忘れず保存しましょう。

