Photoshop– category –
-

ドラッグで簡単写真置き換えはフレームツール【Photoshop】
画像を素早く置換 画像を図形の形などで型抜きをする場合はクリッピングマスクが便利です。しかし、画像を置き換えるような作業には向いていません。 アルバムや写真集は置き換えが多いよ ここでは、ドラッグだけで置き換え可能なフレームツールを紹介しま... -

一部カラーのモノクロ画像を簡単に作る【Photoshop】
モノクロ画像の一部をカラーにして際立たせます。 この記事で使用したフリー素材はこちらです。 カラーにしたい箇所を選択 今回の画像では和傘を選択します。選択ツールはたくさんあるのでシーンに合ったものを選びます。 クイック選択ツール推し! 輪郭が... -

フィルター逆光で簡単に光を入れる【Photoshop】
画像に光を入れる方法の一つにフィルター「逆光」があります。後から光を編集する場合は、あらかじめ下記の「スマートオブジェクトに変換」を行います。また下記の「新規レイヤーを使用」すると元の画像はそのままで光を追加し移動することができます。 フ... -

遠近法ワープで斜めの画像を正面に向ける【Photoshop】
斜めの画像を正面に向ける手順 STEP遠近法ワープ 斜めの画像を正面に向けます。使用するのは「遠近法ワープ」です。 STEP生成塗りつぶし 欠けた画像の領域を「生成塗りつぶし」で補正します。 このページで使用したフリー素材はこちらです。 遠近法ワープ ... -

PhotoshopのAIで背景を広げる「生成拡張」と「生成塗りつぶし」
AIで背景を広げる PhotoshopのAIを使って背景を広げます。 前は保護しながら引き伸ばしたね! 前回は、元々ある背景部分を自然に引き伸ばすという方法でした。今回は、広げた領域分に新しい背景を追加します。 追加する部分をAIが作ってくれるんだね! 切... -

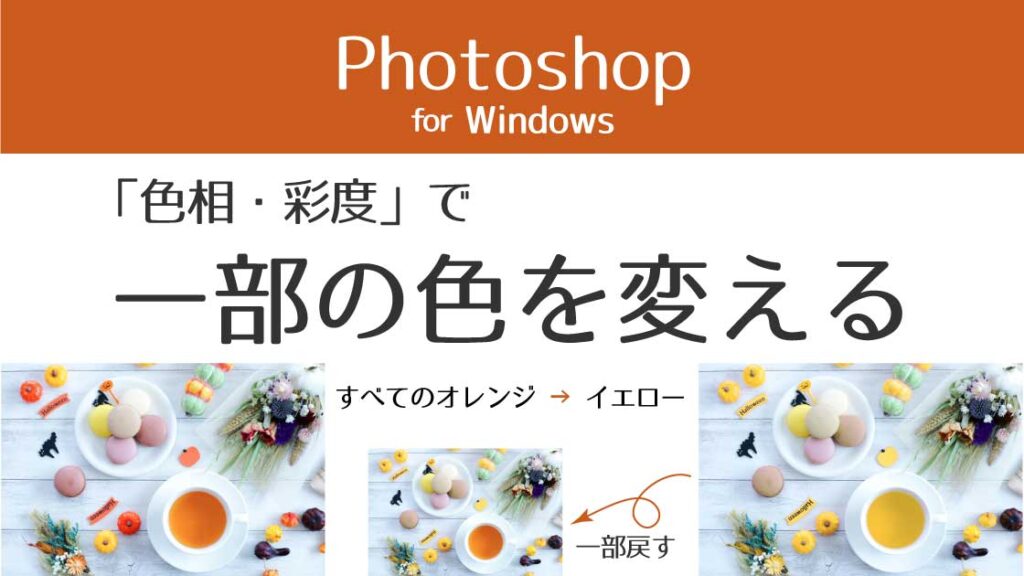
画像の一部の色を指定して変える【Photoshop色相彩度】
Photoshopでは画像の一部の色を変えるツールがたくさん用意されています。ここでは色調補正の「色相・彩度」から一部の色を指定して簡単に色味を変える方法を解説します。 「色相・彩度」で色を変える 色調補正の「色相・彩度」を使うと簡単に色を変えられ... -

2ステップで画像のジオラマ風加工【Photoshop】
ジオラマ風とは ジオラマとは、情景を含めたミニチュアの世界です。ここでは、画像を2ステップで簡単にジオラマ風に加工します。 使用したフリー素材はこちらです。Mサイズでダウンロードしたものを加工しています。 真ん中の住宅街画像のリンクは下です... -

文字に画像を使う-クリッピングマスク編【Photoshop】
文字に画像を使う(画像を文字の形で切り抜く) 文字の塗りつぶしに画像を使うやり方は様々です。ここでは、クリッピングマスクを使った方法を紹介します。 前回は同じことをレイヤーマスクでやったよ! この記事で使用したフリー素材はこちらです。 クリ... -

文字に画像を使う-レイヤーマスク編【Photoshop】
文字に画像を使う(画像を文字の形で切り抜く) 文字の塗りつぶしに画像を使うやり方は様々です。ここでは、レイヤーマスクを使った方法を紹介します。 いい感じのグラデーションができるね! ここで使用したフリー素材はこちらです。 レイヤーとレイヤー... -

画像の一部を保護して背景を伸ばす【Photoshop】
画像を引き伸ばす 画像をそのまま一方向に引き伸ばすと、本来の縦横比が崩れて違和感が生じてしまいます。 コアラかわいそうだよ 画像サイズは引き伸ばしたいけれど、被写体(コアラ)の縦横比は崩したくない時に使えるのが「コンテンツに応じて拡大・縮小...
12