今回のアイキャッチで使っているメタリックな背景を作ります。
ベースの準備
[ファイル]から「新規」を選択します。
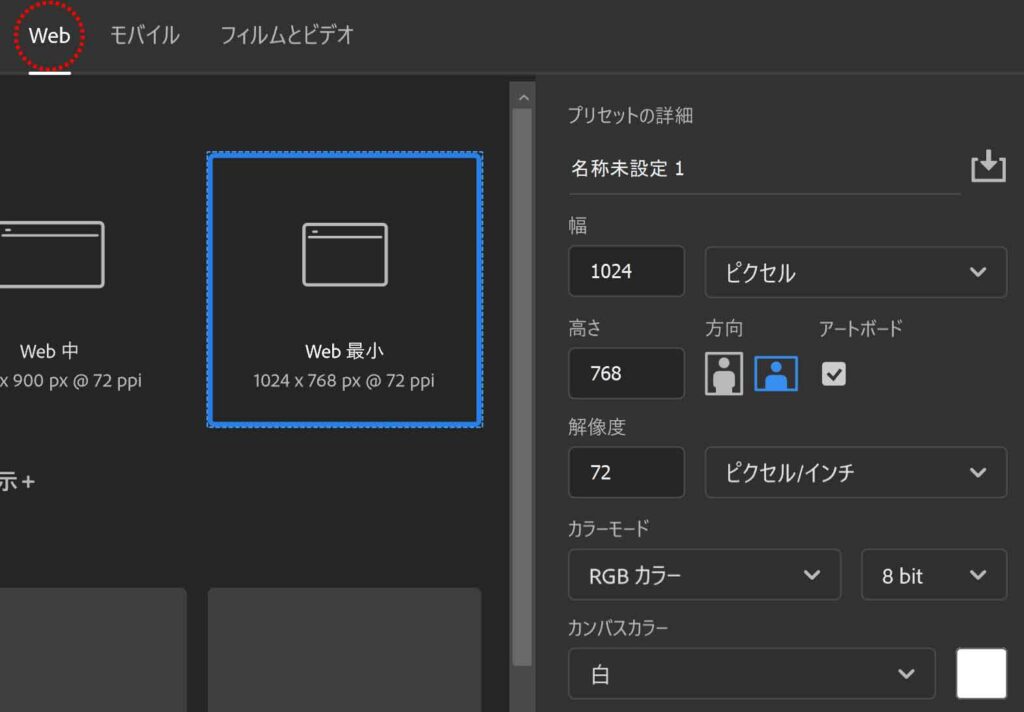
「新規ドキュメント」ダイアログボックスの「Web」を選択します。
右側の「プリセットの詳細」から任意のサイズを入力します。(ここでは「Web最小」を使用)
※「Web」を選択すると単位が「ピクセル」、Web用の「RGBカラー」、Webに適した「72ppi」になります。

ベースに色をつけます。
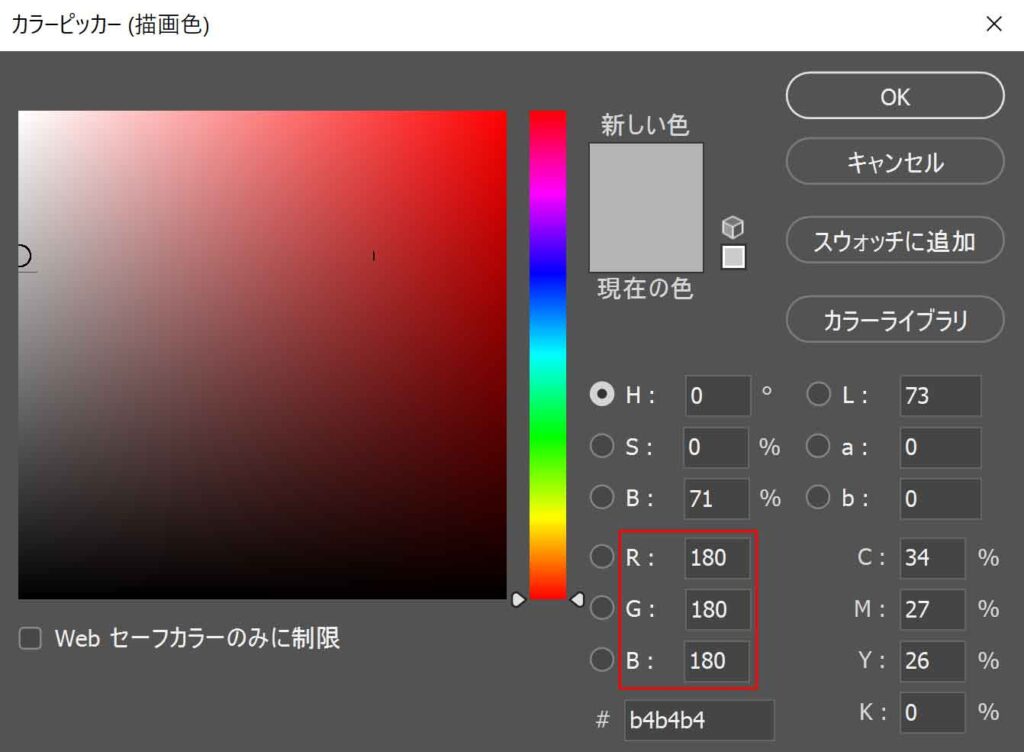
描画色を好みのグレーにします。
描画色をクリックするとカラーピッカーが表示されます。

ここではRGBで(R:180 G:180 B:180)を指定しています。

「OK」を押し、「塗りつぶしツール」に切り替え、アートボード上をクリックします。


アートボードがグレーになりました。
レイヤーをスマートオブジェクトに変換する
レイヤーをスマートオブジェクトに変換します。

それって必要?
スマートオブジェクトは元の画質を損なわずに変形、編集を行うことができます。
繰り返し作業を行ったり、後から編集する場合は変換しておくと良いでしょう。
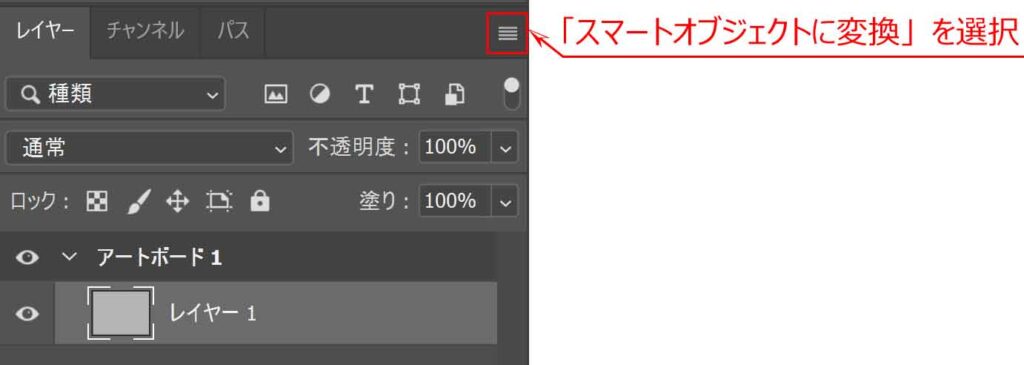
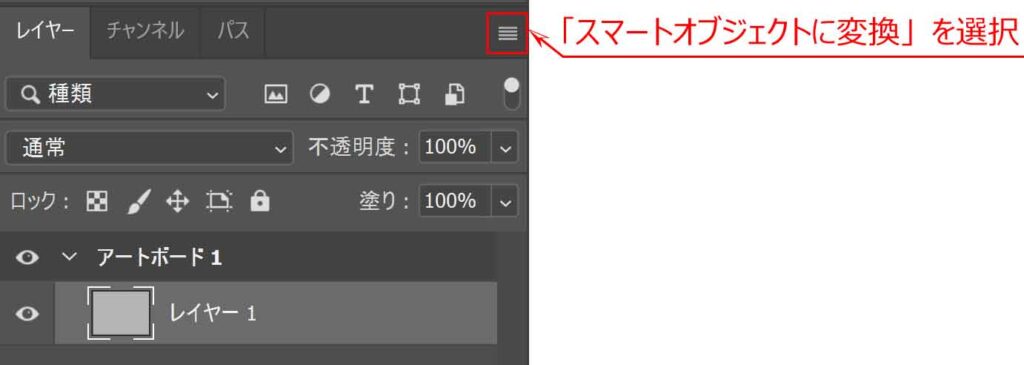
[レイヤー]パネルの右上パネルメニューから「スマートオブジェクトに変換」をクリックします。


「スマートオブジェクトサムネール」に変わりました。


フィルターで金属のように編集する
表面をざらざらにする/ノイズを加える
[フィルター]から「ノイズ」-「ノイズを加える」をクリックします。
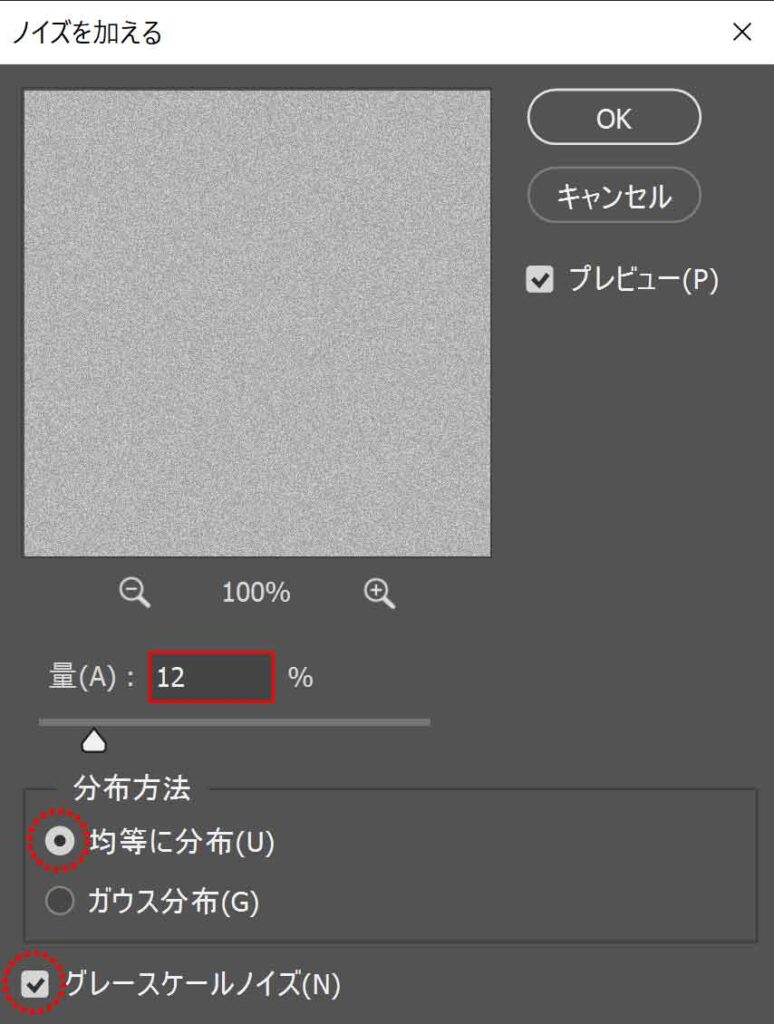
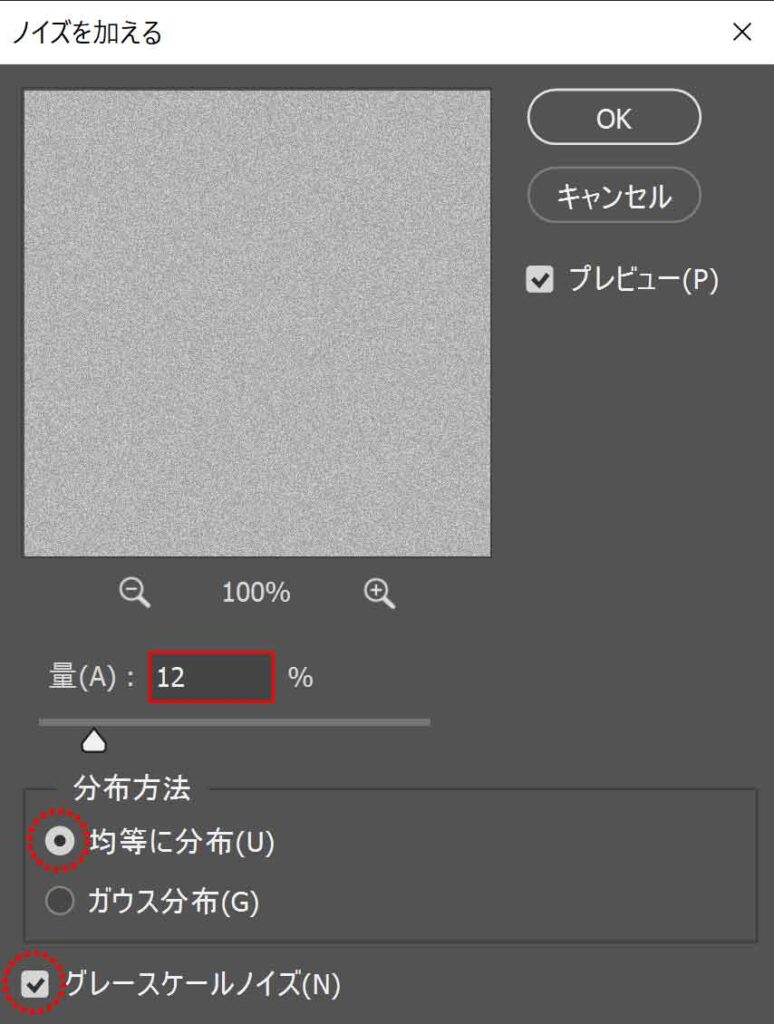
「ノイズを加える」ダイアログボックスが表示されます。
下記の設定を行います。
・量:12%
・均等に分布にチェック
・グレースケールノイズをオン
設定後「OK」を押します。


グレー背景にノイズが入りました。


ノイズを引っ張る/ぼかし(移動)
[フィルター]から「ぼかし」-「ぼかし(移動)」をクリックします。
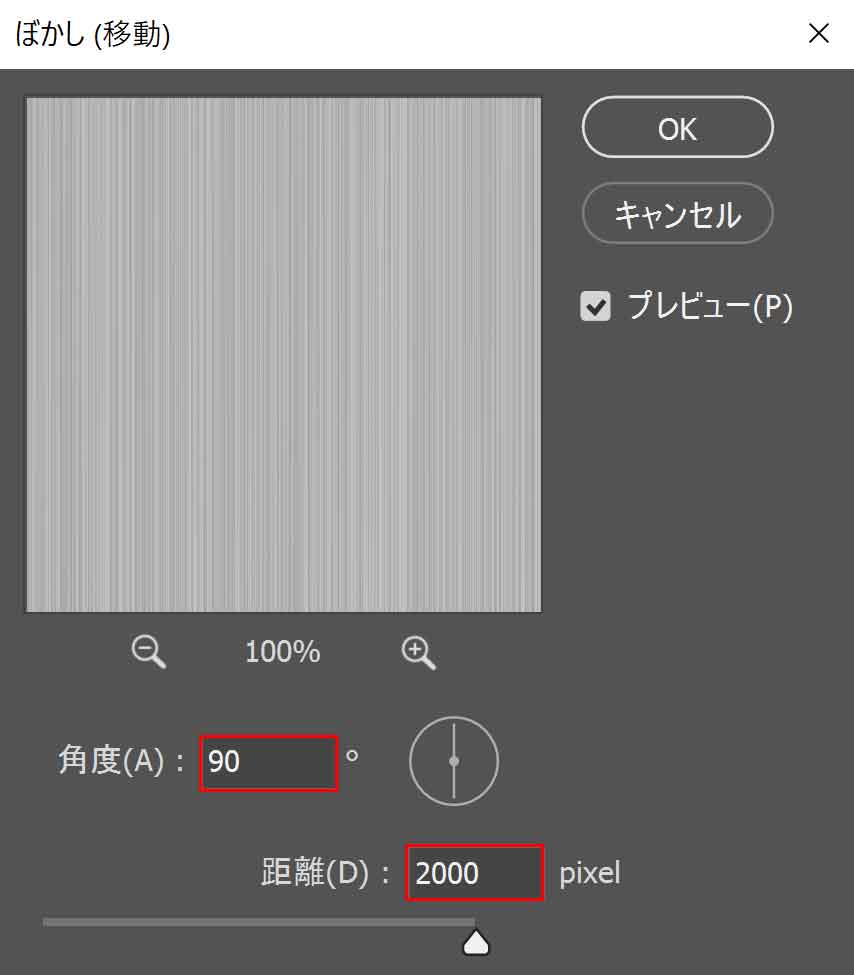
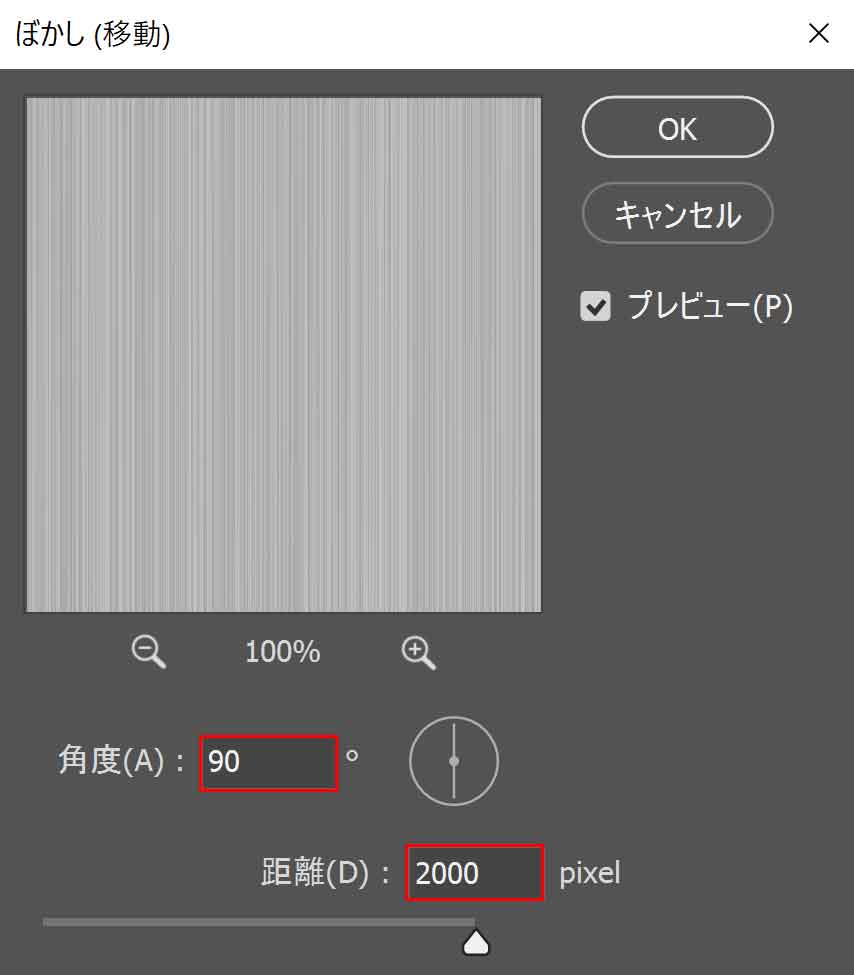
ぼかし(移動)ダイアログボックスで下記の設定を行います。
・角度:90°
・距離:2000px


ノイズを2000px縦方向に移動することで金属っぽくなってきました。


ラインをくっきりさせる/シャープ
より金属らしさを出すために、できた線をもう少しくっきりさせます。
[フィルター]から「シャープ」-「シャープ」をクリックします。
ラインがよりくっきりしました。


反射の光を入れる/グラデーションオーバーレイ
最後に光をいれていきます。
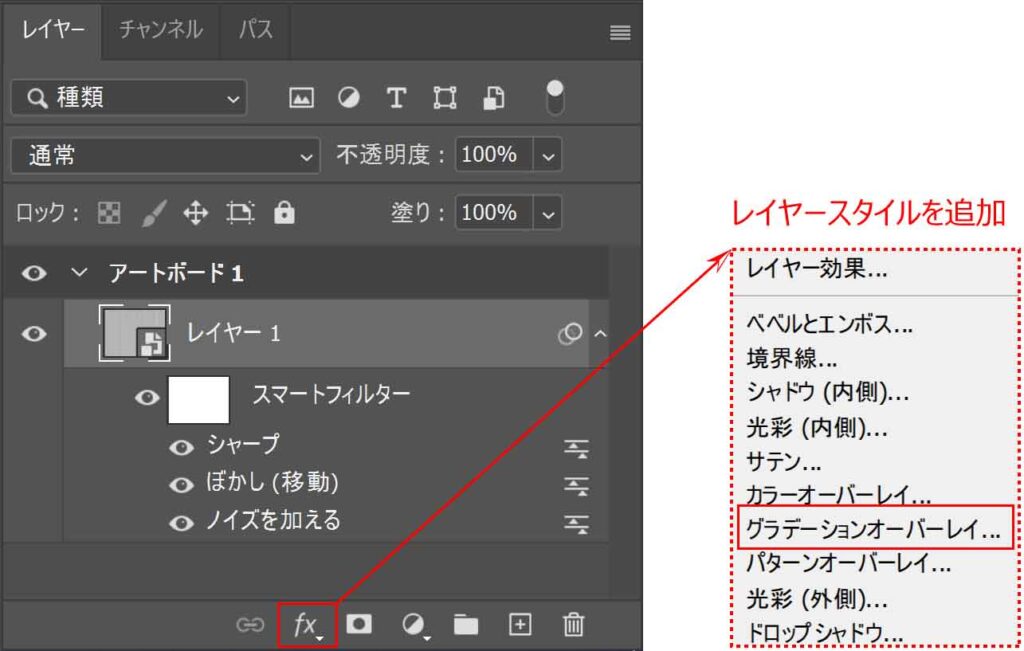
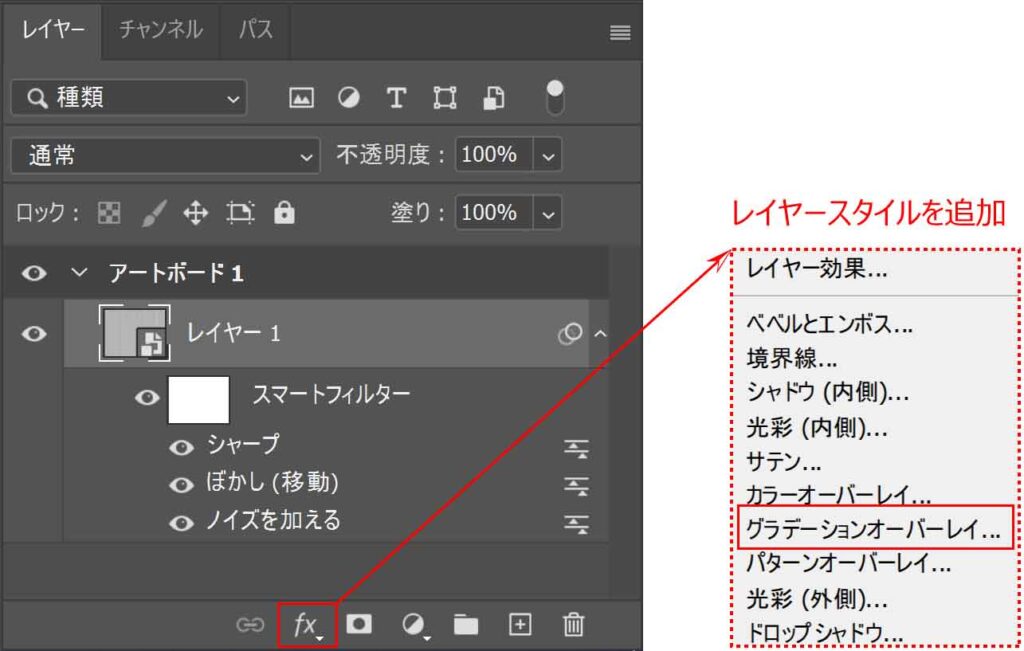
レイヤーパネルの[レイヤースタイルを追加]から「グラデーションオーバーレイ」を選択します。


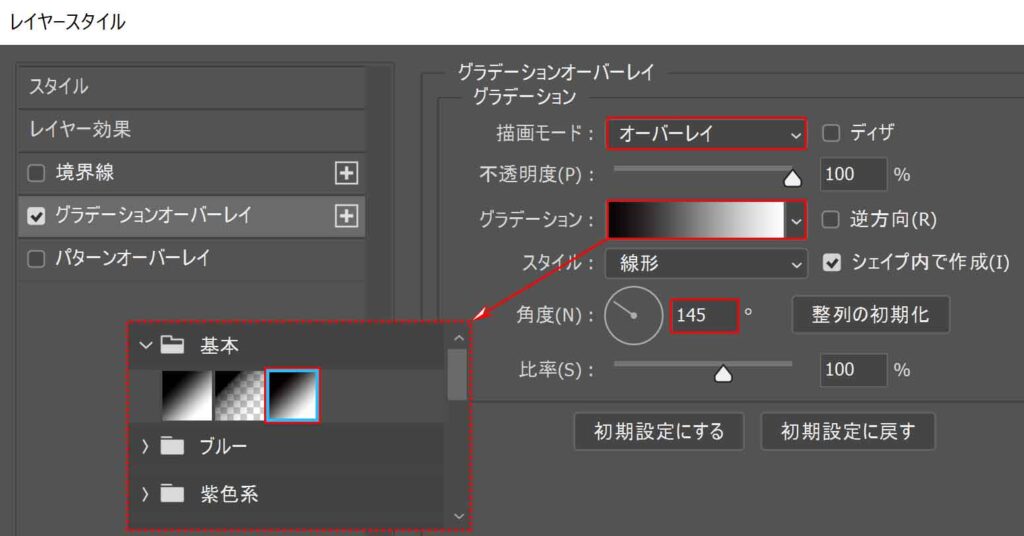
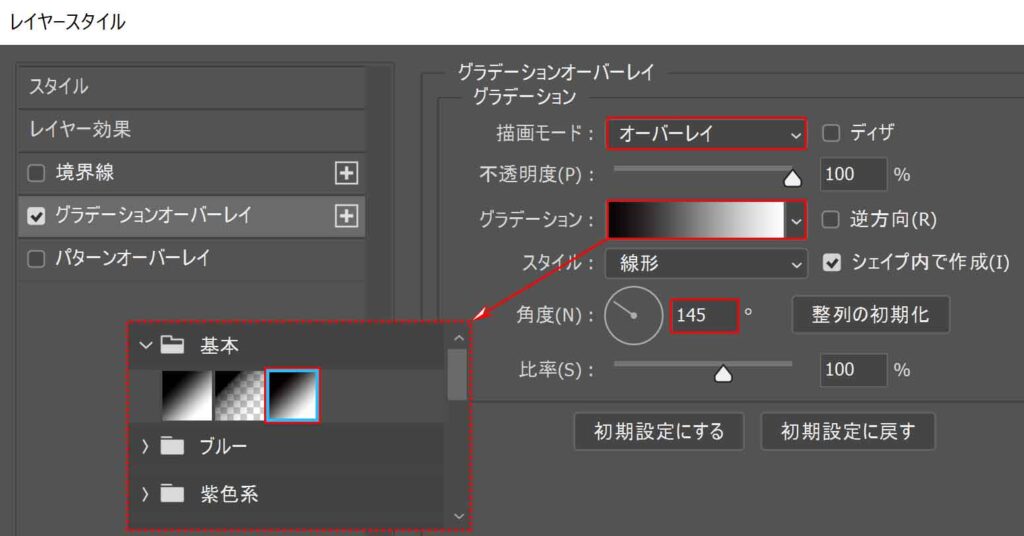
レイヤースタイルダイアログボックスで下記の設定を行います。
・描画モード:オーバーレイ
・グラデーション:基本「黒、白」
・角度:145度


メタリックテクスチャができあがりました。