「ページ罫線」を使ったフレーム
ページ罫線とは、ページ全体の外側につけるデザイン用の枠線のことです。
Wordでは、線のみのシンプルなものから絵柄まで豊富なデザインが用意されています。

ページ罫線の設定
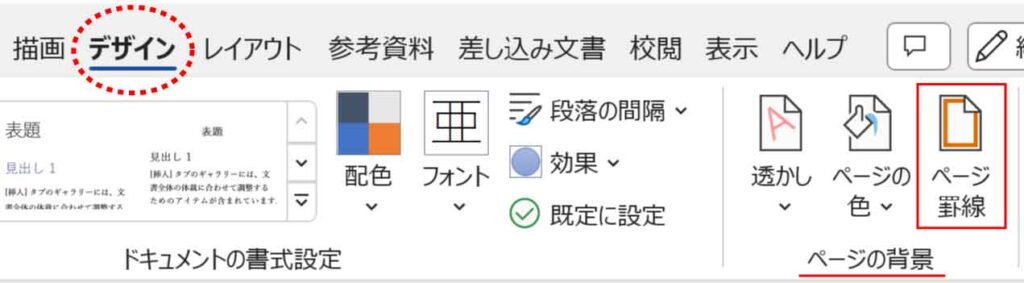
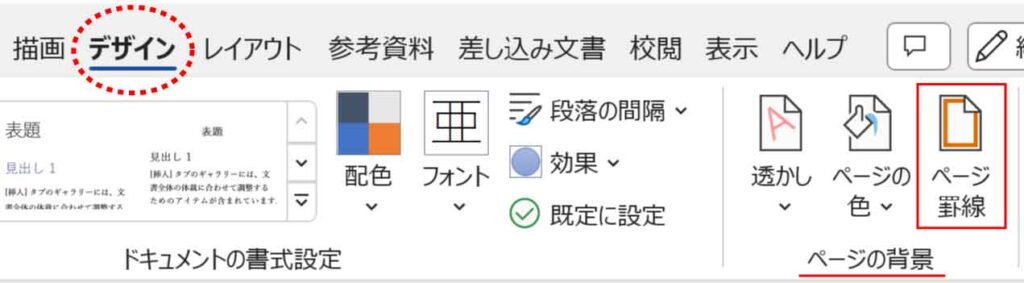
[デザイン]タブ-ページの背景グループの「ページ罫線」をクリックします。
※[ホーム]タブ-段落グループの「罫線」ボタンから「線種とページ罫線と網かけの設定」を選択し、「ページ罫線」タブを選択しても同様に開けます。

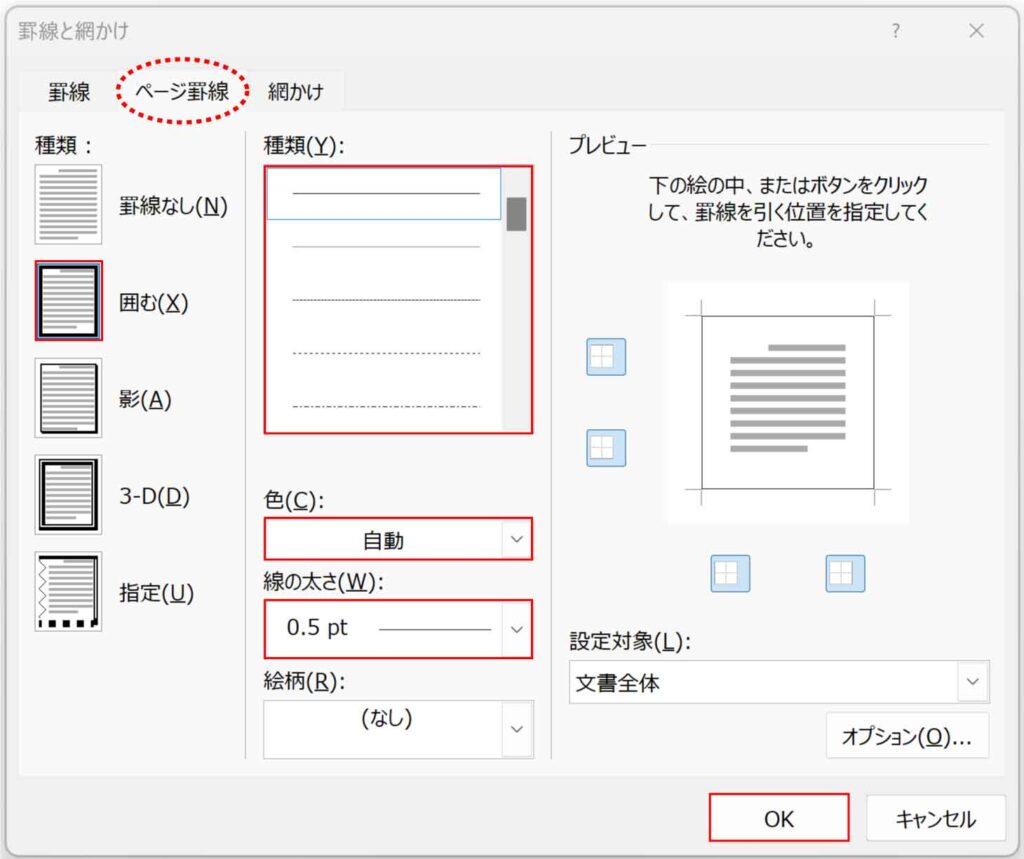
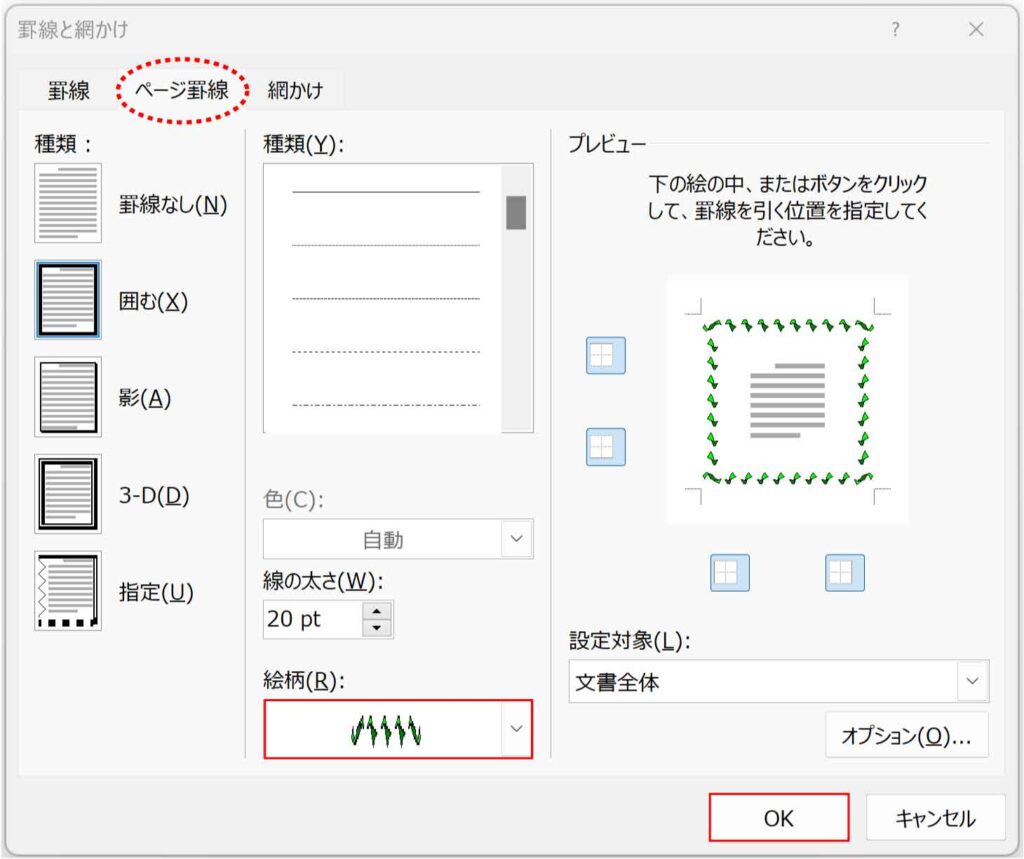
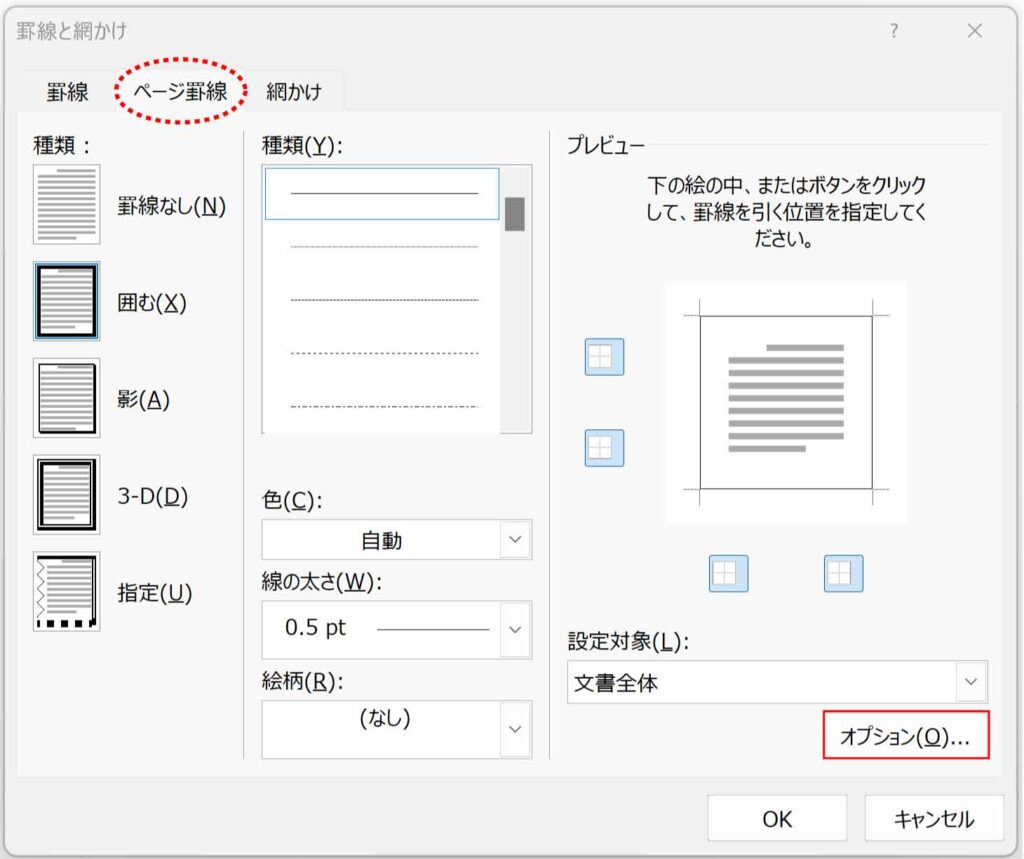
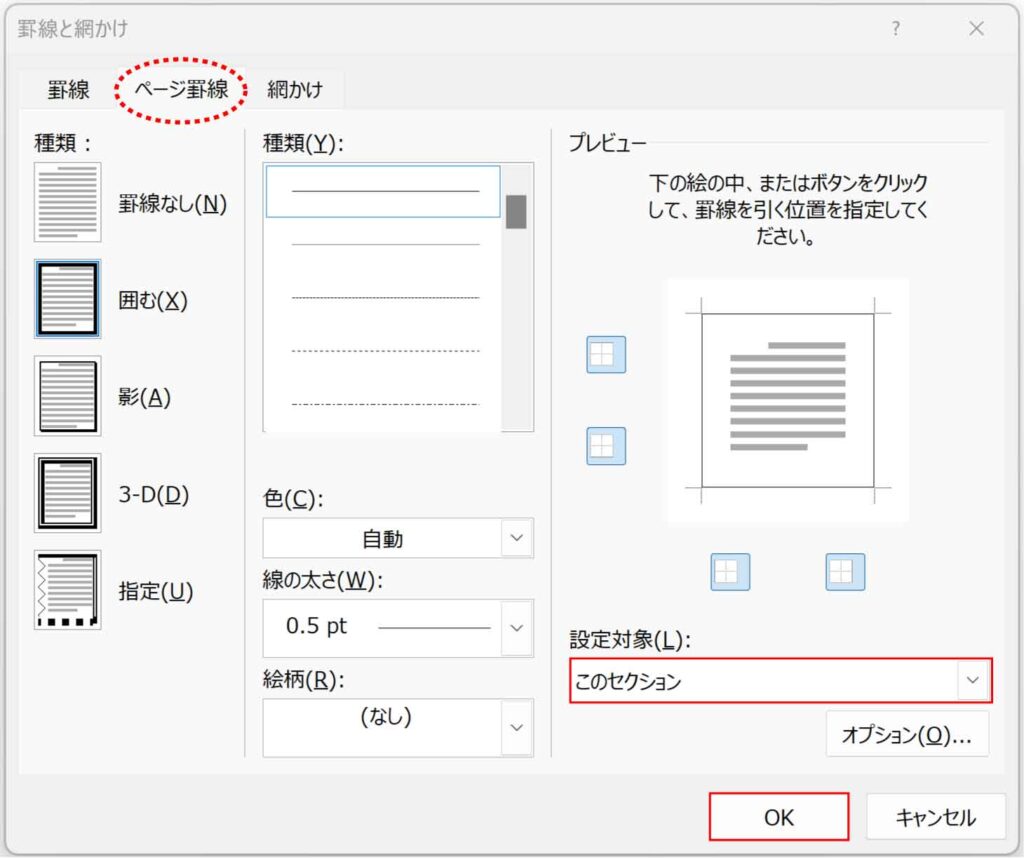
「罫線と網かけ」ダイアログボックスの「ページ罫線」タブが開きます。
種類から「囲む」をクリックし、線の種類・色・太さを選択し「OK」を押します。

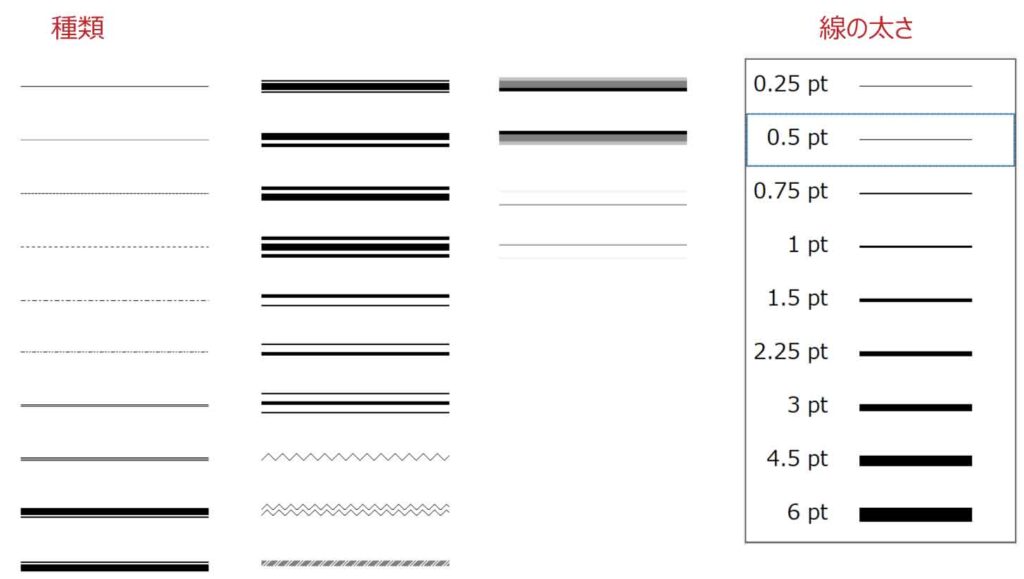
種類は24のデザインの中から、線の太さは0.25~6ptの中で選択します。

ページ罫線から絵柄を設定
ページ罫線には線以外の絵柄も用意されています。
[デザイン]タブ-ページの背景グループの「ページ罫線」をクリックします。
※[ホーム]タブ-段落グループの「罫線」ボタンから「線種とページ罫線と網かけの設定」を選択し、「ページ罫線」タブを選択しても同様に開けます。

「罫線と網かけ」ダイアログボックス「ページ罫線」タブの「絵柄」ボックスから選択します。

スクロールすると様々なデザインが確認できます。

数えてみたら164種類もあった!
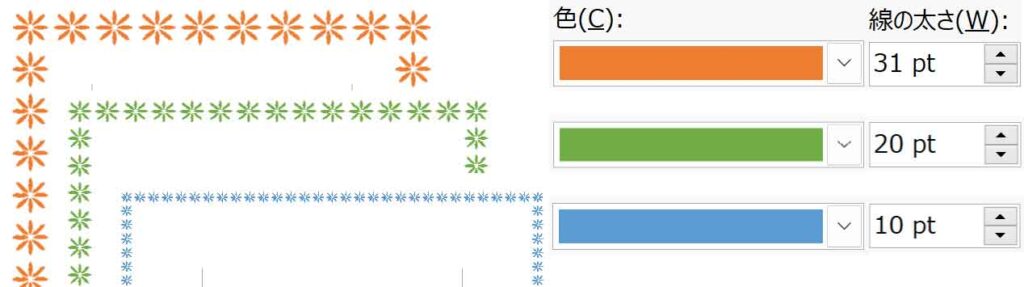
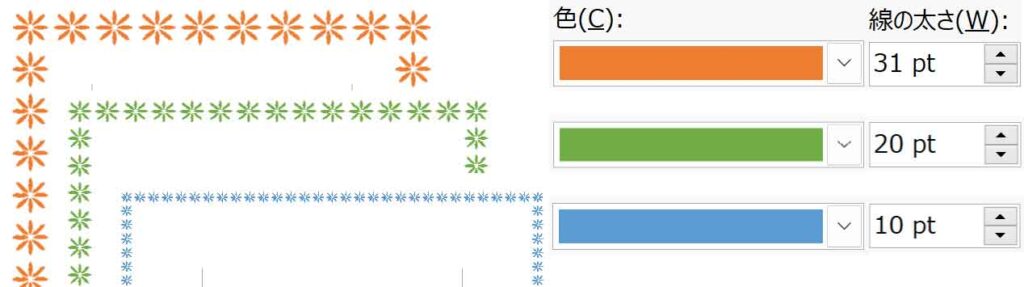
選択したデザインによっては色も変えられます。
色付きのデザインは基本的に色変更できません。
※色の変えられない絵柄を選択すると色ボックスは淡色表示になり変更できません。
絵柄の大きさは「線の太さ」ボックスで変更可能です。
1~31ptの範囲で変えられます。
同じ絵柄でも色やサイズを変えると印象が変わります。


ページ罫線の部分配置
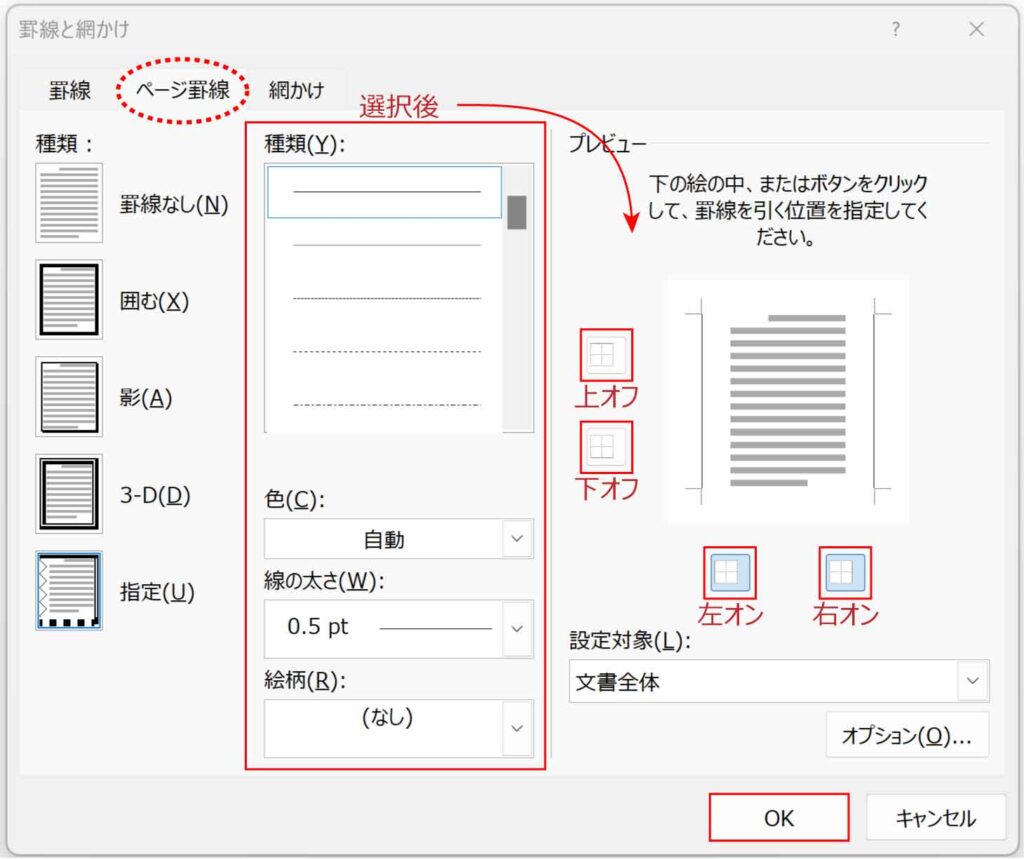
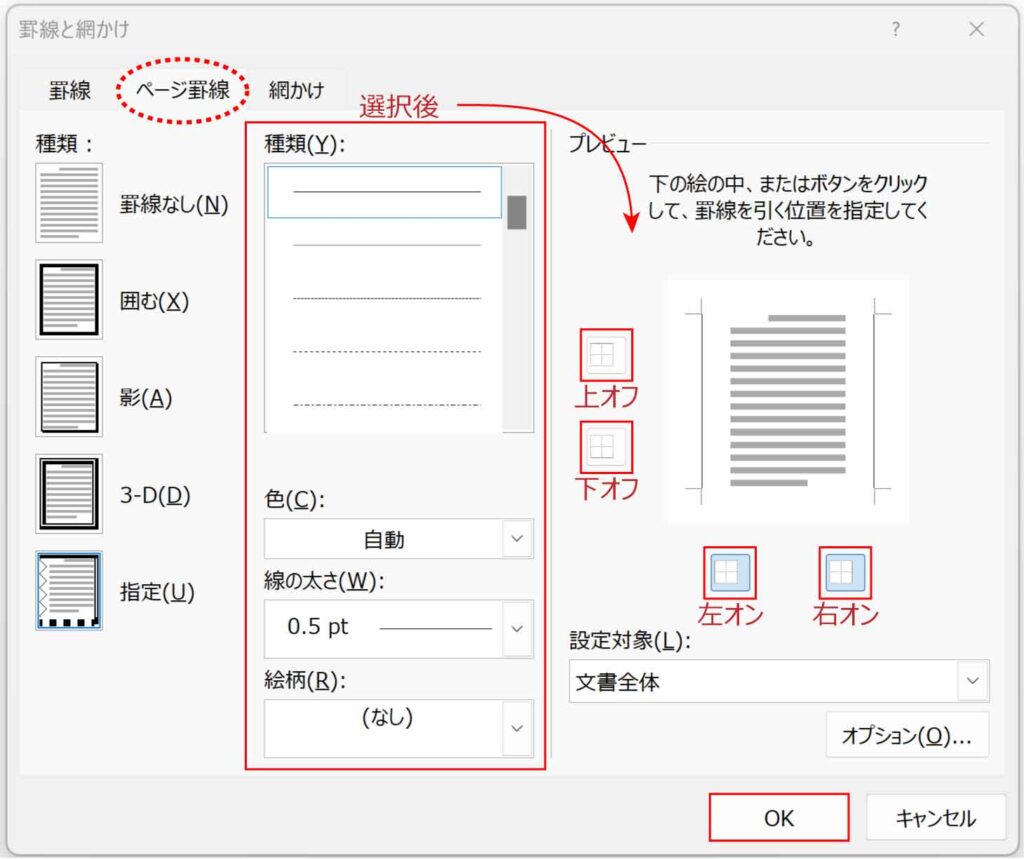
「罫線と網かけ」ダイアログボックスの右にあるプレビューからボタンをクリックすると、部分配置のオンオフ切り替えができます。
例:両サイドのみに配置したい場合は、線のデザイン・色・太さを選択後、プレビュー左の「上」「下」のボタンをオフにし、下の「左」「右」のボタンをオンにて「OK」を押します。
※ボタンは押すたびにオン/オフを繰り返します。


ページ罫線の位置調整
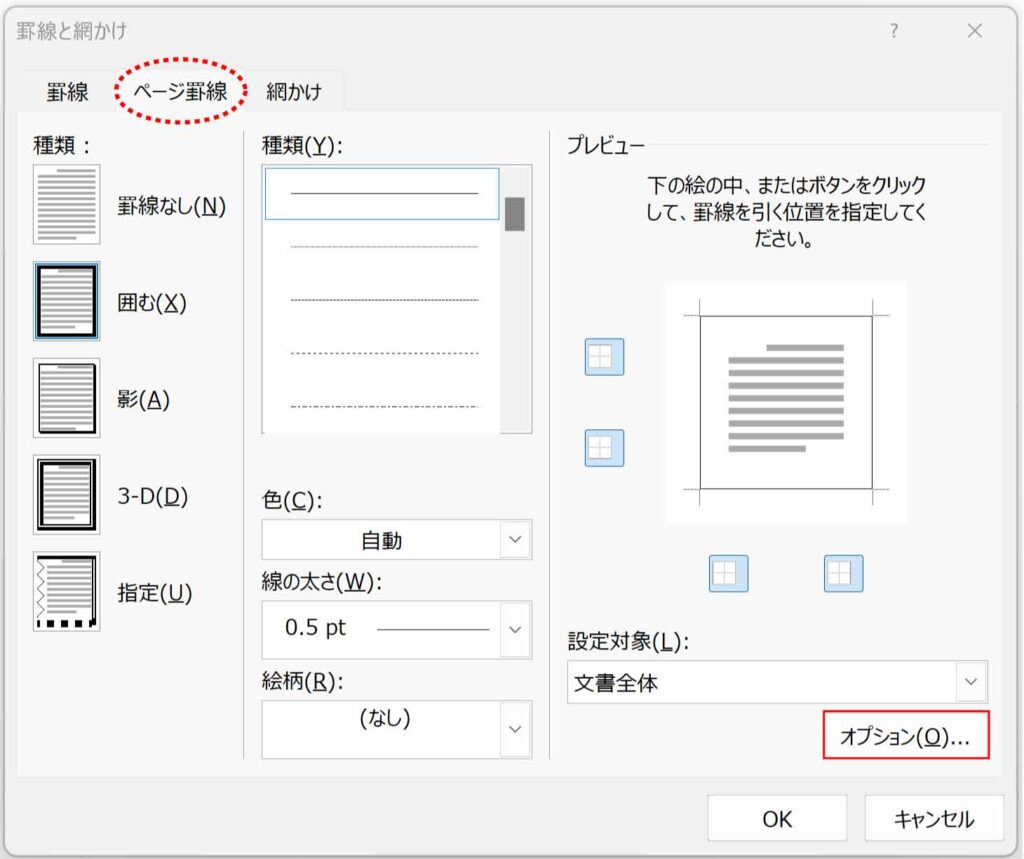
「罫線と網かけ」ダイアログボックスの右下にある「オプション」ボタンをクリックします。


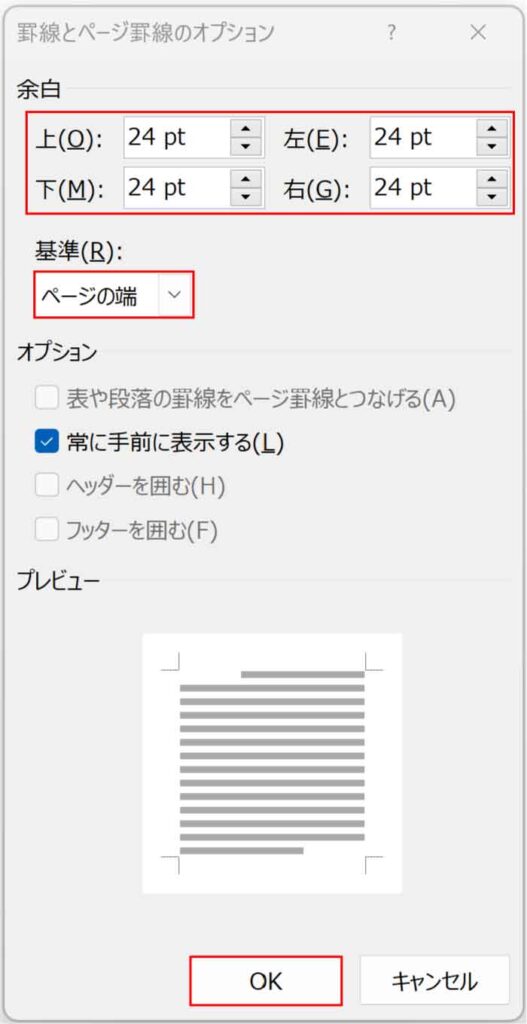
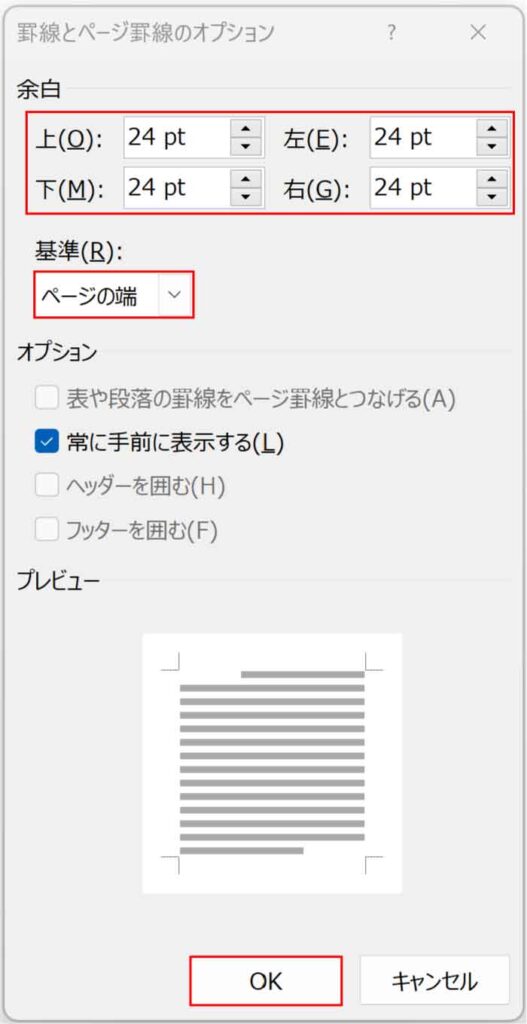
「罫線とページ罫線のオプション」ダイアログボックスが開きます。
基準からの距離で上下左右の余白を変更します。基準は「ページの端」または「本文」を選択します。



ほとんどは「ページの端」でOK


一部のページのみにページ罫線を設定
「ページ罫線」を設定すると、基本的にすべてのページに同じデザインが適用されます。
一部のページのみに設定したい場合は、事前にそのページの前後にセクション区切りを挿入します。
セクション区切りを挿入すると、セクション単位でレイアウトの変更が可能になります。
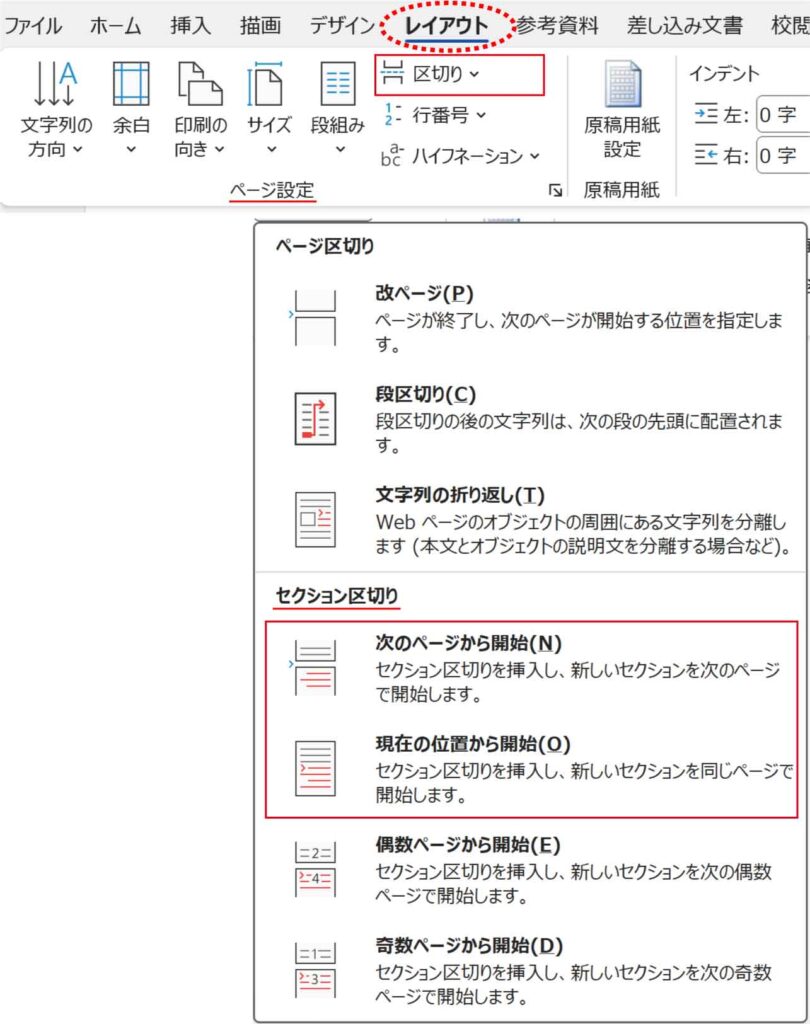
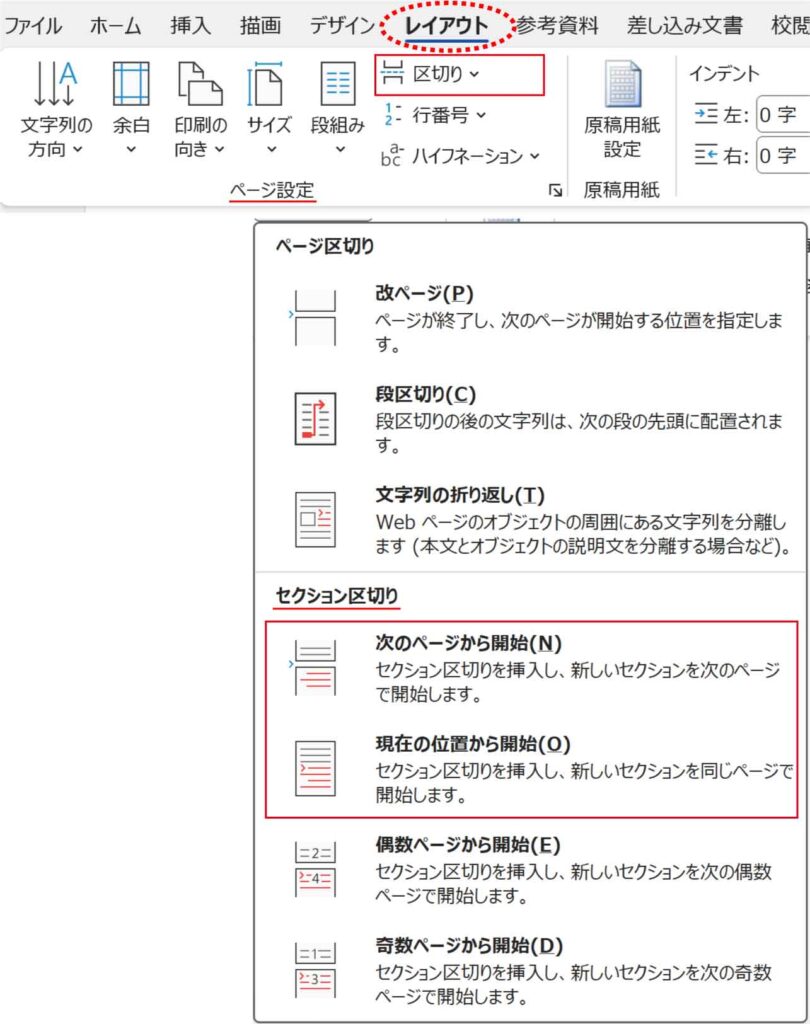
セクション区切りは挿入したい文頭または文末にカーソルを置き、[レイアウト]タブ-ページ設定グループの「区切り」ボタンから、セクション区切りグループの「現在の位置から開始」または「次のページから開始」をクリックします。


セクション区切りについて詳しくは以下の記事をご覧ください。


セクション区切りの挿入後、ページ罫線をつけたいページにカーソルを置き[デザイン]タブ-ページの背景グループの「ページ罫線」をクリックします。
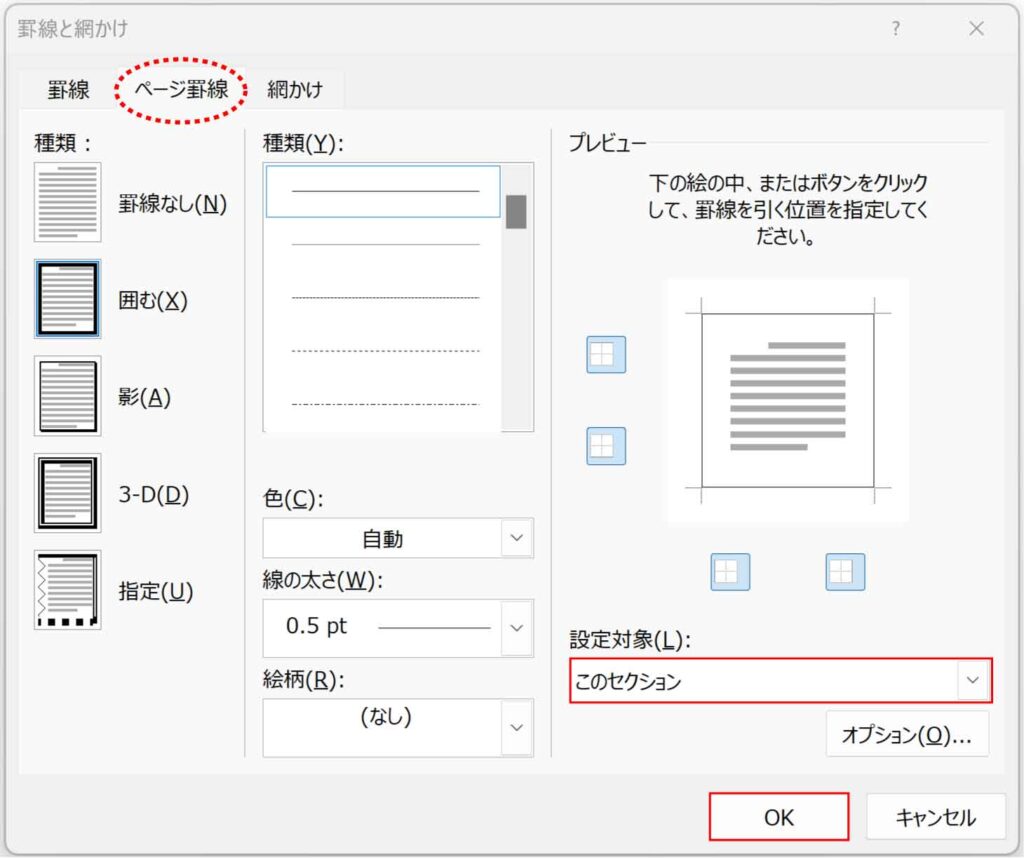
罫線の種類・色・太さを選択し、右側の設定対象から「このセクション」を選択し「OK」を押します。


これでカーソルのあるセクションのみにページ罫線がつきます。
ページ罫線を消す
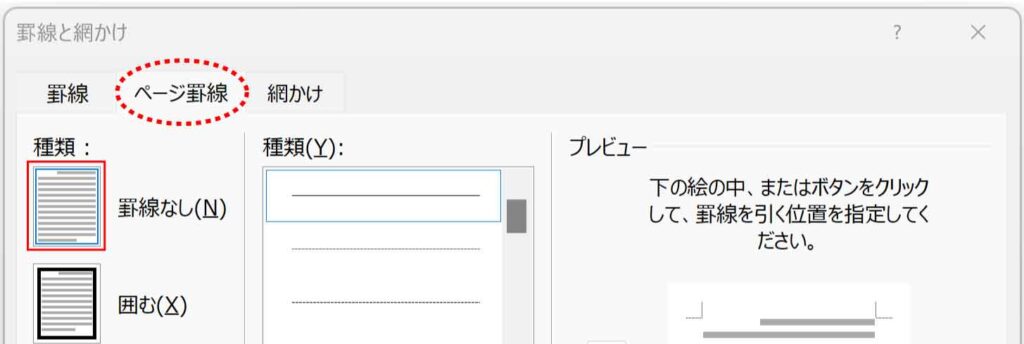
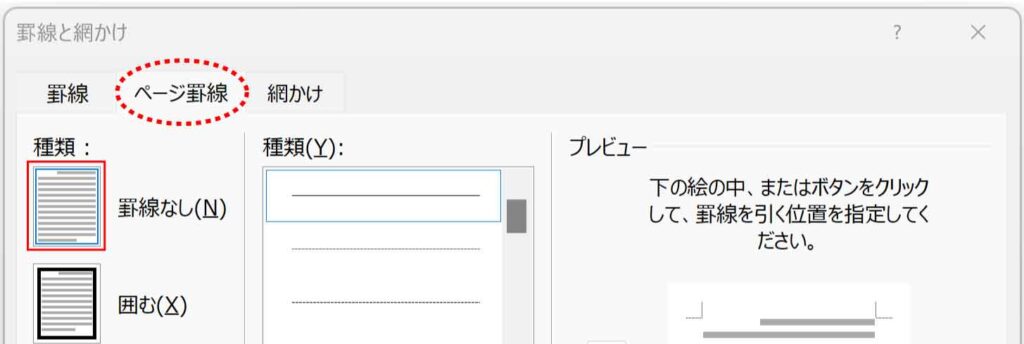
「罫線と網かけ」ダイアログボックス左の種類から「罫線なし」を選択して「OK」を押します。


フリー素材を使ったフレーム


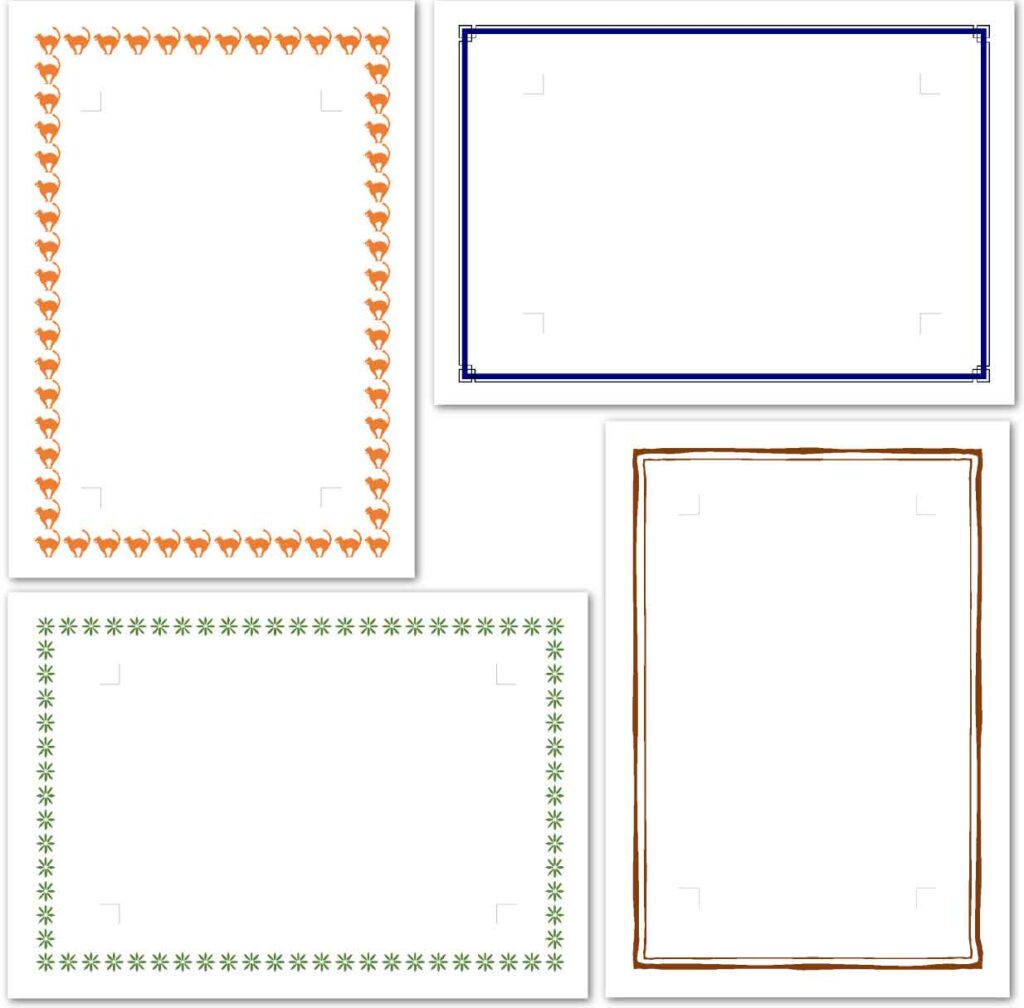
フリー素材には様々なデザインが用意されています。検索して気に入ったデザインをダウンロードしましょう。
ここではフリー素材の大手サイト「イラストAC」を例にします。





初めての人は登録が必要だよ!
フリー素材で検索する際は「フレーム」や「飾り枠」などのワードで検索します。
数が多いので他のキーワードと組み合わせて検索してみましょう。
この記事で使用するフリー素材はこちらです。
フリー素材をダウンロードする際に気を付けるのは形式(拡張子)です。


Wordに貼り付けるのはJPEG形式またはPNG形式です。



AI形式はIllustratorのアプリがないと使えないよ!
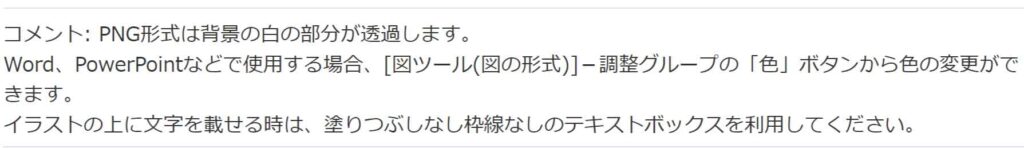
背景の白い部分が透明になっているものをダウンロードしたい場合はPNG形式を選びます。
※ただし、制作者が透明にして保存していなければPNG形式でも透明でない場合もあります。



不安な時は作者のコメントを読もう!


ダウンロードしたものはパソコンのダウンロードフォルダーに入るので、必要があれば任意のフォルダーに移します。
[挿入]タブ-図グループの「画像」ボタンからフォルダーを指定して画像を挿入します。
画像サイズが大きいとWordの本文領域いっぱいに配置されます。
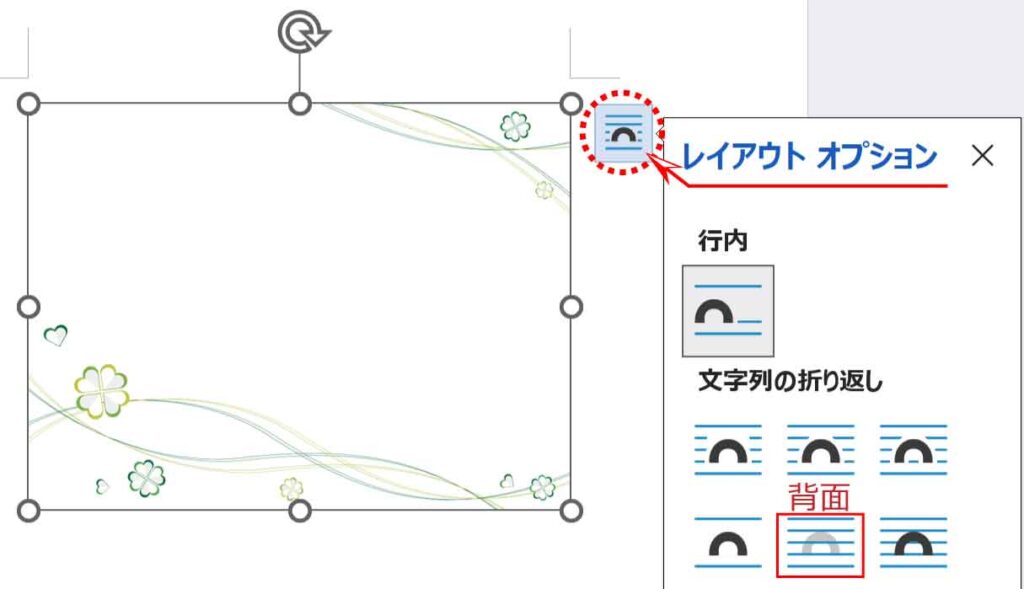
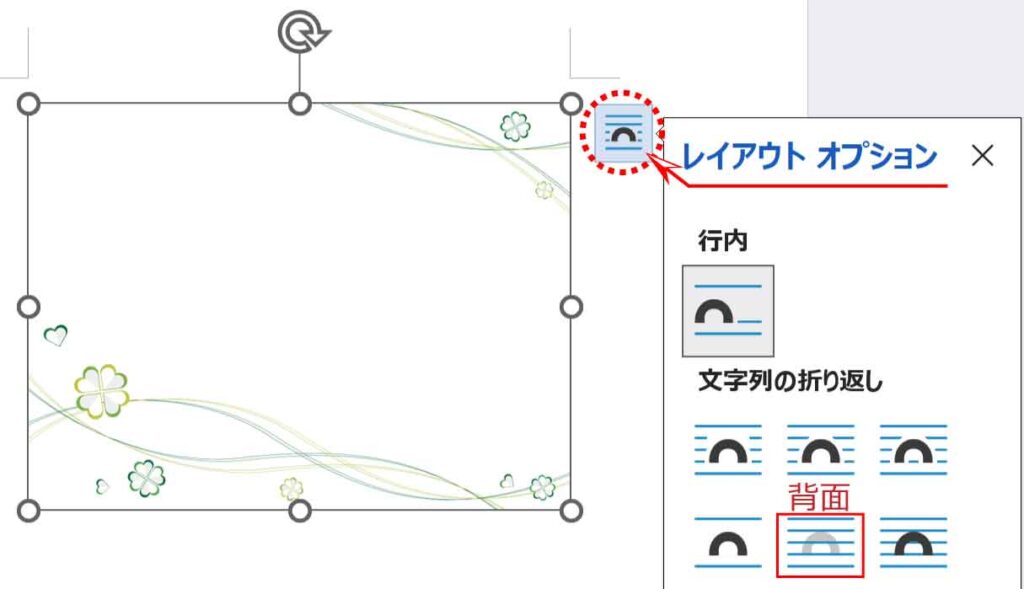
画像を選択し「レイアウトオプション」ボタンをから、文字列の折り返しグループの「背面」をクリックします。


画像の配置(文字列の折り返し)について詳しくは以下の記事をご覧ください。


用紙サイズと合わないイラストの場合、そのまま引き伸ばすと縦横比が変わりデザインが崩れてしまいます。





クローバーが縦長でカッコ悪くなった…
画像やイラストは縦横比を崩さないことが大切です。
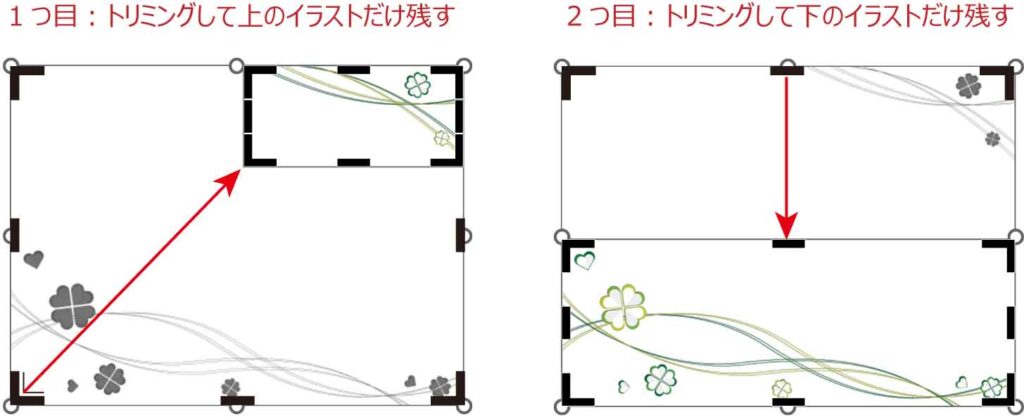
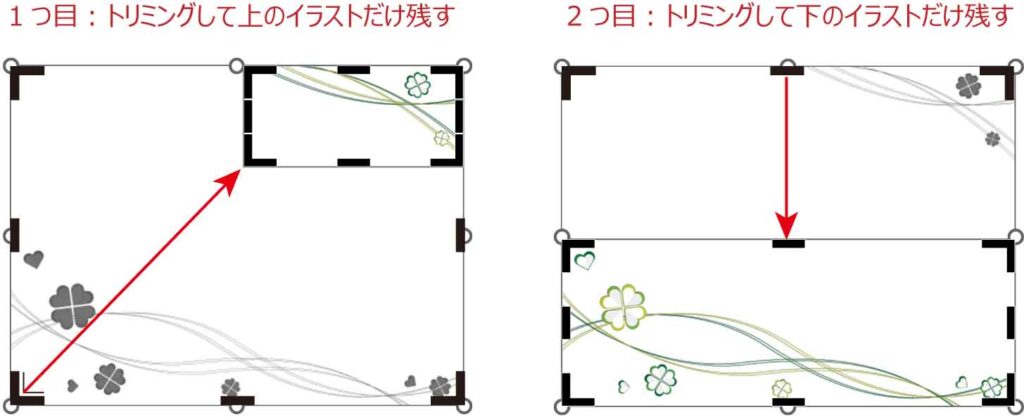
上部のイラストと下部のイラストを別で使うようにコピーし、それぞれトリミングします。
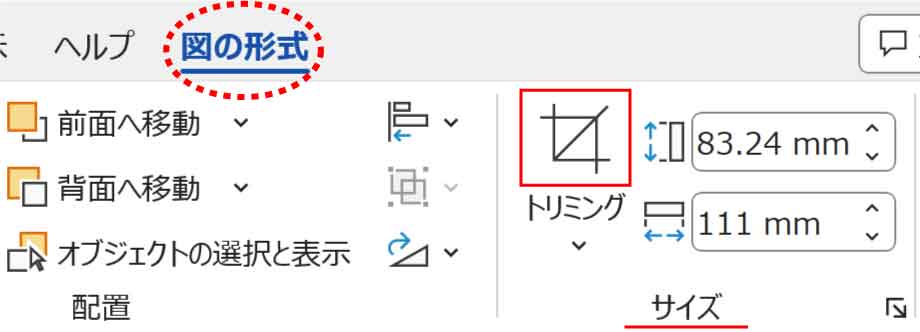
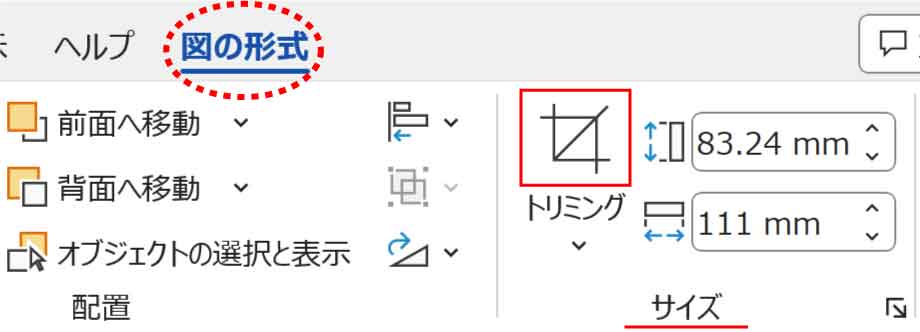
[図の形式]タブ-サイズグループの「トリミング」ボタンをクリックします。


コピーして2つになったイラストの1つ目は上の部分だけ残し、2つ目は下の部分だけ残すようにします。
※トリミングする時はマウスポインタの形が矢印ではなく、棒状の時に動かします。


それぞれコーナーで拡大し、縦横比を保ったサイズ調整をして配置します。


また、ダウンロードした素材と文字がかぶる場合は、文字をテキストボックスに入れ、線と塗りをなしにして配置しましょう。
Wordで図形を変形したフレームの作り方について詳しくは以下の記事をご覧ください。


このページで使用したフリー素材はこちらです。