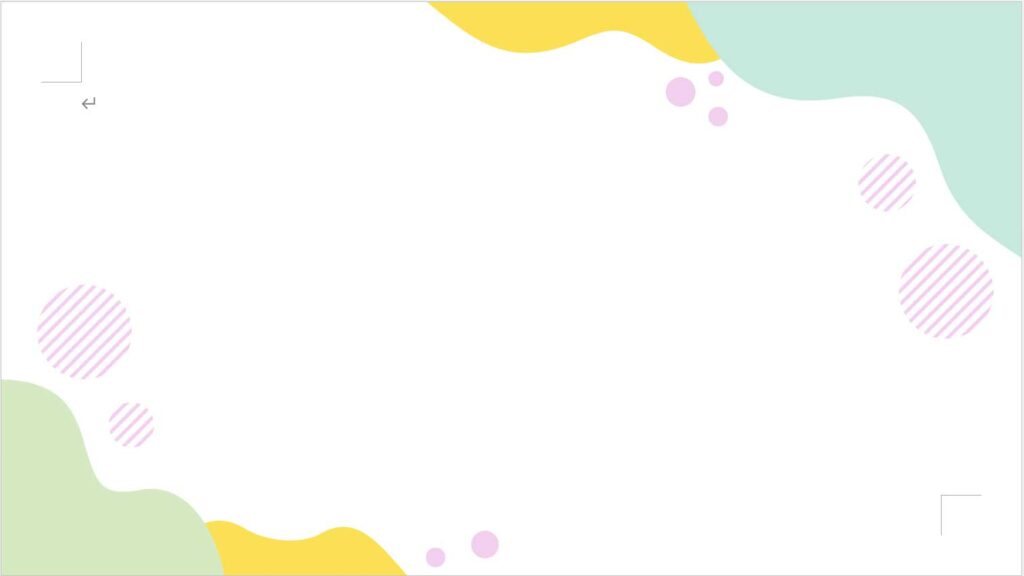
オリジナルのフレームを作る
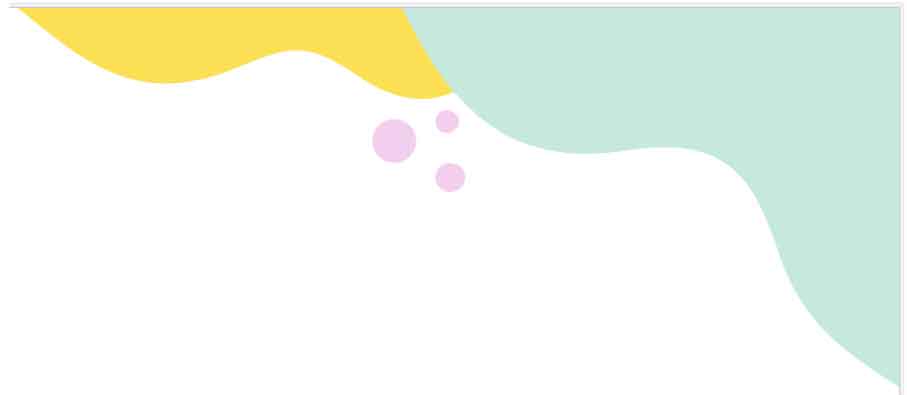
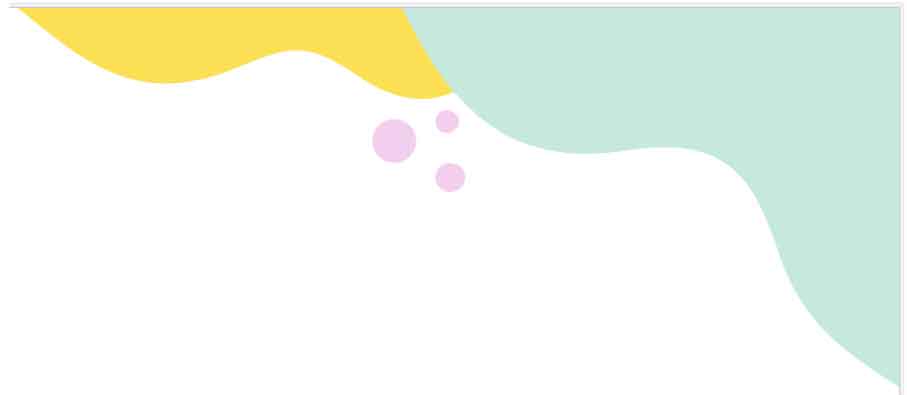
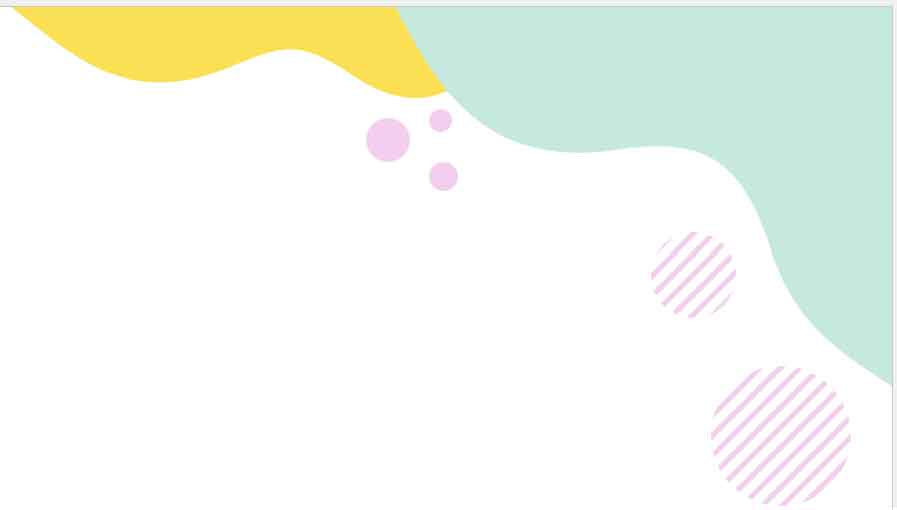
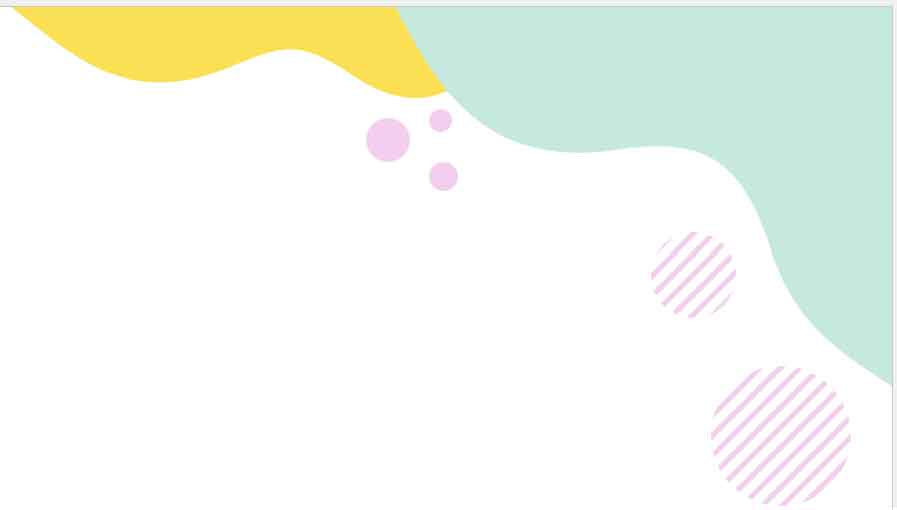
このアイキャッチで使っているフレームをWordで作ります。

今回はyoutubeのサムネイルやブログのアイキャッチに使えるアスペクト比16:9で作ります。

アスペクト比は縦横の比率だよ!
16:9 の用紙サイズにする
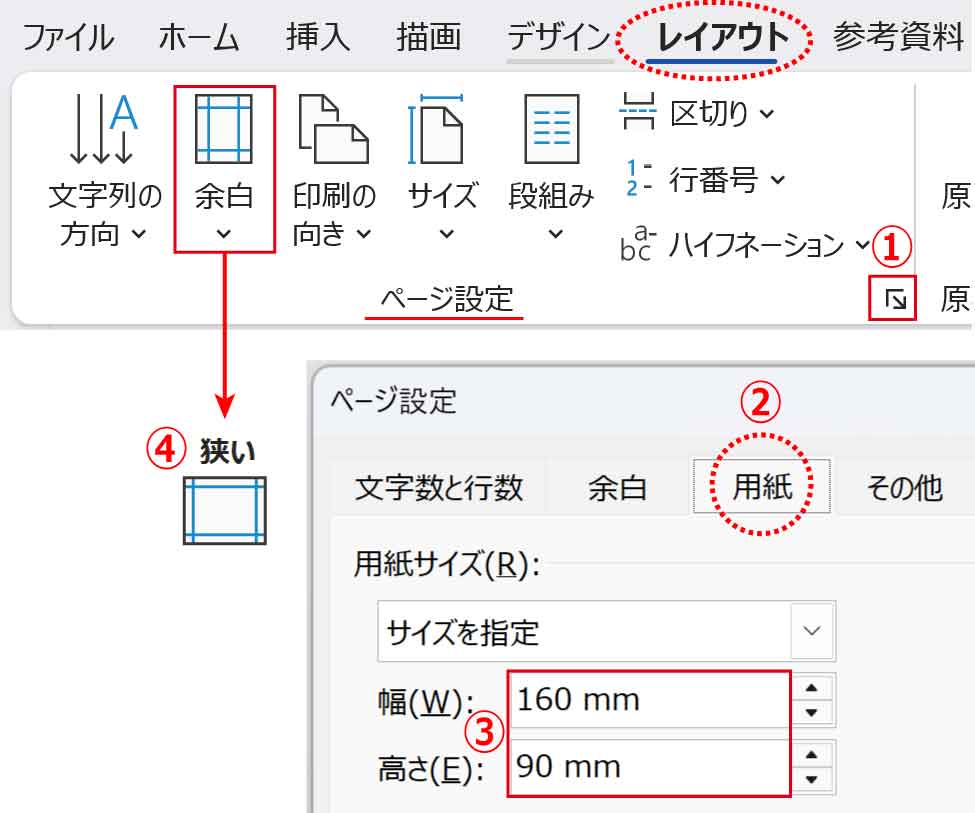
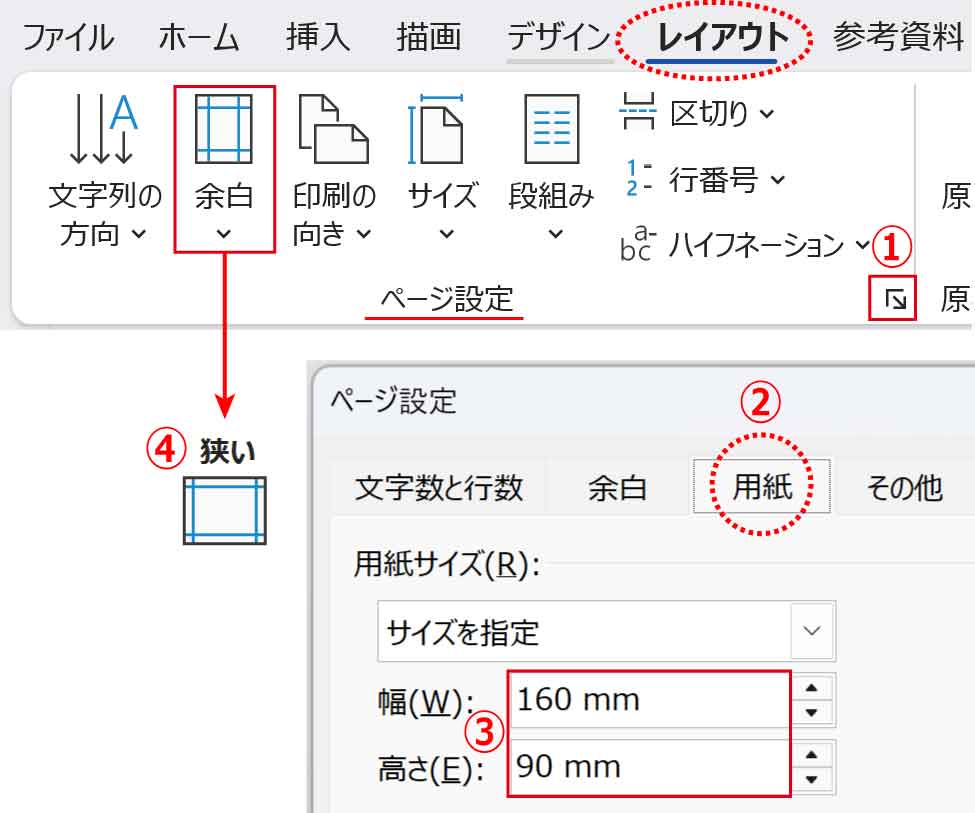
[レイアウト]タブ-ページ設定グループのダイアログボックス起動ボタンから「用紙」タブを選択します。
16:9 にしたいので、ここでは分かりやすく幅160mm、高さ90mmとしました。
必要に応じて余白も設定します。ここでは「狭い」を選択しています。


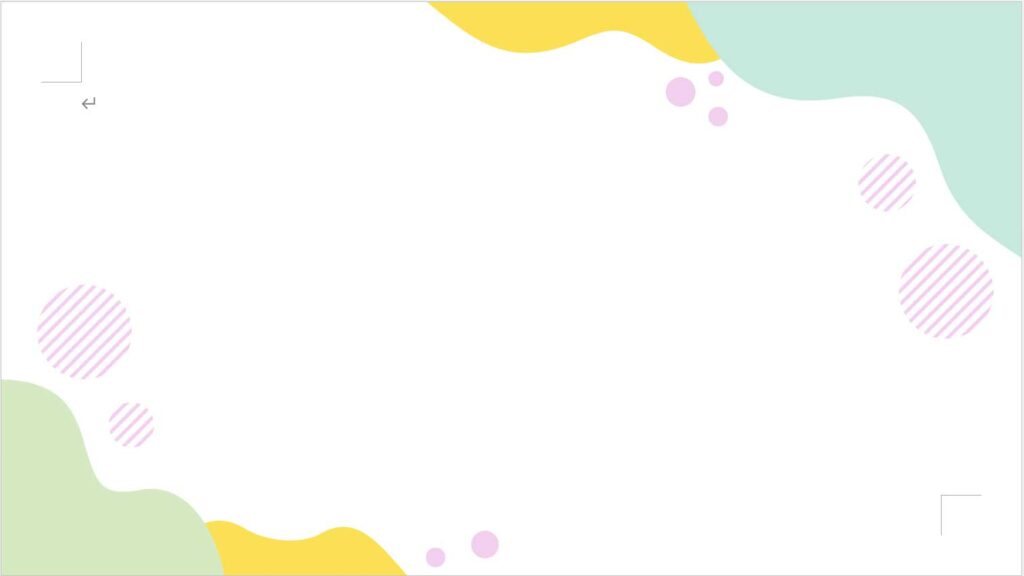
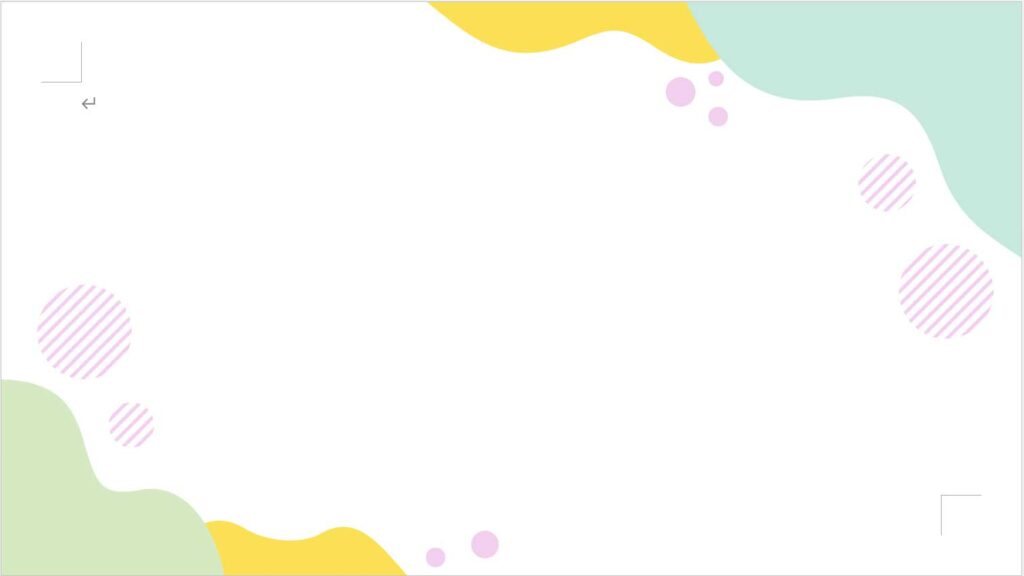
16:9 の用紙ができました。


フレーム右上のオブジェクトを描く
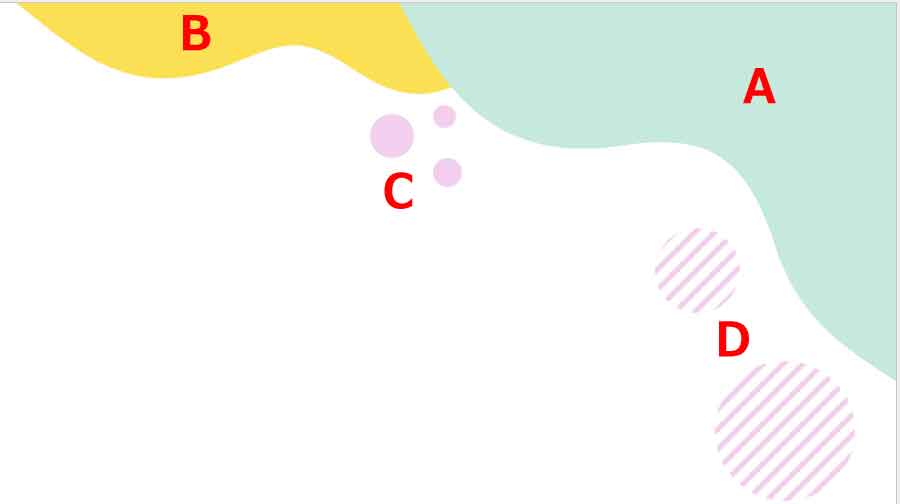
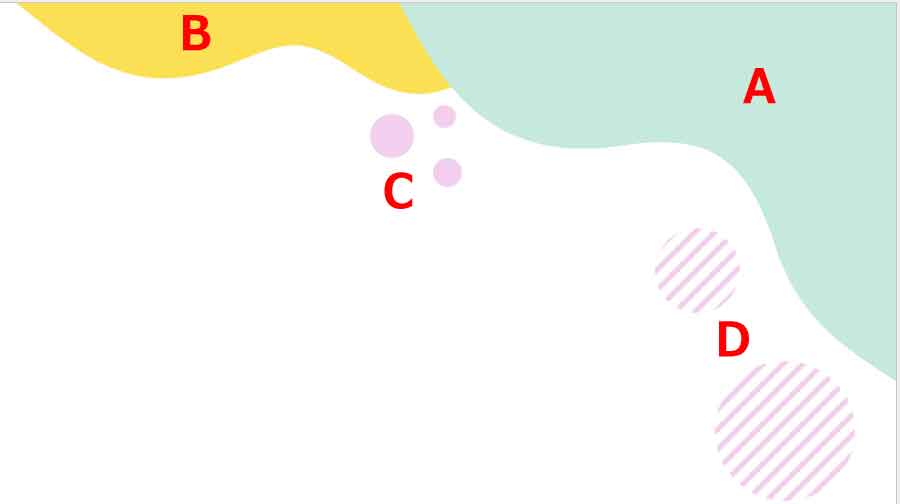
右上のオブジェクトを描きます。


AとBは図形を変形させるため「頂点の編集」をします。
「頂点の編集」について詳しくは以下の記事をご覧ください。


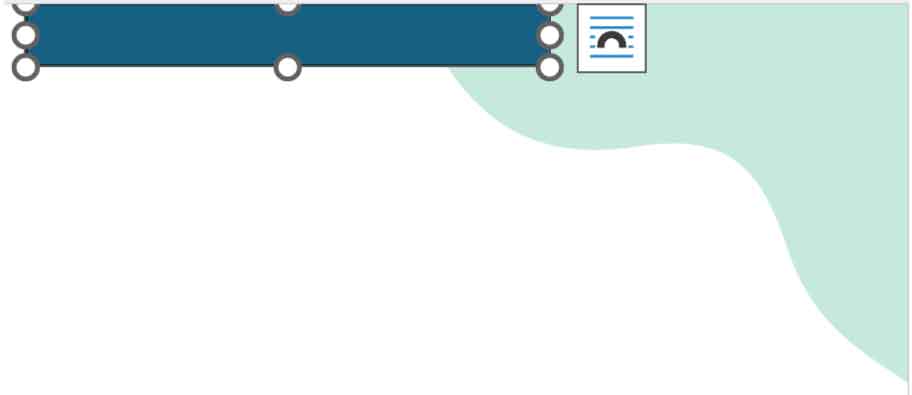
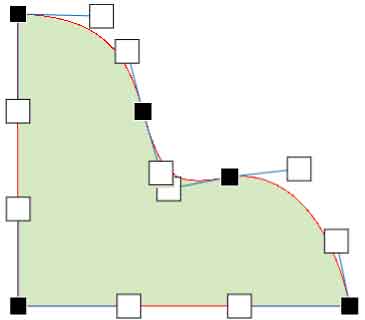
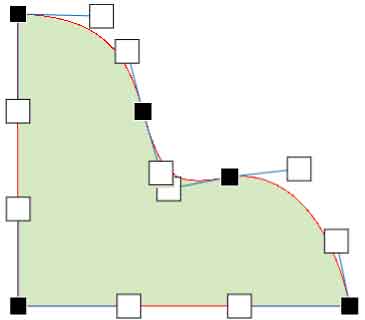
オブジェクトAの作り方とカラーコード


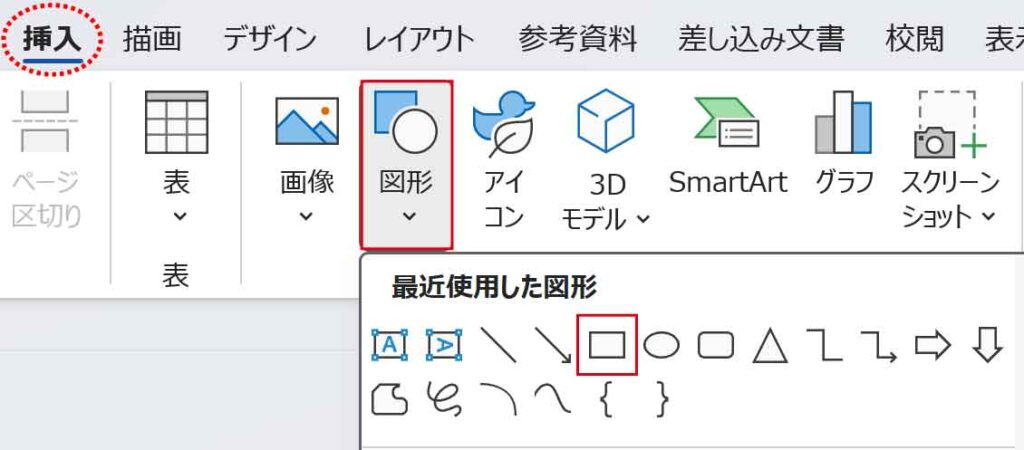
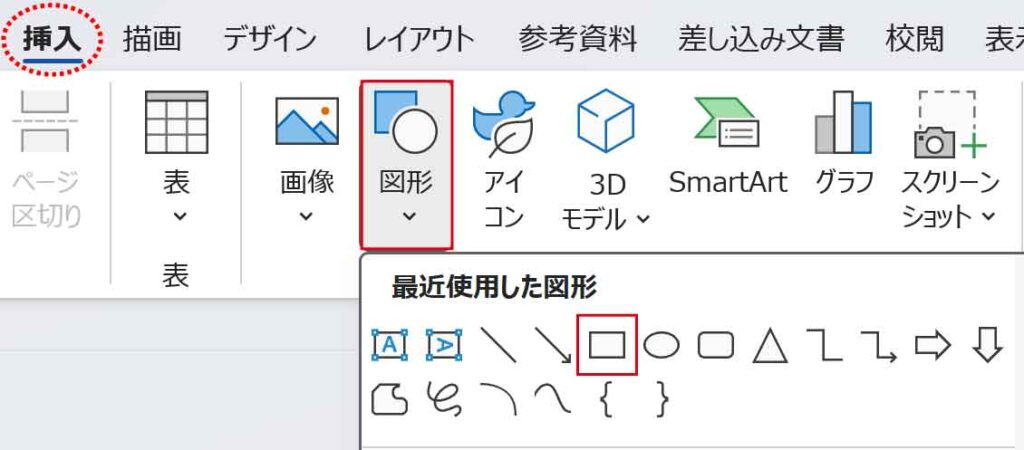
[挿入]タブ-図グループ「図形」から「正方形/長方形」をクリックし、ドラッグして長方形を描きます。




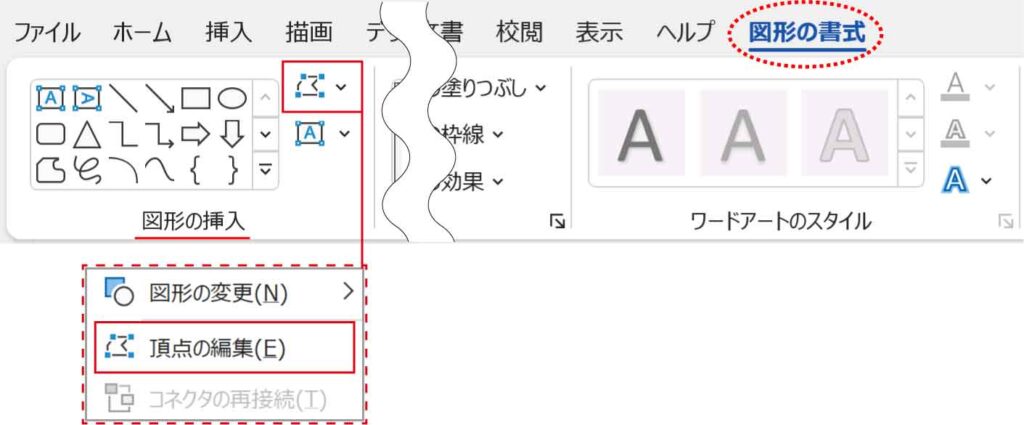
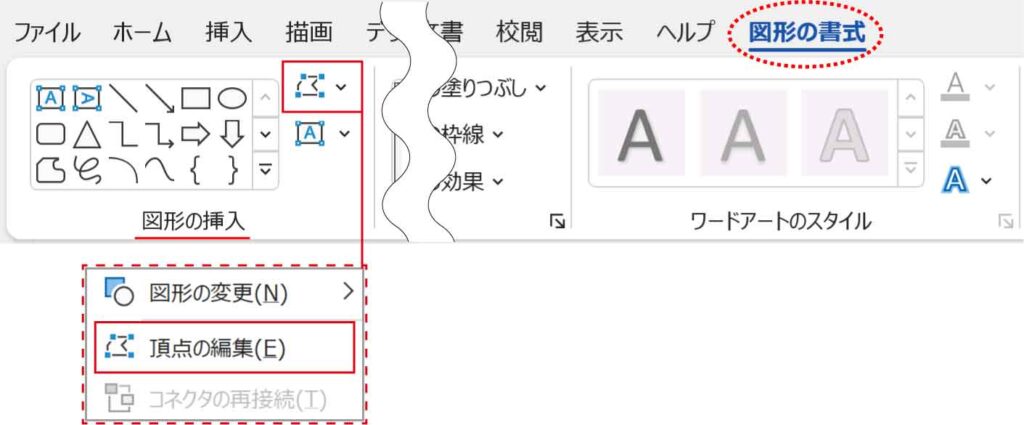
図形を選択した状態で、[図形の書式]タブ-「図形の挿入」グループの「図形の編集」ボタンから「頂点の編集」を選択します。
※図形を右クリックしても「頂点の編集」が選択できます。


四隅に図形の頂点が表示されます。


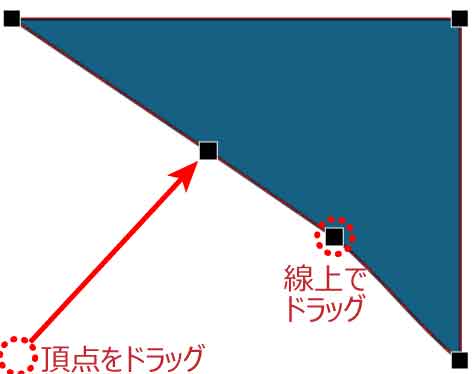
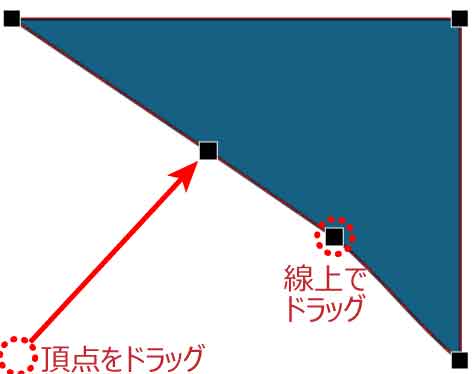
左下の頂点を斜め右上にドラッグします。
もう一つ頂点が必要なので、線の上で少しドラッグし追加します。



線の上でドラッグすると頂点が追加されるよ!


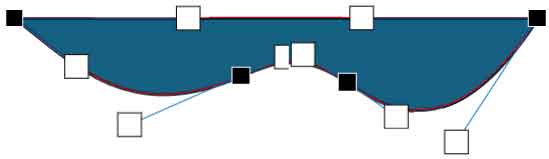
頂点をクリックするとハンドル(白い四角)が表示されます。
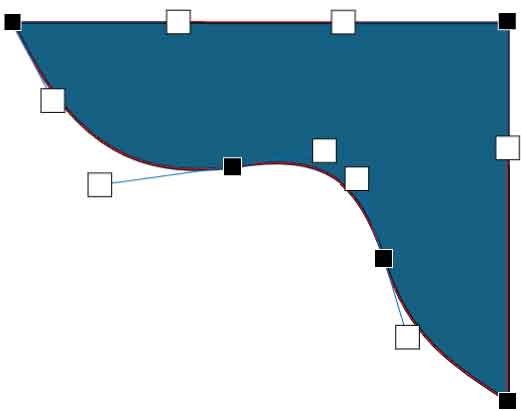
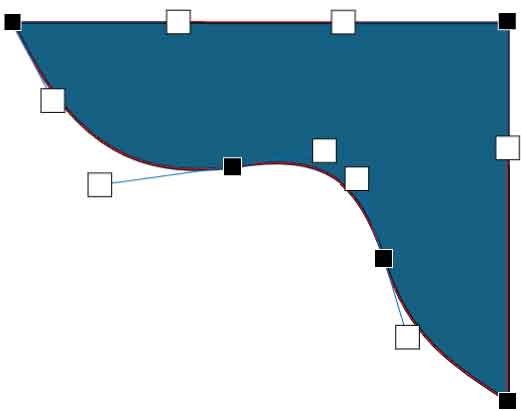
それぞれ頂点でクリックし、下図のような向きと長さになるようにハンドルを動かします。
※頂点やハンドル以外の場所をクリックすると通常モードに戻ります。再度「頂点の編集」をクリックします。


最後に色を設定します。
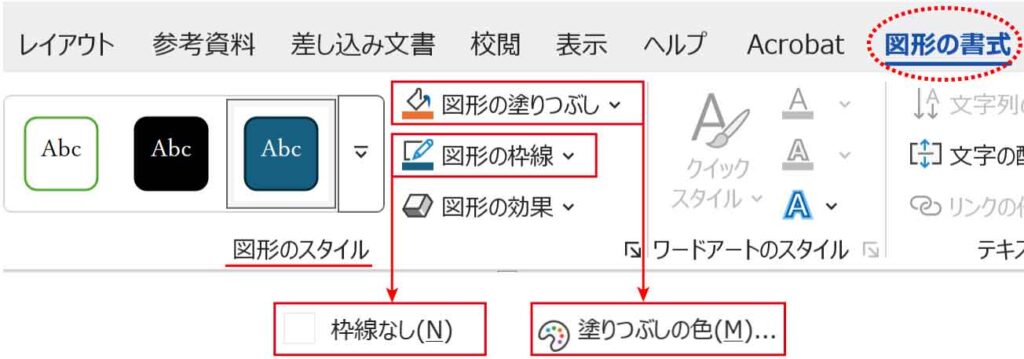
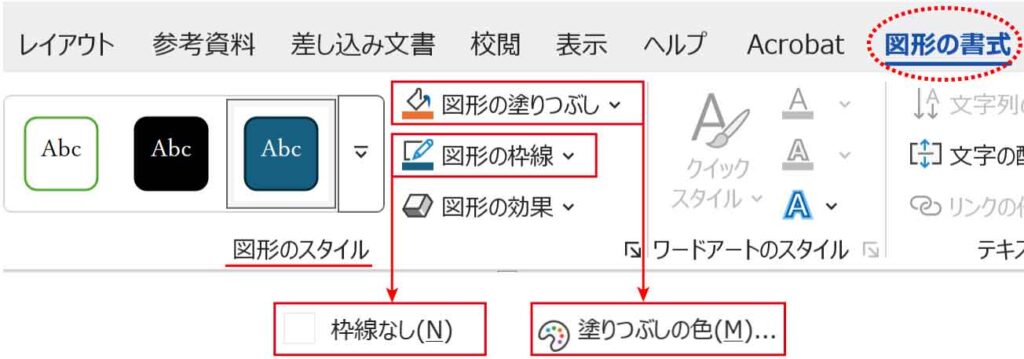
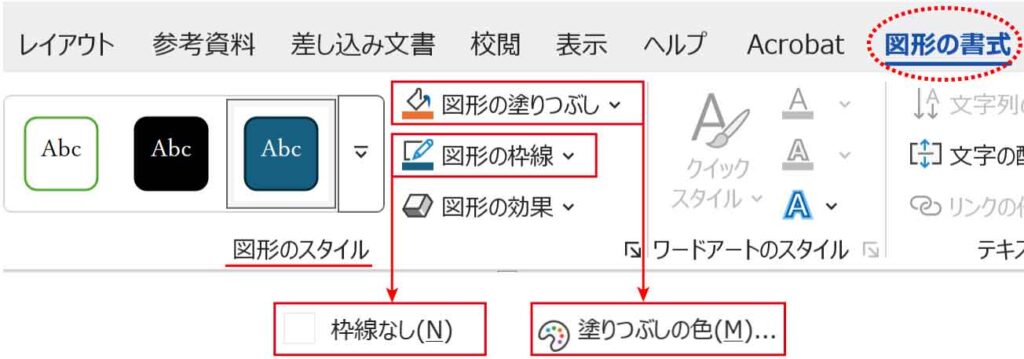
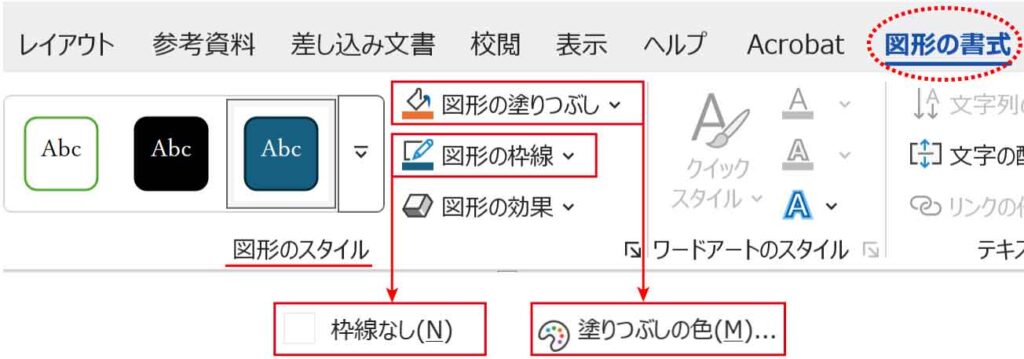
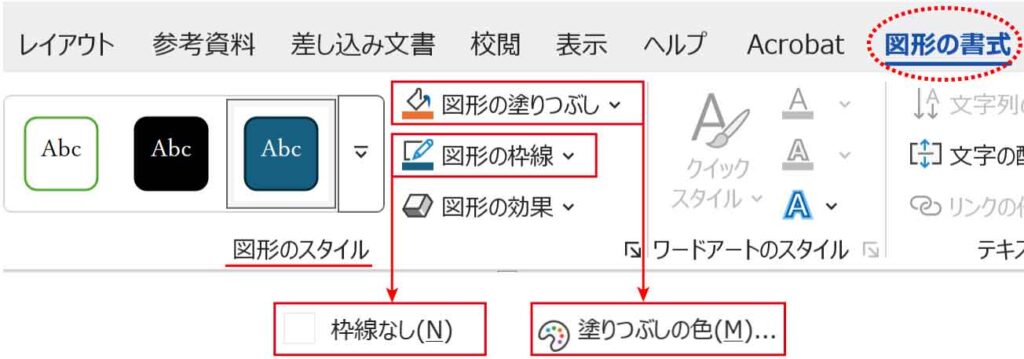
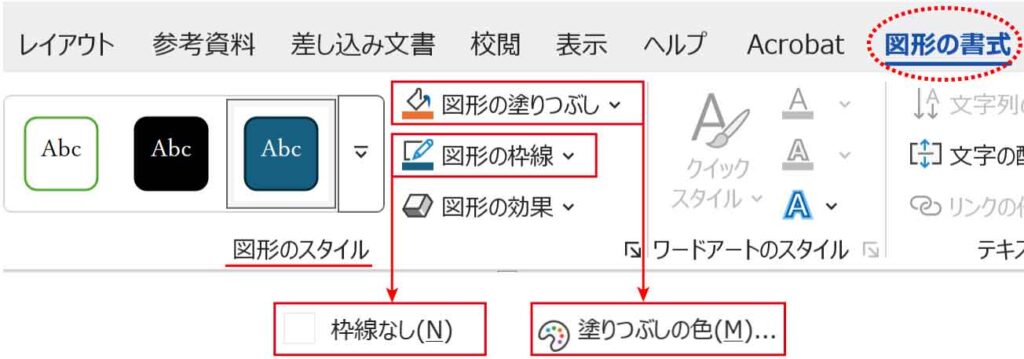
[図形の書式]タブ-図形のスタイルグループの「図形の枠線」ボタンから「枠線なし」にします。
「図形の塗りつぶし」ボタンからは「塗りつぶしの色」をクリックします。


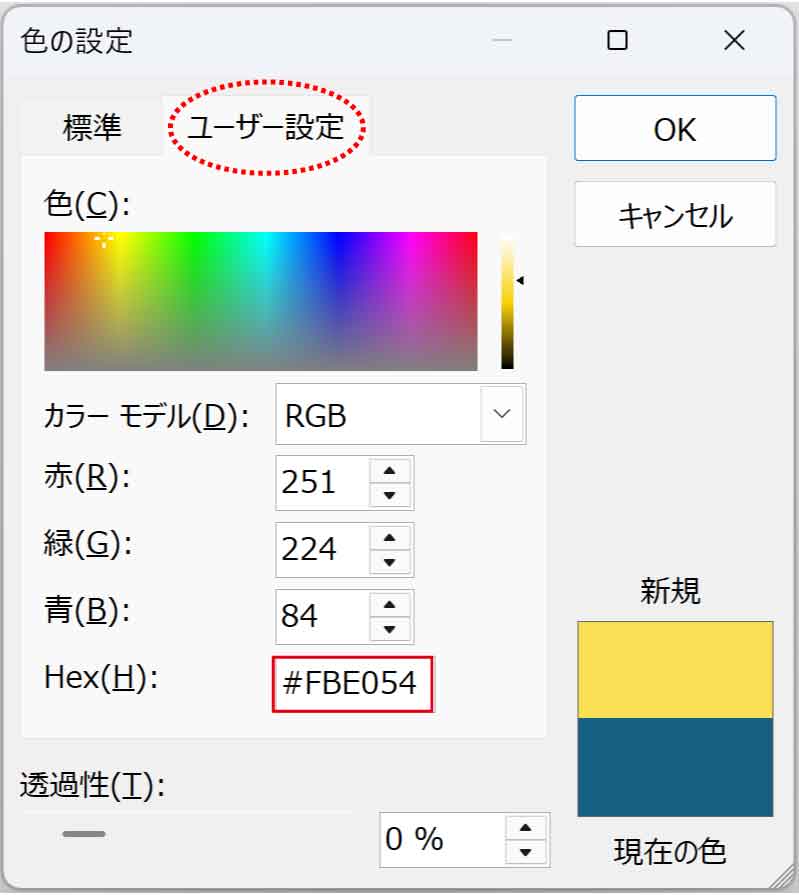
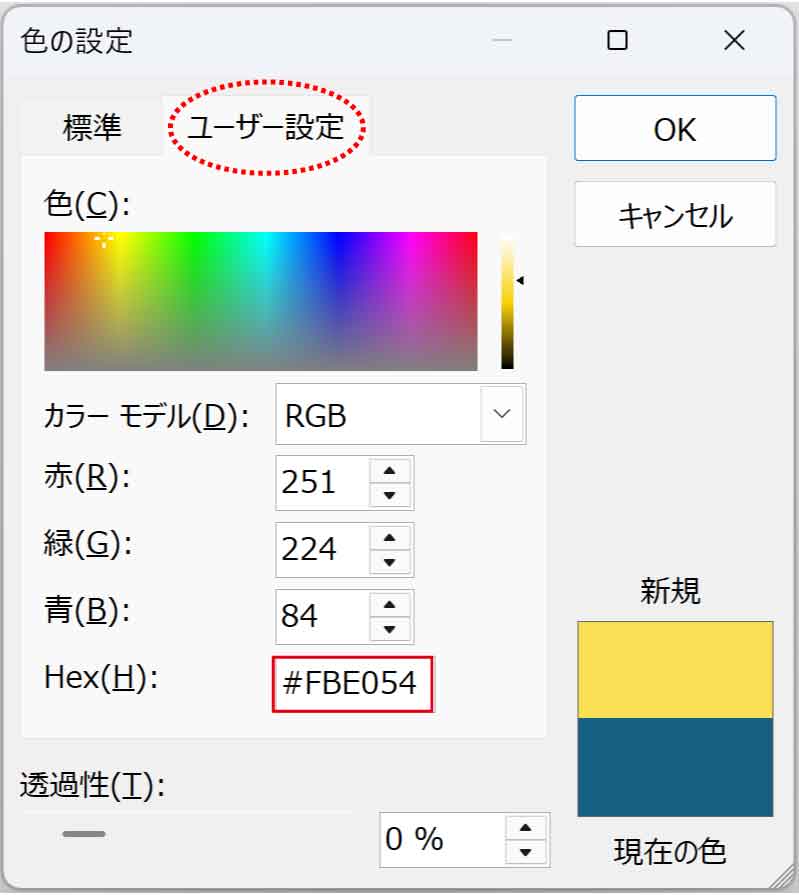
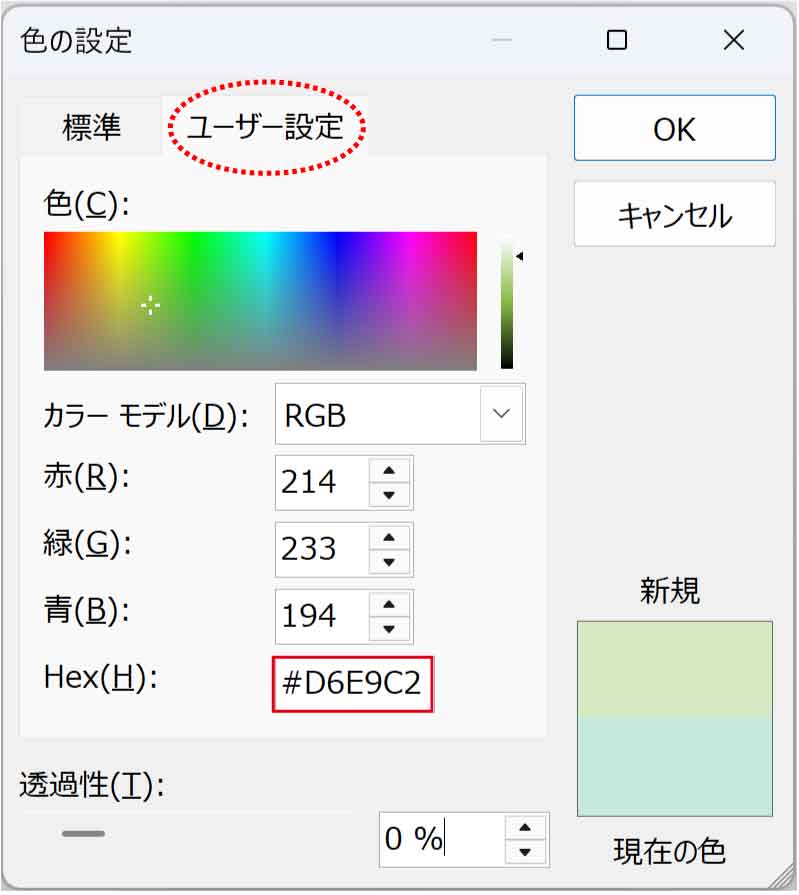
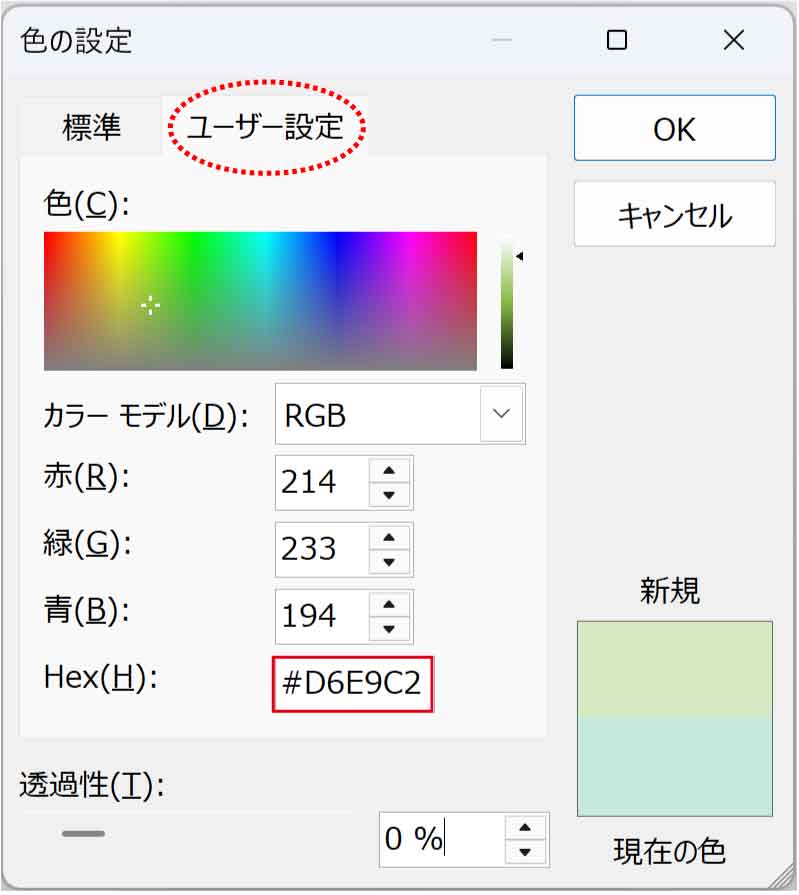
色の設定ダイアログボックスから「ユーザー設定」タブのHexに「#C6E9DD」と入力しOKをクリックします。


オブジェクトAが完成しました。


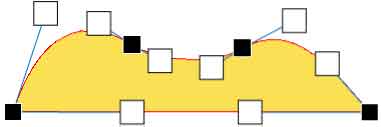
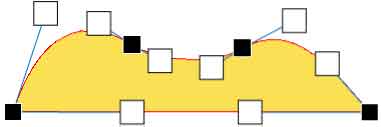
オブジェクトBの作り方とカラーコード


オブジェクトAと同じ要領で隣に長方形を描きます。


図形を右クリックして「頂点の編集」をクリックします。
左下の頂点を右へ、右下の頂点は左へドラッグします。


頂点をクリックするとハンドル(白い四角)が表示されます。
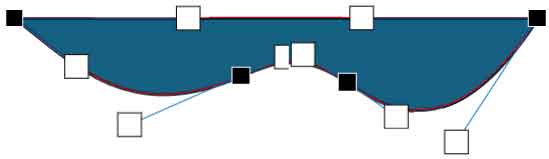
それぞれ頂点でクリックし、下図のような向きと長さになるようにハンドルを動かします。


最後に色を設定します。
[図形の書式]タブ-図形のスタイルグループの「図形の枠線」ボタンから「枠線なし」にします。
「図形の塗りつぶし」ボタンからは「塗りつぶしの色」をクリックします。


色の設定ダイアログボックスから「ユーザー設定」タブのHexに「#FBE054」と入力しOKをクリックします。


オブジェクトBが完成しました。


オブジェクトの順番入れ替え
オブジェクトは後から描いたり挿入したものが上に配置されます。
後から描いたオブジェクトBを、最初に描いたオブジェクトAの下に表示させます。


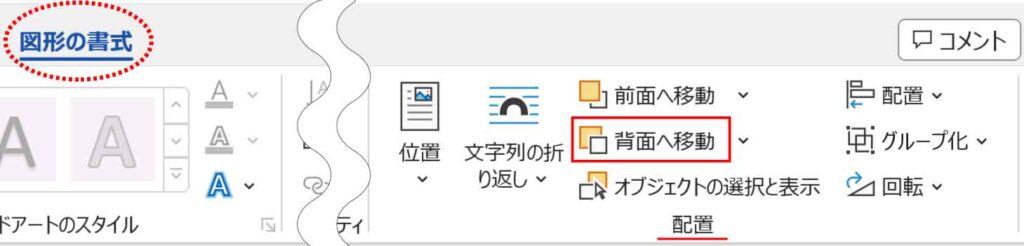
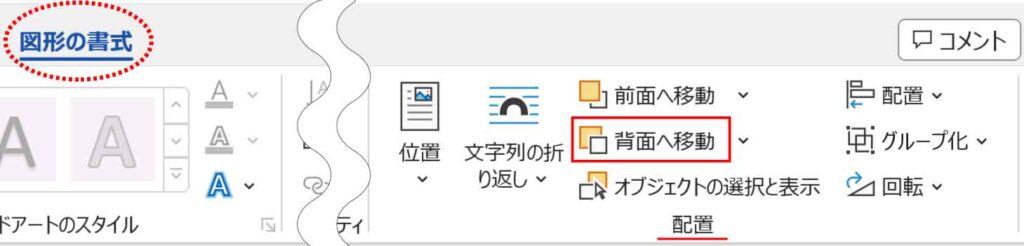
オブジェクトBを選択し[図形の書式]タブ-配置グループの「背面へ移動」クリックします。


順番が入れ替わりました。


移動の詳細な設定について詳しくは以下の記事をご覧ください。


オブジェクトCの作り方とカラーコード


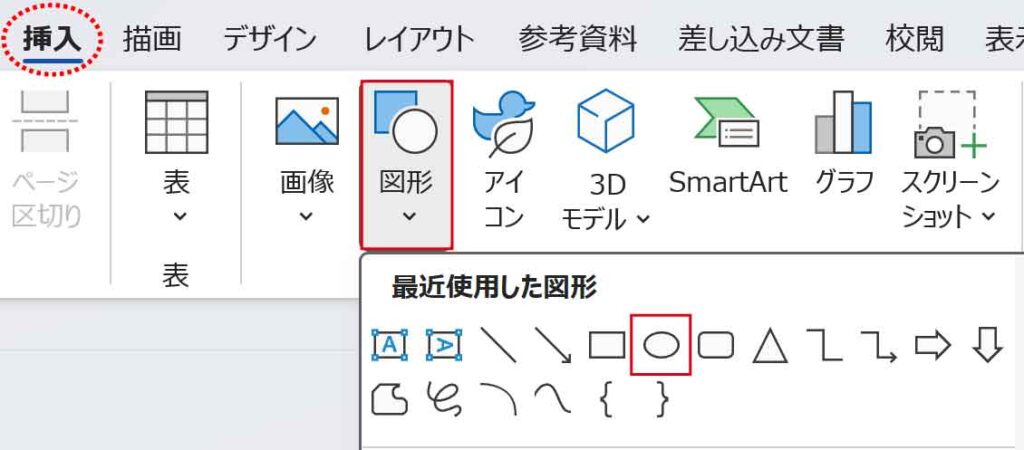
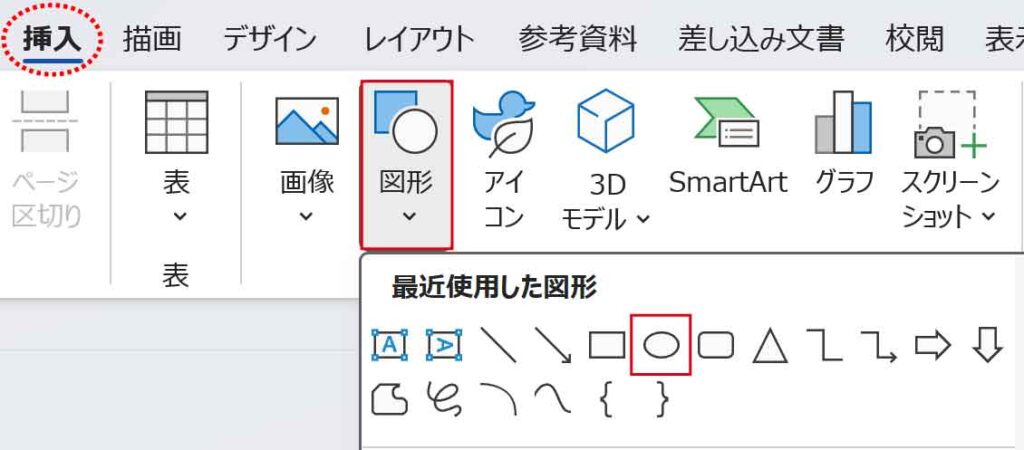
[挿入]タブ-図グループ「図形」から「楕円」をクリックし≪ Shift ≫+ドラッグして正円を描きます。




次に色を設定します。
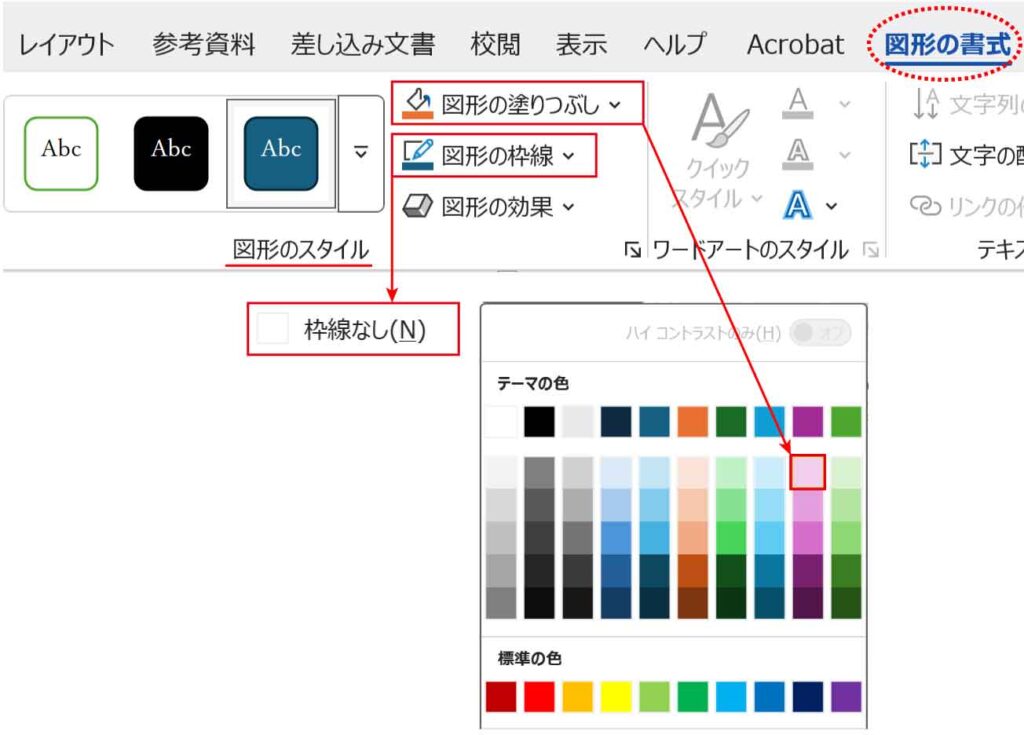
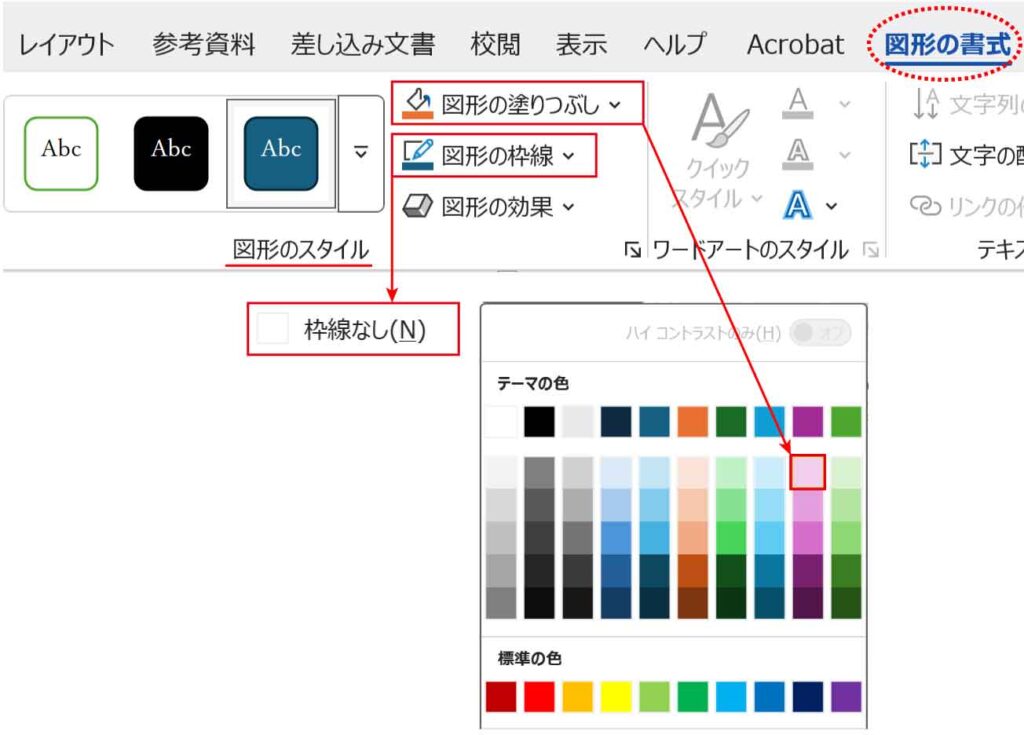
[図形の書式]タブ-図形のスタイルグループの「図形の枠線」ボタンから「枠線なし」にします。
「図形の塗りつぶし」ボタンから「プラム、アクセント5 、白 + 基本色80%」をクリックします。
※同じテーマの色がない場合は上記オブジェクトBの方法でHexに「#F2CFEE」と入力します。


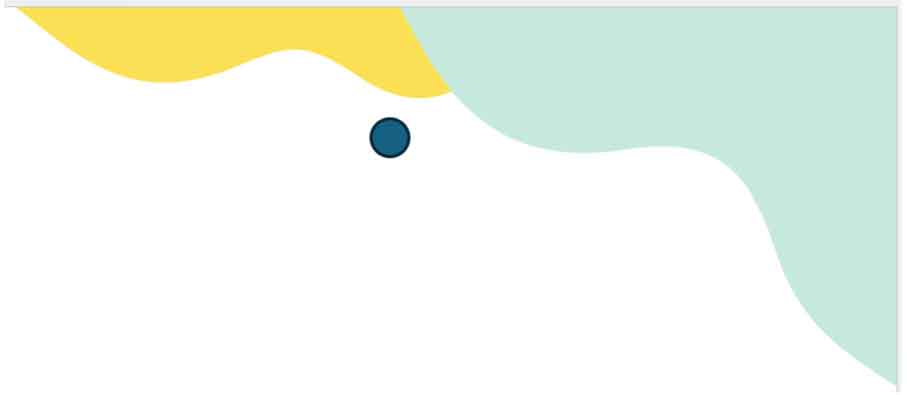
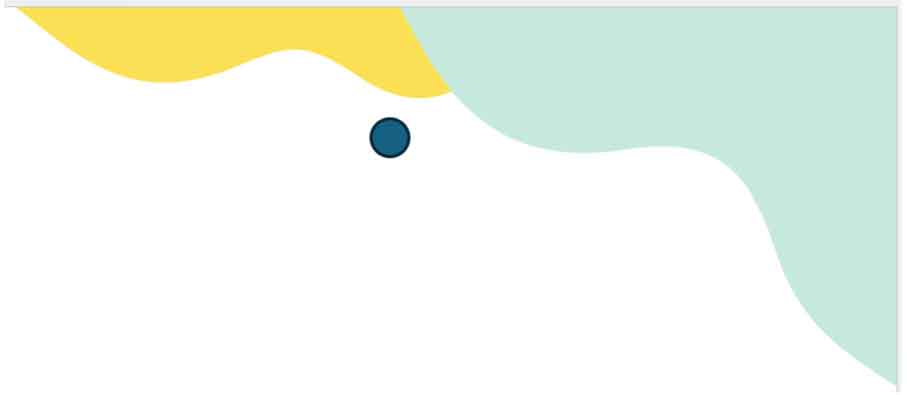
できた円を2つコピーしてそれぞれサイズを調整し位置を整えます。
オブジェクトCが完成しました。


図形のコピーについて詳しくは以下の記事をご覧ください。


オブジェクトDの作り方


オブジェクトCのやり方で正円を描きます。
図形の枠線はなしにします。
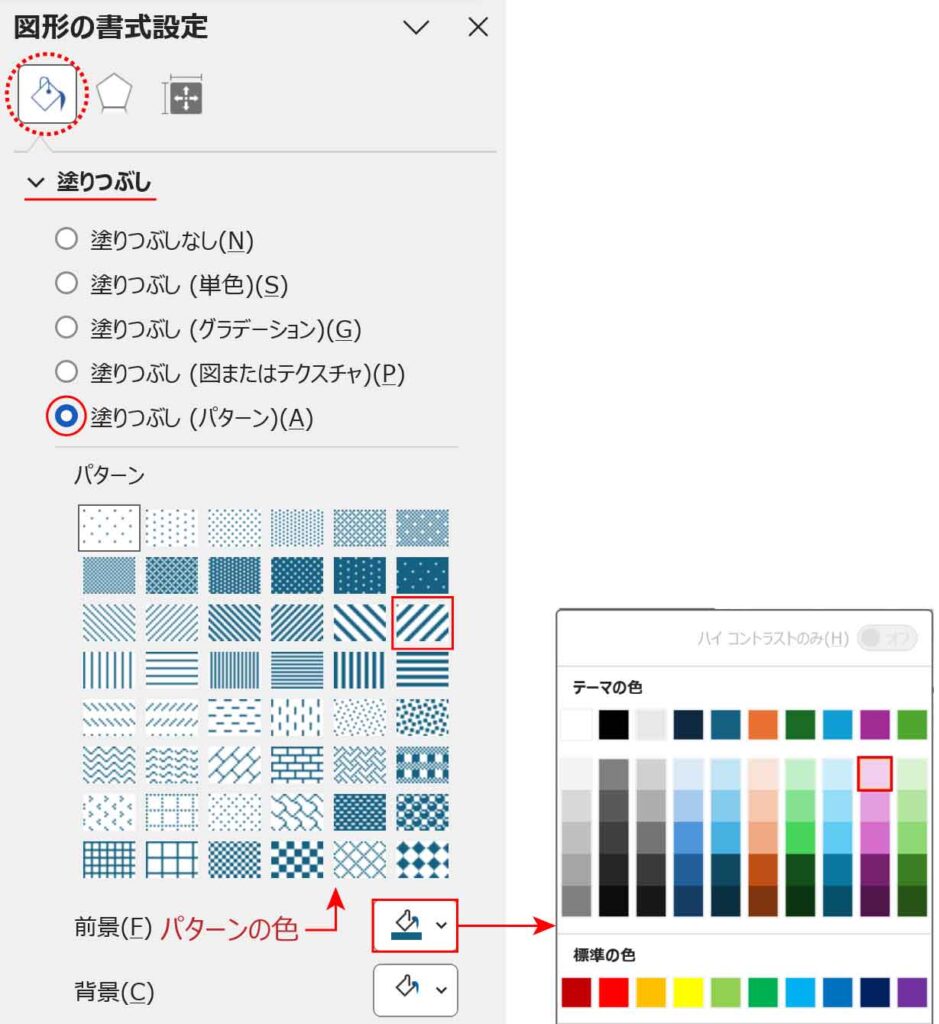
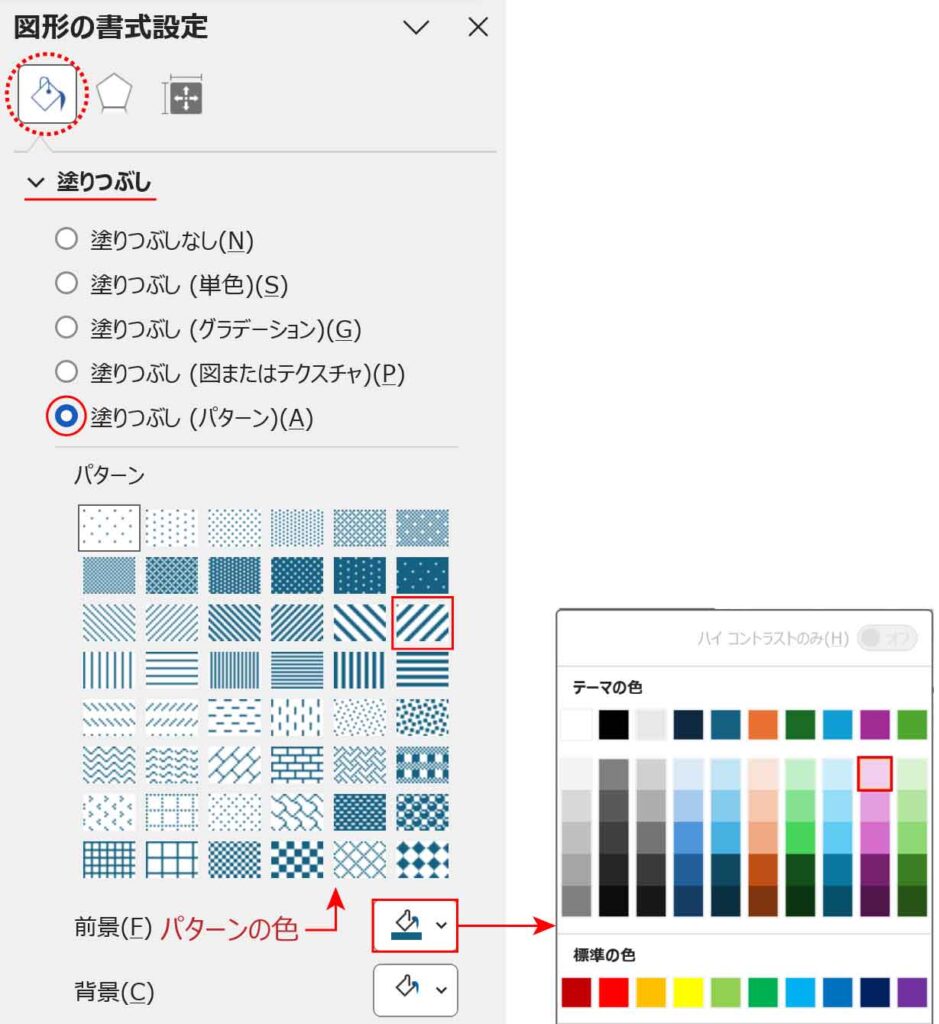
[図形の書式]タブ-図形のスタイルグループの「図形の書式設定」起動ボタンをクリックします。


図形の書式設定ウィンドウが表示されます。
「塗りつぶしと線」ボタンの「塗りつぶし」から「塗りつぶし(パターン)」にチェックを入れます。
「対角ストライプ:右上がり(太)」をクリックし、前景の色を指定します。
「プラム、アクセント5 、白 + 基本色80%」(Hexの場合は「#F2CFEE」)
※背景の色は白になっています。必要に応じて色を指定します。


できた円をコピーしてそれぞれサイズを調整し位置を整えます。
オブジェクトDが完成しました。


パターンについて詳しくは以下の記事をご覧ください。


フレーム左下のオブジェクトを描く
左下のオブジェクトは右上のオブジェクトをコピーしています。
その後、回転・変形し一部色を変えています。


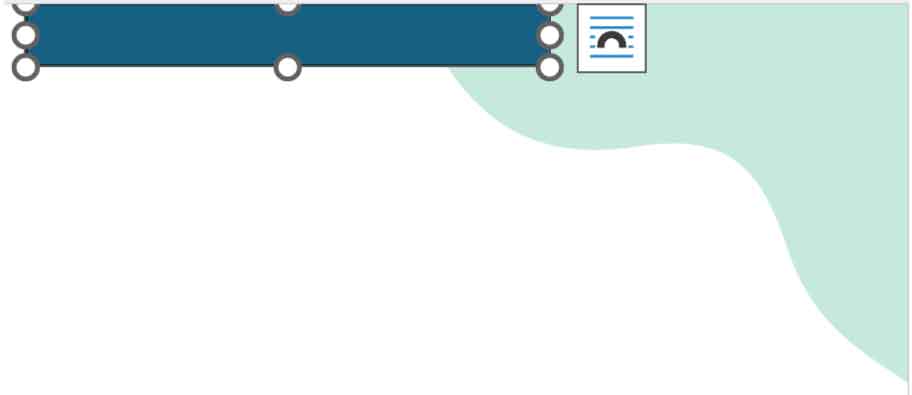
オブジェクトEのハンドルとカラーコード


オブジェクトAをコピーし回転します。
[図形の書式]タブ-図形のスタイルグループの「図形の枠線」ボタンから「枠線なし」にします。
「図形の塗りつぶし」ボタンからは「塗りつぶしの色」をクリックします。


色の設定ダイアログボックスから「ユーザー設定」タブのHexに「#D6E9C2」と入力しOKをクリックします。


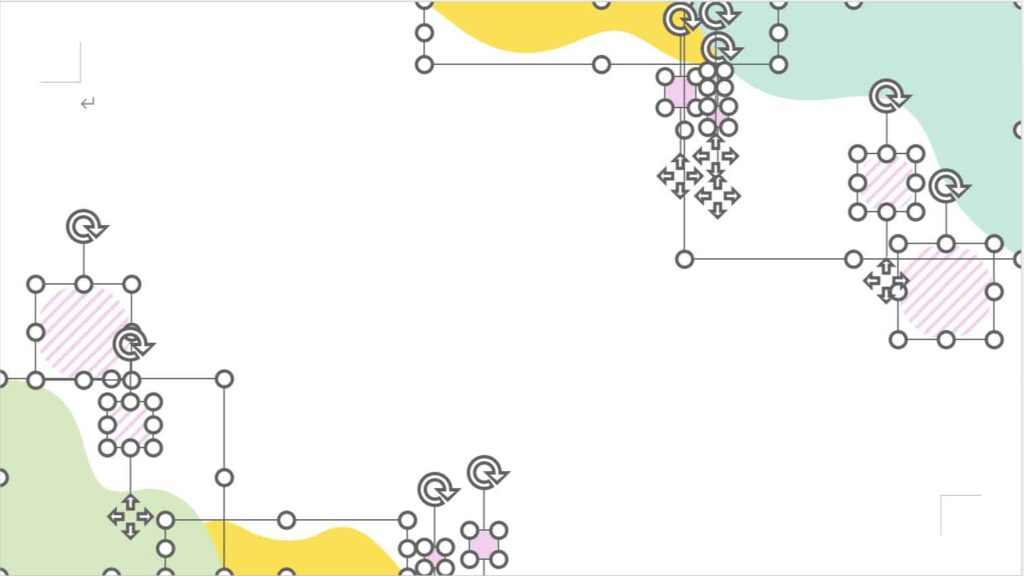
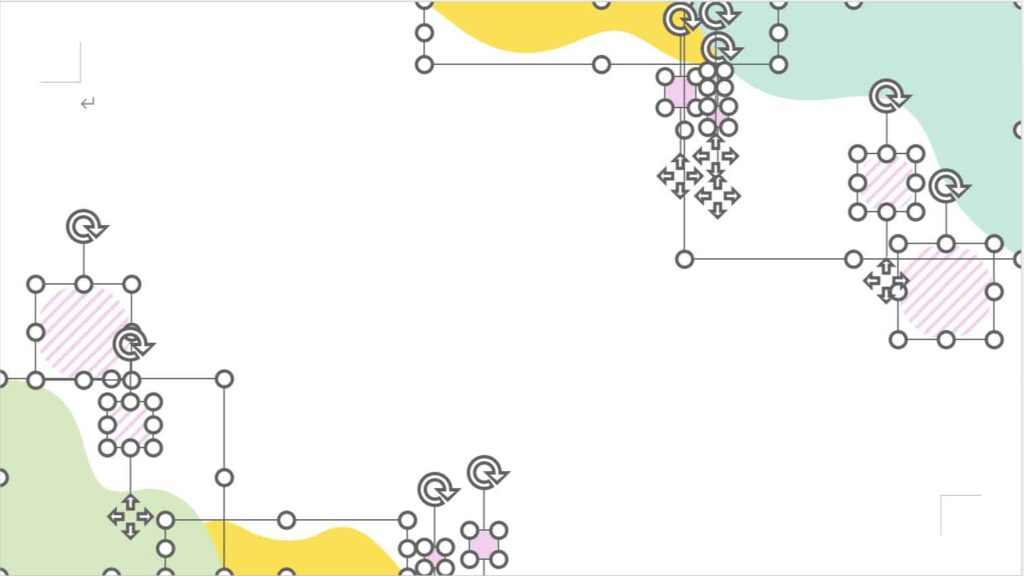
「頂点の編集」時の頂点とハンドル位置です。


オブジェクトFのハンドル
オブジェクトFは、オブジェクトBと同じ色です。
コピーしたものを回転します。
「頂点の編集」時の頂点とハンドル位置です。


最後に全体のバランスを見てサイズや位置を調整します。


JPG形式やPNG形式で保存
できあがったものを画像として保存する方法です。
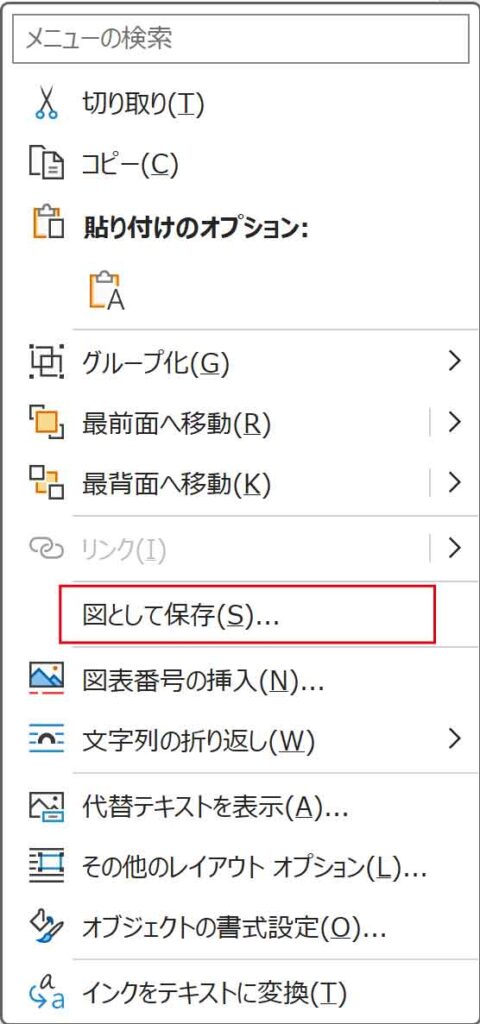
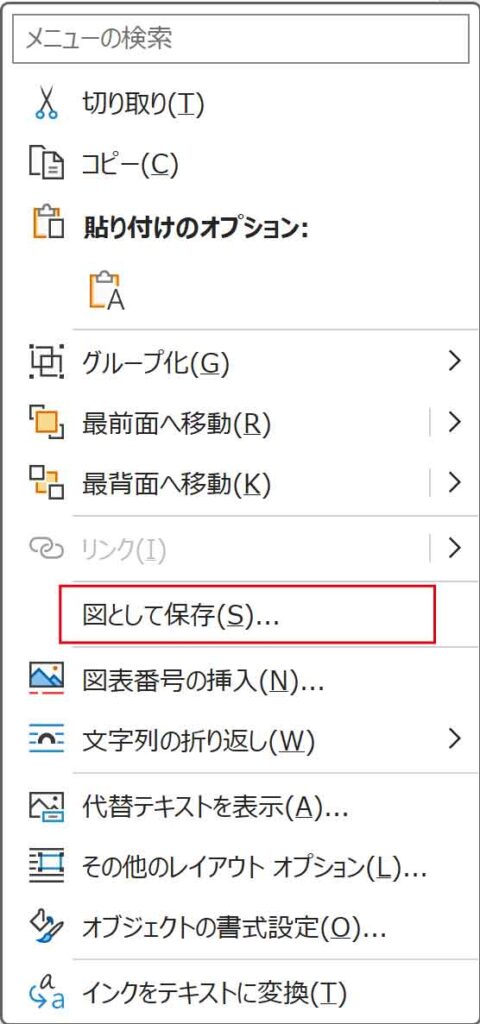
オブジェクトを全て選択して右クリックします。


一覧の中から「図として保存」をクリックします。


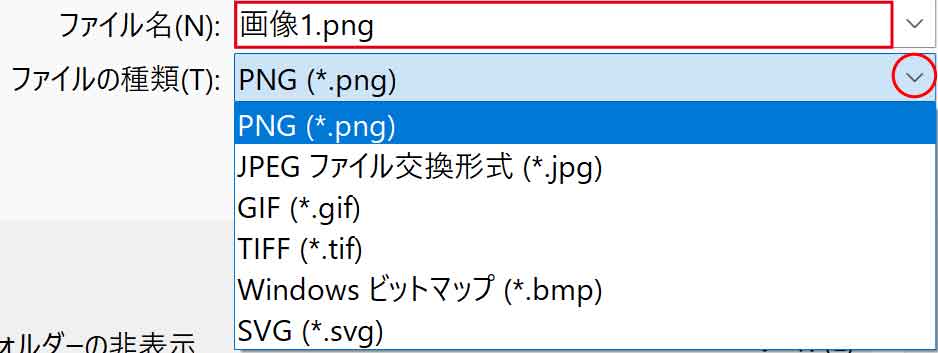
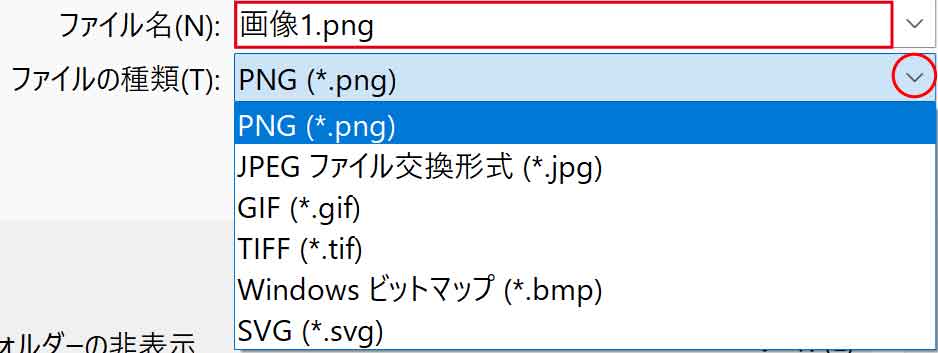
ファイル名を入力します。
ファイル形式の矢印から任意の形式を選択します。
※ファイル名拡張子を表示しています。


一般的な画像はJPG(ジェイペグ)で、背景を透明にして保存したい場合はPNG(ピング)にします。



透明にしたい場合はPNG形式だよ!