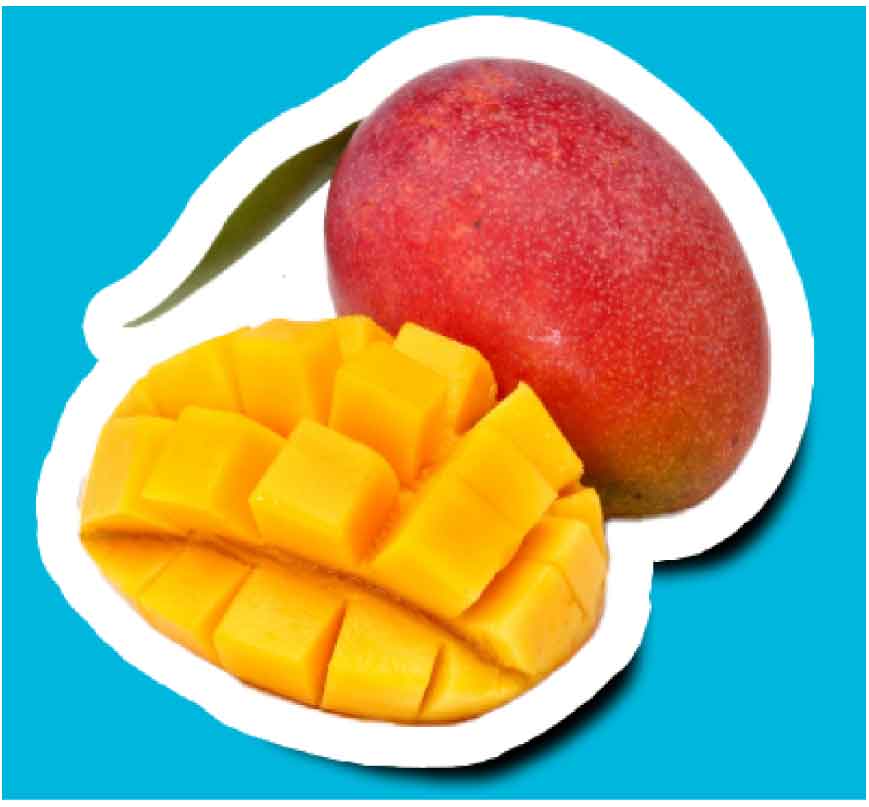
ステッカー風加工の手順
画像からステッカーにしたい部分を抜き出します
画像に白い枠線(レイヤースタイルの「境界線」)を付けます
白い枠線の外側に影(レイヤースタイルの「ドロップシャドウ」)を設定します
レイヤーマスクで切り抜く
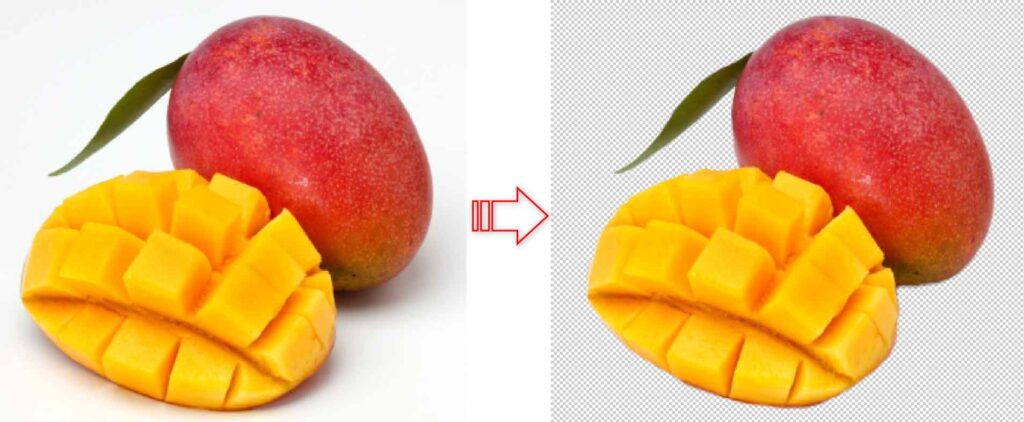
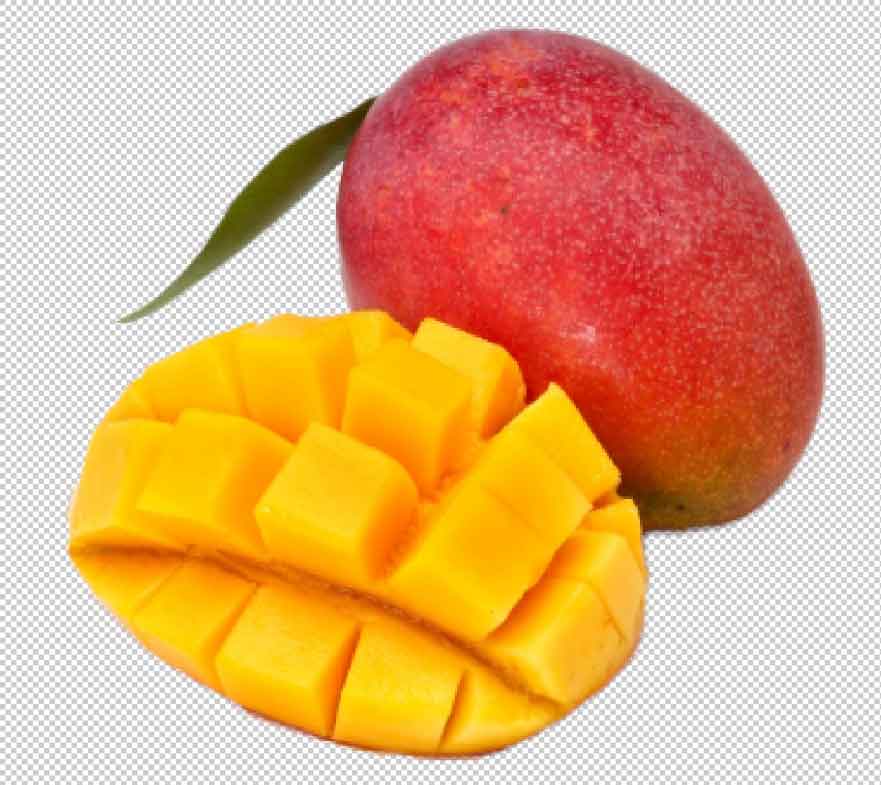
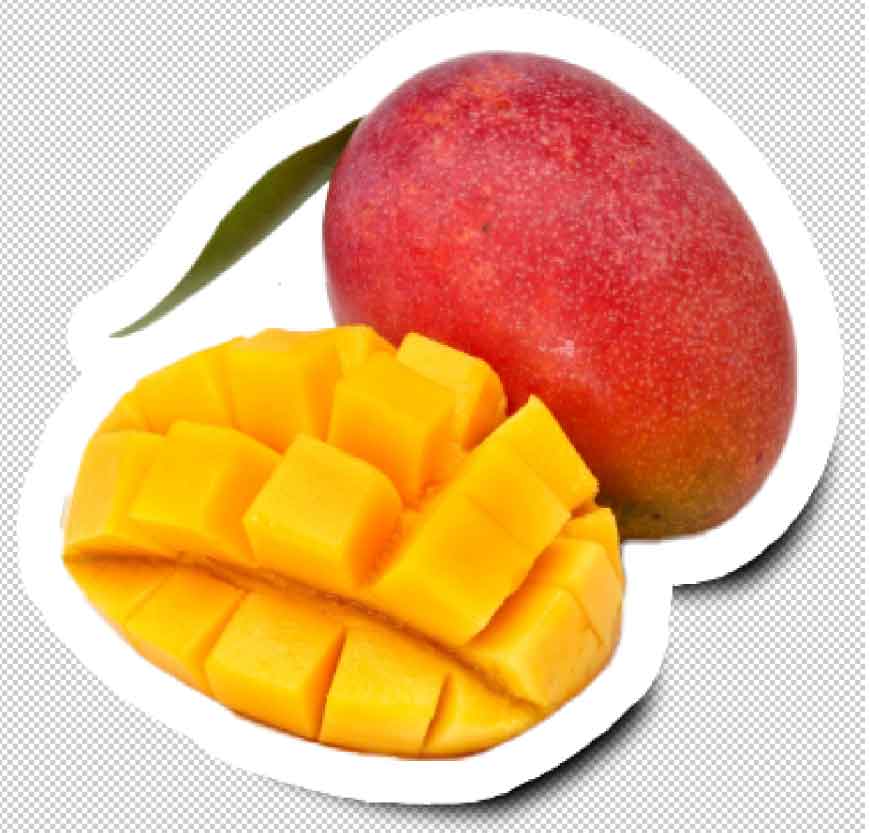
今回はマンゴーのフリー素材をSサイズでダウンロードしたものを利用しています。

画像からマンゴーを切り抜きます。
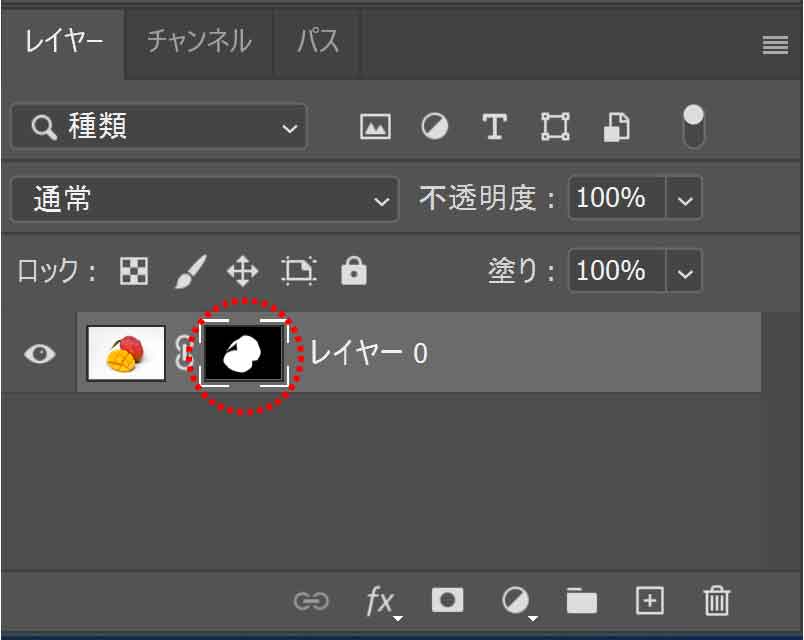
背景は削除するのではなく「レイヤーマスク」を使って非表示(透明)にします。
※右側画像の白とグレーのチェック部分は透明であることを意味します。

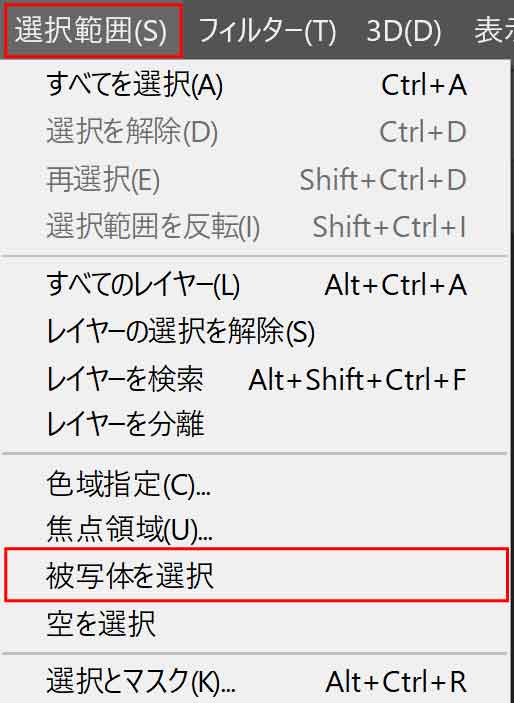
被写体を選択
背景とマンゴーとの境界線がくっきりしている画像なのでボタン一つで選択できそうです。
メニュー[選択範囲]から「被写体を選択」をクリックします。

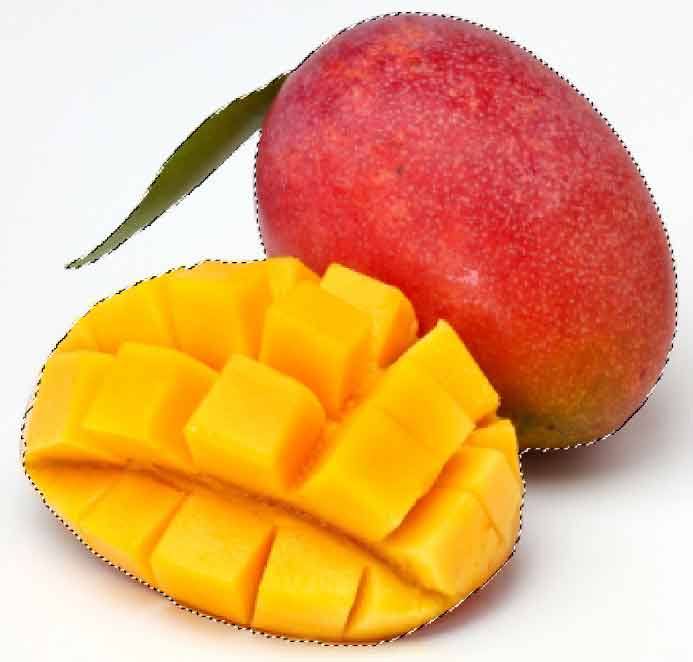
少し時間はかかりますがマンゴーが選択されます。

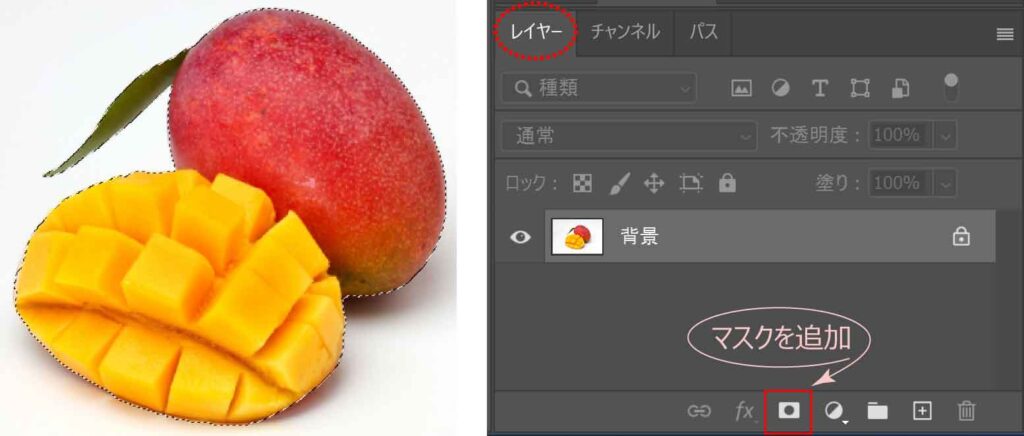
レイヤーマスク
マンゴーが選択された状態で「レイヤー」パネルの「マスクを追加」ボタンをクリックします。

白の背景や影の部分がマスクされました。
※グレーと白のチェック部分は透明を意味します。

レイヤーパネルにレイヤーマスクサムネールが追加されました。

レイヤーマスクの範囲を編集したい場合は、レイヤーマスクサムネールを選択しブラシで調整します。

「白」で塗れば見えるようになり、「黒」で塗れば見えなくなるよ!
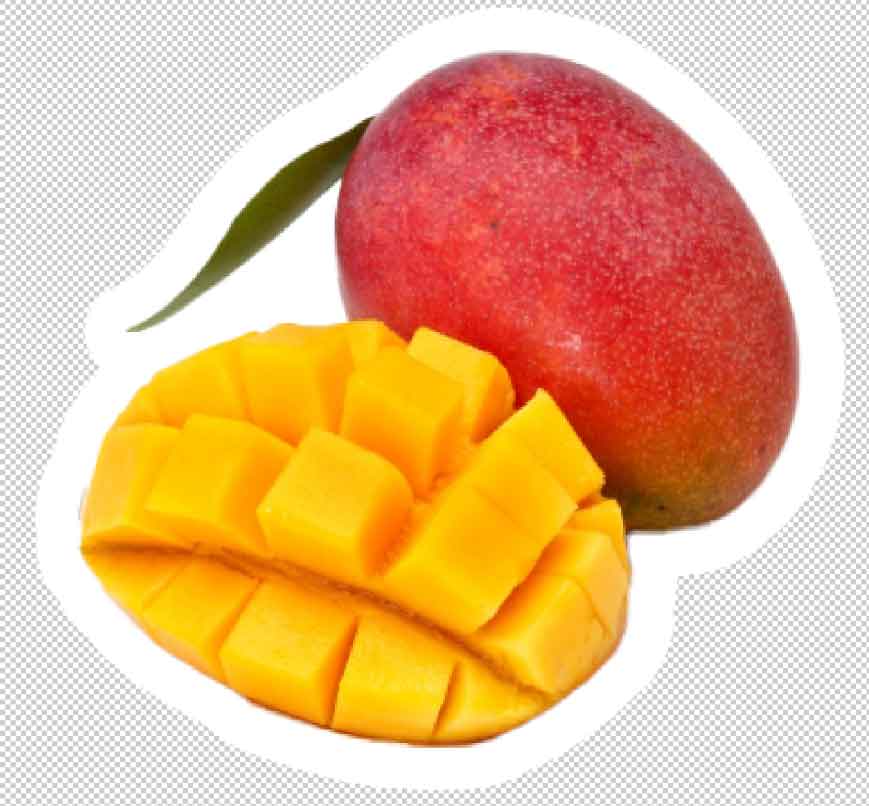
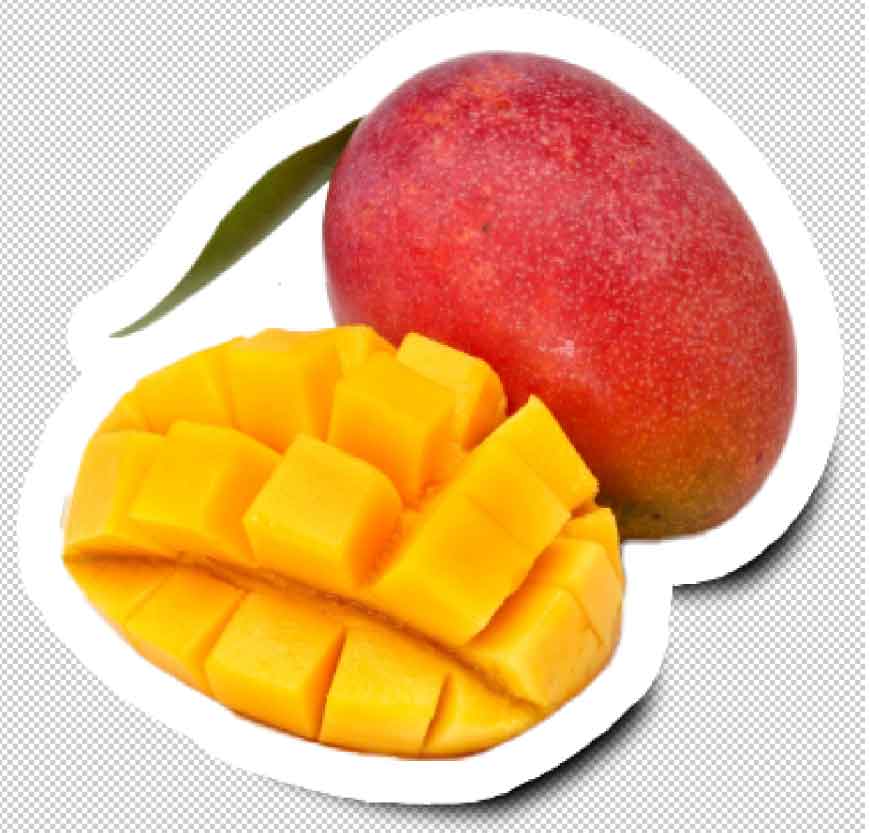
「境界線」で白の枠線をつける
白い枠線を付けます。



かわいい感じにしたければ太めがおススメ!


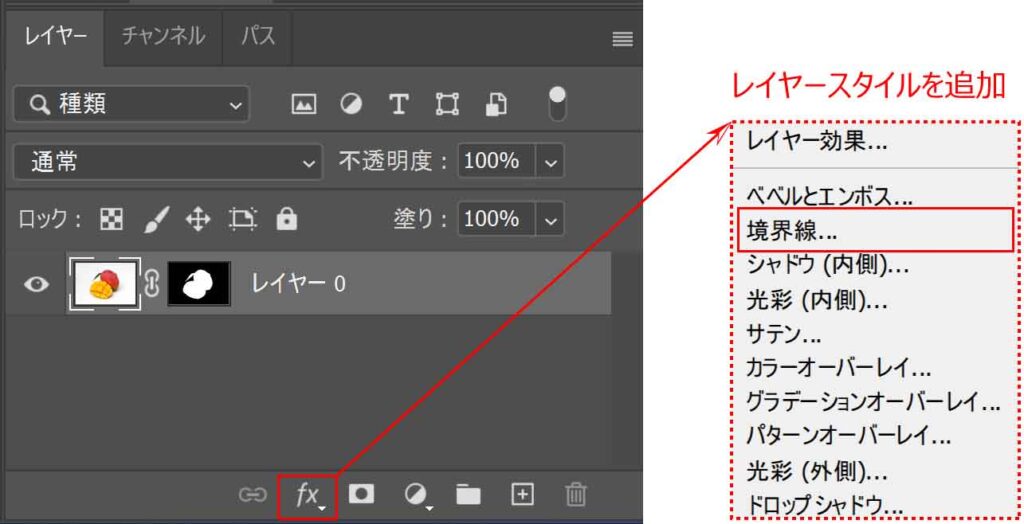
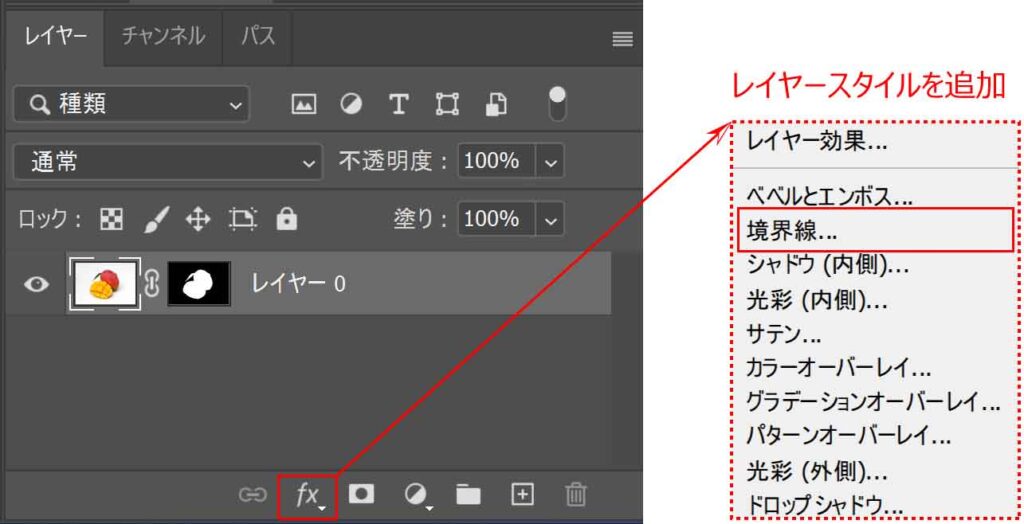
レイヤーパネル下の「レイヤースタイルを追加」ボタンから「境界線」を選択します。


「レイヤースタイル」ダイアログボックスが表示されます。
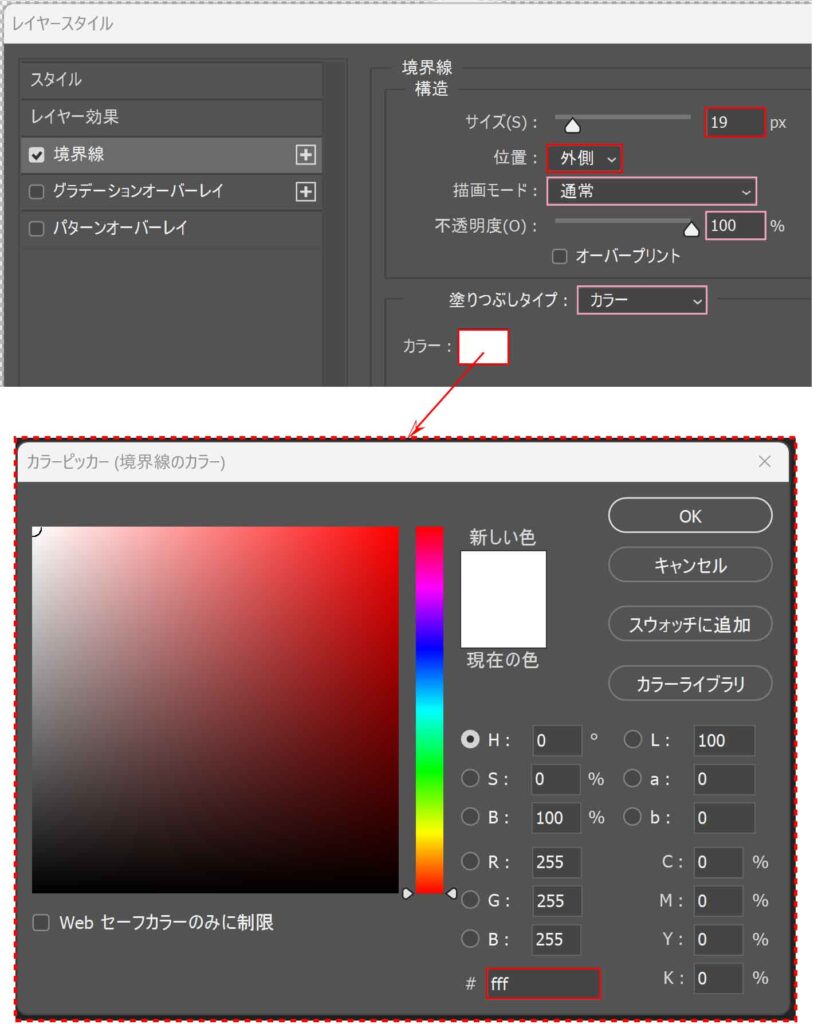
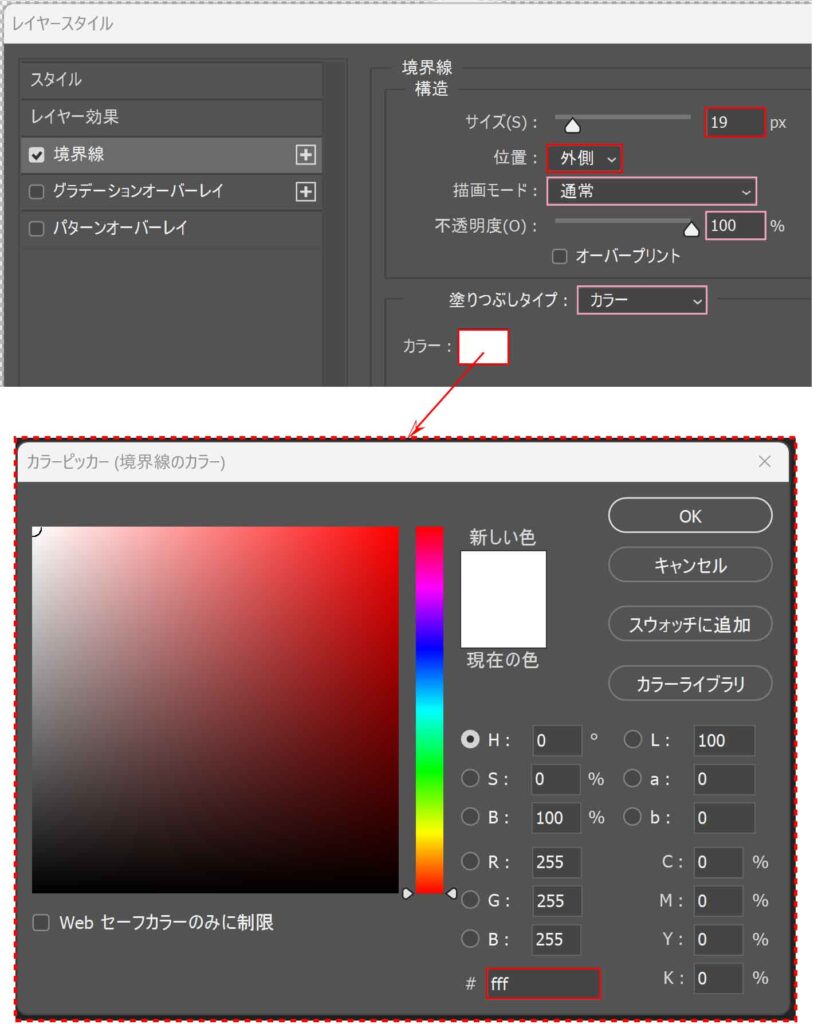
境界線
サイズ:スライダーで好みの幅にします(ここでは19 px)
位置:外側
描画モード:通常
不透明度:100 %
塗りつぶしタイプ:カラー
カラー:白(どこからの入力でもOK)#の場合、白はfff(ffffffの略)


カラーピッカーはOKで閉じ、そのまま「ドロップシャドウ」の設定をします。
すべて閉じてしまった場合はレイヤーパネルの「効果」か「境界線」をダブルクリックします。
※「レイヤースタイルを追加」から「ドロップシャドウ」を選択しても同様にできます。
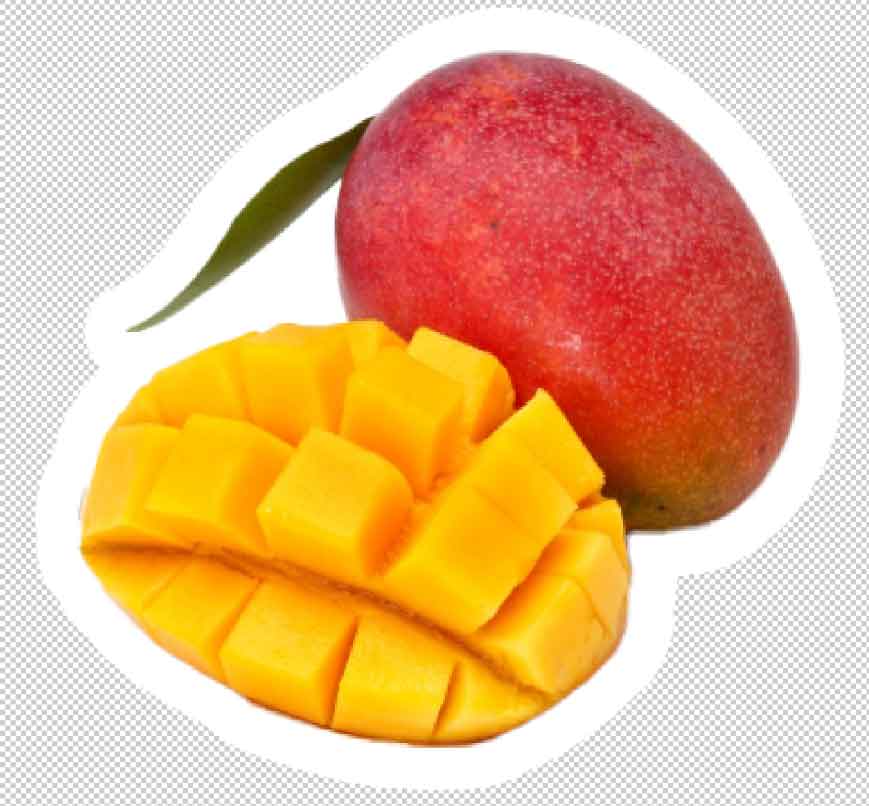
「ドロップシャドウ」で影をつける
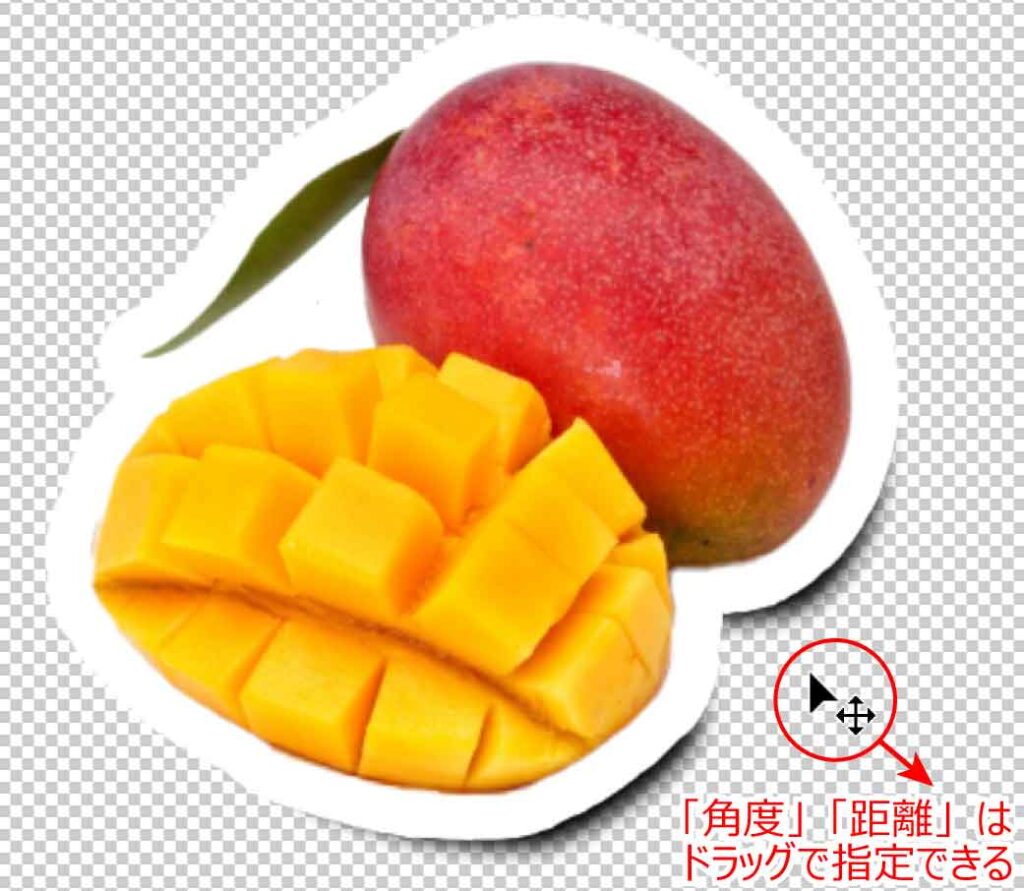
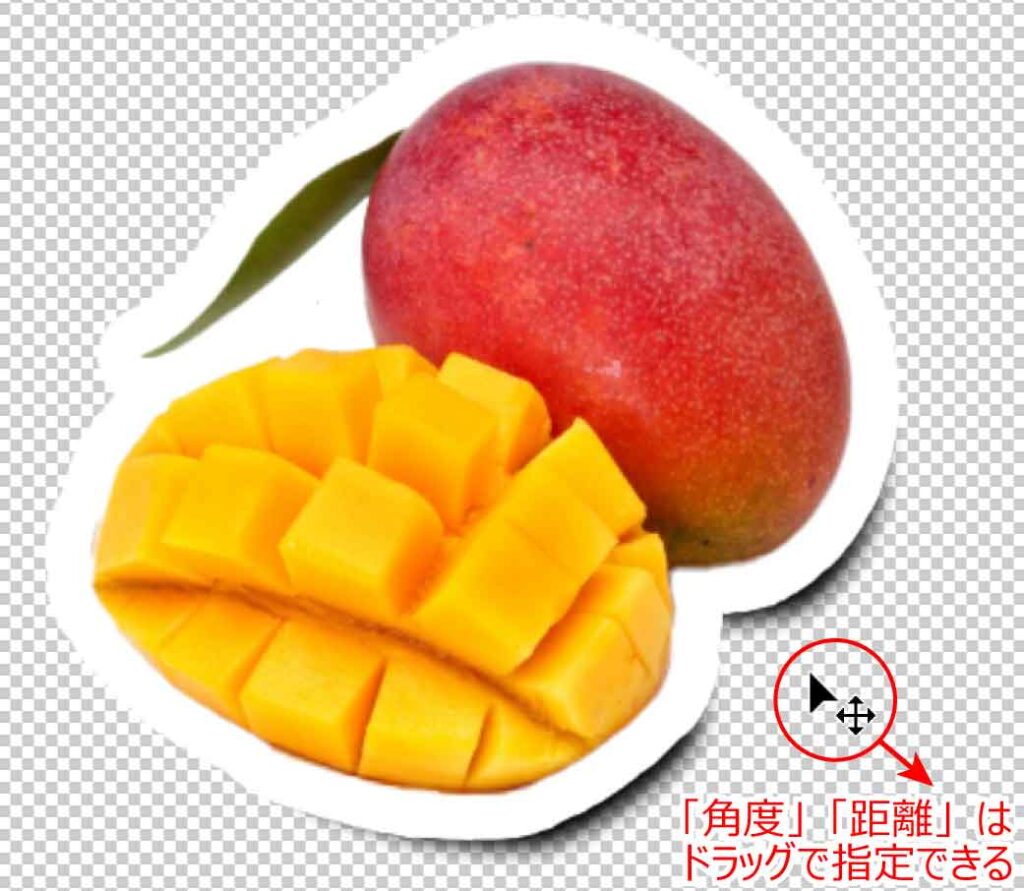
白い枠線の右下に影をつけます。


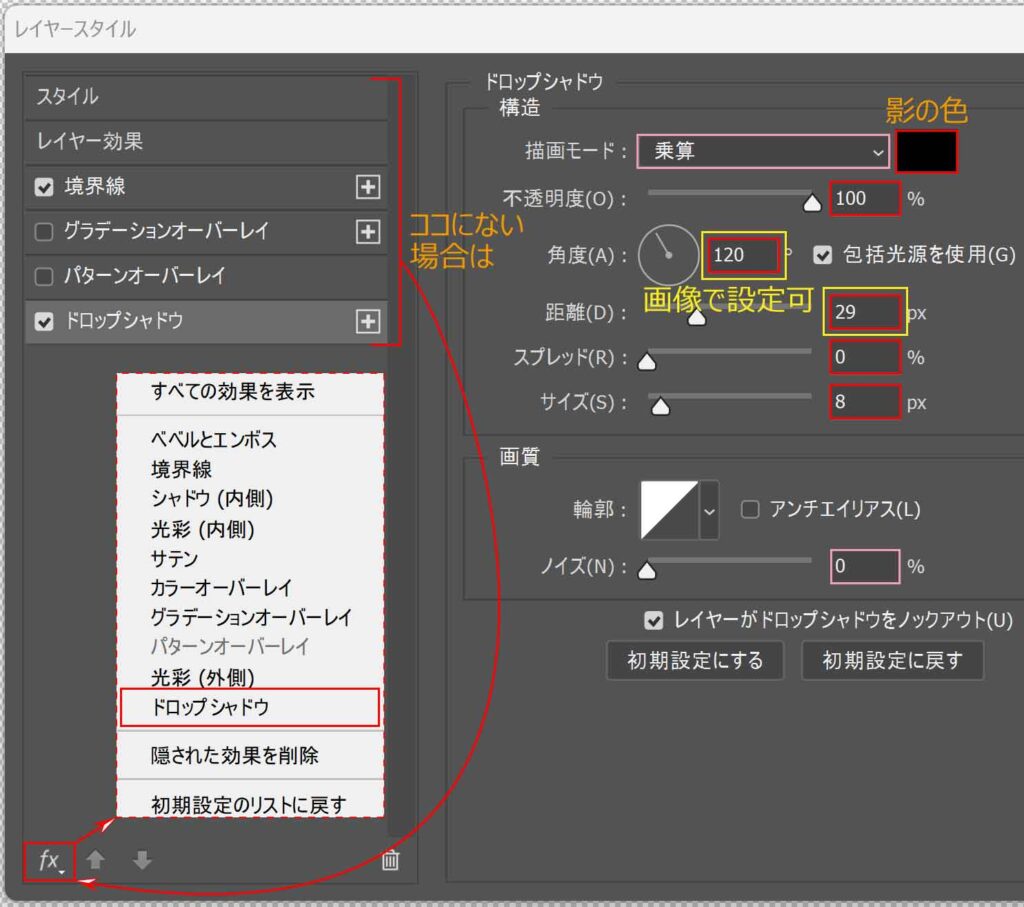
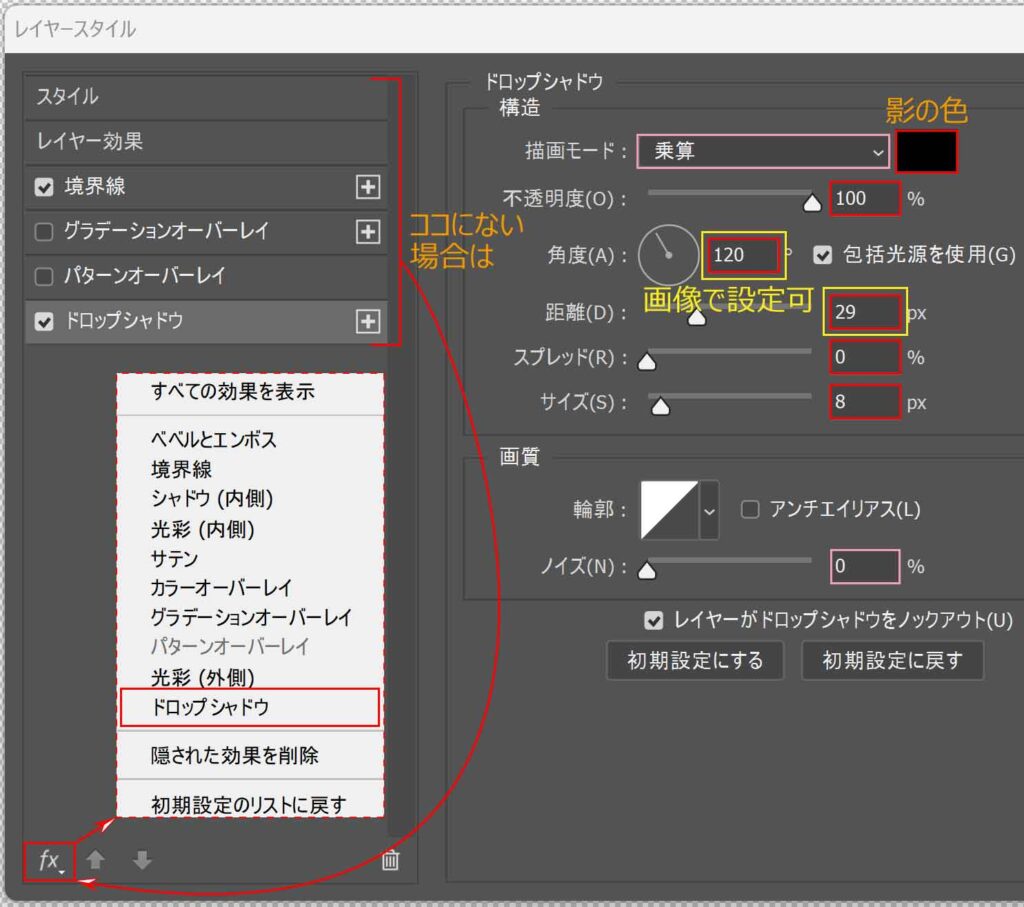
続けてレイヤースタイルのダイアログボックスから「ドロップシャドウ」の設定をします。
(閉じてしまった場合はレイヤーパネルの「効果」か「境界線」をダブルクリックします。)
※「レイヤースタイルを追加」から「ドロップシャドウ」を選択しても同様にできます。
左側に「ドロップシャドウ」が表示されていない場合は、下の「レイヤースタイルを追加」から「ドロップシャドウ」をクリックします。
ドロップシャドウ
描画モード:乗算
ドロップシャドウのカラー:クリックして影の色を設定(ここでは黒)
不透明度:100 %
角度:120 度 ※画像で影をドラッグし直接設定できます
距離:29 px ※画像で影をドラッグし直接設定できます
スプレッド:0 %
サイズ:8 px
ノイズ:0 %


画像上でドラッグすると影の部分が移動するので「角度」と「距離」を視覚的に設定することができます。


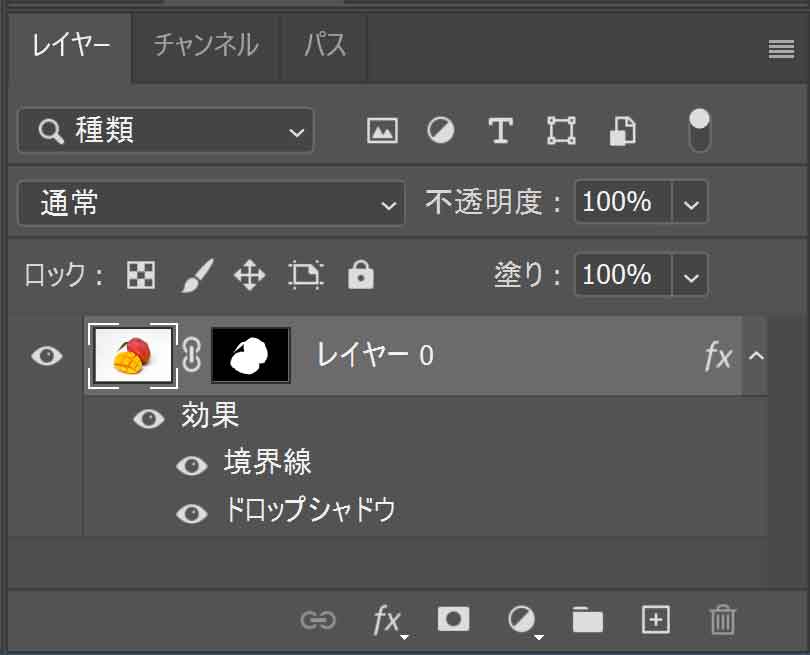
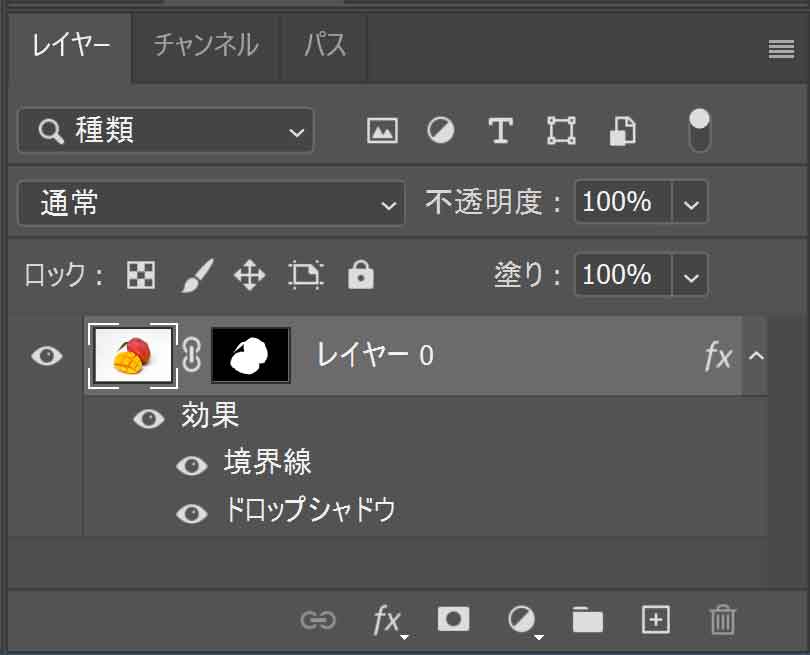
レイヤーパネルに効果が追加されました。
効果を編集する場合は「効果」「境界線」「ドロップシャドウ」いずれかの上でダブルクリックします。





つける背景色に近い黒の影もおススメ!
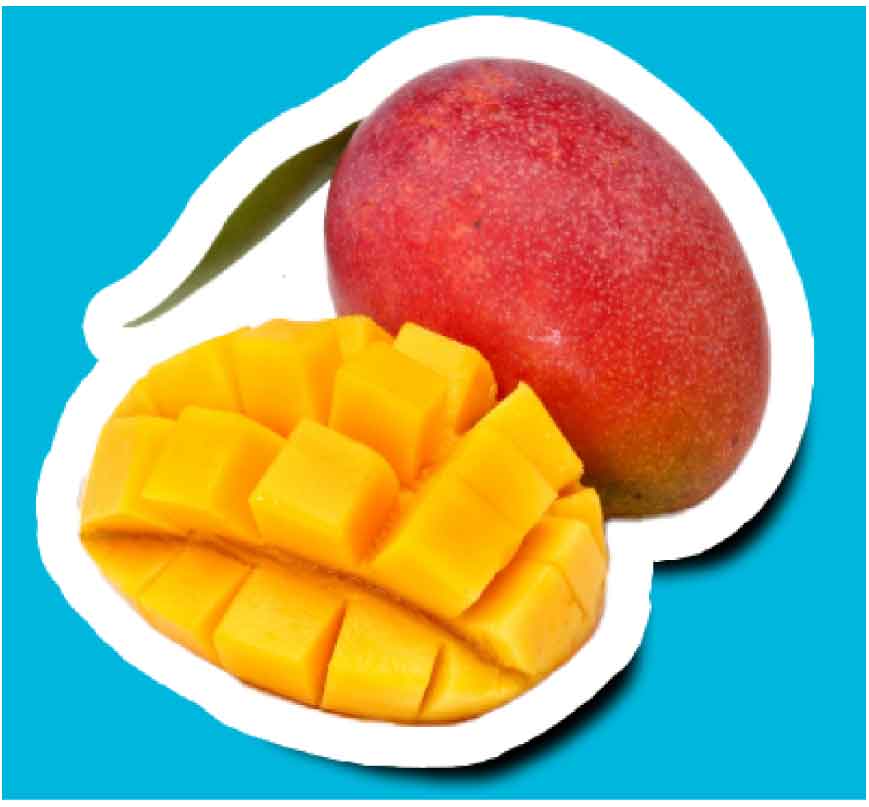
背景に色をつける
背景に色をつけて完成した感じを見てみましょう。


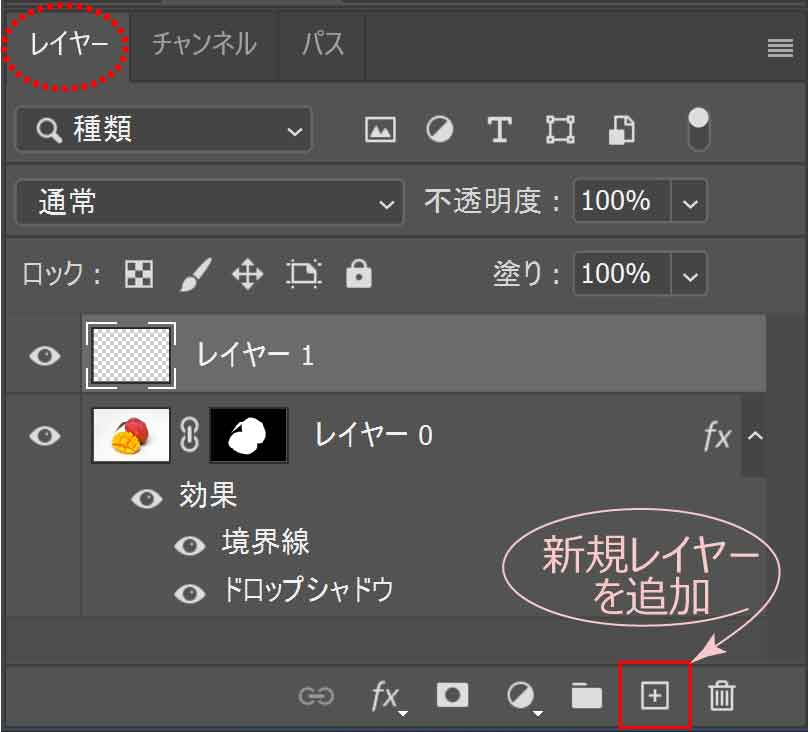
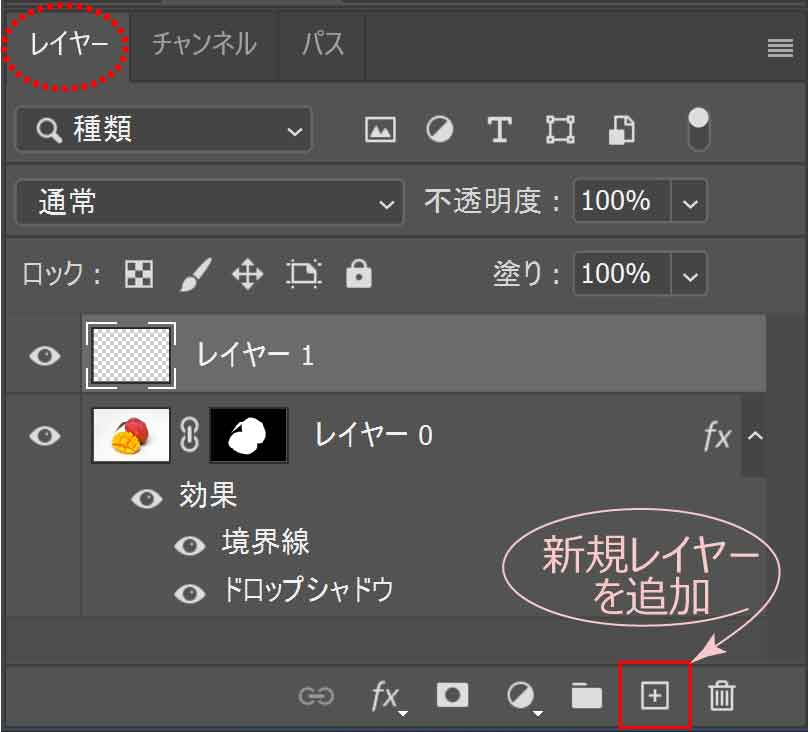
レイヤーパネル下の「新規レイヤーを追加」ボタンをクリックします。
新しいレイヤー(ここではレイヤー1)が追加されます。


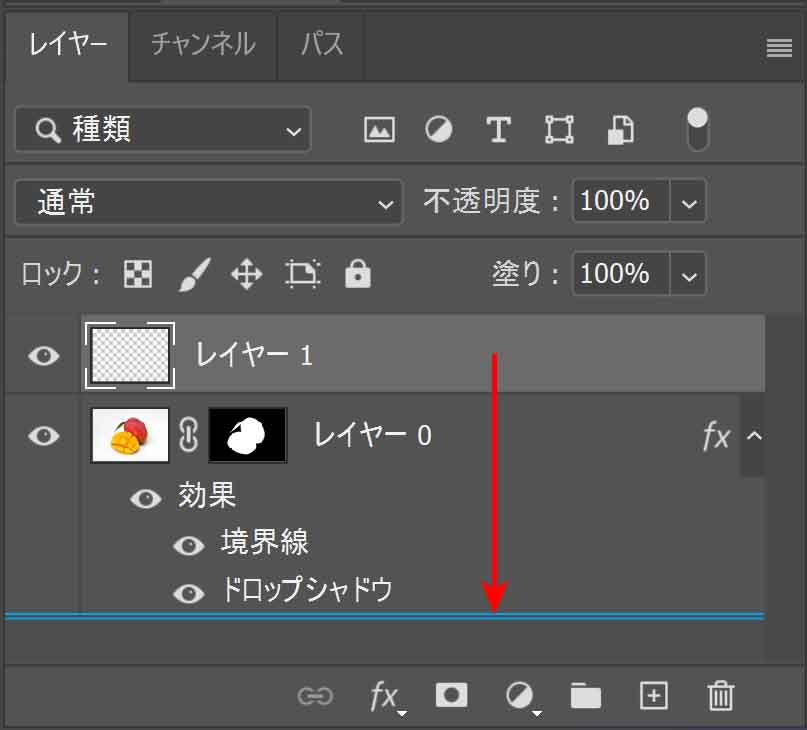
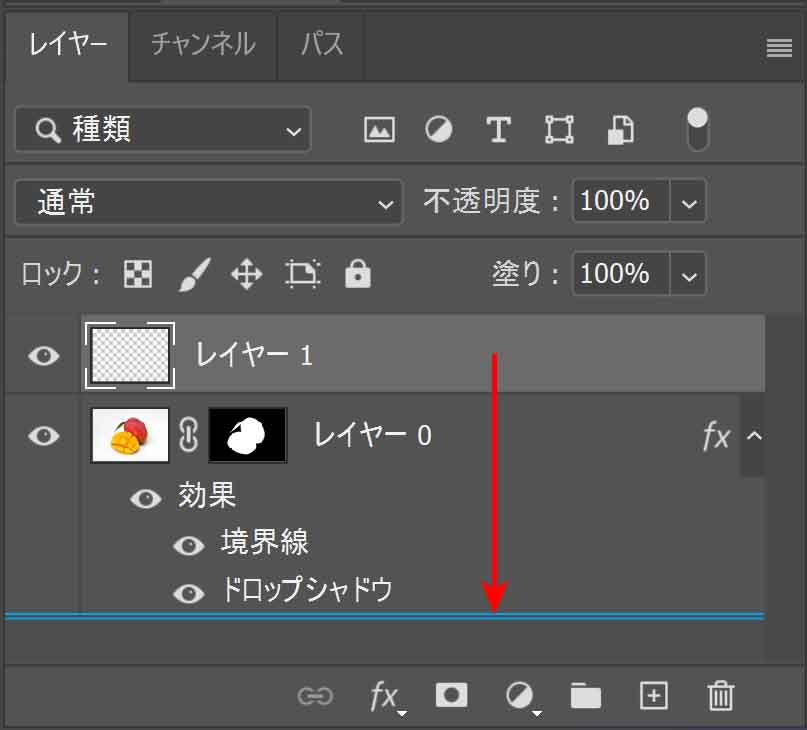
マンゴーの背景にしたいのでレイヤーを一番下に移動します。



青い線が出たら離すよ!


「描画色を設定」をクリックして任意の色を選びます。
「塗りつぶしツール」に切り替え、画像上でクリックします。





他の画像に配置する場合は背景は透明にしよう!
トップのアイキャッチで使用した他のフリー素材はこちらです。





