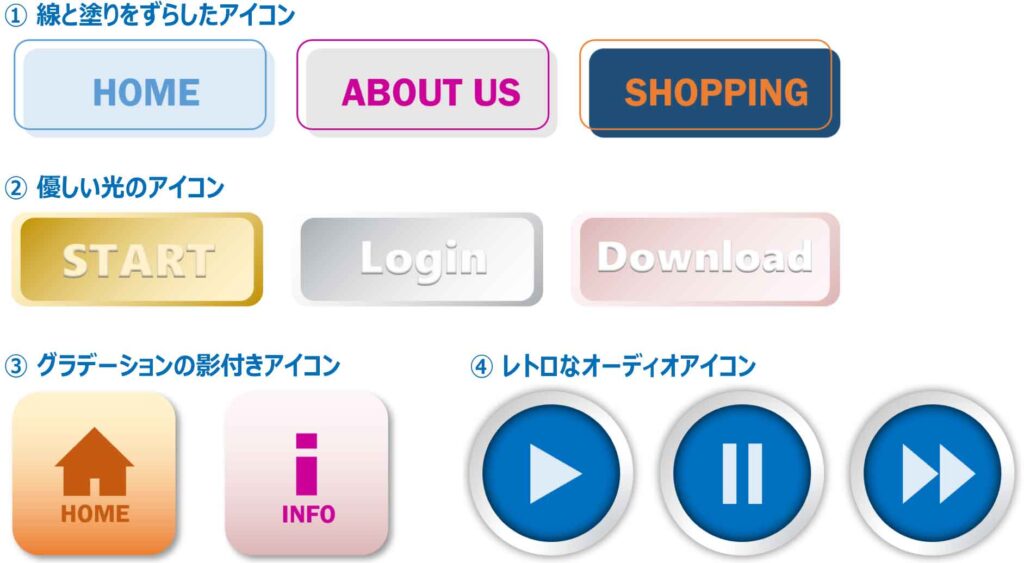
この記事で作るアイコン
Wordでは図形を使って様々なアイコンを作ることができます。
この記事で紹介するのは、以下の4種類です。

線と塗りをずらしたアイコン

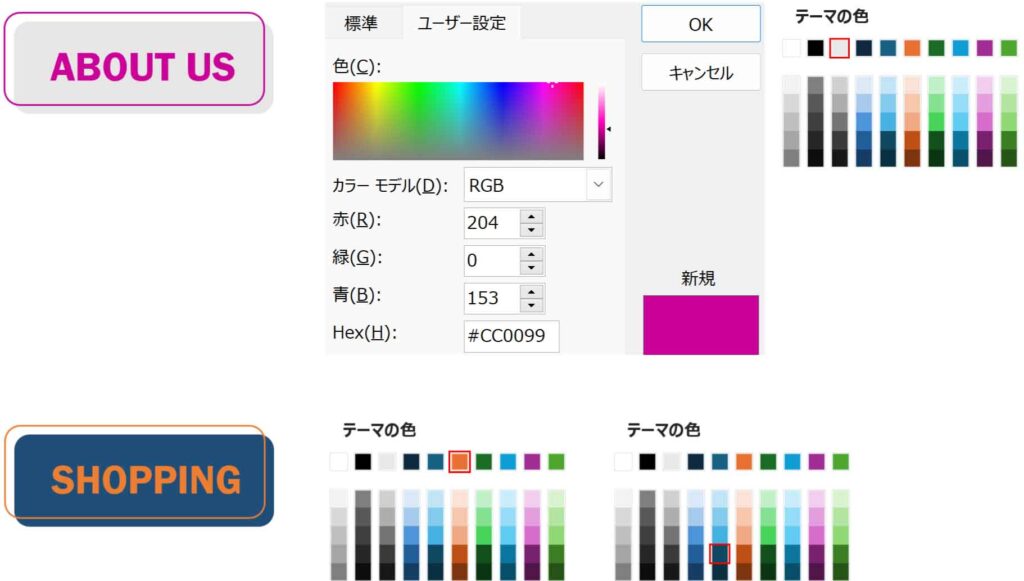
ボタンに使用する色の組み合わせは、同系色、補色(反対色)など、選び方により印象も変わります。
長方形2つでベースを描く
一番左の「HOME」ボタンを例に解説します。
背景色となる図形「四角形:角を丸くする」を描きます。

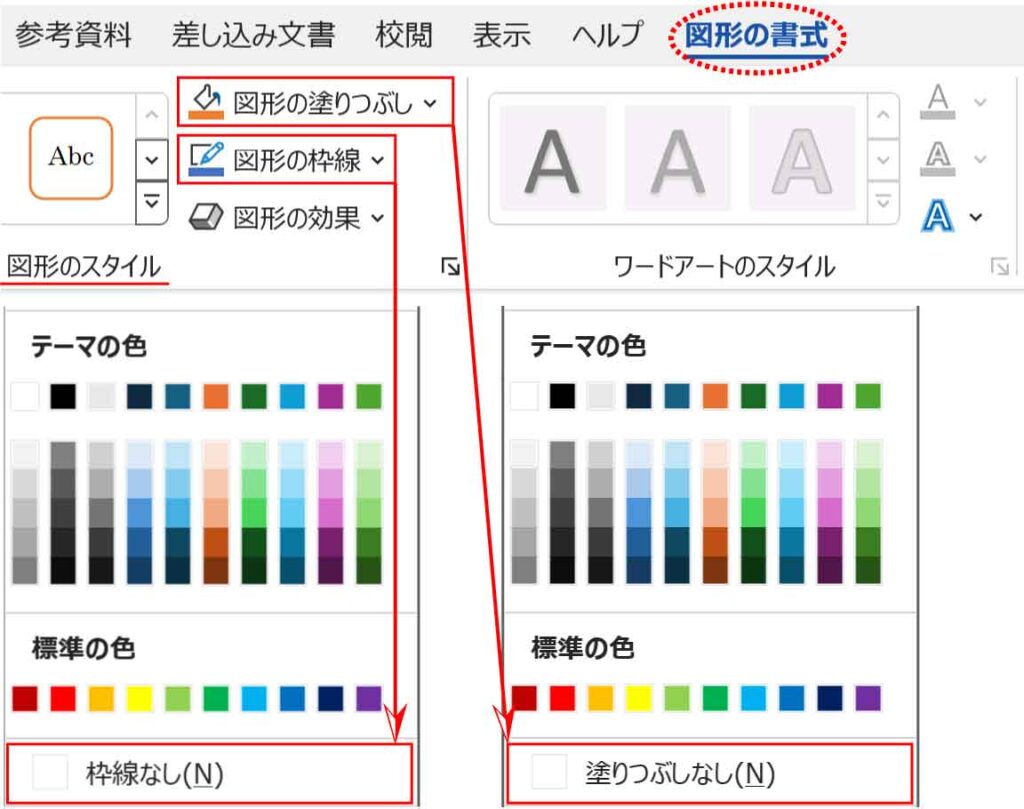
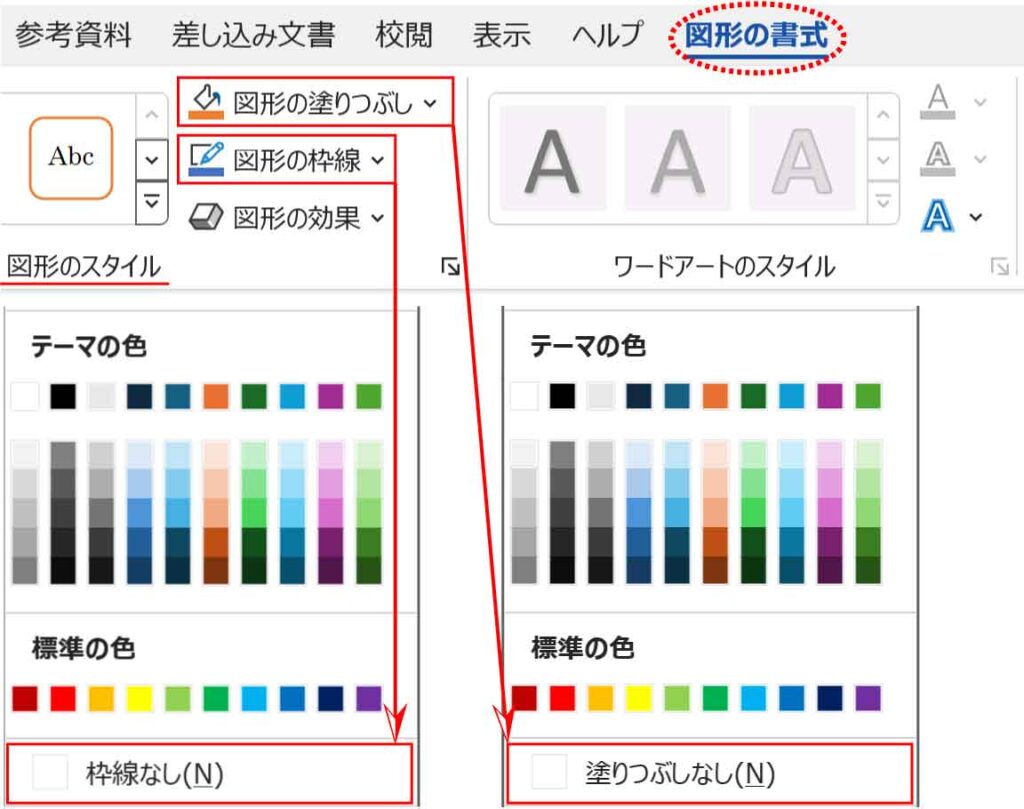
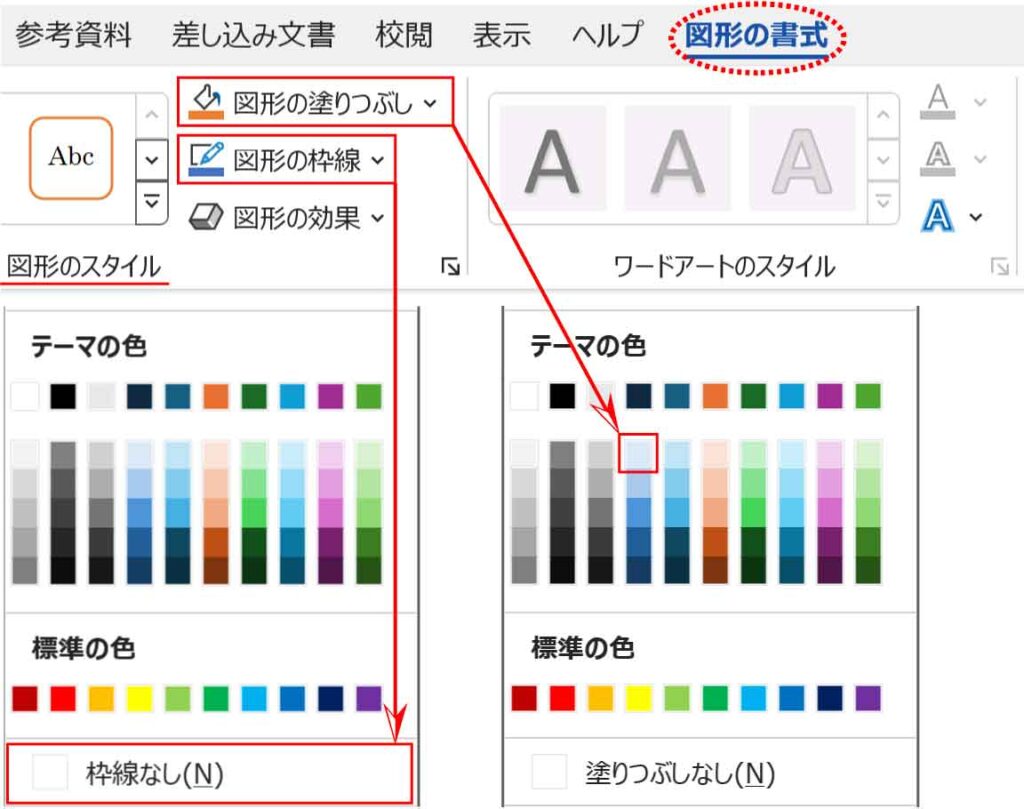
塗りつぶしと枠線を設定します。
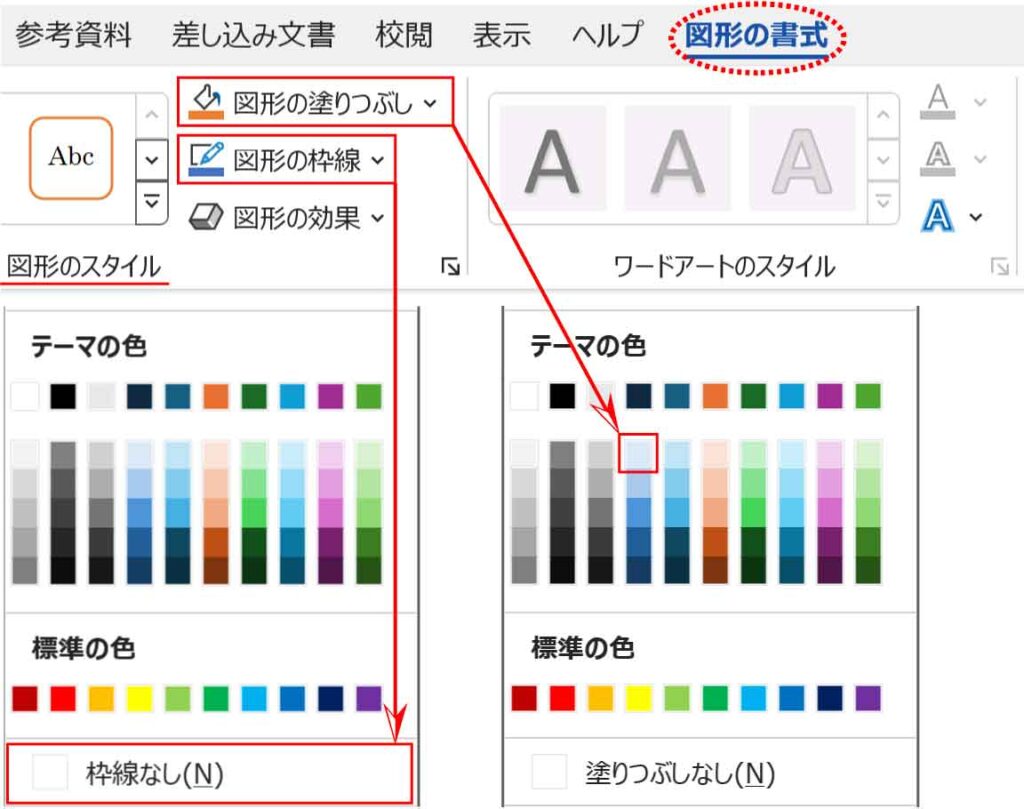
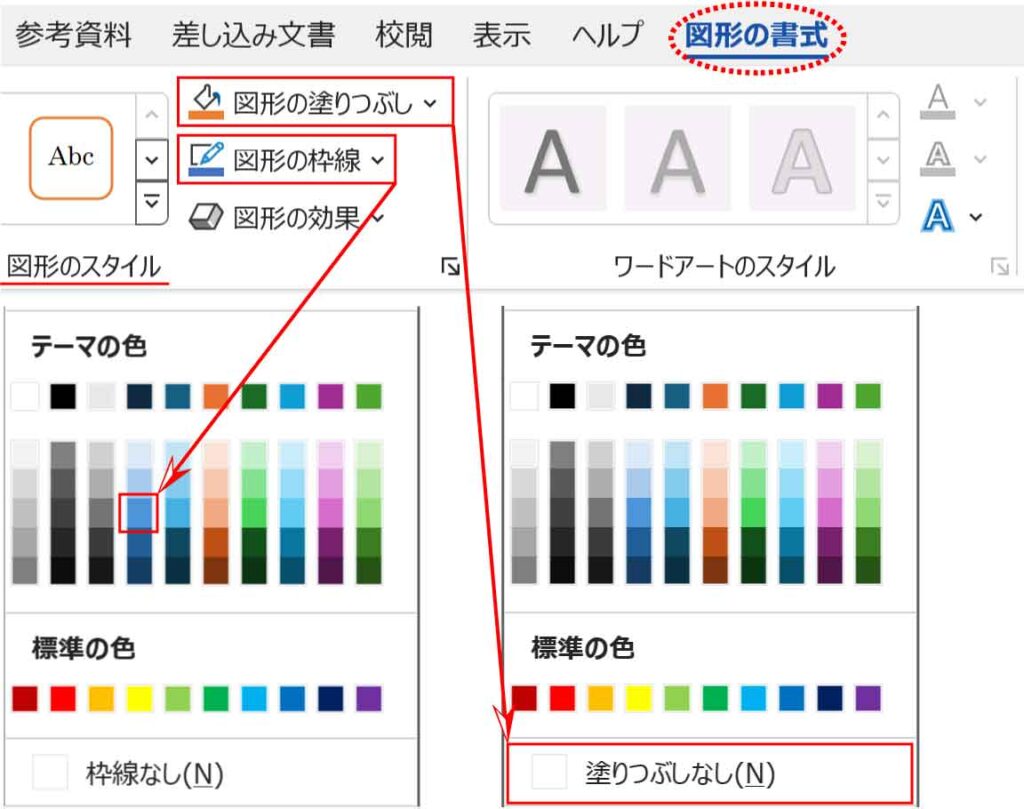
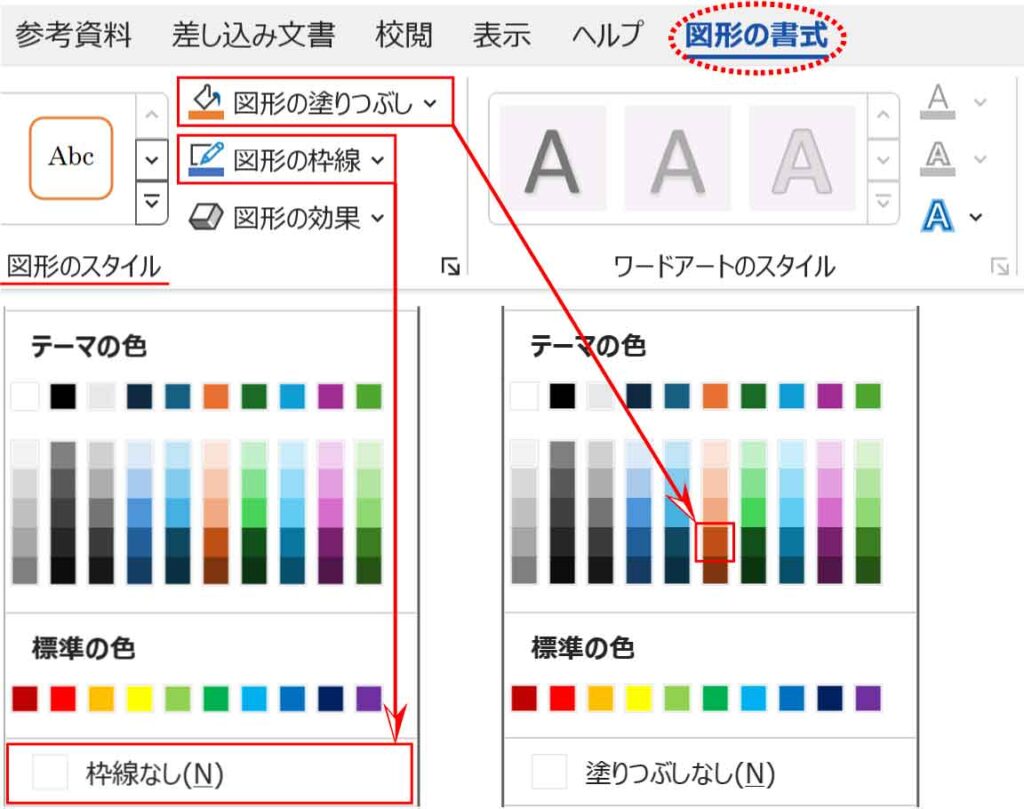
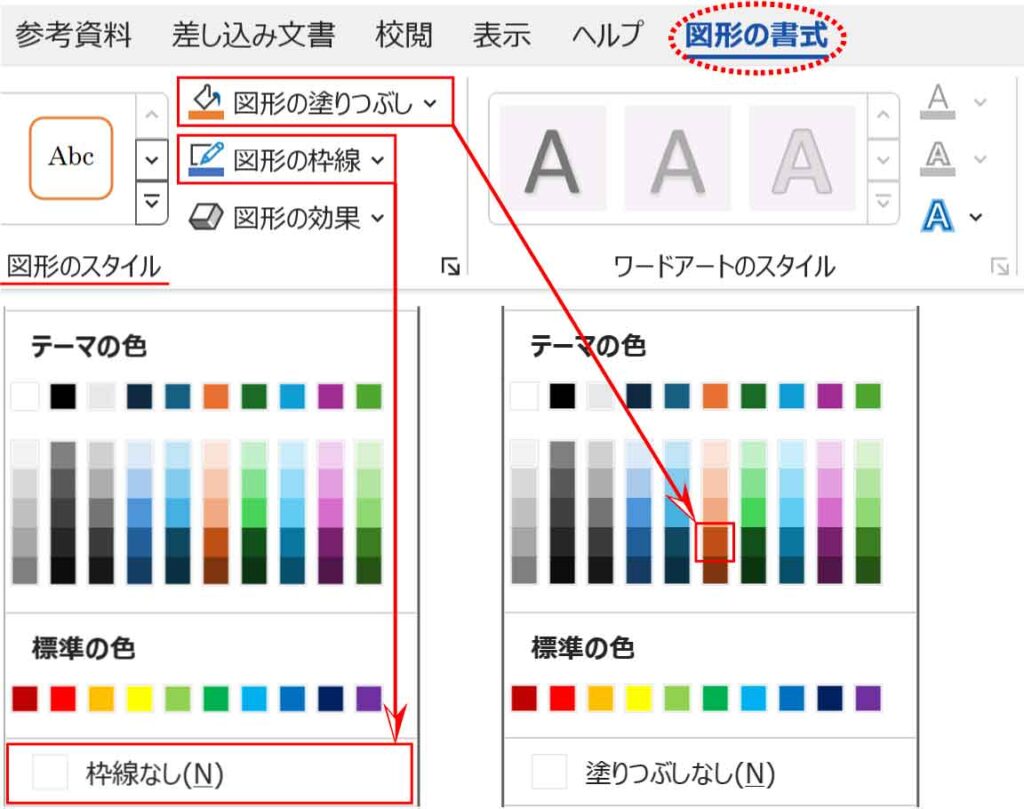
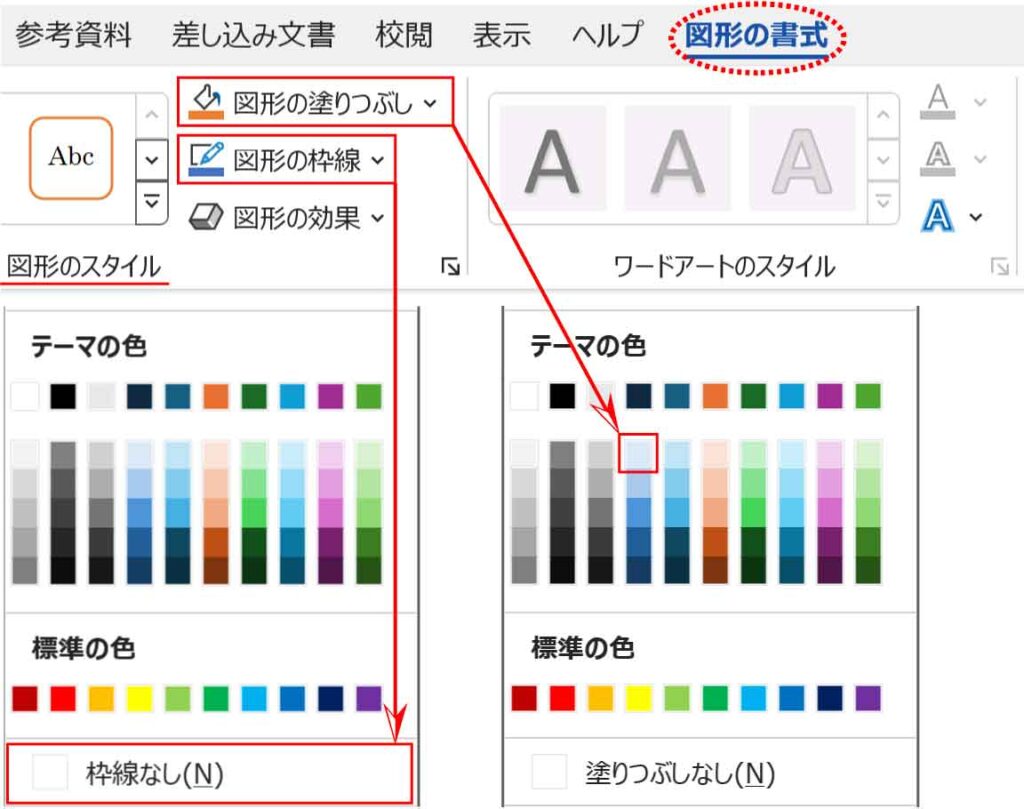
[図形の書式]タブ-図形のスタイルグループ「図形の塗りつぶし」から「濃い青、テキスト2、白+基本色90%」を選択します。
「図形の枠線」は「枠線なし」を選択します。

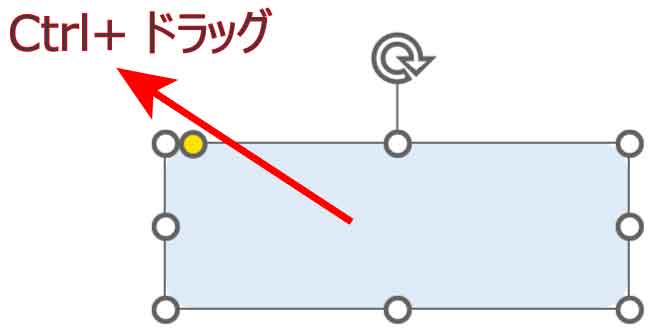
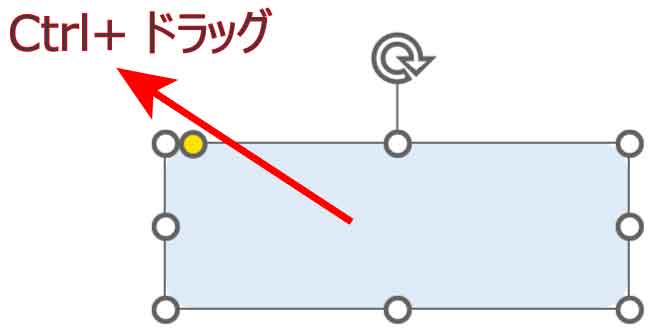
次にずらした枠線を作るため、図形を左斜め上方向へコピーします。

コピーは図形選択後に≪Ctrl≫を押してからドラッグだよ!


コピーした図形を選択し、塗りつぶしと枠線を設定します。
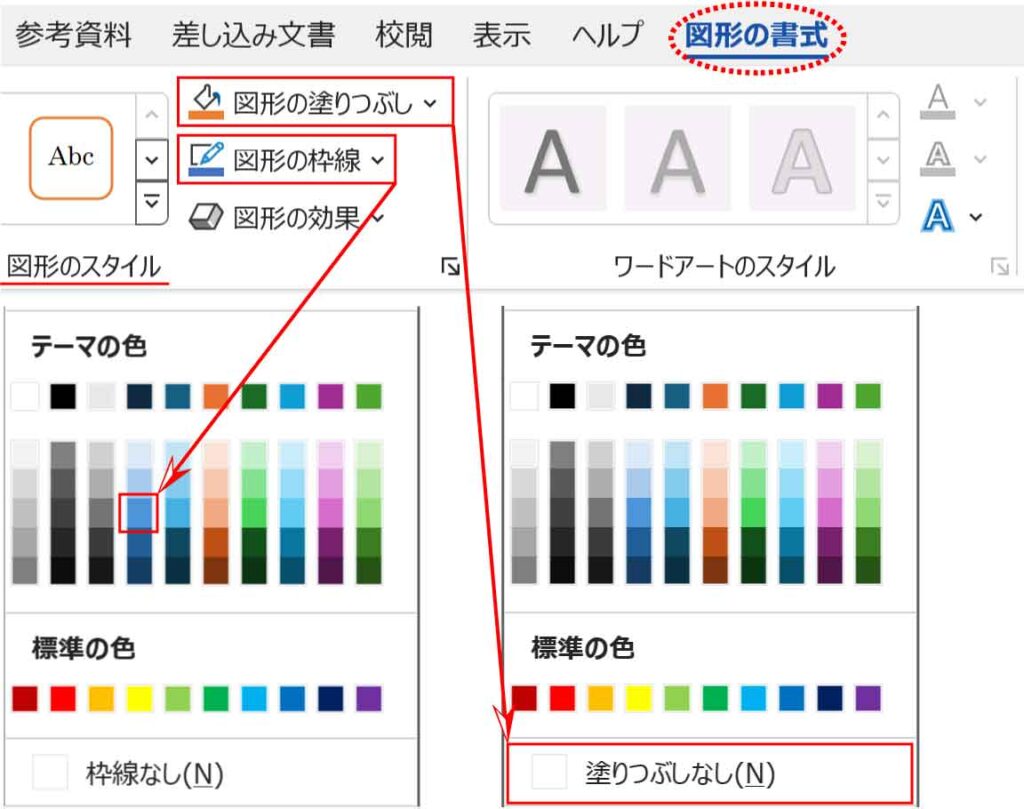
[図形の書式]タブ-図形のスタイルグループ「図形の塗りつぶし」から「塗りつぶしなし」を選択します。
「図形の枠線」は「濃い青、テキスト2、白+基本色50%」を選択します。


図形の配置を整えます。


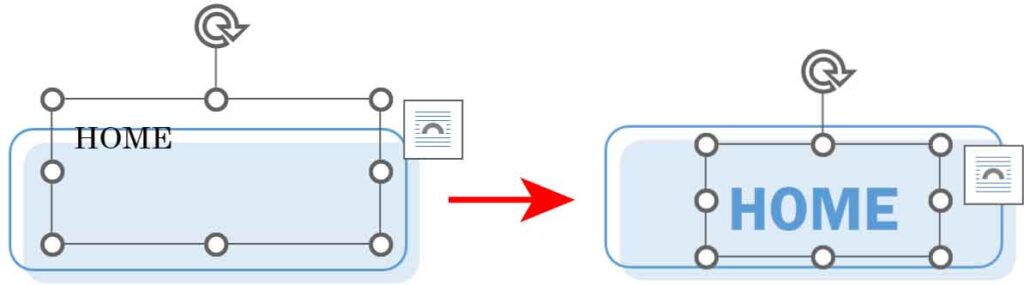
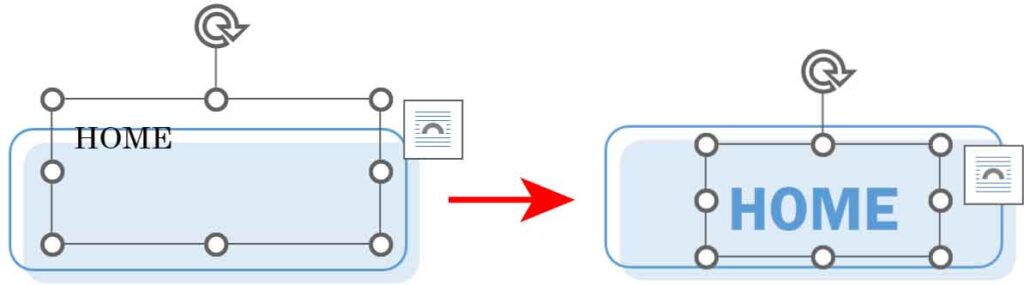
塗りつぶしなしのテキストボックスを配置する
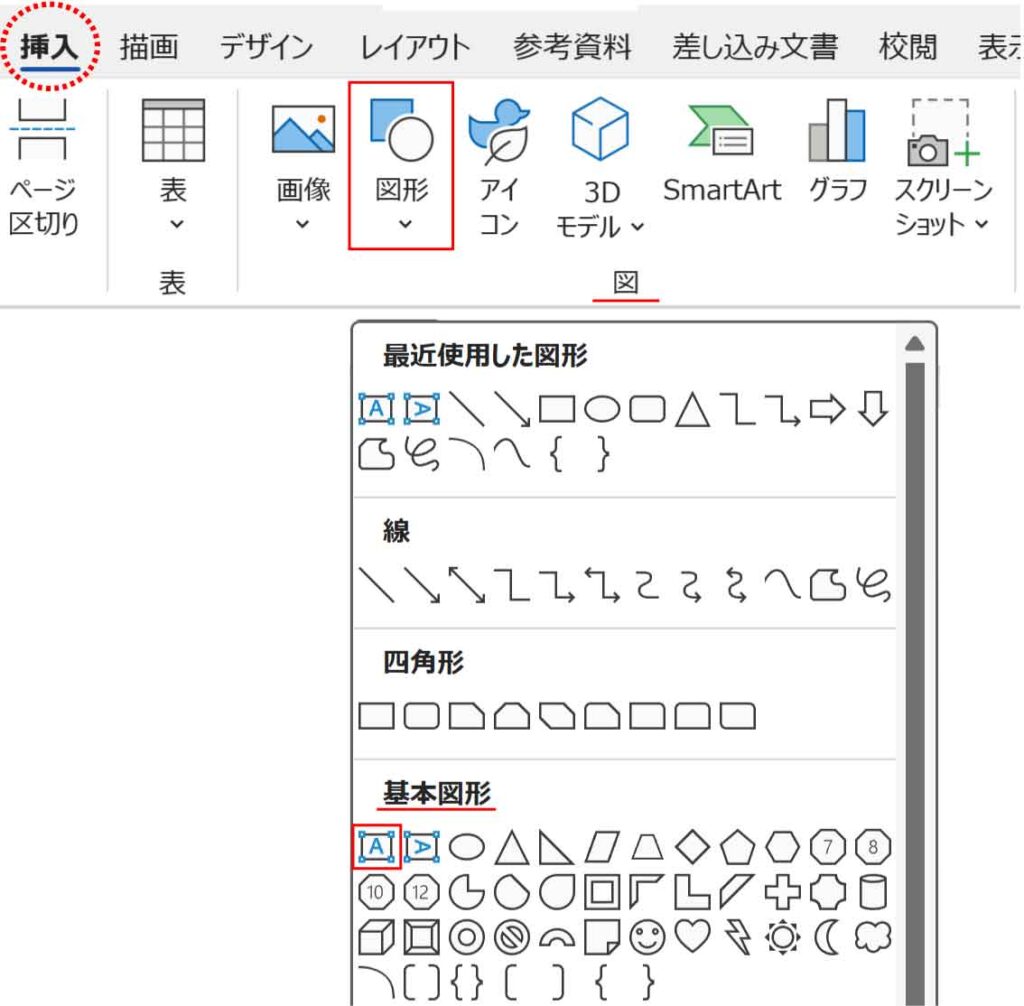
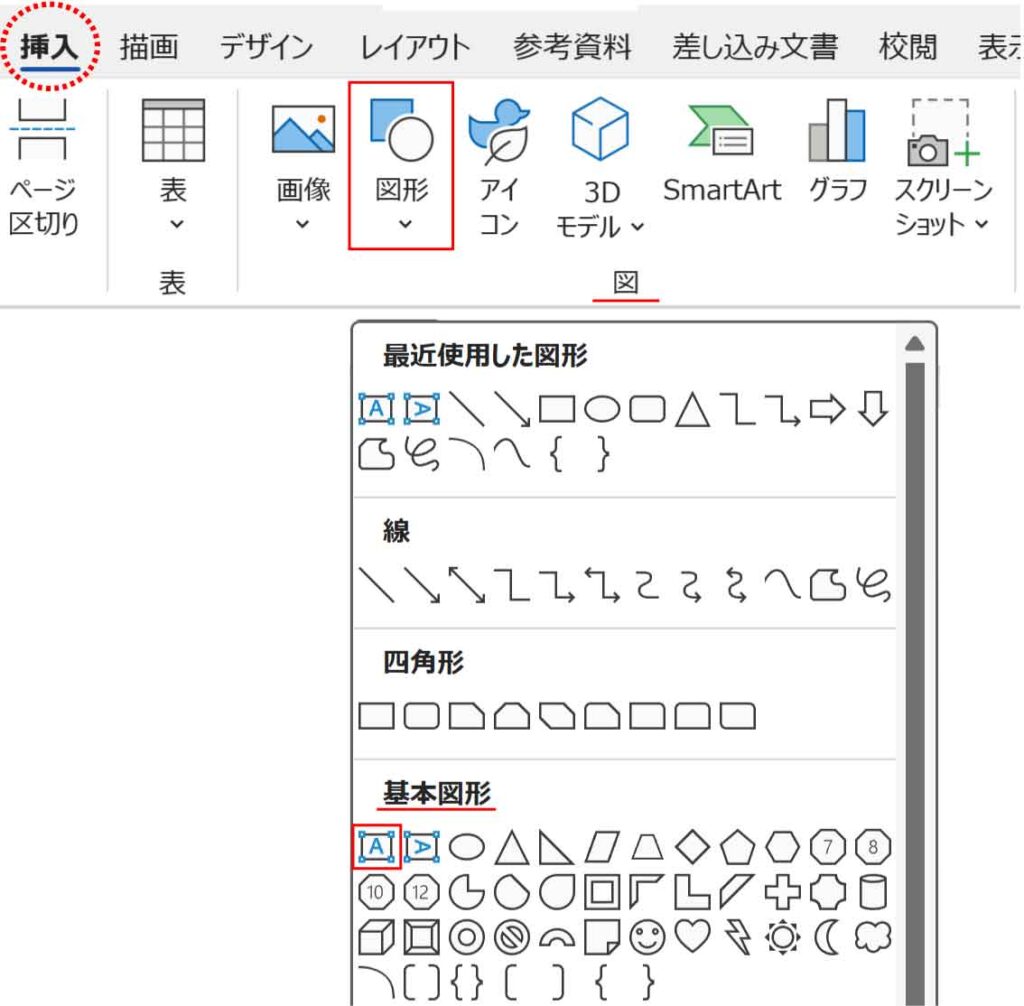
[挿入]タブ-図グループの「図形」から「テキストボックス」をクリックします。
([挿入]タブ-テキストグループの「テキストボックス」から「横書きテキストボックスの描画」を選んでも同様にできます。)


マウスポインタの形が十字に変わるので、長方形を描くようにドラッグし(クリックでも可)文字を入力します。


テキストボックスを選択(枠線をクリック)し、塗りつぶしと枠線どちらも「なし」に設定します。


これで文字だけを動かすことができるようになります。
次に、フォントの色を「濃い青、テキスト2、白+基本色50%」にし、種類やサイズを好みで変え位置を整えます。


3つの図形をまとめて動かす場合はグループ化しておくと便利です。
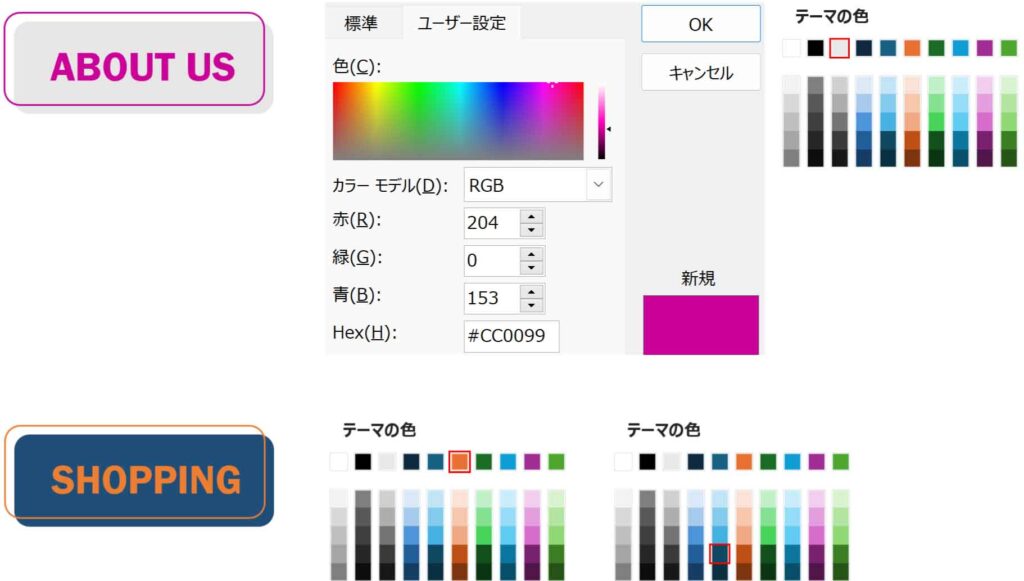
参考:他で使用した色


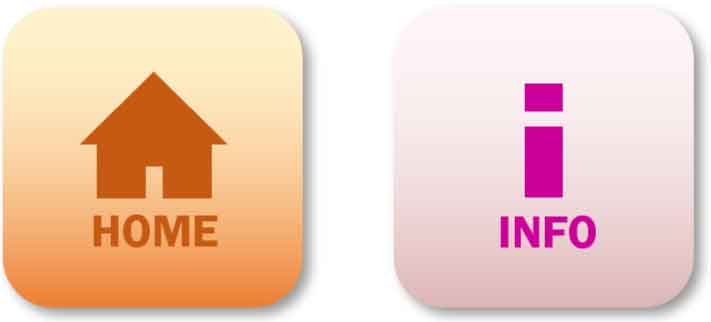
優しい光のアイコン


グラデーションの塗りつぶしに合わせる文字の色を白っぽくすることで優しいイメージのアイコンになります。
ベースの長方形にグラデーションをつける
一番左の「START」ボタンを例に解説します。
背景色となる図形「四角形:角を丸くする」を描きます。


塗りつぶしと枠線を設定します。
「図形の枠線」ボタンから「枠線なし」を選択します。
[図形の書式]タブ-図形のスタイルグループの小さな矢印「図形の書式設定」をクリックします。


「図形の書式設定」作業ウィンドウが表示されます。
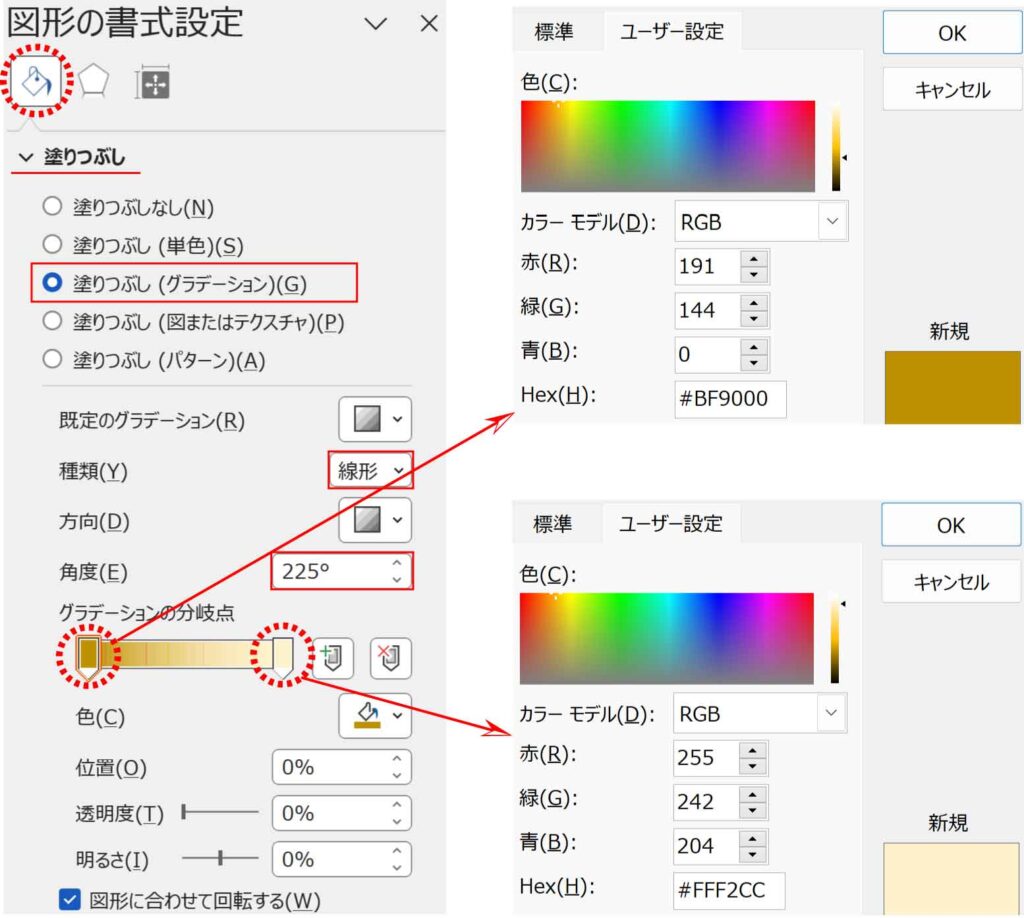
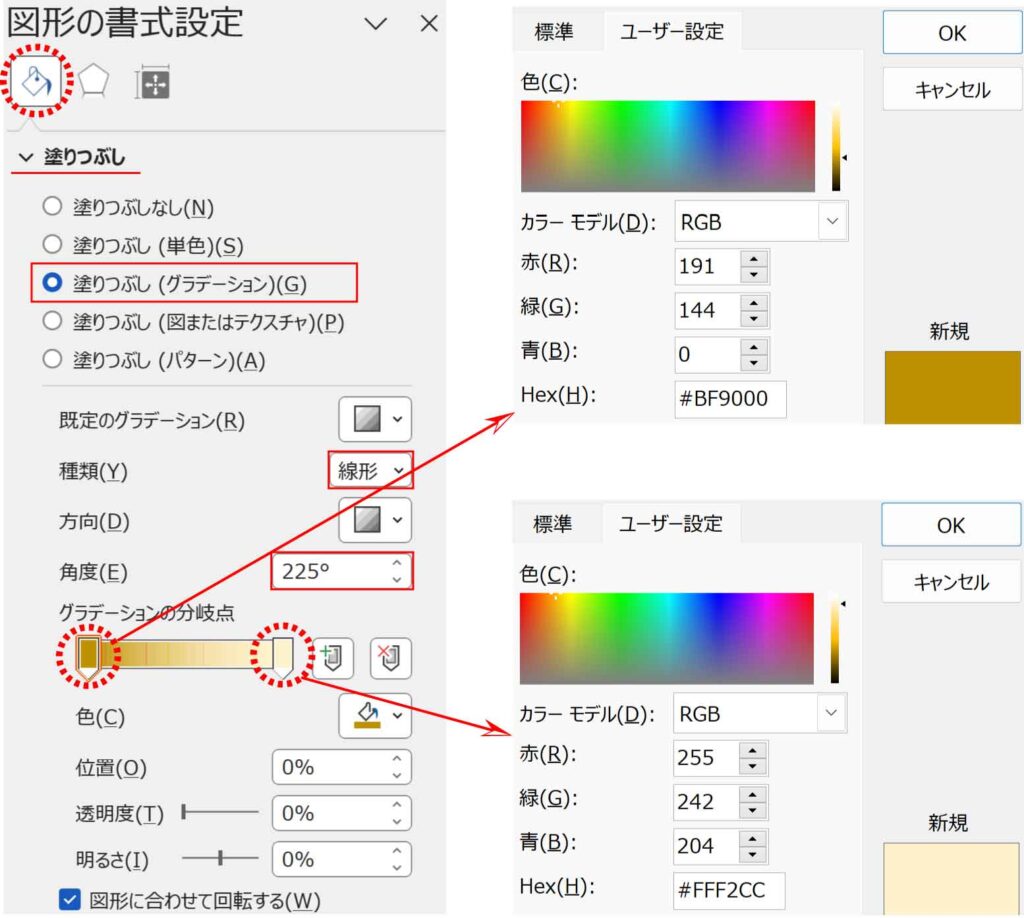
「塗りつぶし」から「塗りつぶし(グラデーション)」にチェックを入れ、角度を「225」にします。
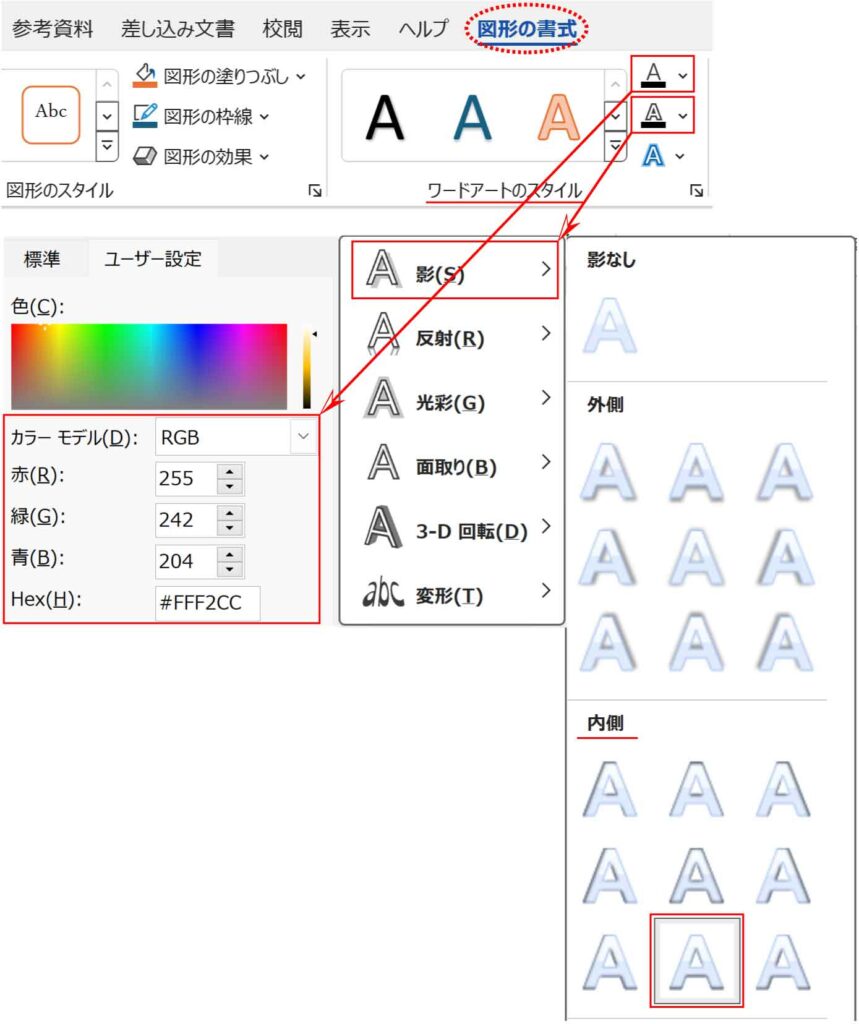
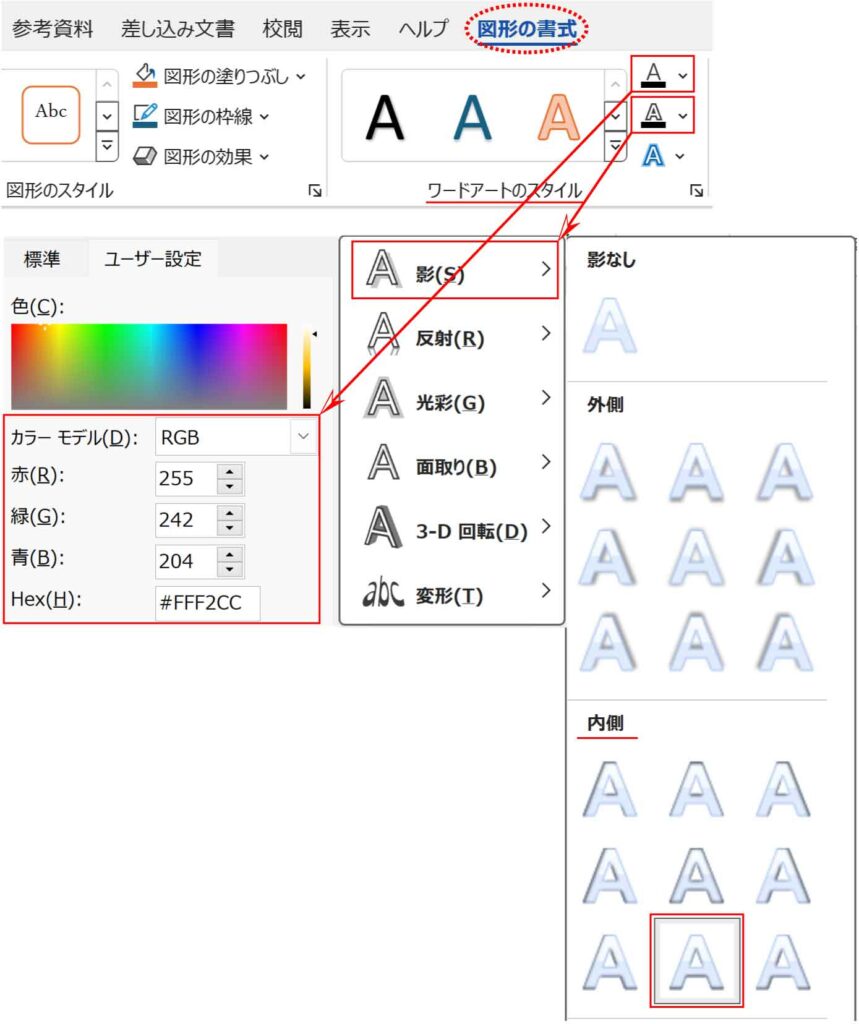
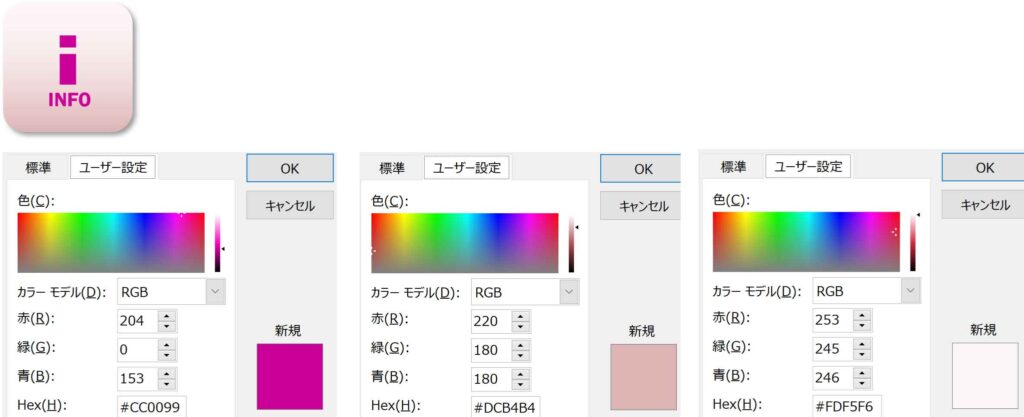
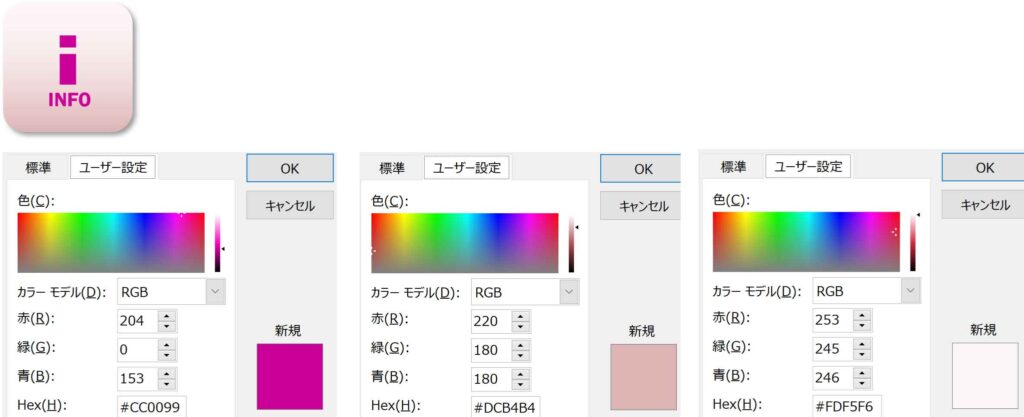
グラデーションの分岐点は2つにし、左の分岐点と右の分岐点に「塗りつぶしの色」の「ユーザー設定」タブからコードを入力します。


ゴールドのようなグラデーションができました。




この長方形をコピーして一回り小さくします。
長方形を左斜め上方向へ≪ Ctrl + ドラッグ ≫してコピーします。
コピーした長方形の左上のコーナーを右下方向へドラッグし、一回り小さくします。


2つの図形を選択し配置を揃えます。
上の小さい長方形のグラデーション角度を(上記のやり方で)「225」から「45」に変更します。
濃淡が逆になりボタンのようになりました。


文字の設定
上記の「塗りつぶしなしのテキストボックスを配置する」のやり方で文字を入力し、フォントの種類やサイズを決めます。
テキストボックスを選択(枠線をクリック)し、色と影を設定します。


文字の色はグラデーションで使った濃い色と同様にします。
影は、ワードアートのスタイルグループの「文字の効果」ボタンから「影」をポイントし、「内側」グループの「内側:下」をクリックします。


アイコンが完成しました。


参考:他で使用した色


どちらのアイコンも文字色は「白、背景1」です。
グラデーションの影付きアイコン


図形を組み合わせてかわいいアイコンを作ります。背景はグラデーションを使います。
正方形のグラデーション背景を作る
左の「HOME」ボタンを例に解説します。
背景色となる図形「四角形:角を丸くする」を描きます。



≪ Shift ≫キーも押しながら描くと縦横が同じになるよ!


塗りつぶしと枠線を設定します。
「図形の枠線」ボタンから「枠線なし」を選択します。
[図形の書式]タブ-図形のスタイルグループの小さな矢印「図形の書式設定」をクリックします。


「図形の書式設定」作業ウィンドウが表示されます。
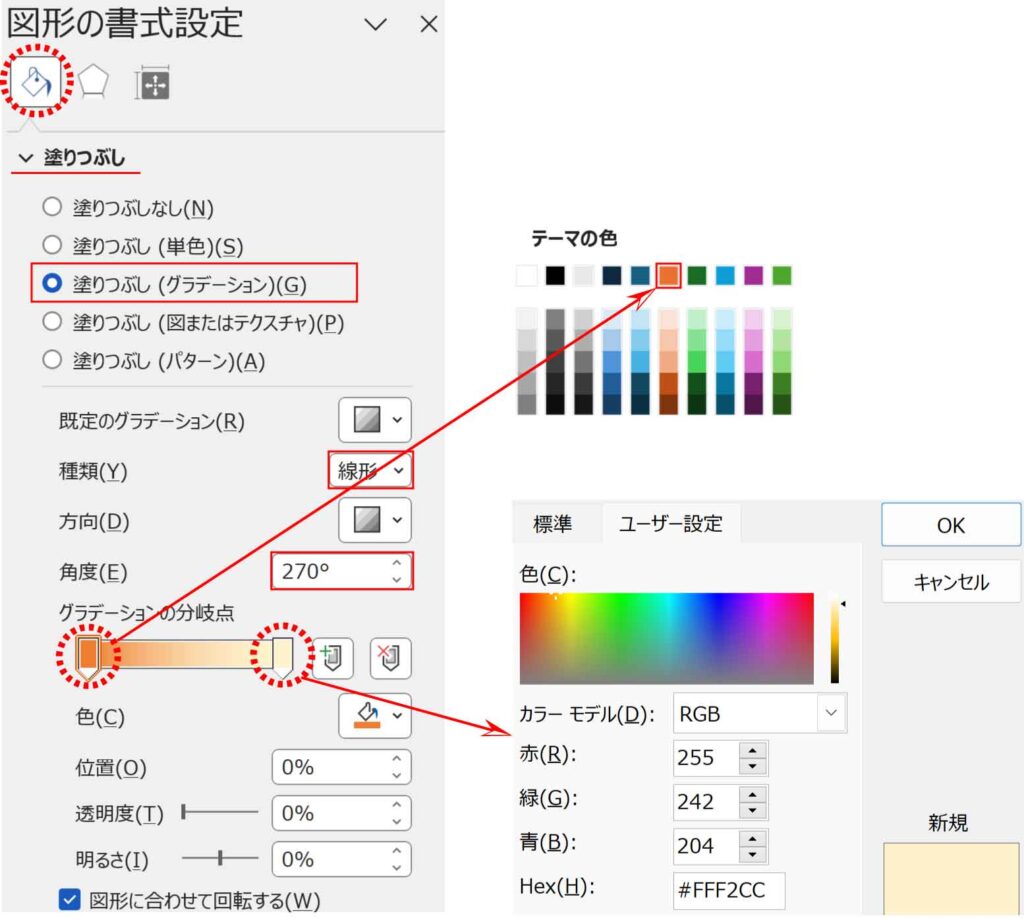
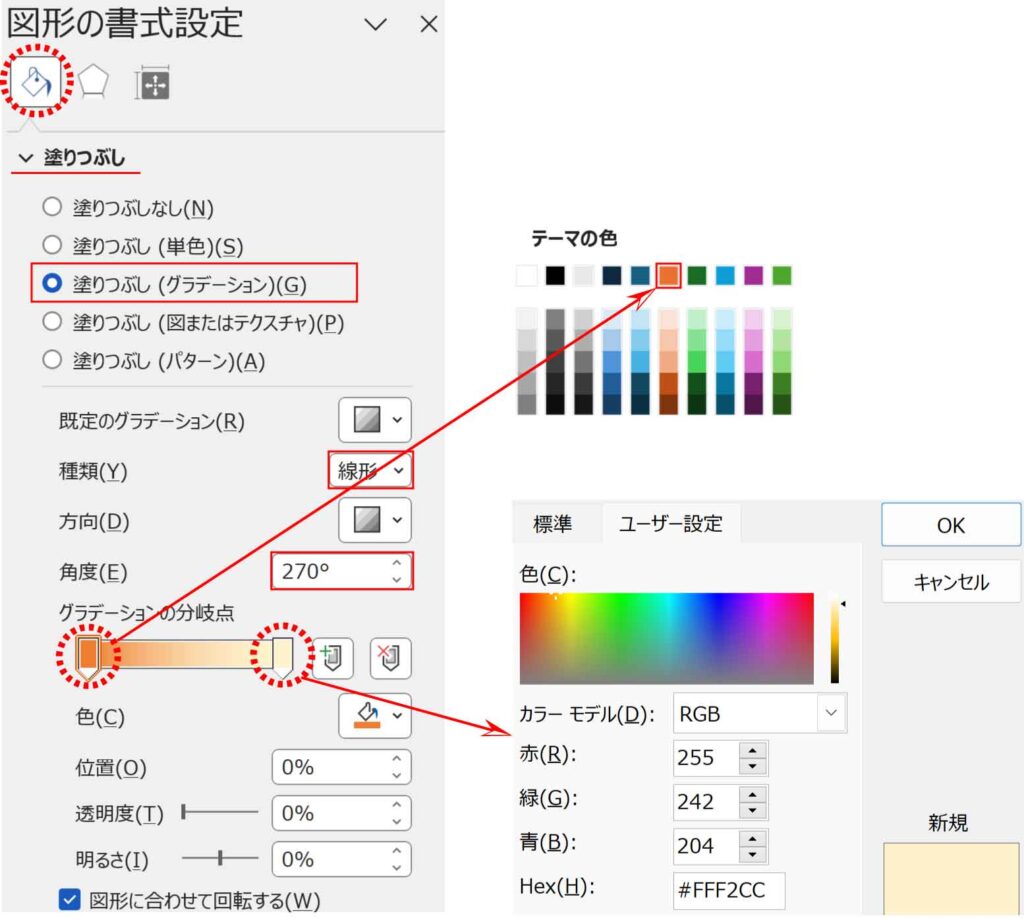
「塗りつぶし」から「塗りつぶし(グラデーション)」にチェックを入れ、角度を「270」にします。
グラデーションの分岐点は2つにし、左の分岐点は「オレンジ、アクセント2」を、右の分岐点は「塗りつぶしの色」の「ユーザー設定」タブからコードを入力します。


更に、図形のスタイルグループの「図形の効果」ボタンから「影」をポイントし、「外側」グループの「オフセット:右下」をクリックします。


アイコンの背景が完成しました。


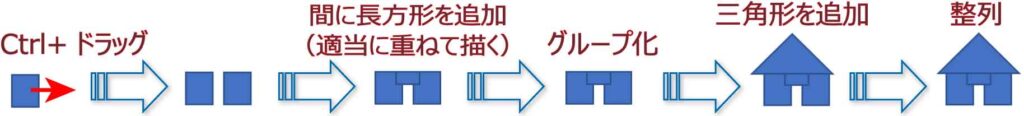
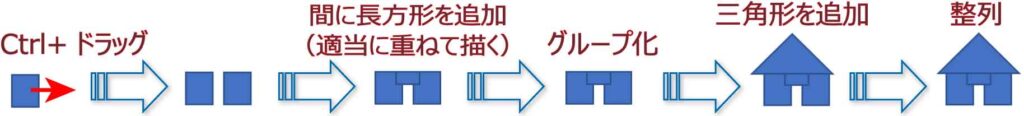
家のマークを作る
家のマークは図形を組み合わせて作ります。最後にまとめて色を変えます。


「図形のコピー」「グループ化」「図形の位置を揃える」について詳しくはこちらの記事をご覧ください。


グループ化した3つの図形と三角形を選択し、まとめて色を設定します。
[図形の書式]タブ-図形のスタイルグループ「図形の塗りつぶし」から「オレンジ、アクセント2、黒+基本色25%」を選択します。
「図形の枠線」は「枠線なし」を選択します。


家のイラストができあがりました。


イラストの下に「HOME」の文字を追加します。



上でやった枠線も塗りつぶしもなしのテキストボックスだね!


背景の上に配置して完成です。


参考:他で使用した色


レトロなオーディオアイコン


レトロなシルバーのボタンを作ります。
背景のボタンを作る
左の「再生」ボタンを例に解説します。
最背面のシルバーの図形を作ります。「楕円」で正円を描きます。



≪ Shift ≫キーを押しながら正円を描こう!


塗りつぶしと枠線を設定します。
「図形の枠線」ボタンから「枠線なし」を選択します。
[図形の書式]タブ-図形のスタイルグループの小さな矢印「図形の書式設定」をクリックします。


「図形の書式設定」作業ウィンドウが表示されます。
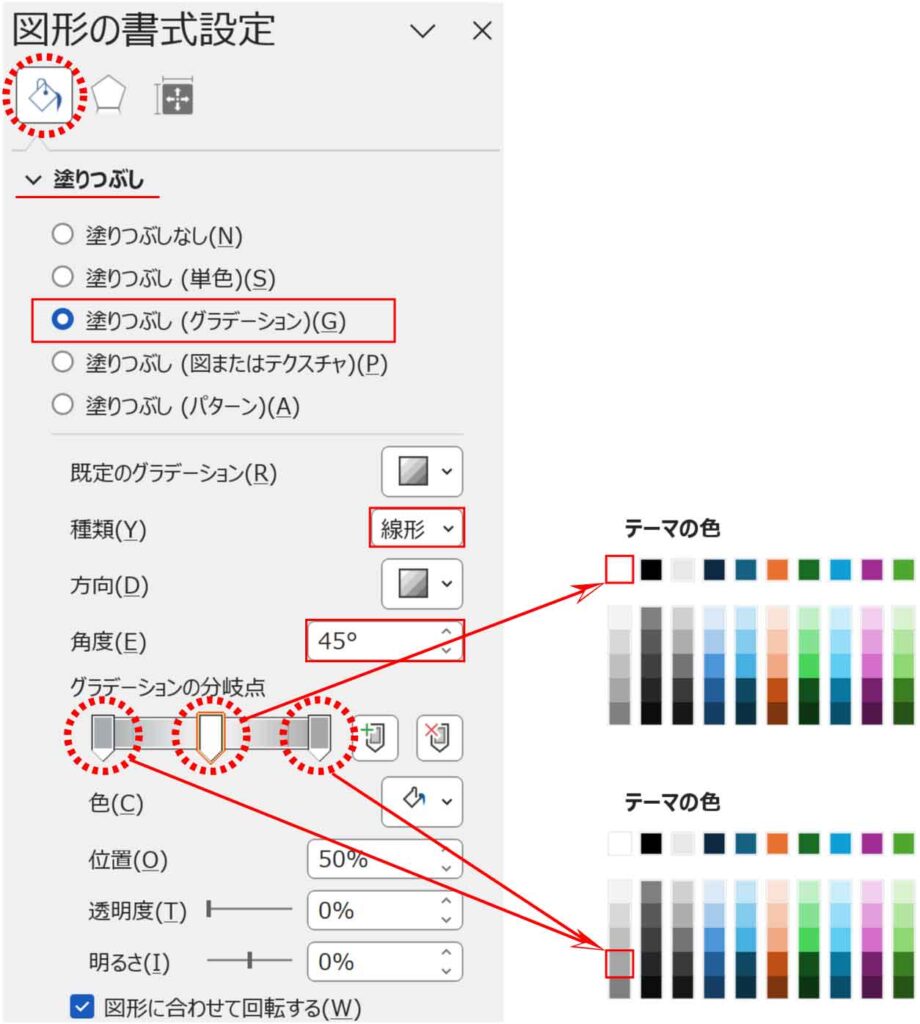
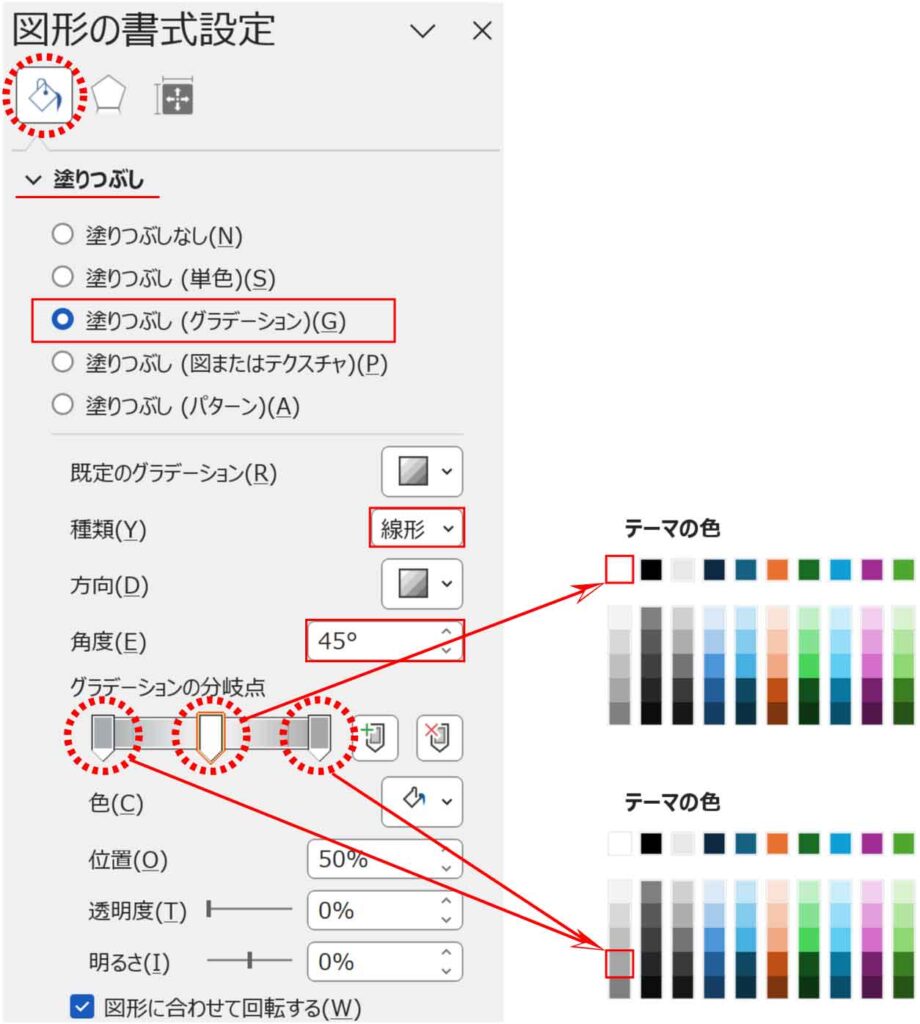
「塗りつぶし」から「塗りつぶし(グラデーション)」にチェックを入れ、種類を「線形」角度は「45」にします。
グラデーションの分岐点は3つにし、中央の分岐点は「白、背景1」を、左右の分岐点は「白、背景1、黒+基本色35%」にします。


更に、図形のスタイルグループ「図形の効果」ボタンから「影」をポイントし、「外側」グループの「オフセット:中央」をクリックします。




正円の上に一回り小さな円を描き(コピーしてサイズ変更でもOK)色を設定します。
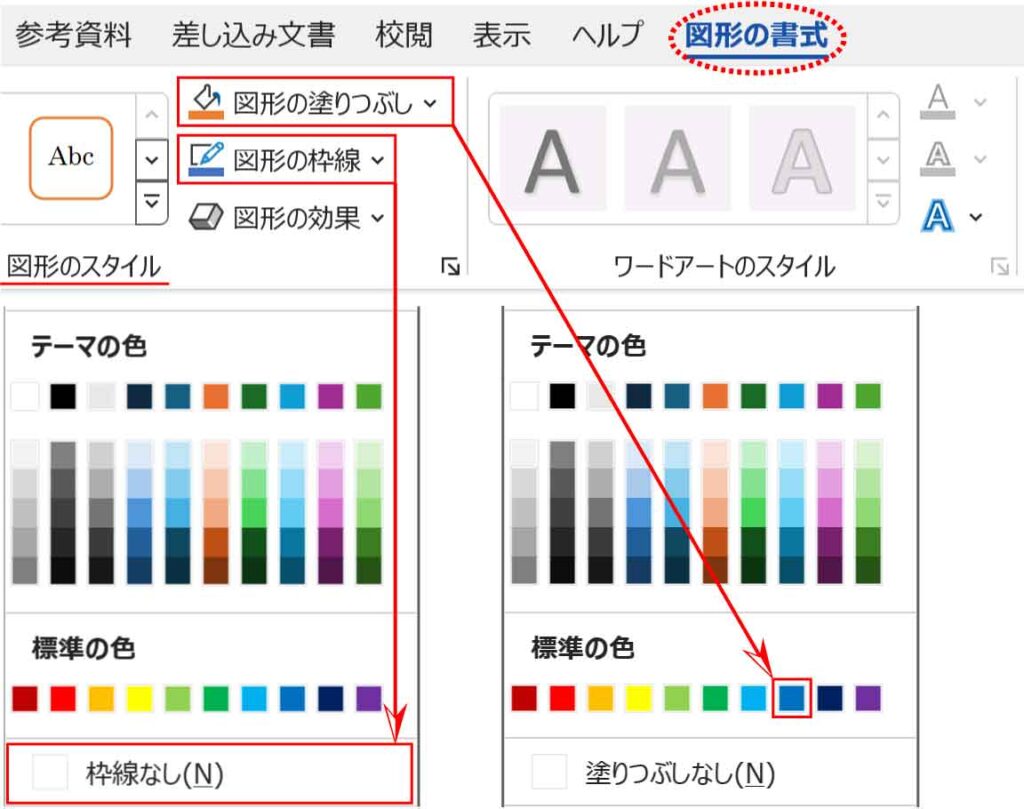
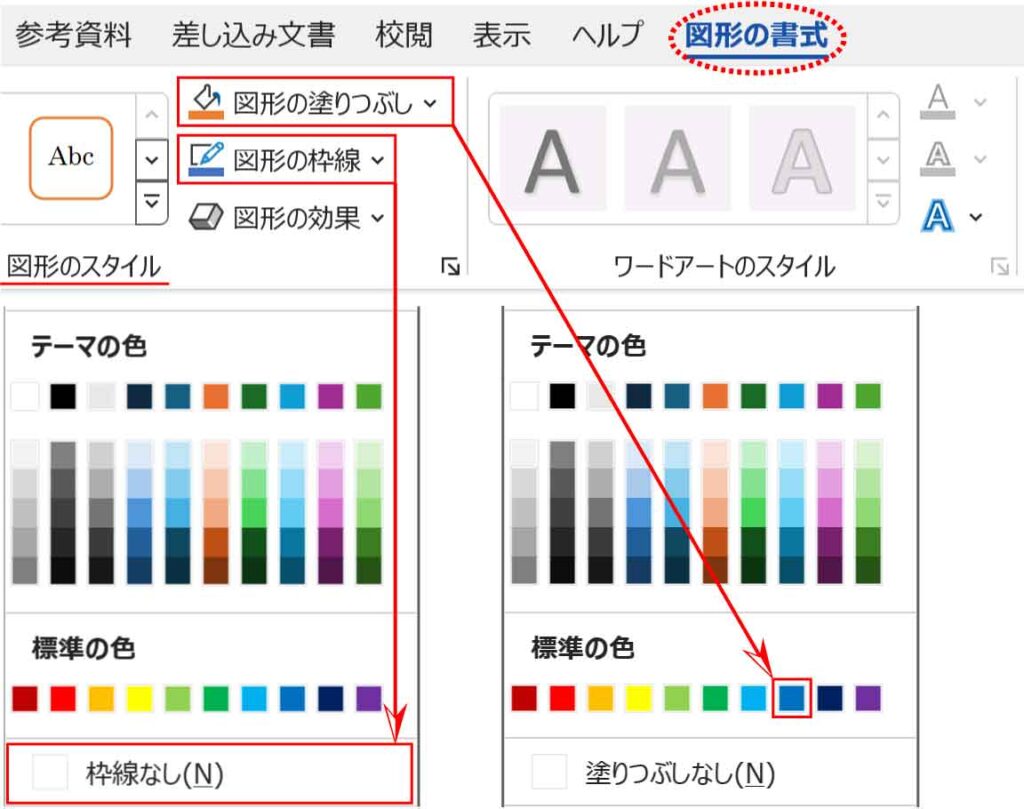
[図形の書式]タブ-図形のスタイルグループ「図形の塗りつぶし」から「青」を選択します。
「図形の枠線」は「枠線なし」を選択します。


2つの正円の配置も揃えておきましょう。


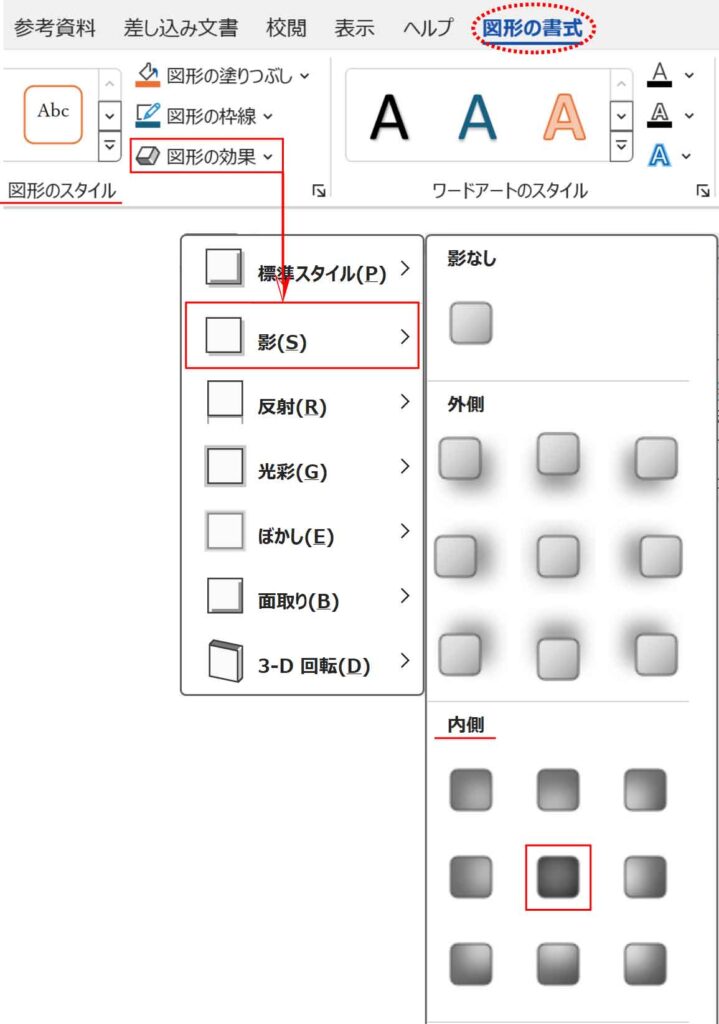
更に青い図形に影を追加します。
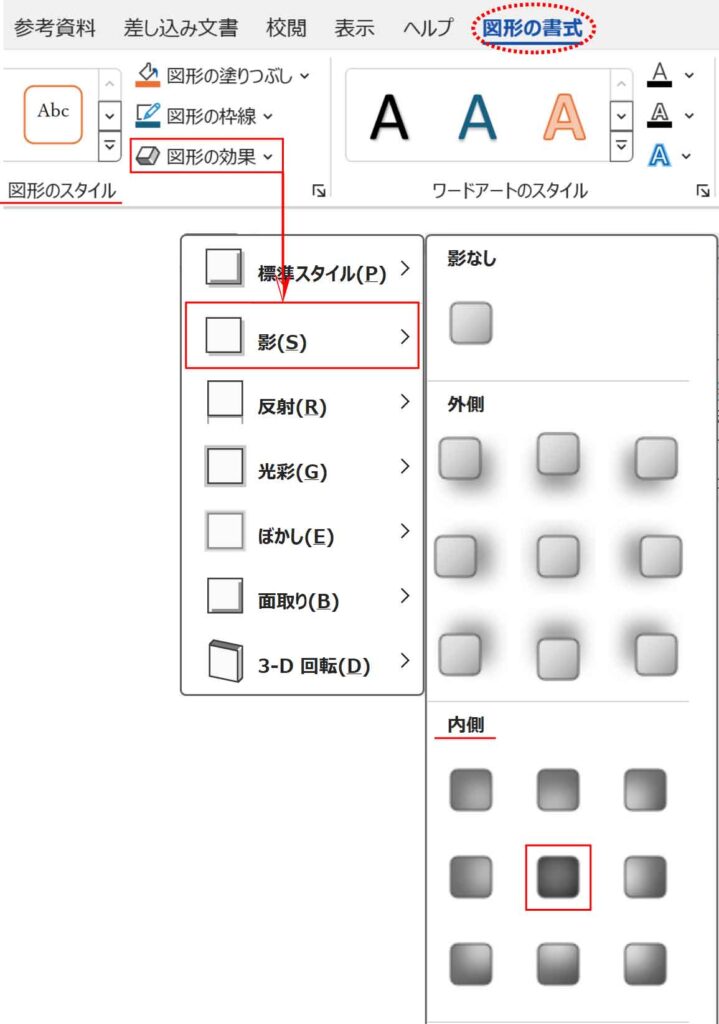
図形のスタイルグループ「図形の効果」ボタンから「影」をポイントし、「内側」グループの「内側:中央」をクリックします。




「再生」記号を作る
ボタンにのせる再生の記号を作ります。
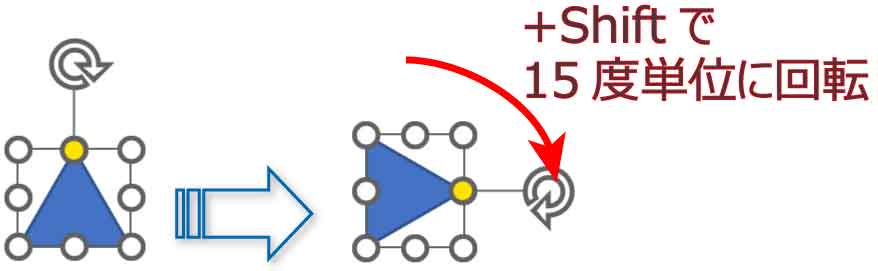
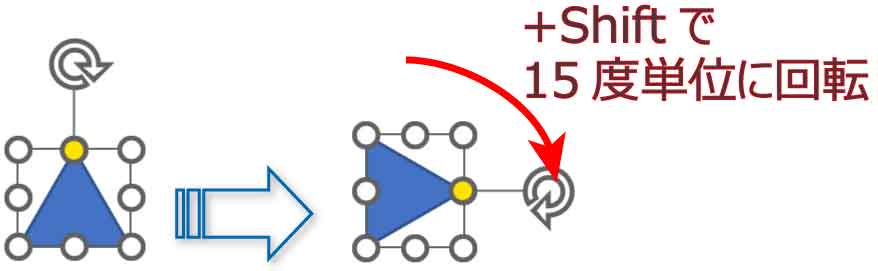
三角形を描き、90度回転させます。



≪ Shift ≫を押すと15度単位に回転するよ!


塗りつぶしと枠線を設定します。
[図形の書式]タブ-図形のスタイルグループ「図形の塗りつぶし」から「濃い青、テキスト2、白+基本色90%」を選択します。
「図形の枠線」は「枠線なし」を選択します。




ボタンの上に配置し位置を調整したら完成です。