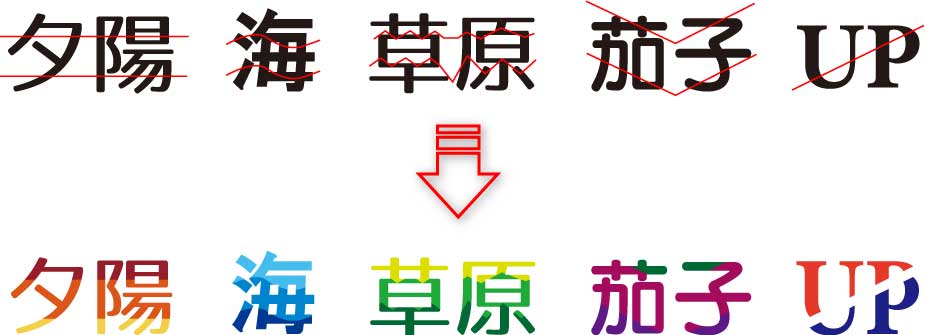
文字や図形一部をカットしたデザイン
線を描いたところでカットして、色を変えたりずらしたりするデザインを作ります。

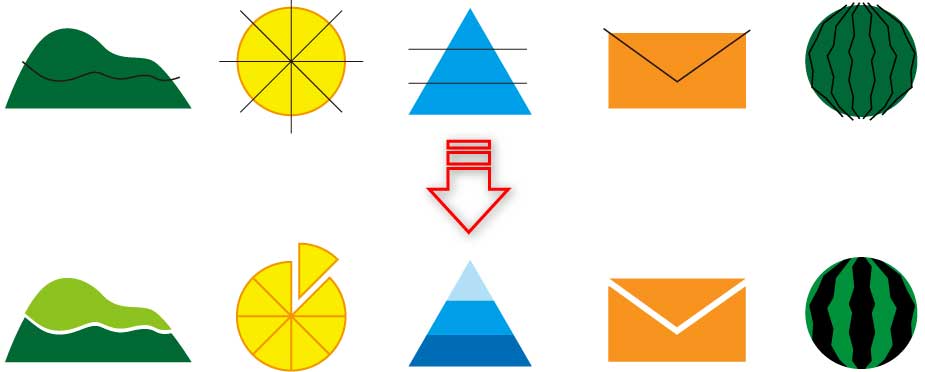
図形も同様に一部カットしたデザインを作ることができます。

一部カットするデザインの作り方
- 文字を書いてアウトライン化する
- カット用のパスを描く
- パスファインダー「分割」
- グループ解除
- 色や配置を変える
図形で作る場合は2から進めます。
順番に見ていきます。
1.文字を書いてアウトライン化する
文字を書き、フォントの種類や大きさも決めておきます。
(大きさは後からでも変えられます)
この後利用するパスファインダーは文字に設定できないため、図形化(アウトライン化)しておく必要があります。

文字のアウトライン化ショートカットは≪ Ctrl + Shift + O ≫


文字のアウトライン化について詳しくはこちらの記事をご覧ください。


2.カット用のパスを描く
文字をカットしたい箇所に線(パス)を描きます。
ペンツール、鉛筆ツール、直線ツールなどどれを使っても構いません。
また、線の色は無くなるので何色でも問題ありません。描く時に分かりやすい色にしましょう。





ペンツールはクリックする度に直線で繋がれるから使いやすいよ!
3.パスファインダー「分割」
パスファインダーは、複数のオブジェクトを組み合わせて新しいシェイプ(形)を作る機能です。
分割はオブジェクトが重なっている部分を分割します。
※分割後はグループ化された状態になります。
文字(図形)と描いた線(パス)をまとめて選択します。
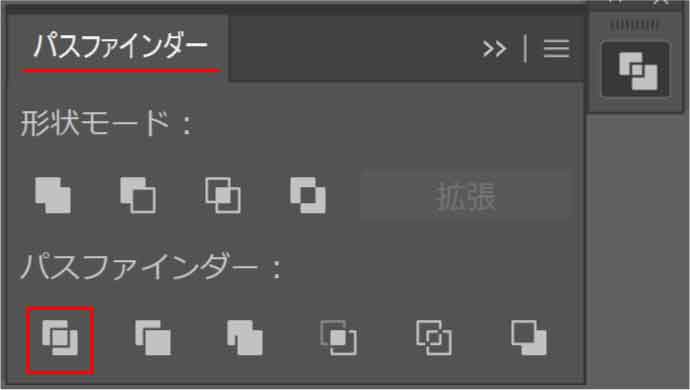
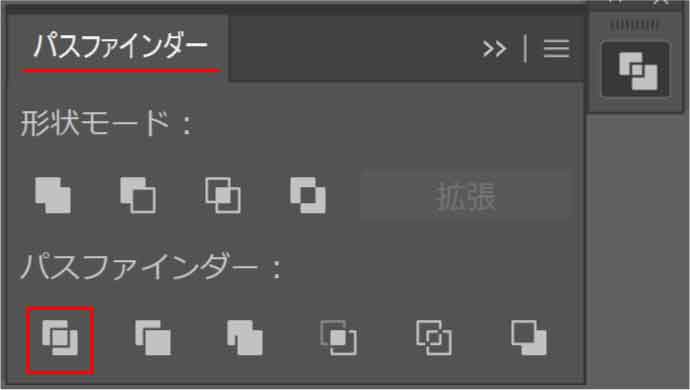
パスファインダーパネルの「分割」をクリックします。(下の段の一番左)



パネルが見つからない時はメニュー[ウィンドウ]からクリック!


見た目は変わりませんが、パスが描かれていた部分で図形が分割されます。
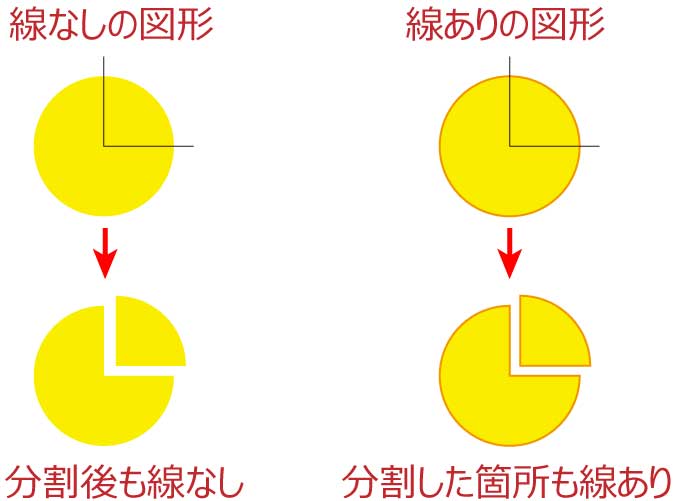
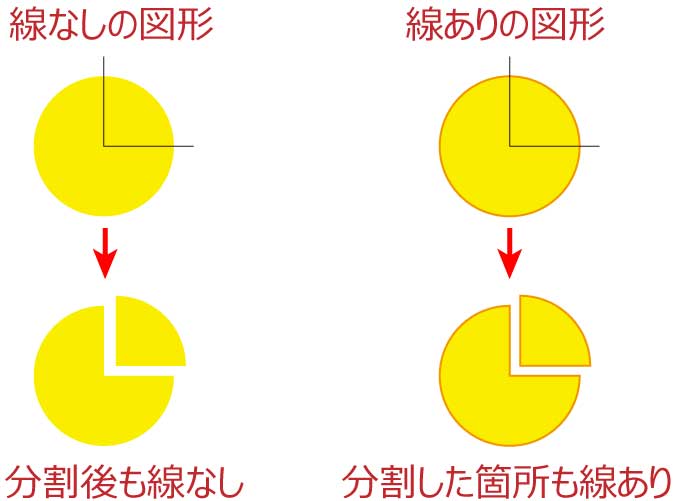
線ありと線なしの「分割」後の違い
線の色も設定した図形を使うと、分割した箇所にも線がつきます。必要に応じて使い分けましょう。


4.グループ解除
パスファインダー「分割」をクリックすると線(パス)の色が消え分割されます。
(クリックすると薄い線が見えます。)


分割直後はグループ化された状態になっているため、移動したり色を変えることができません。
グループを解除しましょう。



グループ解除は≪ Ctrl + Shift + G ≫
グループ解除後は、一旦外をクリックしてからもう一度クリックします。
グループ化したまま操作する方法
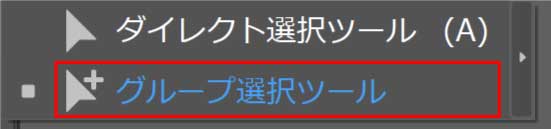
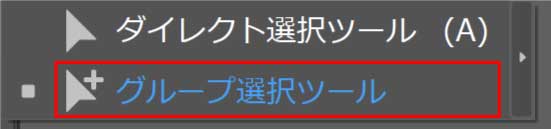
※グループ化したまま選択したい場合はレイヤーパネルからターゲットコラムをクリックするか、「グループ選択ツール」で図形をクリックします。(ダイレクト選択ツール長押し)




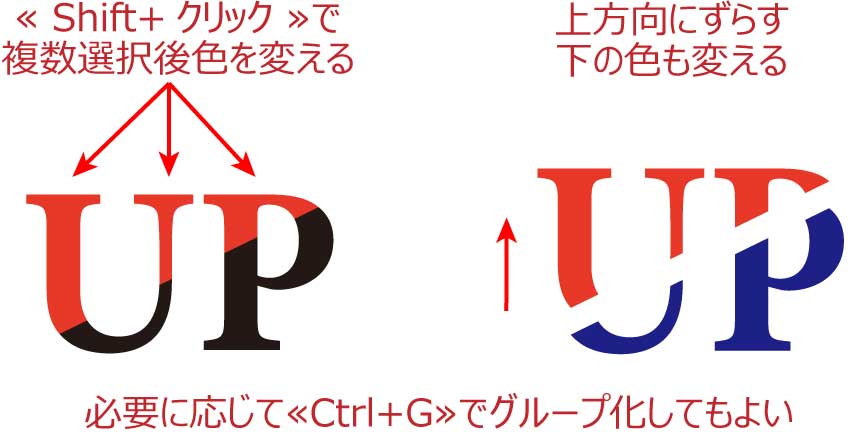
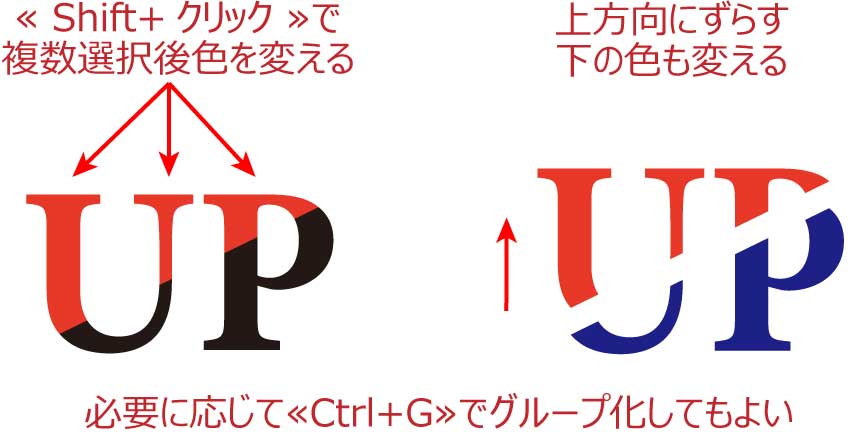
5.色や配置を変える
分割されたことで文字によっては複数選択しなければなりません。
2つ目以降は≪ Shift +クリック ≫で選択範囲に含めていきます。
それをまたグループ化したい場合は≪ Ctrl +G ≫です。
色を変える、上や横にずらす、回転するなど、様々な編集ができます。





分割すると細かくなるので拡大して操作しよう!