透かし(ウォーターマーク)
「透かし」は、光に照らされた時や濡れた時にマークやサインなどが現れるようにする技術です。元々はオリジナルであることを示すように作られました。

著作権保護の技術なんだね!
現在はデザインとしてなど、幅広く利用されています。
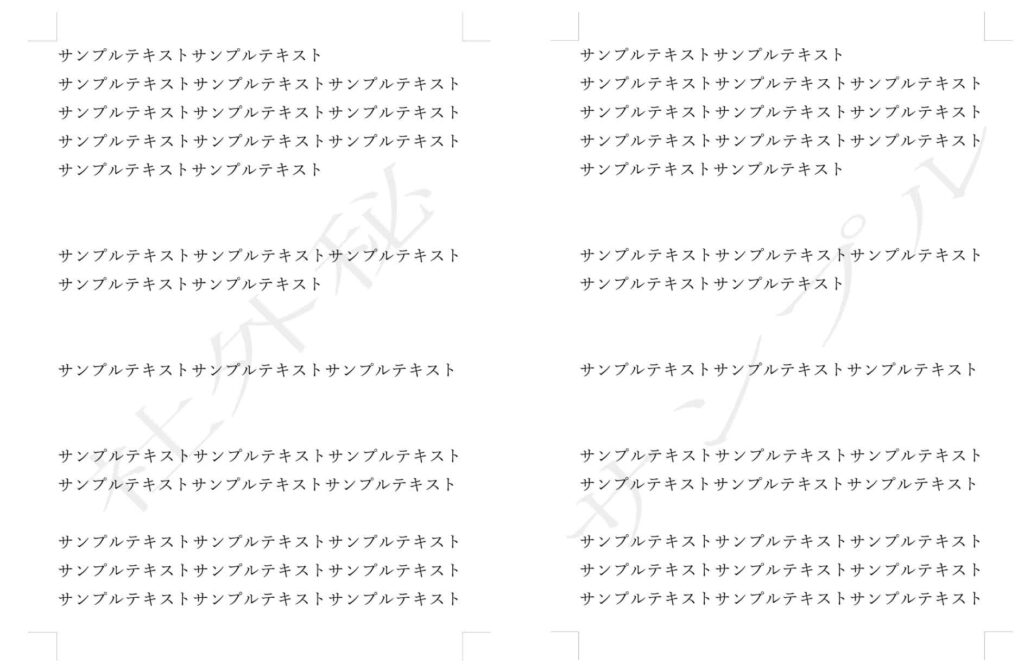
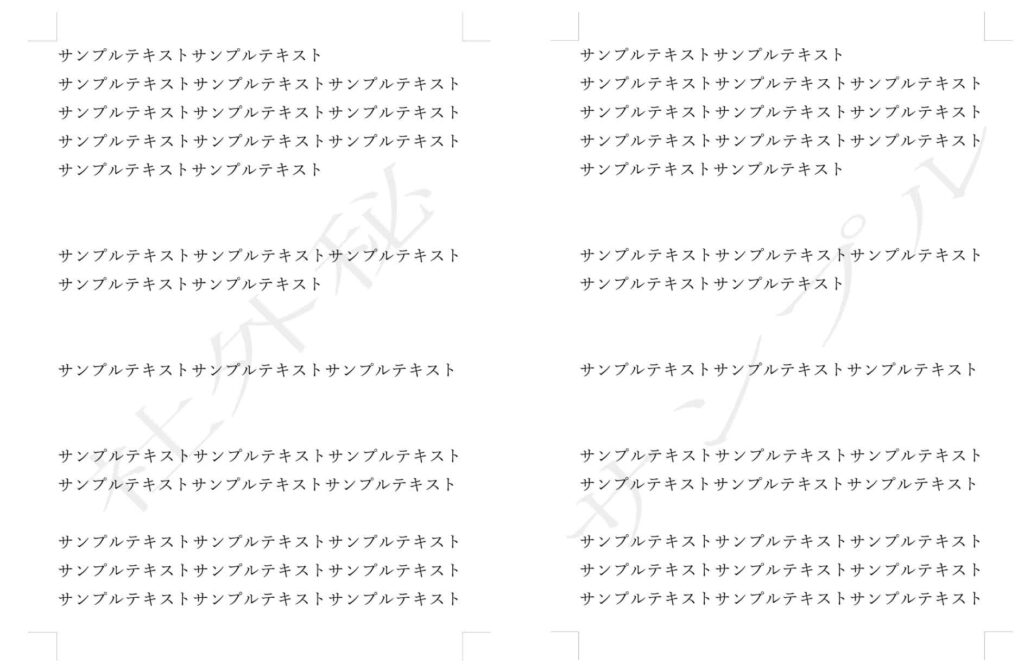
Wordでは、文書の背面に「社外秘」や「サンプル」など様々な文字を入れることができます。
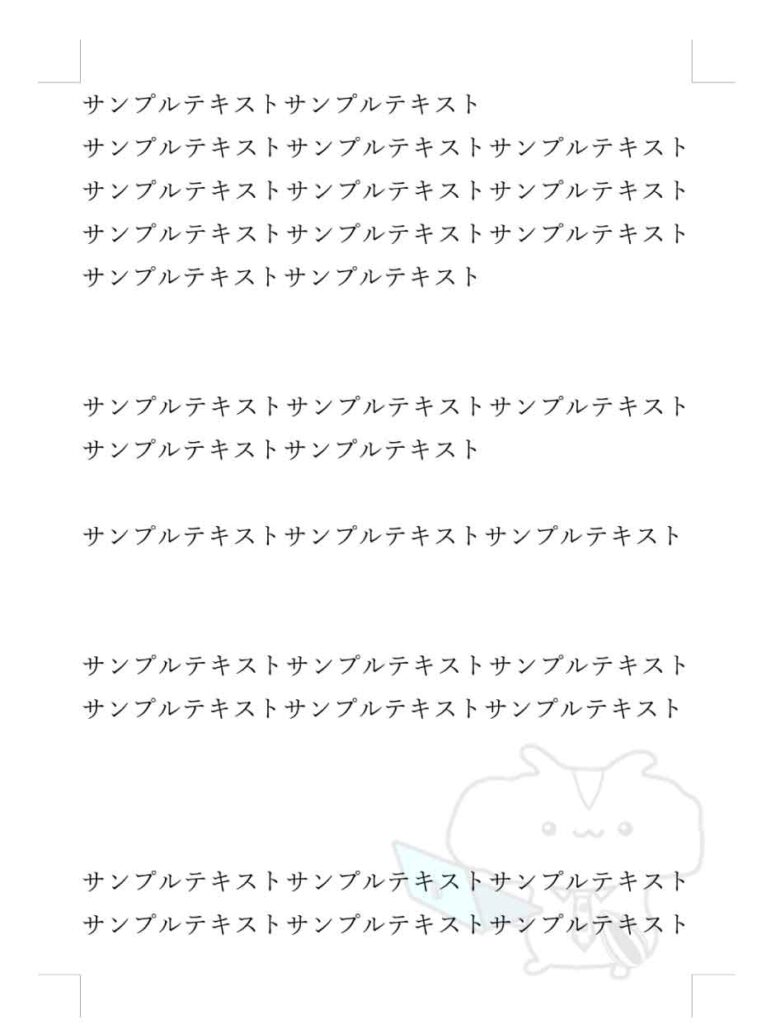
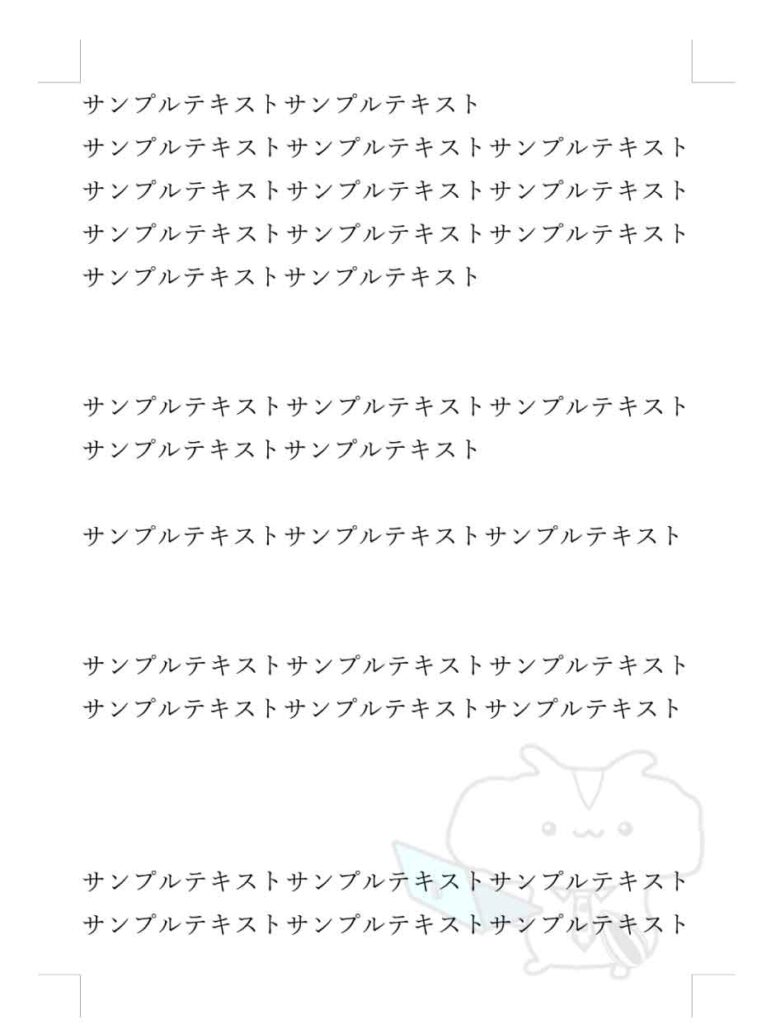
文書の邪魔にならないように薄く表示されます。


透かしの設定
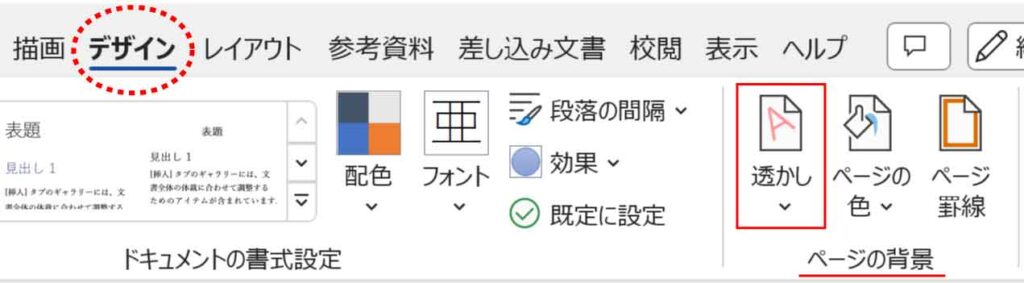
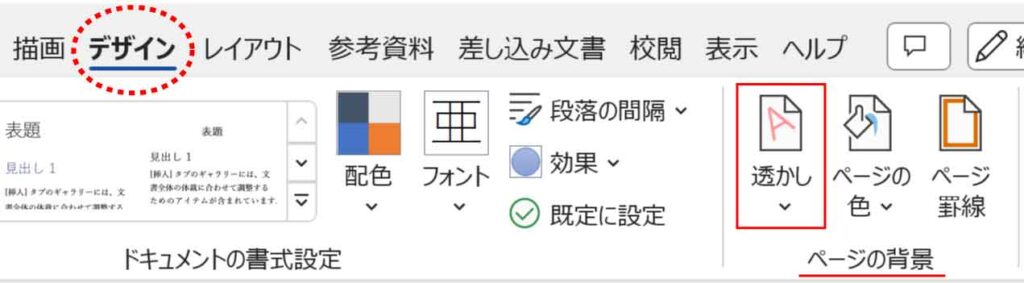
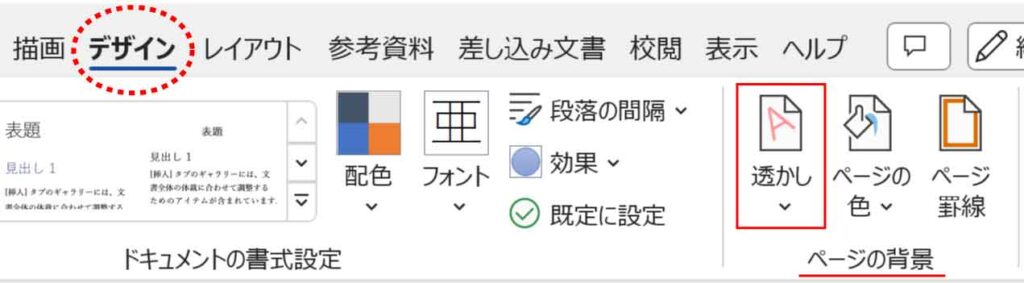
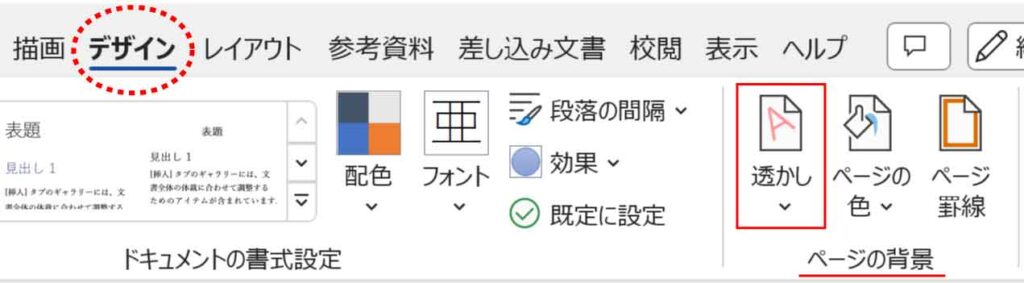
[デザイン]タブ-ページの背景グループ「透かし」をクリックします。


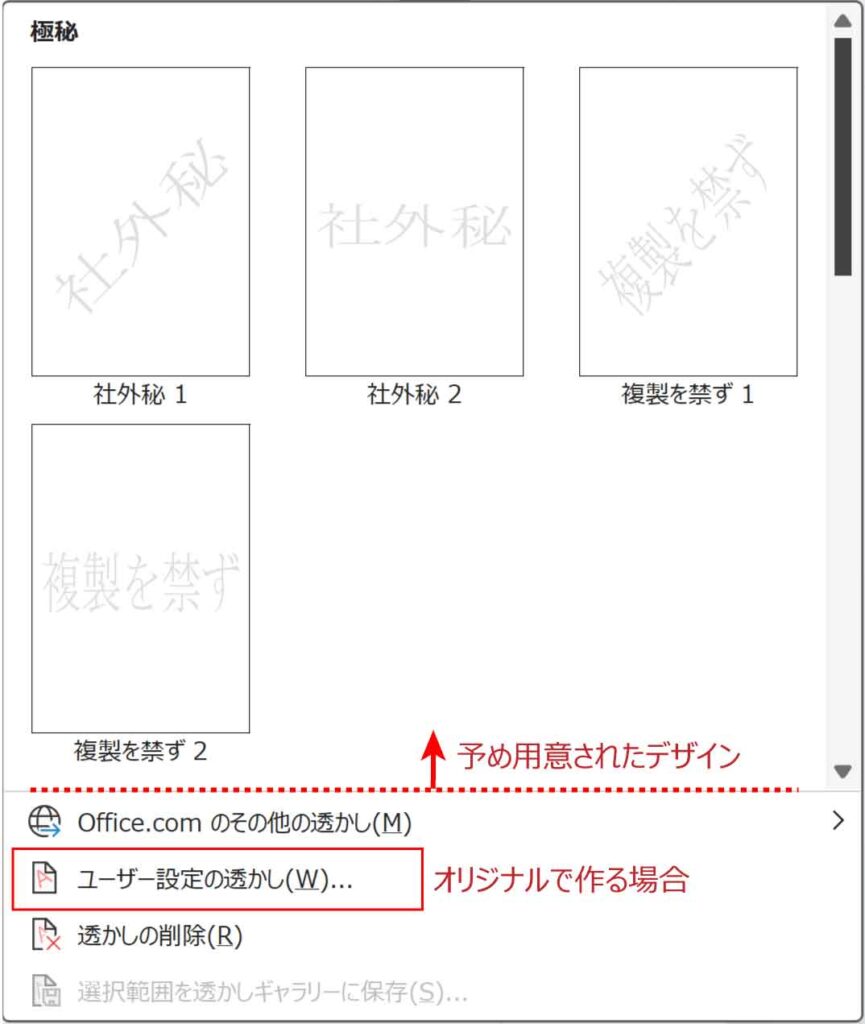
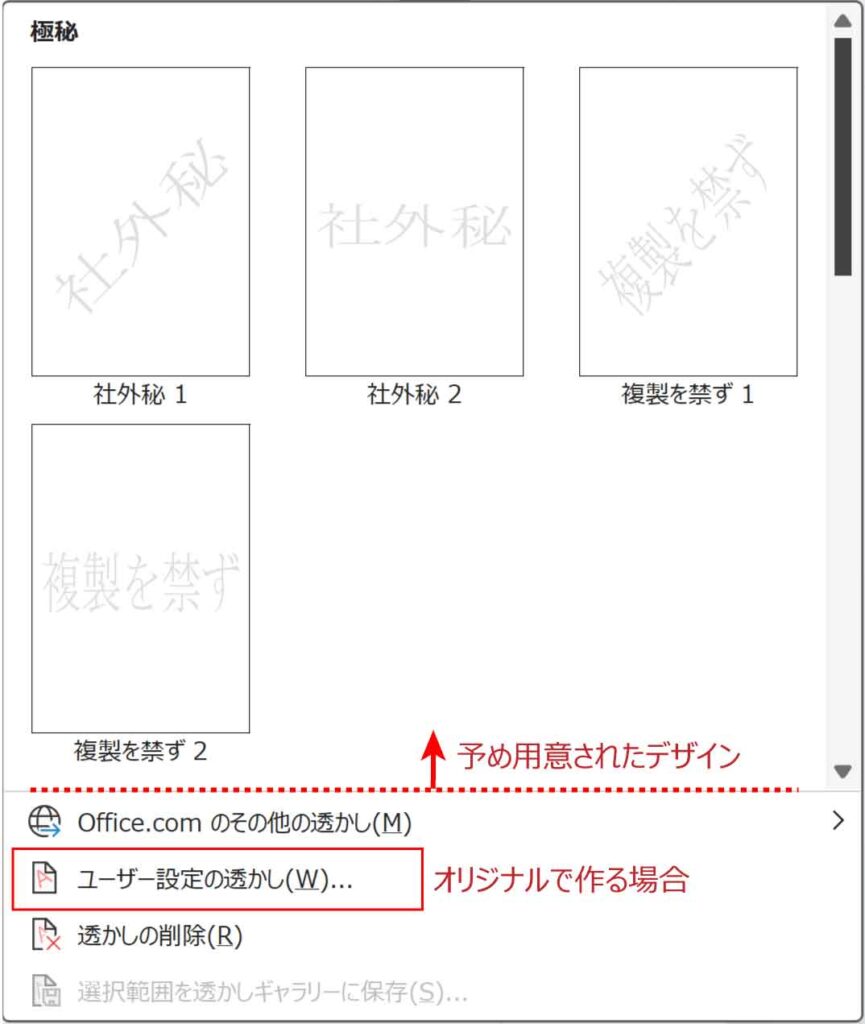
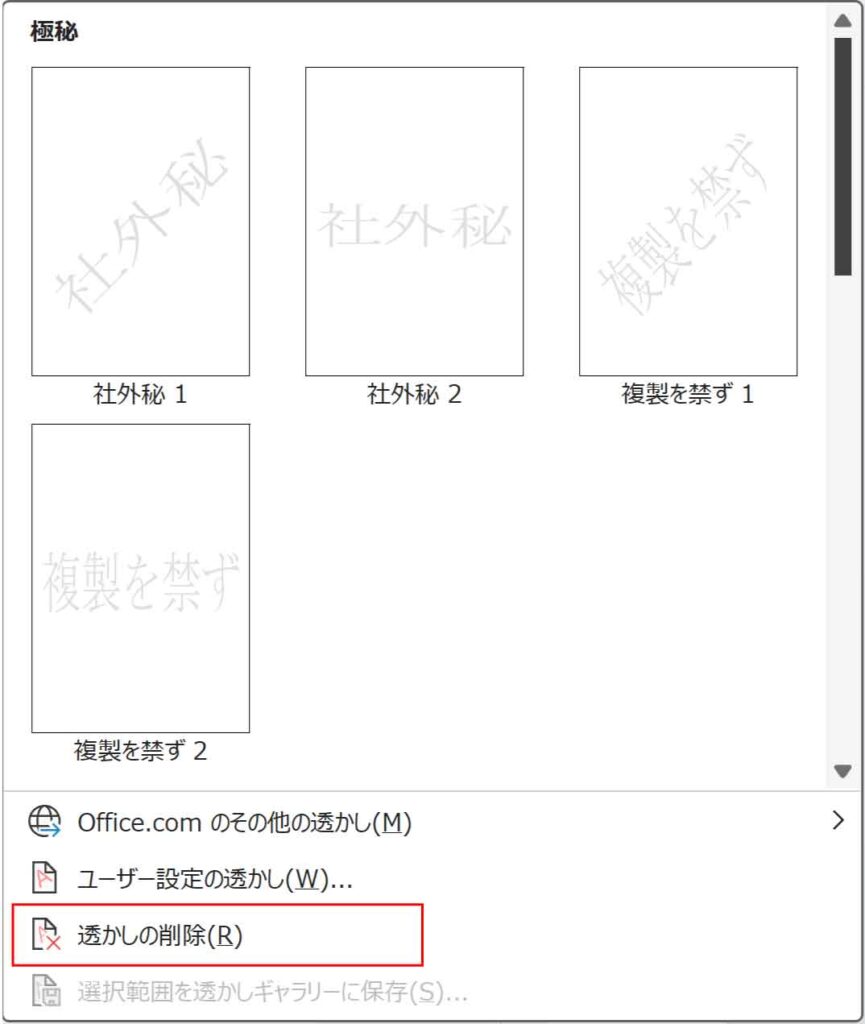
上部には予め用意されたデザインが並び、クリックするだけで簡単にすべての文書に透かしを入れることができます。
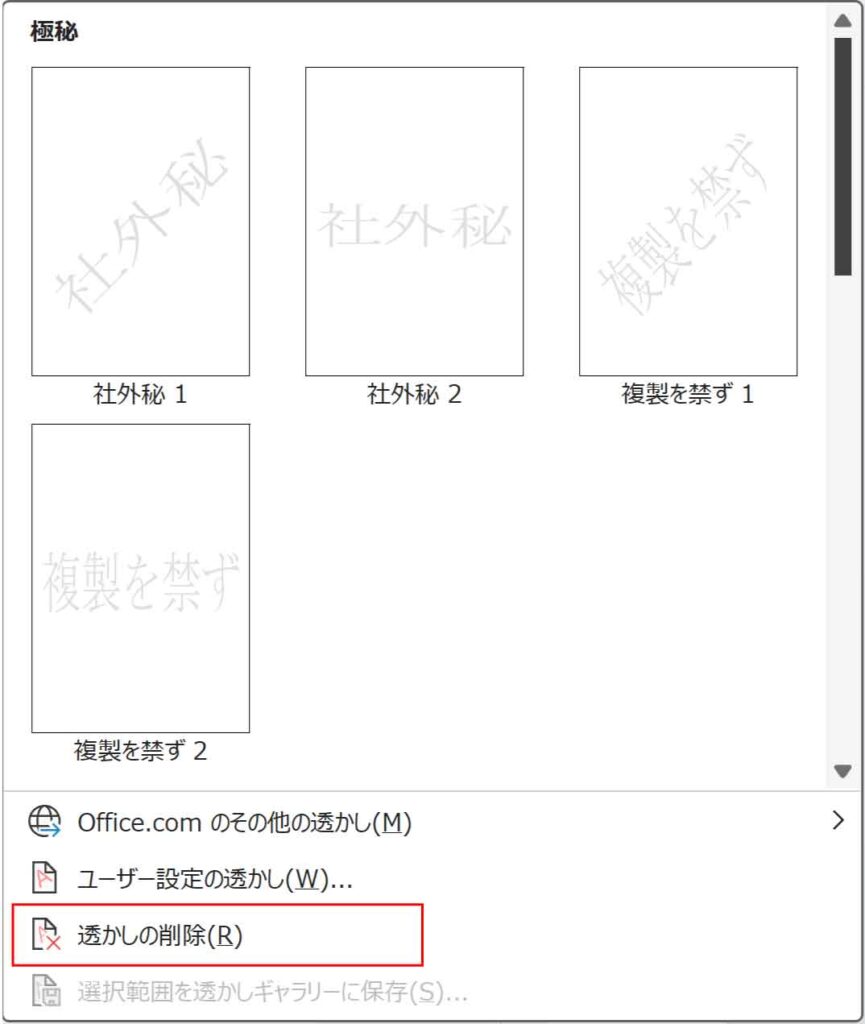
用意されたデザインは極秘(社外秘・複製を禁ず)緊急(緊急・至急)注意(サンプル・下書き)で、スクロールすると表示されます。


オリジナルの透かしを入れたい場合は「ユーザー設定の透かし」をクリックします。
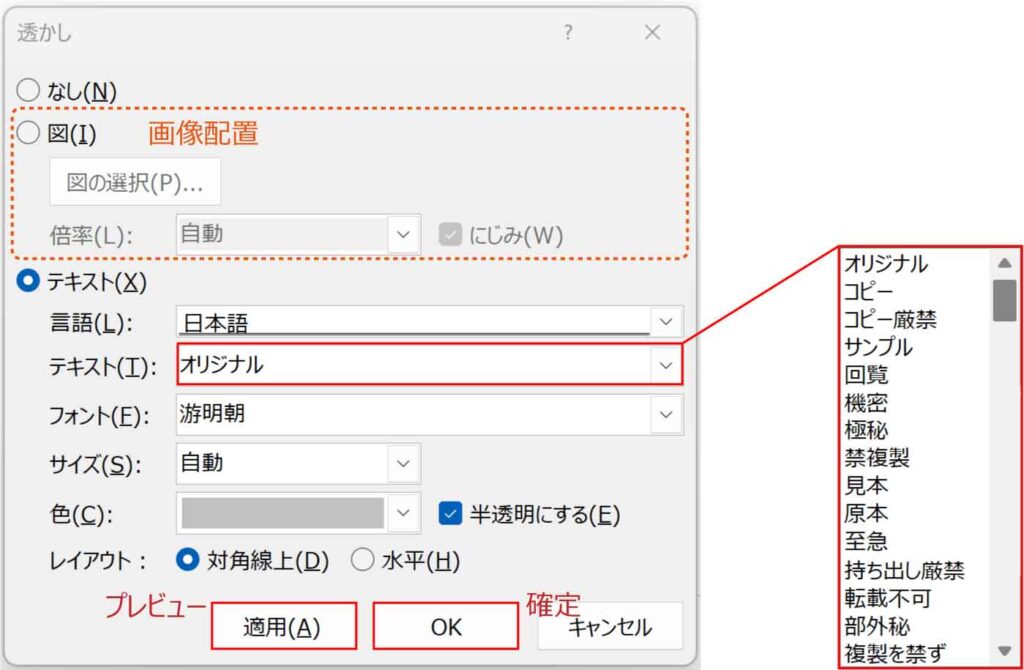
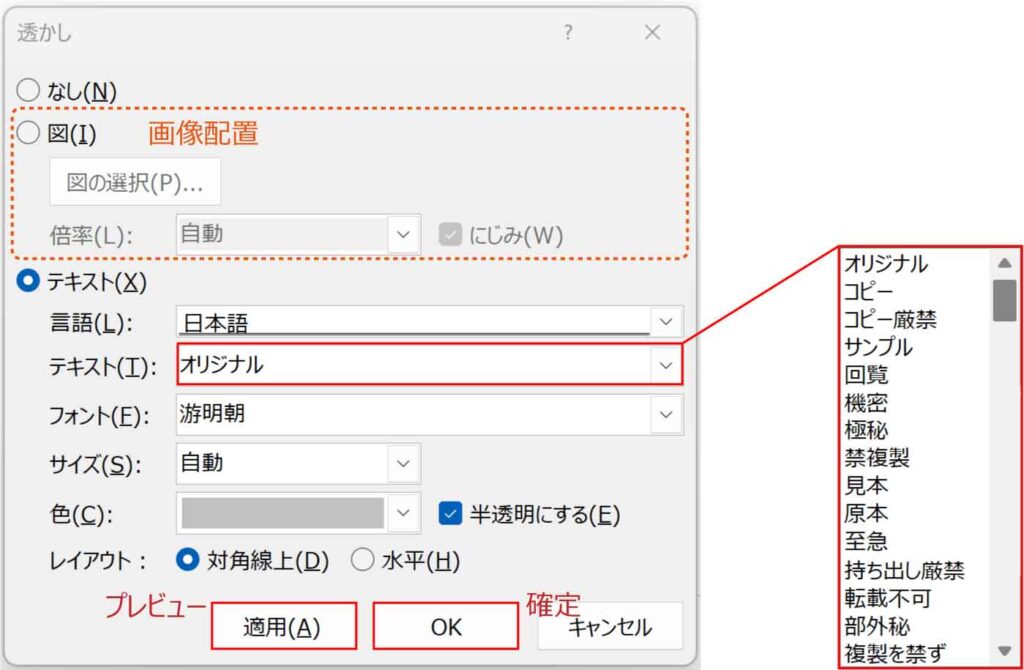
透かしダイアログボックスが表示されます。
画像を入れる場合は図のボタンにチェックを入れて画像を指定します。
「にじみ」にチェックを入れると薄く表示されます。
特に意味がなければチェックは入れておきます。


文字を入れる場合はテキストにチェックを入れます。
テキストボックスに入っている文字を選ぶか、任意の文字を直接入力します。
フォントの種類やサイズも変更可能です。
特に意味がなければ色はそのままで半透明のチェックも入れておきます。



邪魔になりすぎないちょうどいい感じの設定だね!
文書でプレビュー確認しながら設定したい場合は「適用」ボタンをクリックすると、ダイアログボックスを閉じずに編集できます。
透かしの自由なデザインと編集
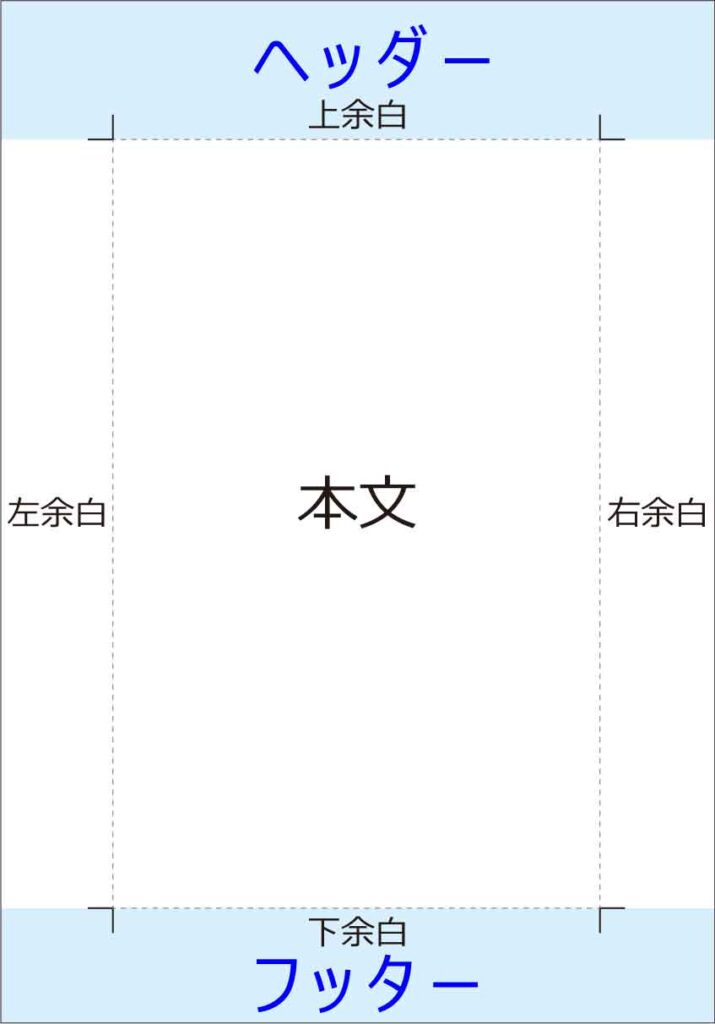
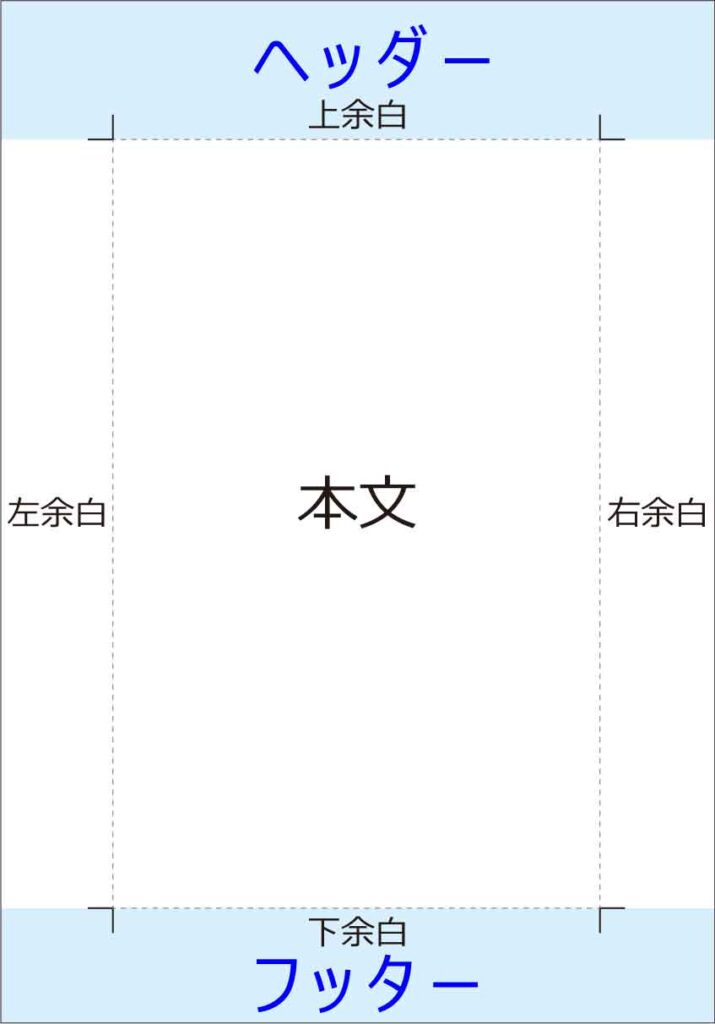
透かしはヘッダーに設定します。
[デザイン]タブから透かしを設定した場合もヘッダーの中に挿入されています。
ヘッダーはページ上部の余白領域です。
ヘッダー領域でダブルクリックするとヘッダー編集が可能になります。


ヘッダー領域に入ると本文は薄く表示されます。


ヘッダーを使った画像の挿入
ヘッダー領域で「透かし」として画像の挿入ができます。


ヘッダー領域をダブルクリックします。
通常の画像挿入と同じ手順で任意の画像を挿入します。
画像の文字列の折り返しは「前面」にしておきます。



背面じゃないの?
ヘッダー領域に挿入されたものは本文の背面に表示されます。
ヘッダー内で文字列の折り返しを「前面」にしても文字の背面に表示されます。
画像は図の形式タブから様々なデザインに変更することができます。
移動やサイズ変更、回転なども通常通り行えます。
「文字列の折り返し」について詳しくは以下の記事をご覧ください。


画像を薄く表示する
ヘッダー領域を使った画像の挿入は通常通りの濃さで表示されます。
(ヘッダーに入れるだけで若干薄くはなります)
透かしとして使う場合は画像を更に薄くして本文の邪魔にならないようにします。
※[デザイン]タブの透かしボタンから挿入する場合は最初から薄く表示されます。
[デザイン]タブで設定した場合と同じ設定にする場合は、
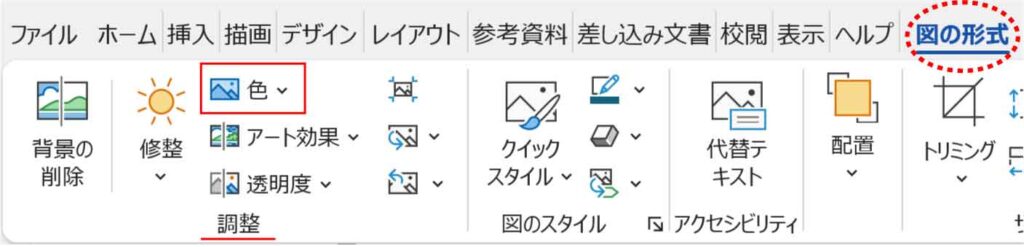
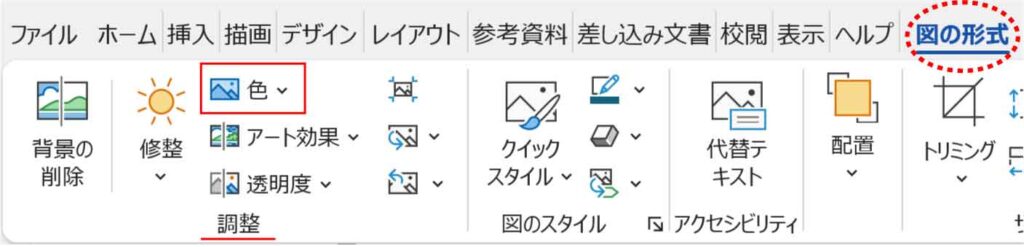
[図の形式]タブ-調整グループ「色」ボタンから、色の変更グループの中央に表示された「ウォッシュアウト」をクリックします。


任意の透明度を設定したい場合は、
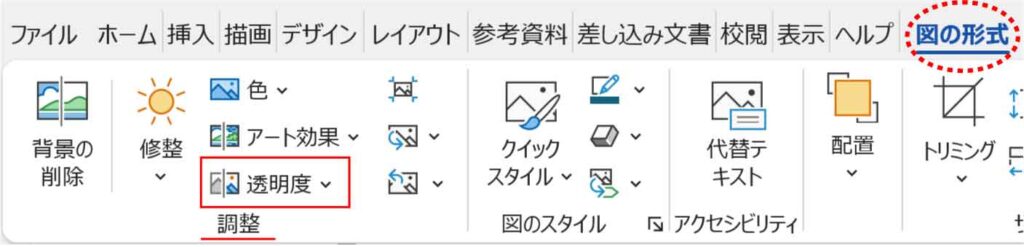
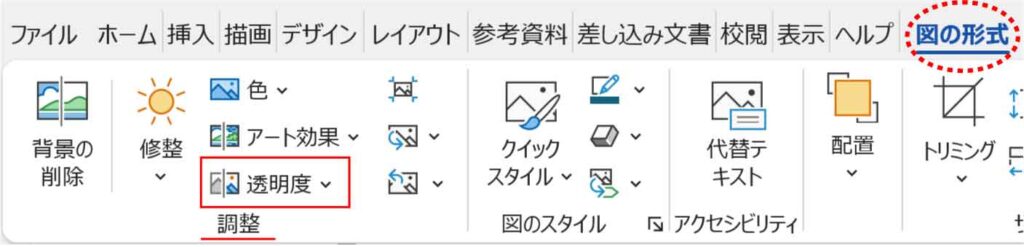
[図の形式]タブ-調整グループ「透明度」ボタンから、任意の透明度をクリックします。


ヘッダーを使った文字の挿入
文字を挿入する場合はテキストボックスに入力して移動します。
※ワードアートは元々テキストボックスなのでそのままで問題ありません。
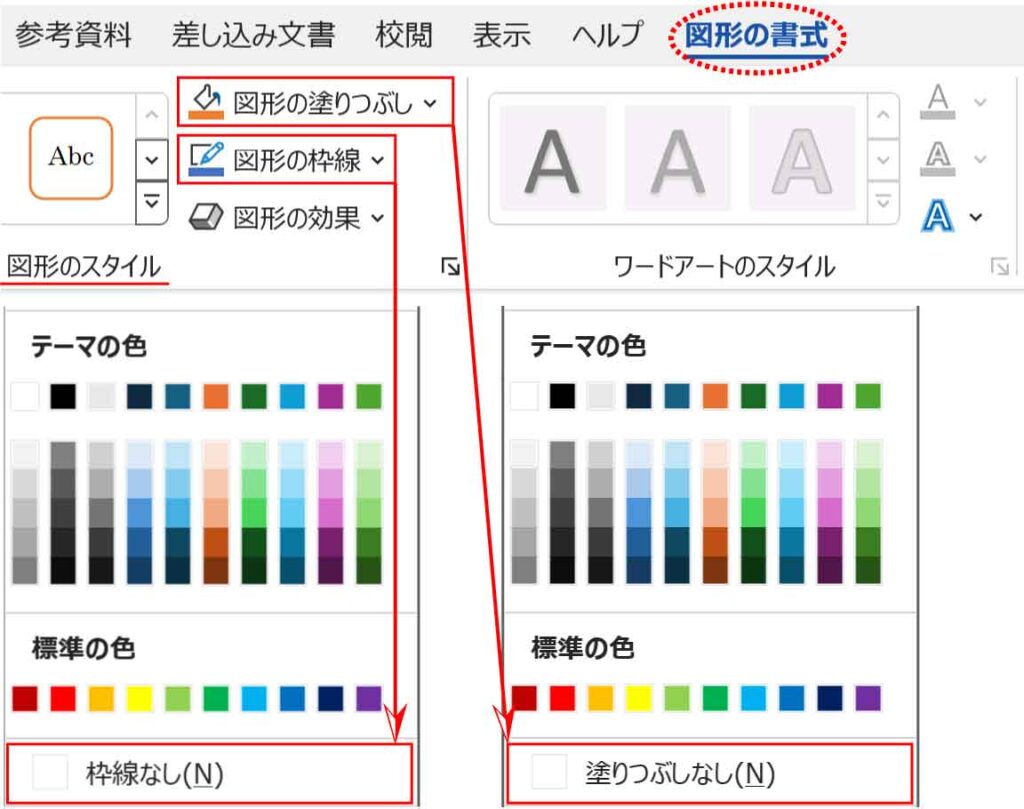
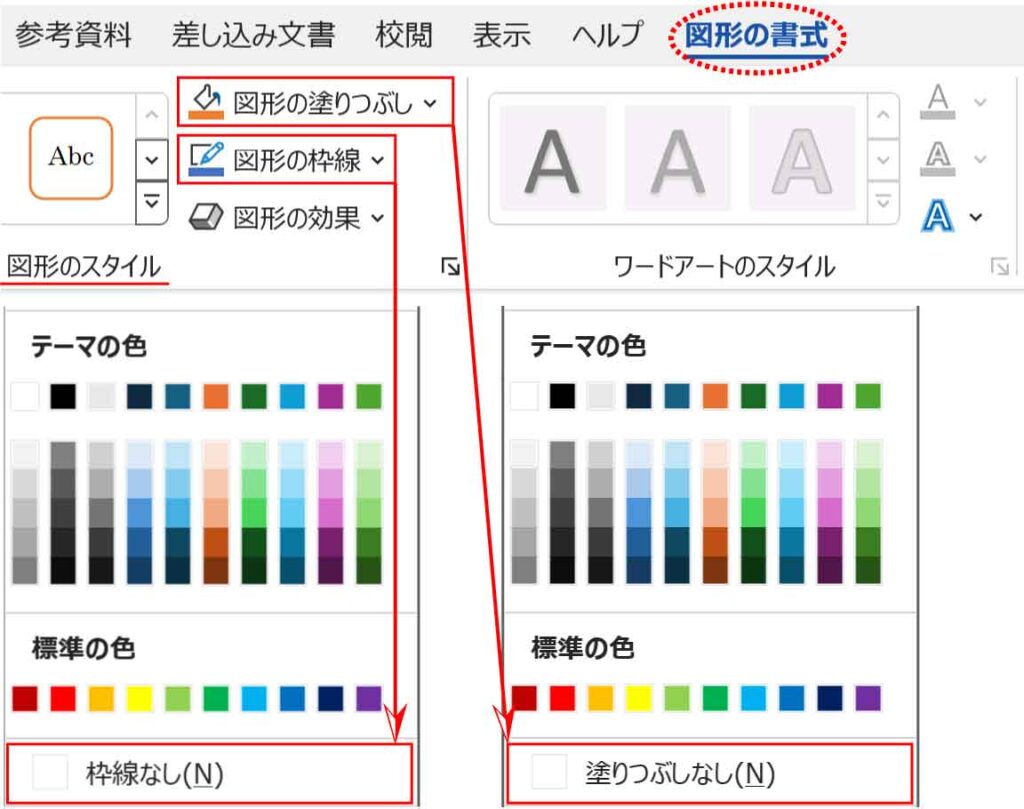
テキストボックスは[図形の書式]タブ-図形のスタイルグループから、塗りつぶしと枠線なしに設定しておきます。
※他に重ねるオブジェクトがない場合や白い紙に印刷する場合は、塗りつぶしはそのままでも問題ありません。


文字を薄く表示する
ヘッダー領域を使った文字の挿入は通常通りの濃さで表示されます。
(ヘッダーに入れるだけで若干薄くはなります。)
透かしとして使う場合は文字を更に薄くして本文の邪魔にならないようにします。
※[デザイン]タブの透かしボタンから挿入する場合は最初から薄く表示されます。
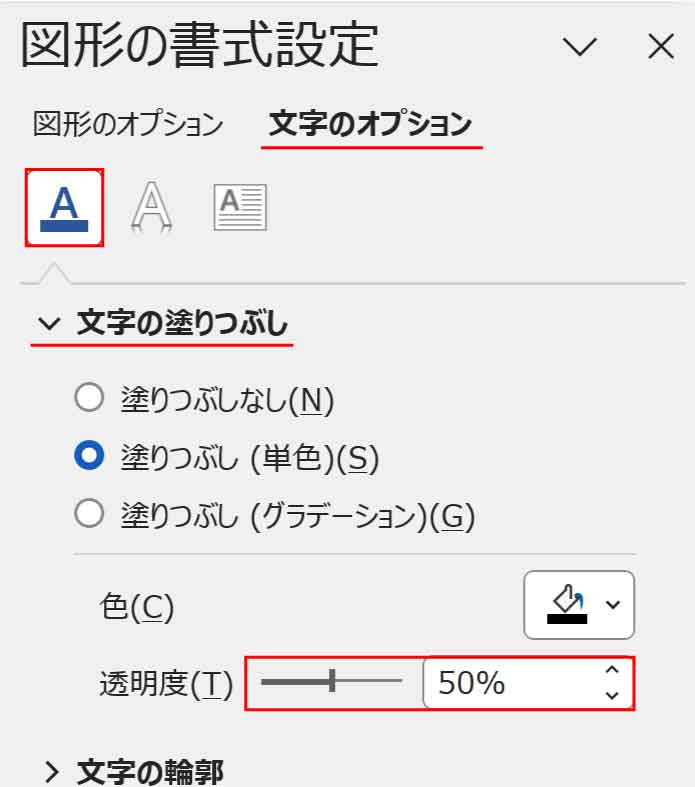
透明度の設定は、テキストボックスを選択し[図形の書式]タブ-ワードアートのスタイルグループ右下の矢印をクリックします。


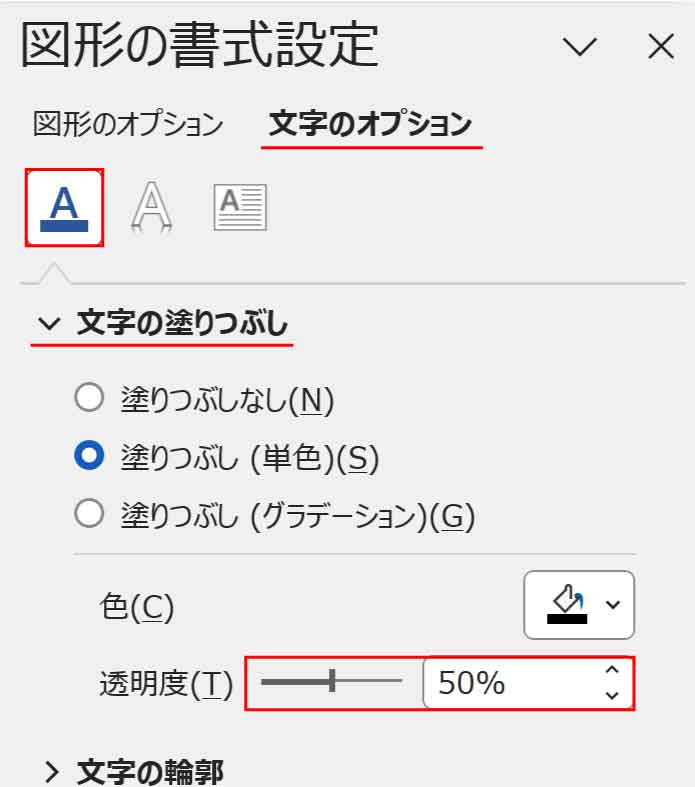
図形の書式設定作作業ウィンドウが表示されます。
[文字のオプション】から「文字の塗りつぶしと輪郭」ボタン(一番左)をクリックし、文字の塗りつぶしグループの「透明度」スライダーもしくはボックスに直接入力します。
※[デザイン]タブで設定した場合の透明度は「50%」です。


透かしの削除
[デザイン]タブ-ページの背景グループ「透かし」をクリックします。


下のほうに表示された「透かしの削除」をクリックします。


削除ボタンで消えない場合
上記の「透かしの削除」で消えない場合は、ヘッダー領域から挿入した透かしです。
ヘッダー領域をダブルクリックし、画像またはテキストボックスの外枠をクリックして≪ Del ≫キーで削除します。



本文に戻る時は本文の上でダブルクリックだよ!
一部のページに透かしを設定
透かしは基本的にすべてのページに表示されます。
別の設定にしたい場合は、セクション区切りを挿入します。
セクション区切りの設定
ヘッダーやフッター、サイズや印刷の向きなどレイアウトに関わるものはセクション区切りを挿入することで別の設定が可能になります。
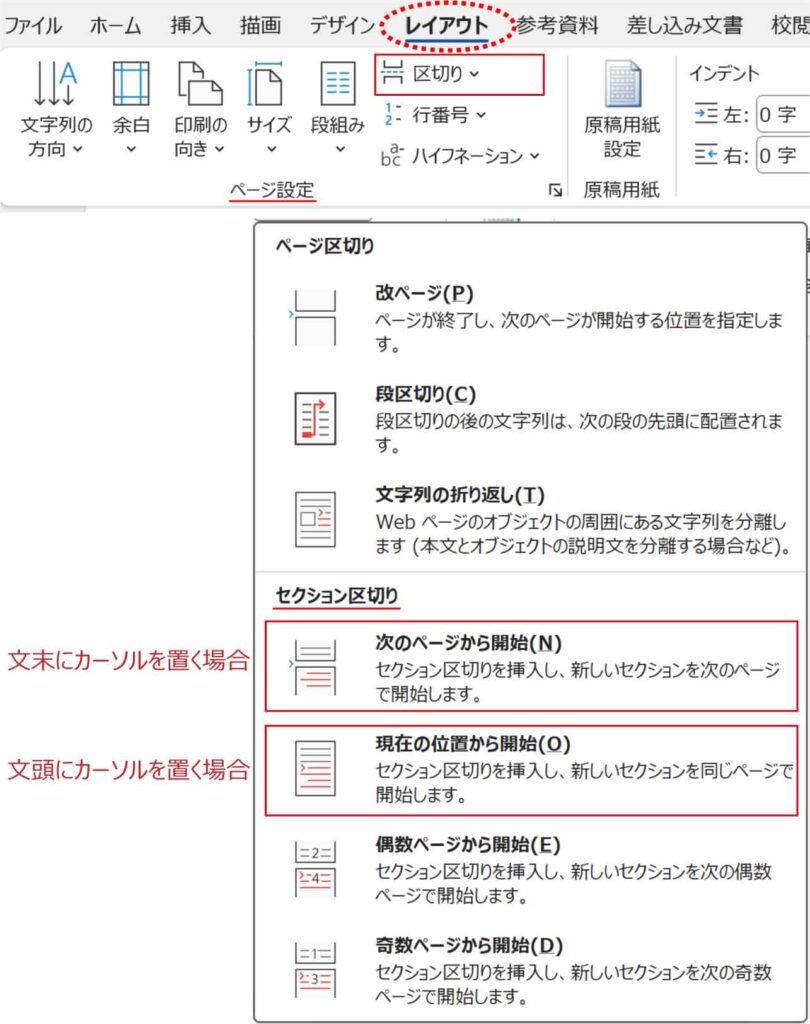
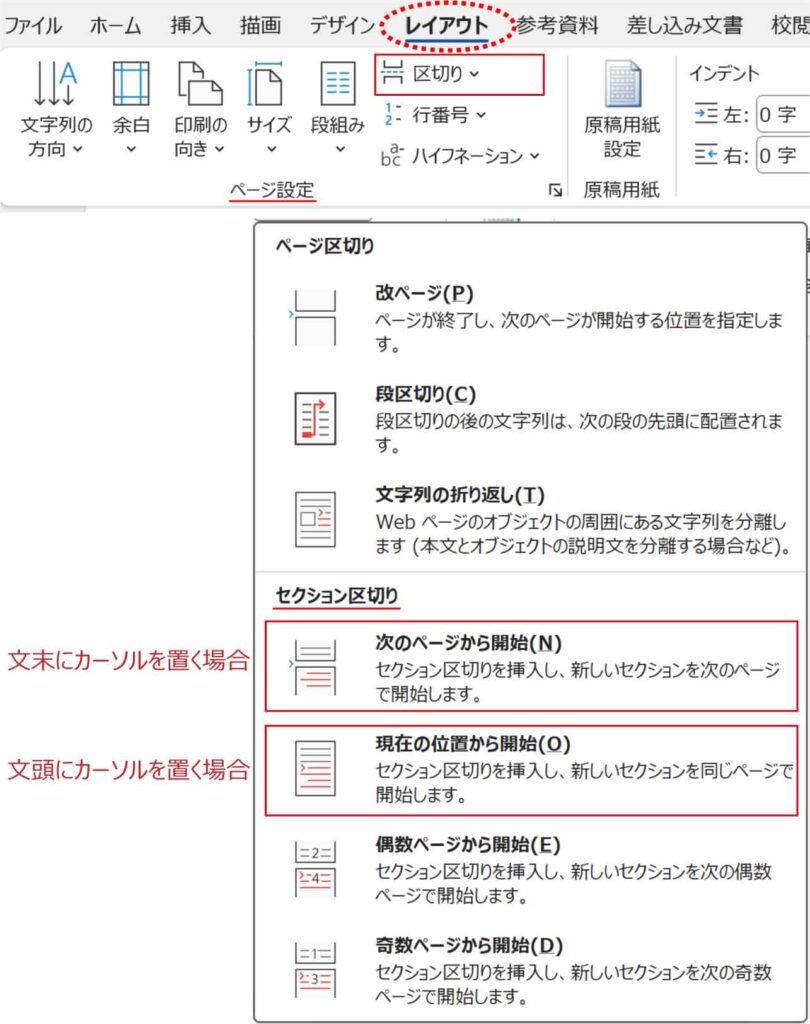
セクション区切りを挿入したいページの先頭または前ページの文末にカーソルを置きます。
[レイアウト]タブ-ページ設定グループの「区切り」ボタンから、セクション区切りグループの「次のページから開始」または「現在の位置から開始」をクリックします。


セクション区切りについて詳しくは以下の記事をご覧ください。


ヘッダーの部分変更
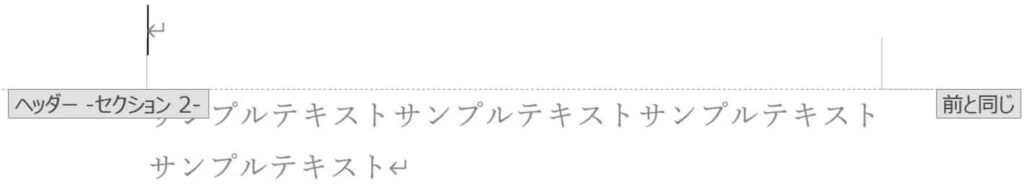
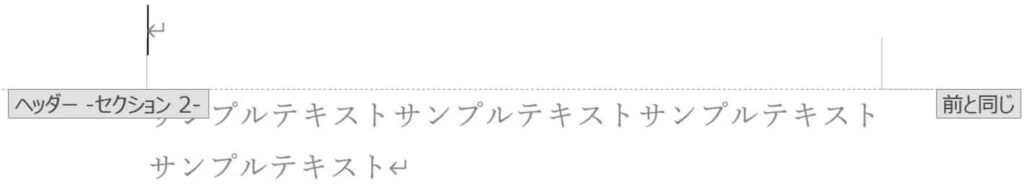
セクション区切りを挿入したページより後ろのページでヘッダー領域をダブルクリックします。
左端にセクションナンバーが表示されています。
この数字は、セクションで区切られたまとまりの何番目なのかを示しています。
右端に「前と同じ」と表示されています。
初期値では、セクションを区切っても前のページと同じ内容を表示します。


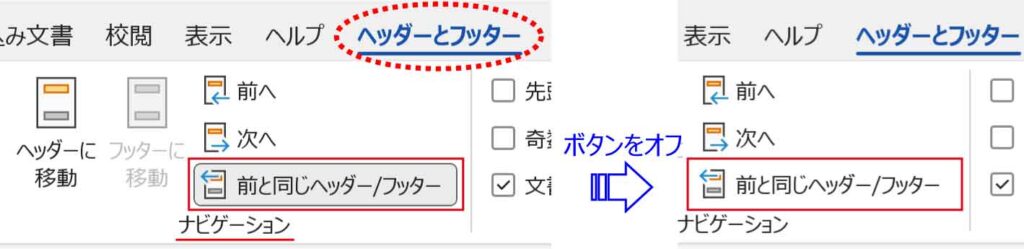
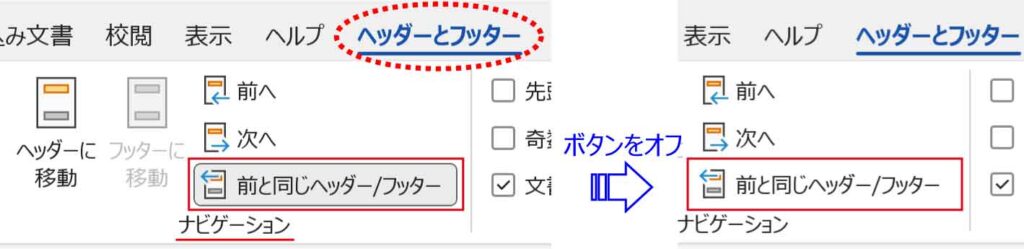
[ヘッダーとフッター]タブ-ナビゲーションループの「前と同じヘッダー/フッター」ボタンをクリックしてオフ(色がついていない状態)にします。


これで前のセクションのヘッダーとは違う内容を表示させることができるようになります。
アイキャッチで使用したフリー素材はこちらです。