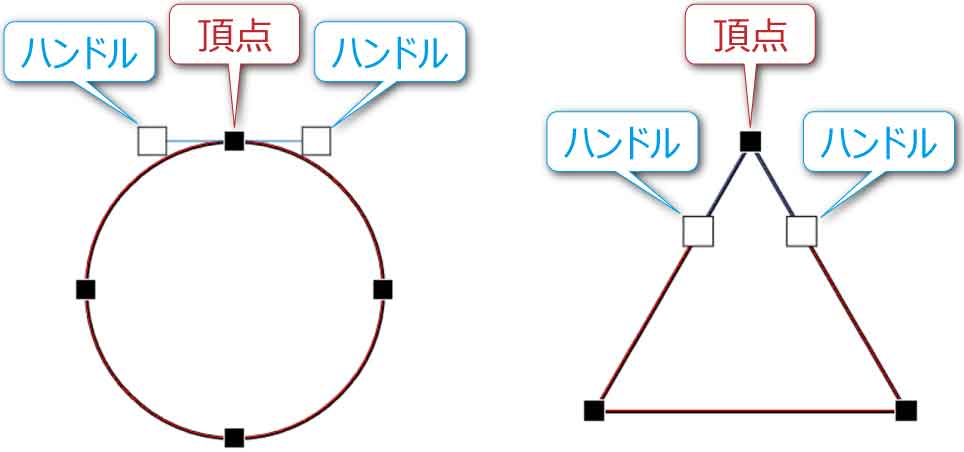
図形の頂点(アンカーポイント)とハンドル
図形は「頂点」とそれを結ぶ「線」でできています。
(Illustratorなどでは頂点を「アンカーポイント」、線を「セグメント」といいます)
また、頂点にはハンドルがあり、ハンドルの操作で直線や曲線が決まります。

頂点の編集モード
頂点やハンドルを利用するには「頂点の編集」モードに切り替えます。
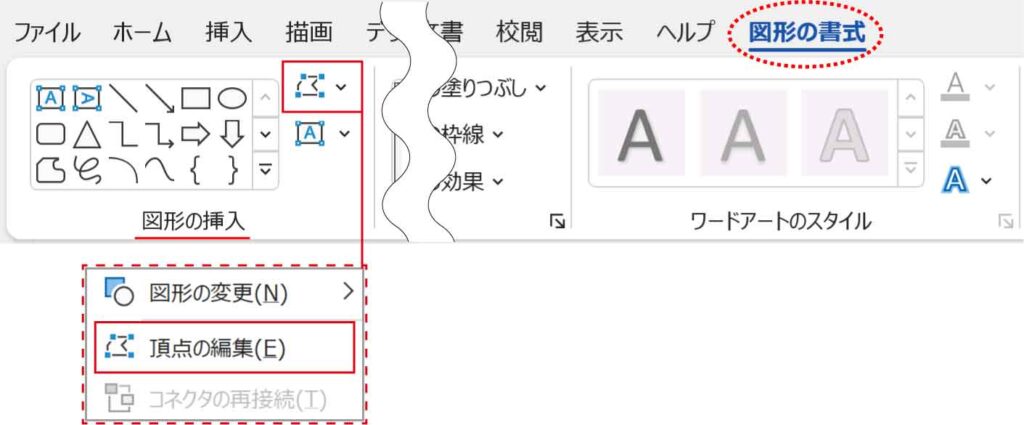
図形を選択後、[図形の書式]タブ-「図形の挿入」グループの「図形の編集」ボタンから「頂点の編集」を選択します。
※図形を右クリックしても「頂点の編集」が選択できます。

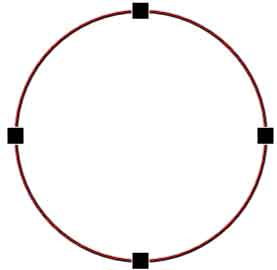
図形の頂点が表示されます。

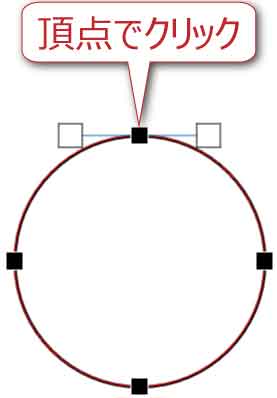
ハンドルは、頂点の上でクリックすると表示されます。

頂点の操作
頂点はドラッグすることで自在に動かすことができます。
頂点の追加
頂点の追加
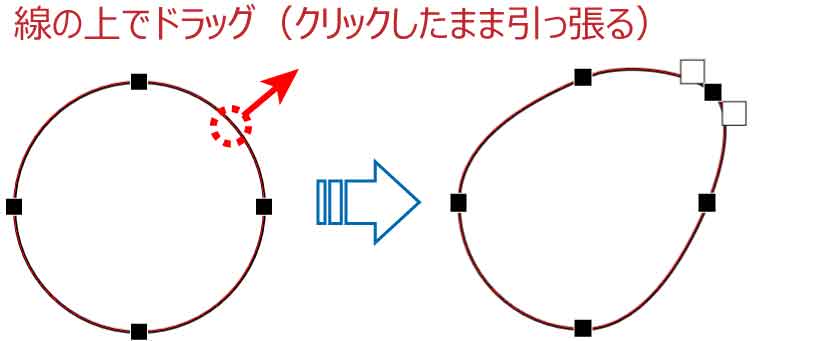
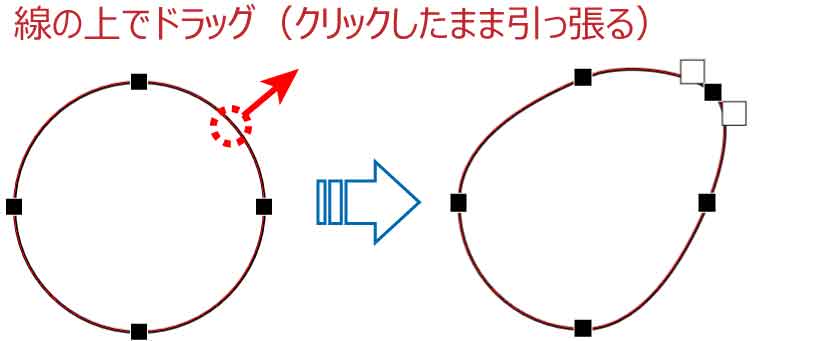
・線の上でドラッグ
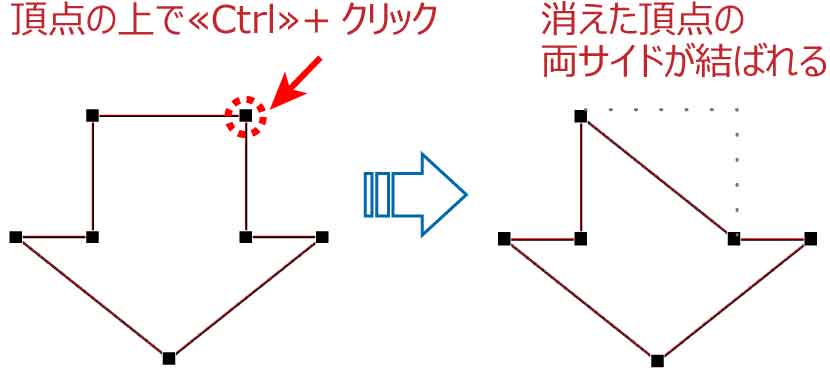
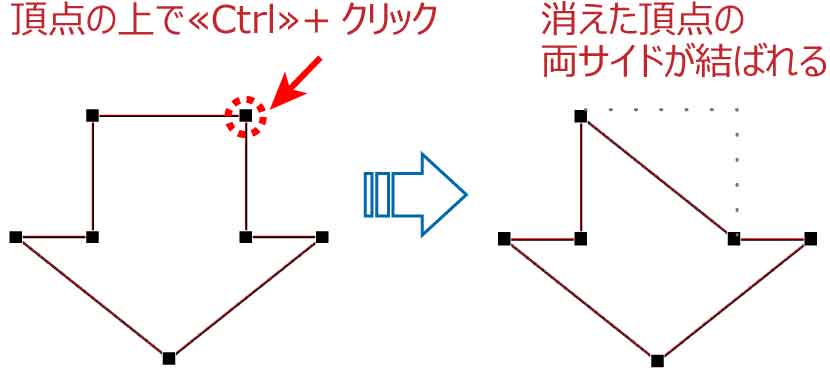
・線の上で≪Ctrl≫ + クリック
線の上でドラッグすると頂点が追加されます。

ドラッグはクリックしたまま動かすことだよ!


※頂点を追加するだけの場合は線の上で≪Ctrl≫ + クリックします。
頂点の削除
頂点の削除
・頂点の上で≪Ctrl≫ + クリック
削除したい頂点の上で≪Ctrl≫ + クリックすると消えます。それと同時に両サイドにあった頂点が線で結ばれます。


ハンドル
頂点をクリックするとハンドルが表示されます。
ハンドル先端の白い四角形をドラッグすることでハンドル操作ができます。
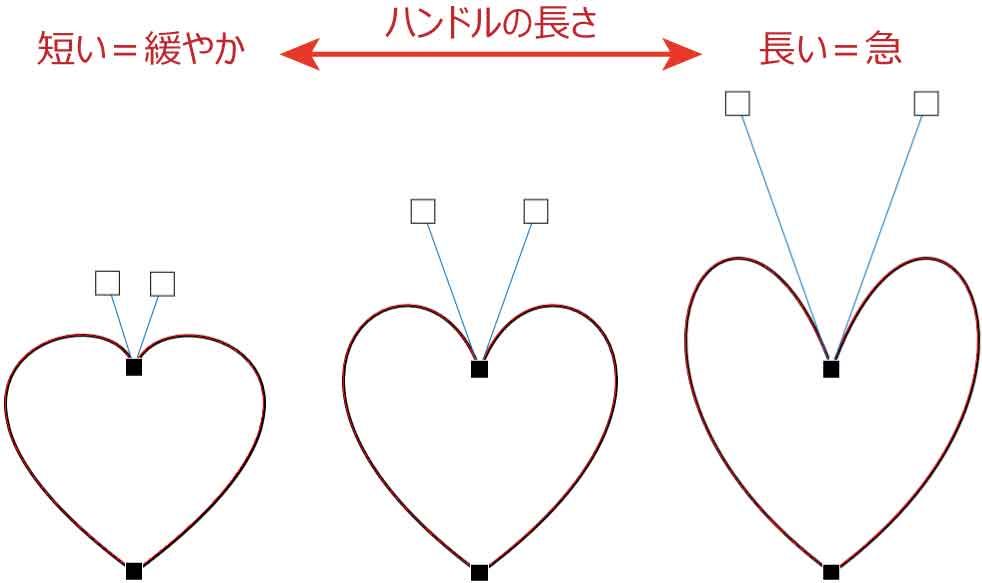
ハンドルの長さと曲線の関係
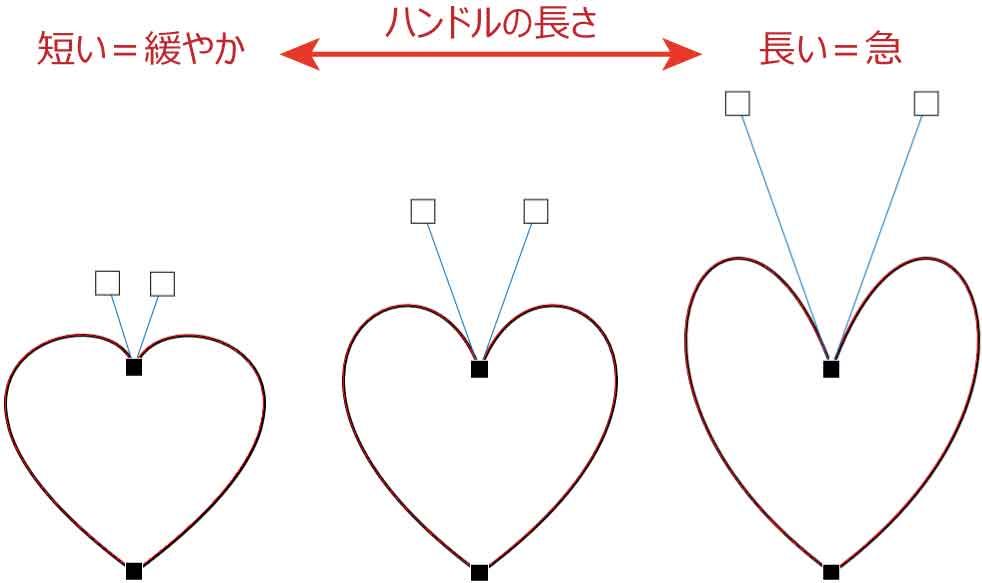
ハンドルの長さによって曲線の角度が変わります。
短いほど緩やかに、長いほど急なカーブを描きます。


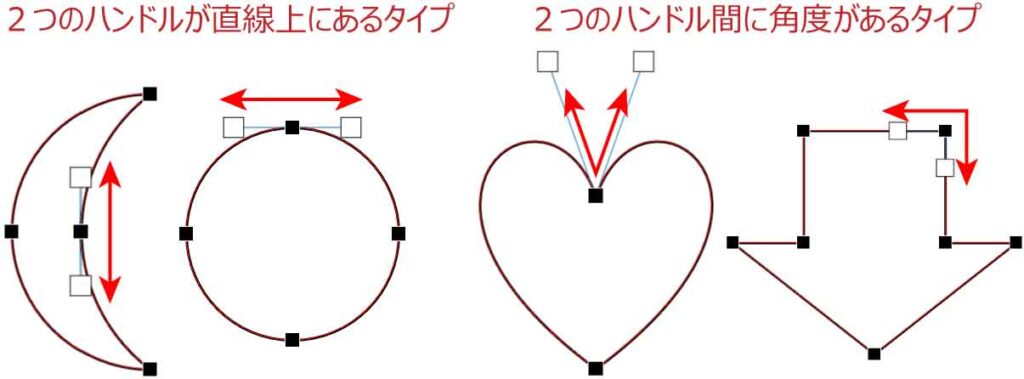
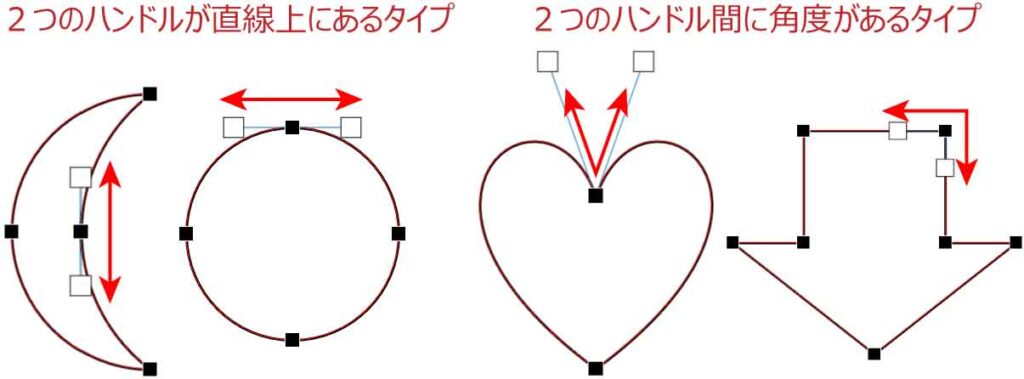
頂点から伸びた2つのハンドルの関係
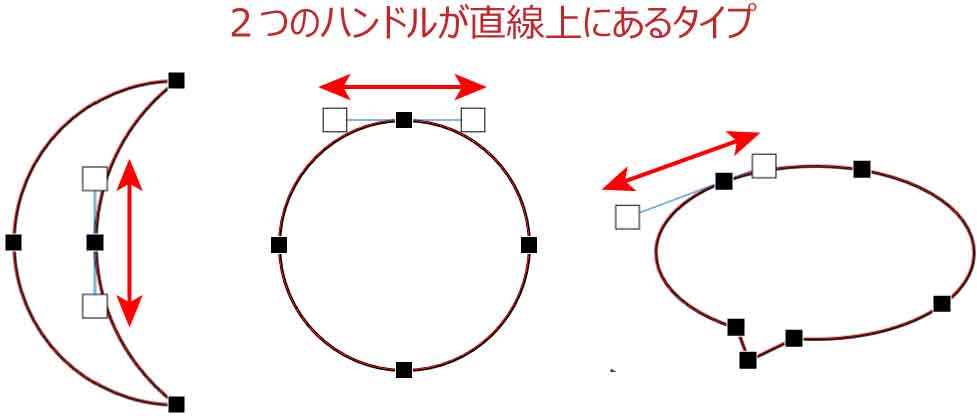
頂点から伸びた2つのハンドルは大きく分けて2つのタイプに分けられます。
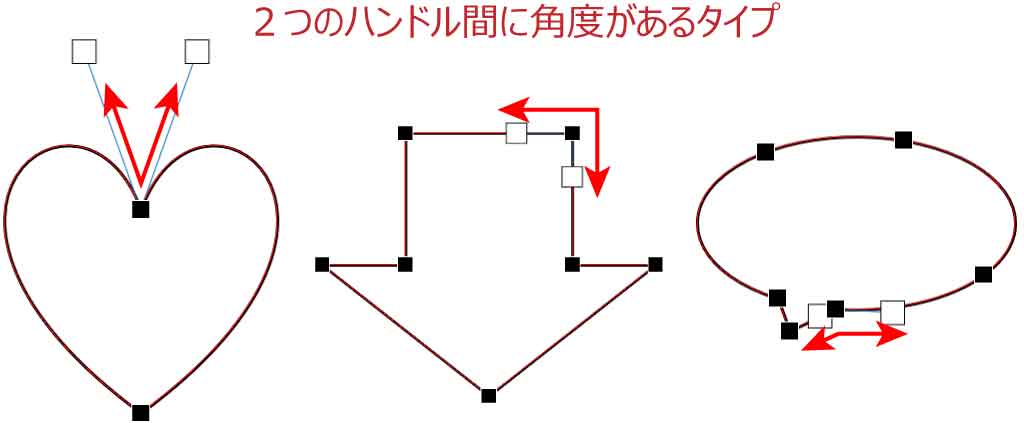
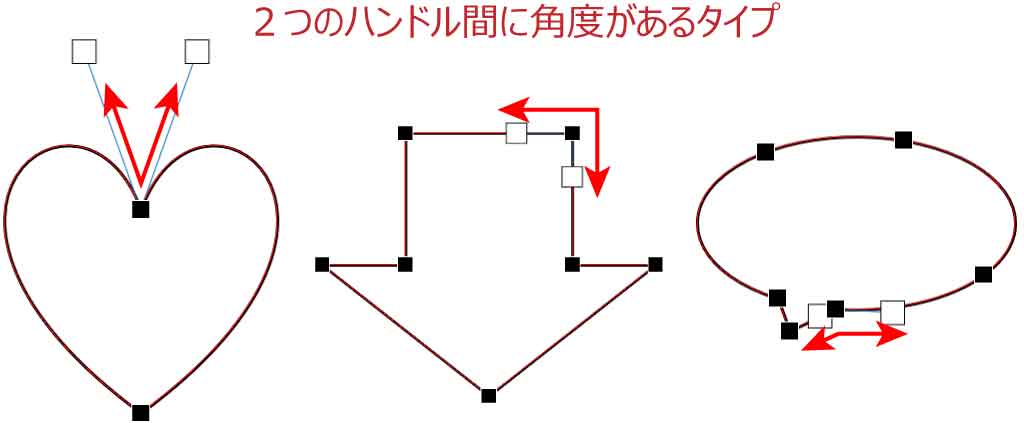
「2つのハンドルが直線上にあるタイプ」と「2つのハンドル間に角度があるタイプ」です。


左の「2つのハンドルが直線上にあるタイプ」は、一方を動かすともう一方が連動して動きます。
右の「2つのハンドル間に角度があるタイプ」は、連動していないのでハンドルは個々に動きます。
ハンドルが連動する時の操作と≪Ctrl≫≪Alt≫
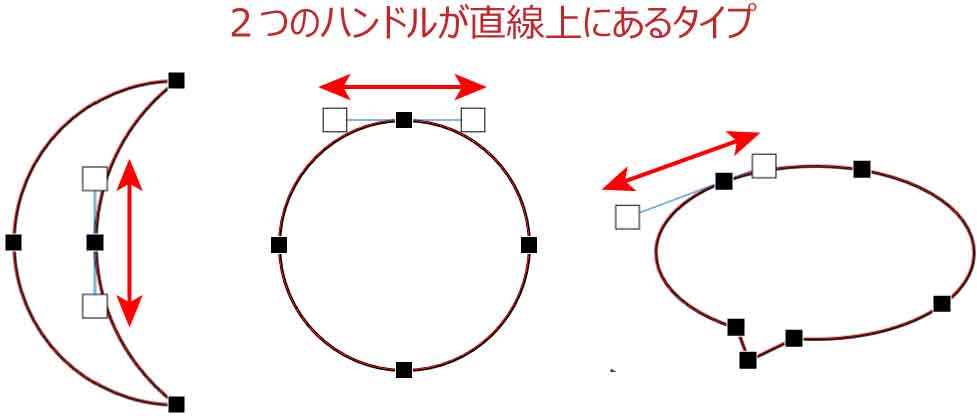
2つのハンドルが直線上にあるタイプは、片側のハンドルを動かすと反対側のハンドルも連動します。


2つのハンドルが直線上にある場合
・片側のハンドルを動かすと反対側のハンドルも連動する
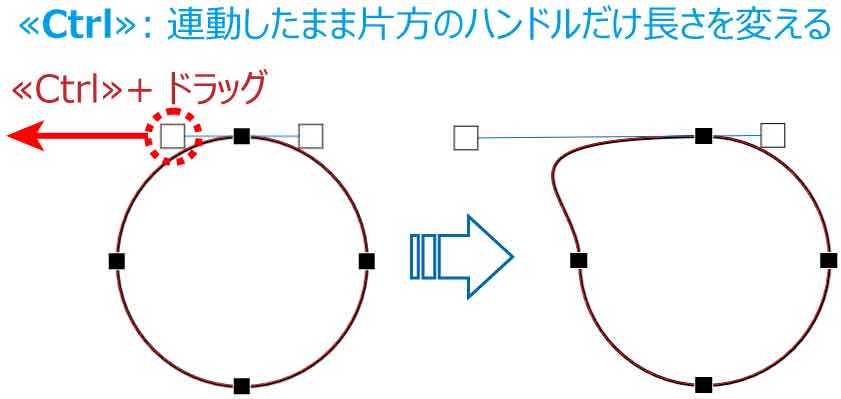
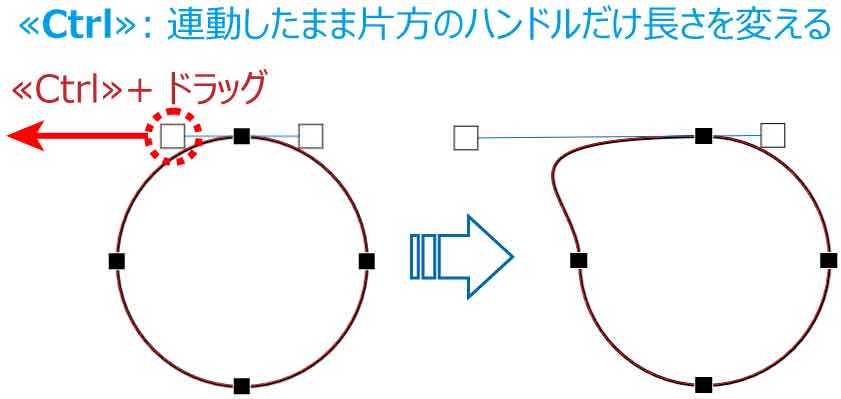
・≪Ctrl≫で直線に保ちつつ(連動したまま)片側だけハンドルの長さを変える
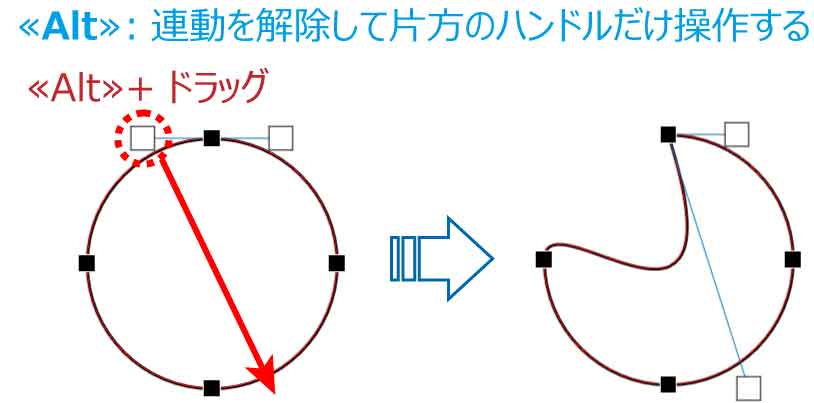
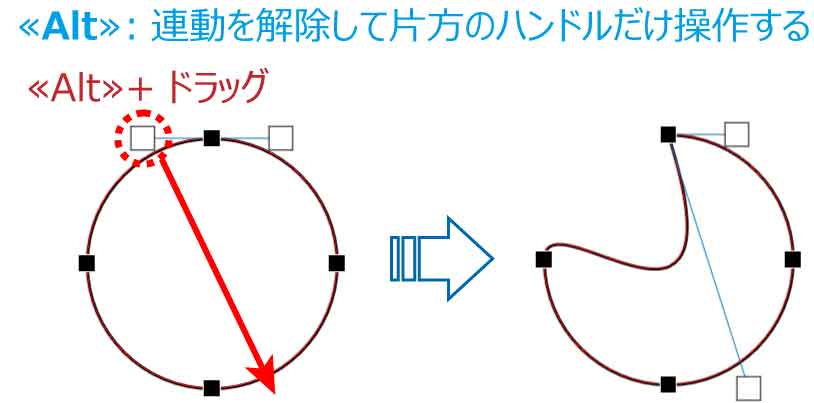
・≪Alt≫で片側だけのハンドルを動かす(角度が付いたタイプに切り替わる)




2つのハンドルが個々に動く時の操作と≪Shift≫
2つのハンドル間に角度があるタイプは連動しないので個々に動かすことができます。


2つのハンドルに角度がある場合
・ハンドルを個々に動かすことができる(連動しない)
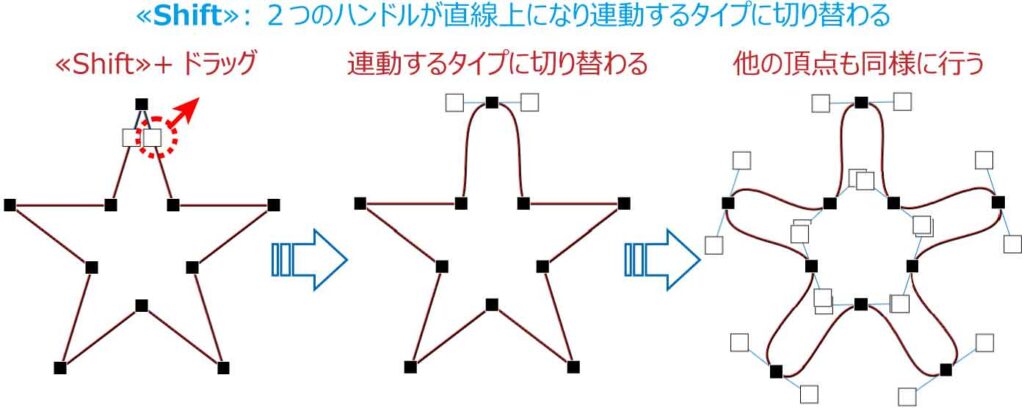
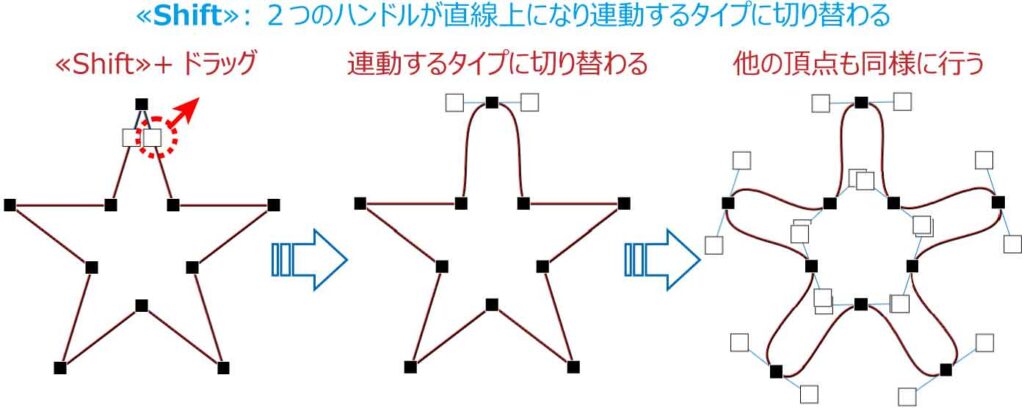
・≪Shift≫を押しながら動かすと直線上にハンドルがある(連動する)タイプに切り替わる
角のある図形に対して≪Shift≫を使うと、連動するタイプに切り替わり曲線になります。


既存の図形を変形させて滑らかにする
既存の図形から小さな炎を作る
楕円形を描いてから「頂点の編集」で小さな炎を作ります。


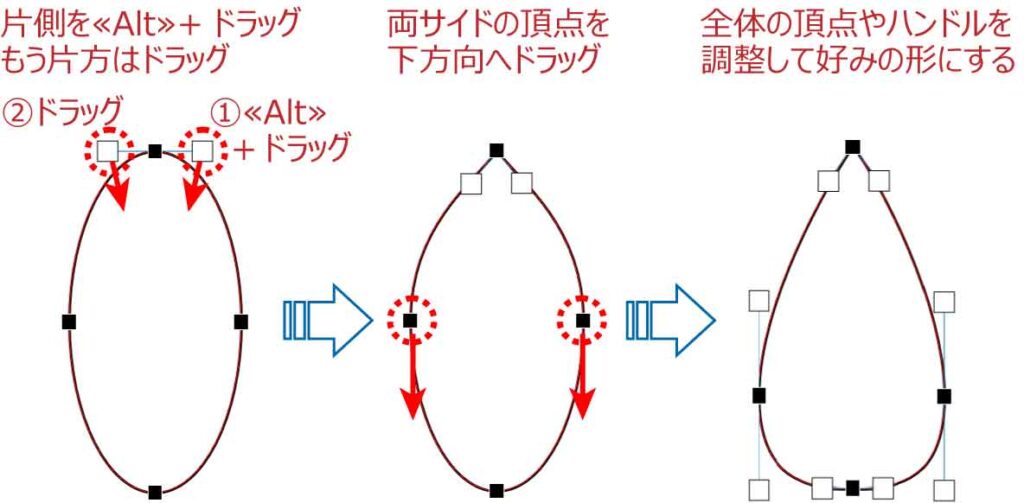
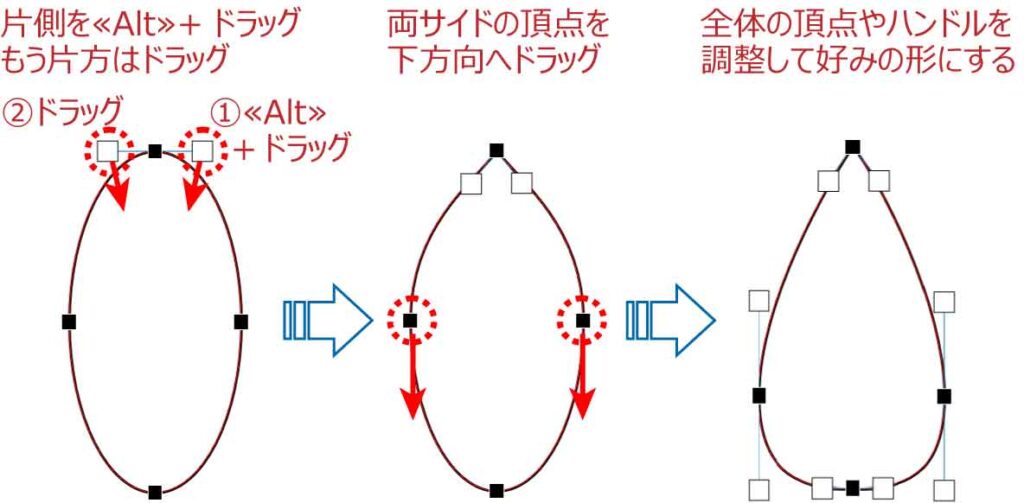
図形の「楕円」で縦長に描き、上の頂点のハンドルを≪Alt≫を押しながら下方向へドラッグします。
連動しないタイプに切り替わるので反対のハンドルも下方向へドラッグし頂点を尖らせます。
次に、両サイドの頂点を下方向へドラッグし、好みの形に整えます。
※ここでは塗りつぶしを白、線を黒にしています。


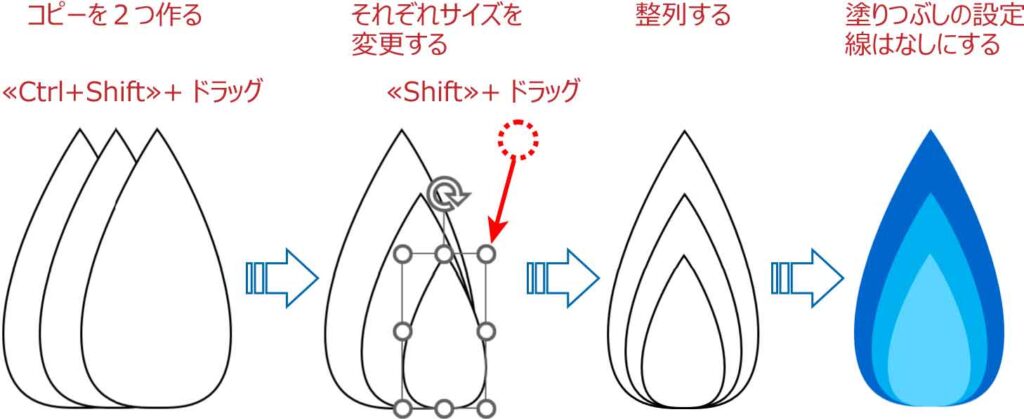
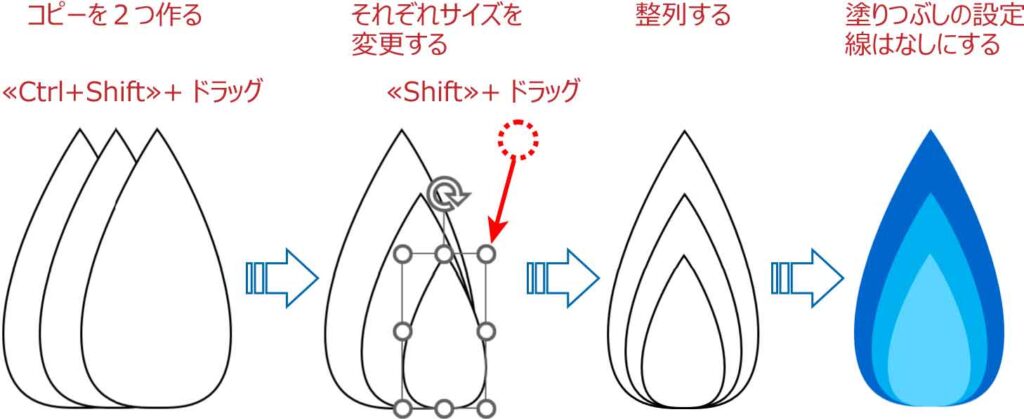
できあがった図形のコピーを2つ作ります。
コピーは。選択後一旦マウスから手を離し≪Ctrl≫と≪Shift≫を押してから(押したまま)ドラッグします。



≪Ctrl≫はコピー、≪Shift≫は水平にってことだよ!
次に、それぞれコーナーで≪Shift≫を押しながら縮小します。



この≪Shift≫で縦横比を固定するよ~


3つの図形を整列します。
図形の整列について詳しくはこちらの記事をご覧ください。
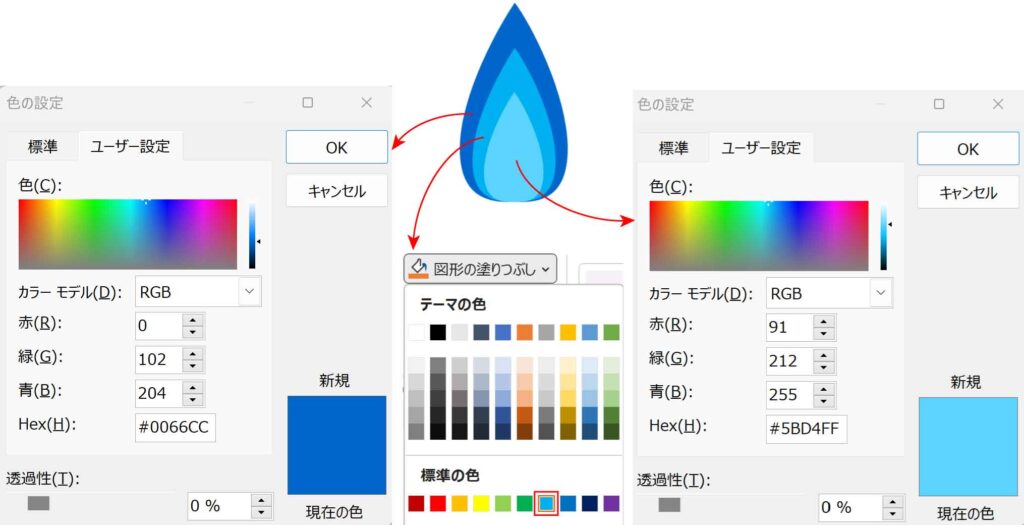
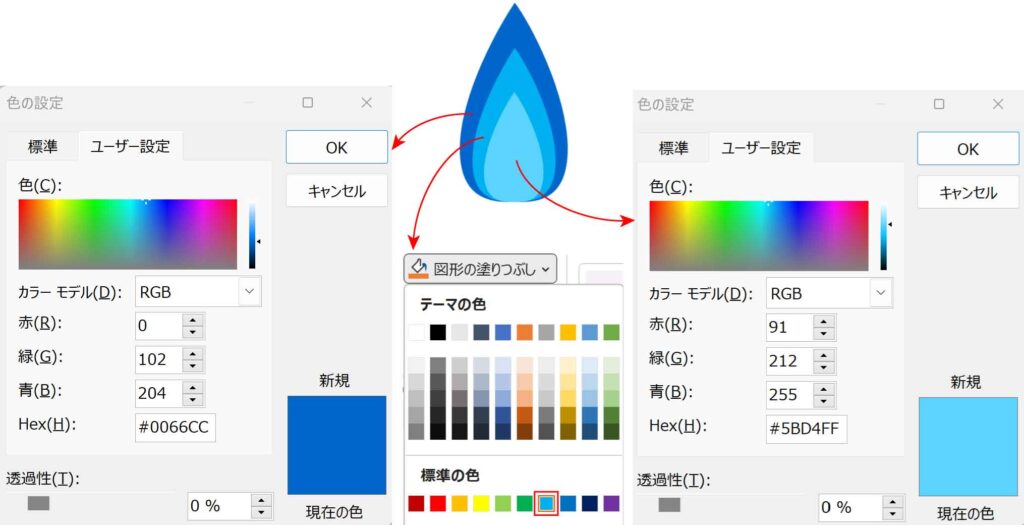
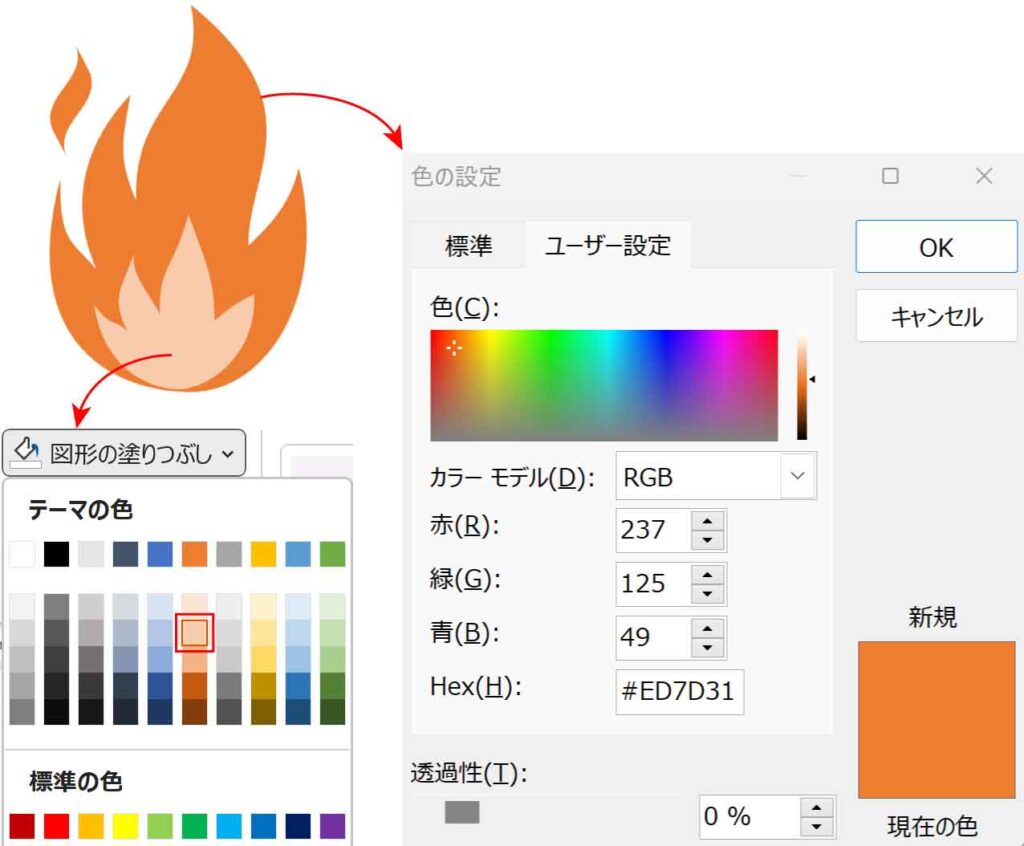
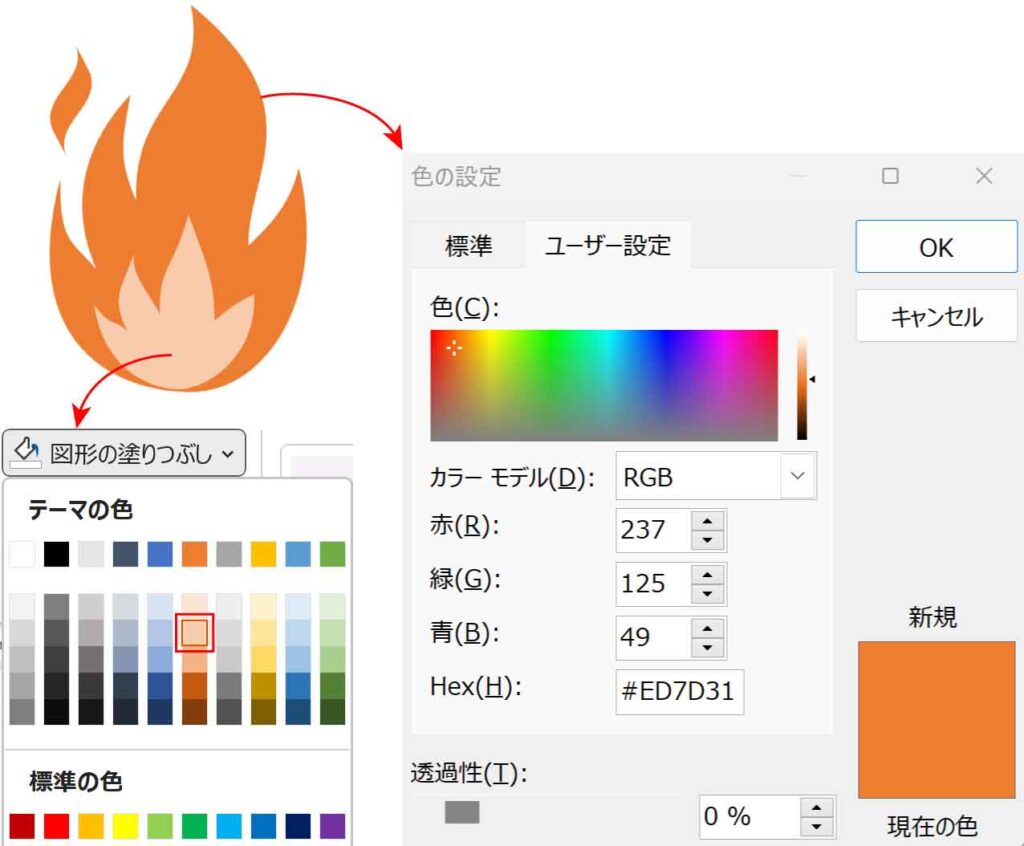
3つの図形の塗りつぶしをそれぞれ設定します。
線はなしにするときれいにできます。


既存の図形から大きな炎を作る


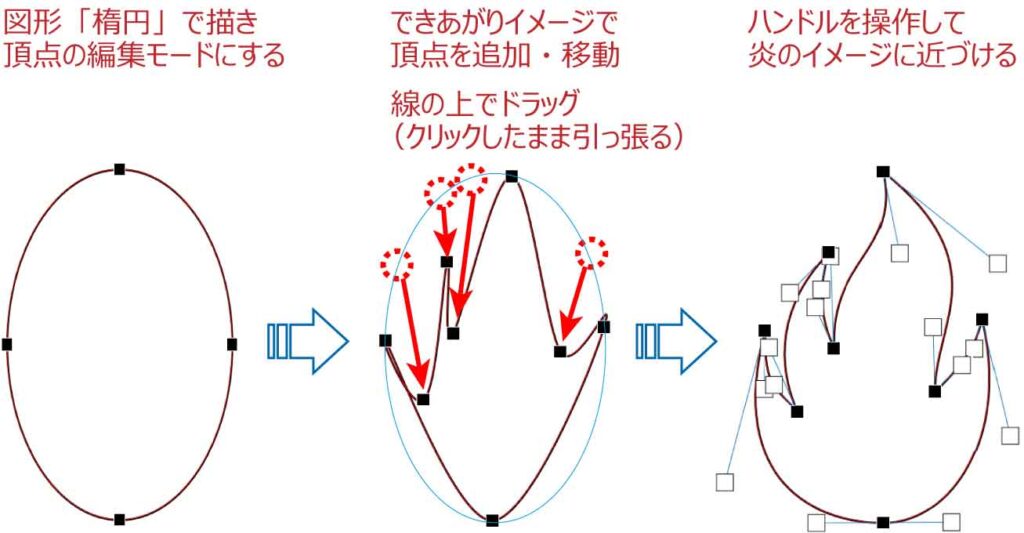
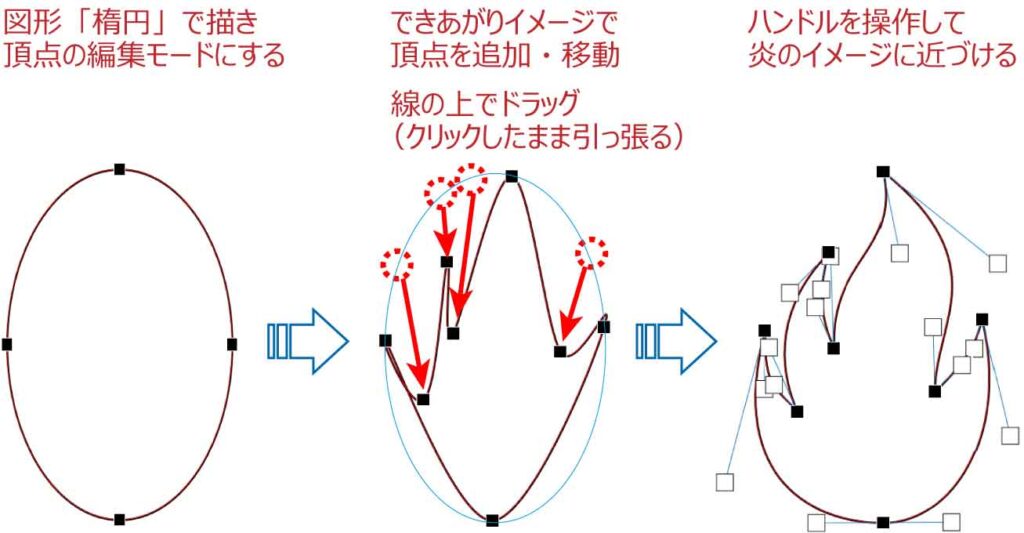
図形「楕円」で縦長に描きます。
できあがりイメージで頂点を追加するように線の上でドラッグします。
その後、各頂点のハンドル操作で形を整えます。
≪Alt≫+ドラッグで連動しないタイプに切り替えて操作します。


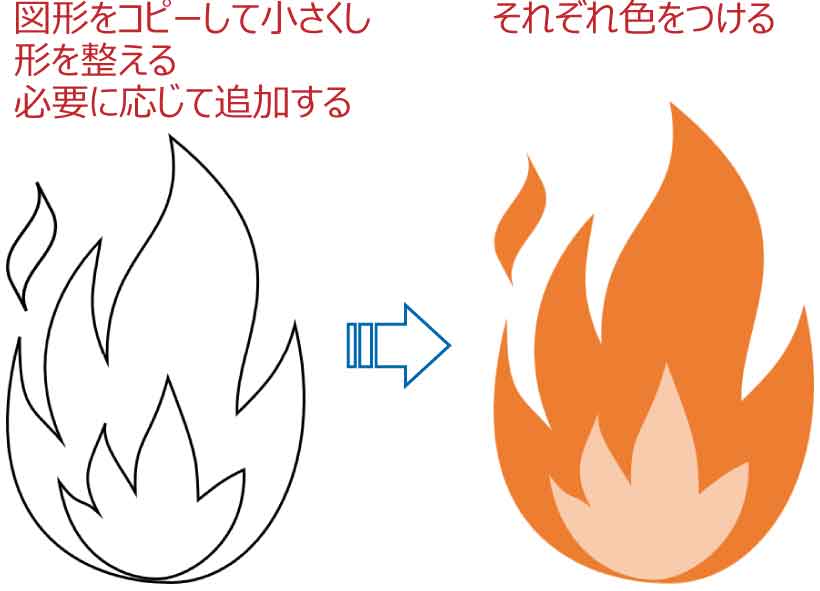
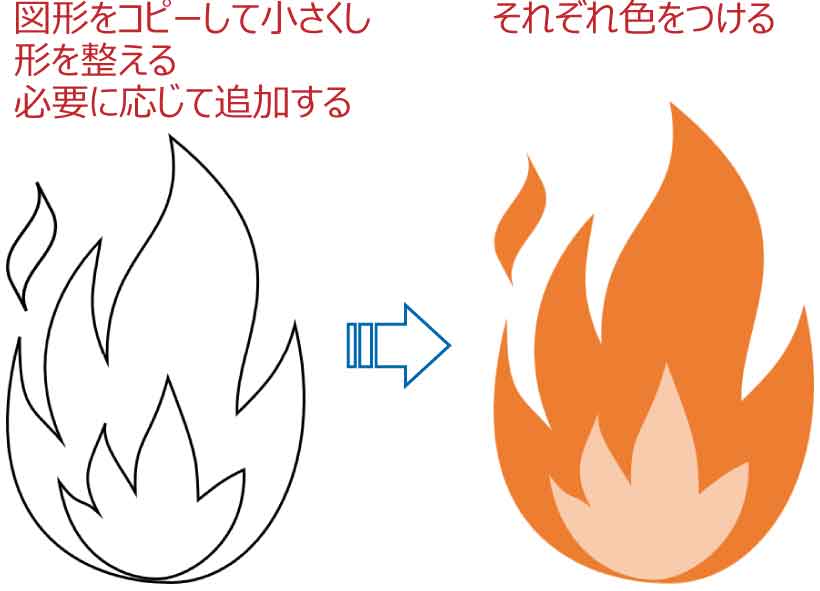
図形をコピーして小さくし、ハンドルで形を整えます。
必要に応じて図形を付け足します。



小さな追加図形はフリーフォームでもOK!


塗りつぶしを設定して完成です。
線はなしにするときれいです。


フリーフォームのイラストを滑らかにする
下のイラストはフリーフォームで描いたものを頂点の編集で滑らかにしています。
「フリーフォーム」と「頂点の編集」を組み合わせるとイラストの幅が広がります。


フリーフォームの使い方と上のイラストの描き方について詳しくはこちらの記事をご覧ください。