Illustratorで文字をオブジェクト(図形)の形にする「エンベロープ」のやり方を紹介します。
エンベロープの流れ
・フォントサイズは気にしなくてよい(オブジェクトに合わせて自動調整される)
・フォントの種類や色を設定
・複数行の場合、行送り(行の高さ)、トラッキングを設定
・ツールで図形を描いたり、ペンツールで描いて準備
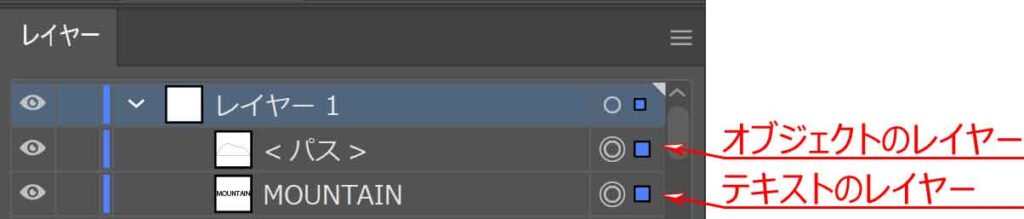
・レイヤー順を確認(オブジェクトレイヤーはテキストレイヤーの上にあること)
詳細な手順
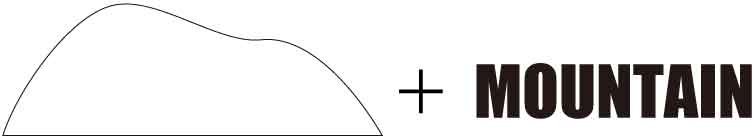
今回は、「MOUNTAIN」の文字の山を作ります。
オブジェクト(後で作る山の図形)に入れたい文字「MOUNTAIN」を入力します。
フォントサイズはオブジェクトに合わせて自動調整されるので気にしなくてもいいです。

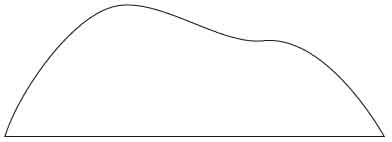
次に、ペンツールで簡単な山を描きます。ゆるい感じの山にしました。
複雑すぎる形は文字が読めなくなるためエンベロープに向いていません。

テキストとオブジェクト(山)の2つを選択します。
※レイヤーパネルで確認した時にオブジェクトレイヤーはテキストレイヤーの上にあるようにします。
アートボード上の位置は離れていても問題ありません。オブジェクトのある場所にできあがります。

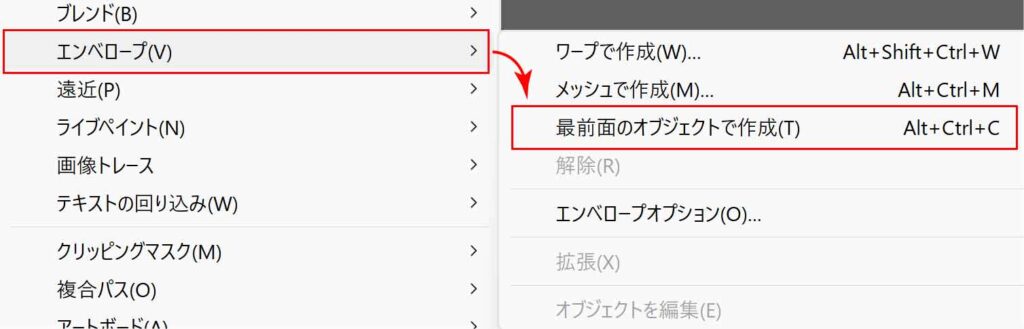
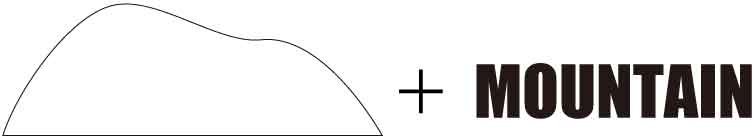
メニューの[オブジェクト]から「エンベロープ」-「最前面のオブジェクトで作成」をクリックします。

テキストが前面にあったオブジェクトの形に変形され、完成です。

フォントで印象が変わる

フォントの種類でそんなに変わる?
上記と同じオブジェクトを使って、フォントの種類だけ変えてみます。


力強い印象の山に変わりました。


色々なフォントを試してみると思いもよらないものができたりするので面白いです。
テキストの色は先に設定
テキストに色をつけたい場合はエンベロープを行う前に設定しておきます。





縦書きも日本語もいけるの!?
文字だけでなく、画像をあてはめることもできます。
文字の場合、日本語よりもアルファベットのほうが図形にはまりやすいためオブジェクトの形がわかりやすくなります。





アルファベットは直線が多いし横幅をめいっぱい使うからだね!
複数行あるテキストでエンベロープ
いちごを描き、赤の「STRAWBERRY」の文字をあてはめてみました。


きれいにはまりましたが、次のような場合はどうでしょう。
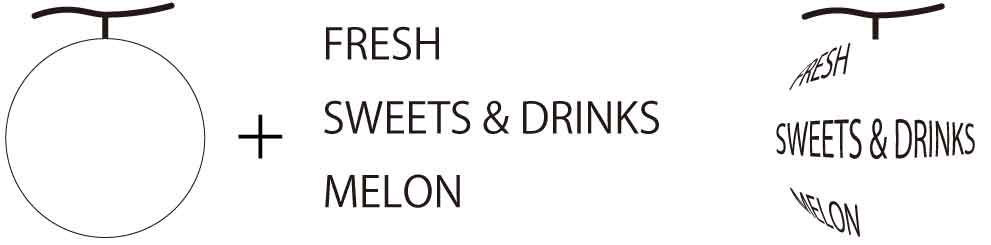
メロンのオブジェクトにテキスト3行分を使ってエンベロープしてみます。
※メロンを選択する時は正円の図形のみを選択します。





これじゃ何の形かわからないよ…
複数行の文字列をエンベロープに使う場合は注意しなければならない点がいくつかあります。
文字列の横幅を揃えることと、行送り(行の高さ)を狭めることです。
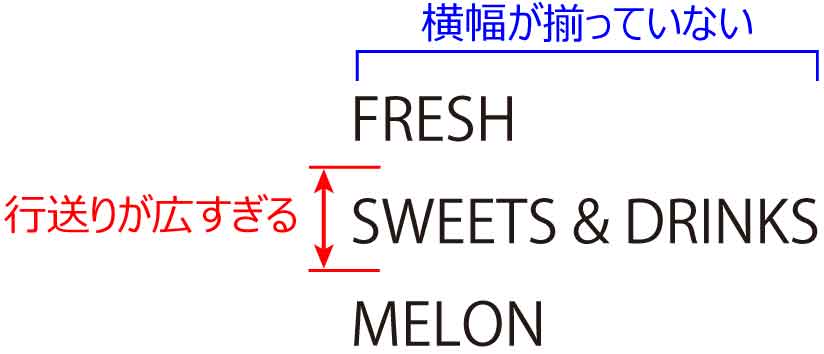
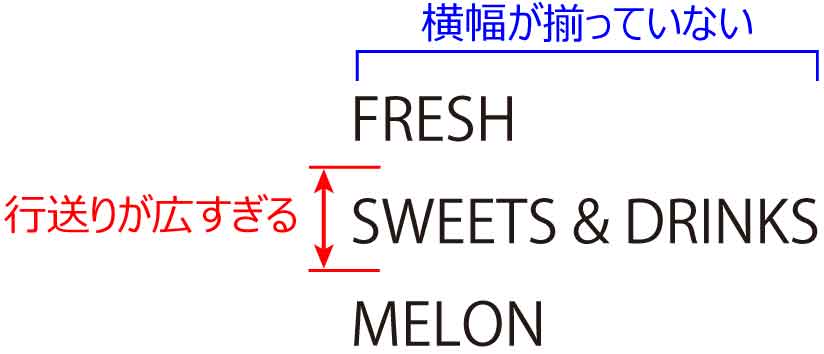
今回使った文字を見てみます。
・右端まで文字がないためスペース分がそのまま表現されていることがわかります。
・行送り(文字を含めた行の高さ)が広いためそのまま余白がついてしまったことがわかります。


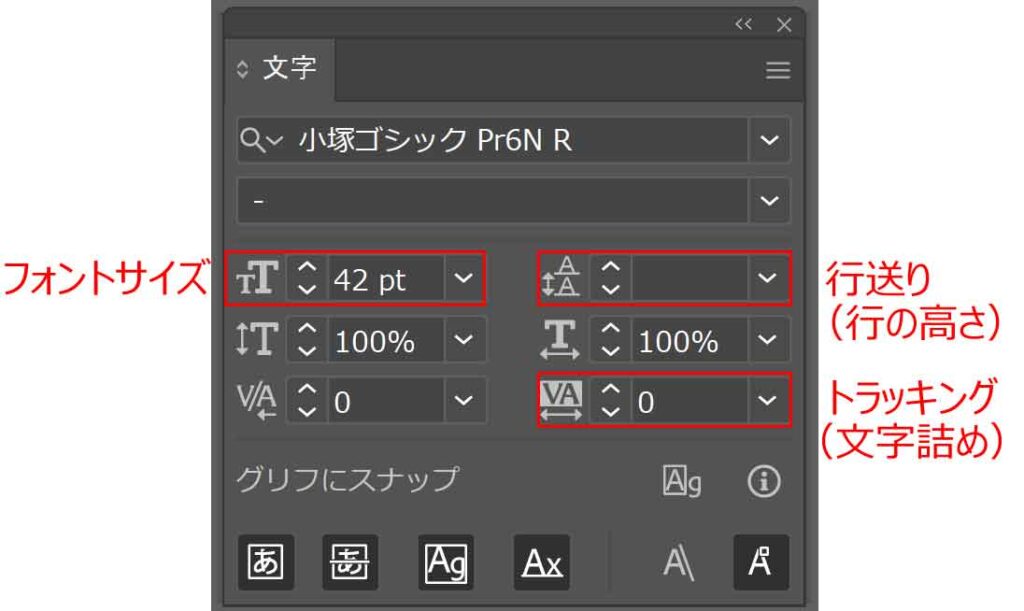
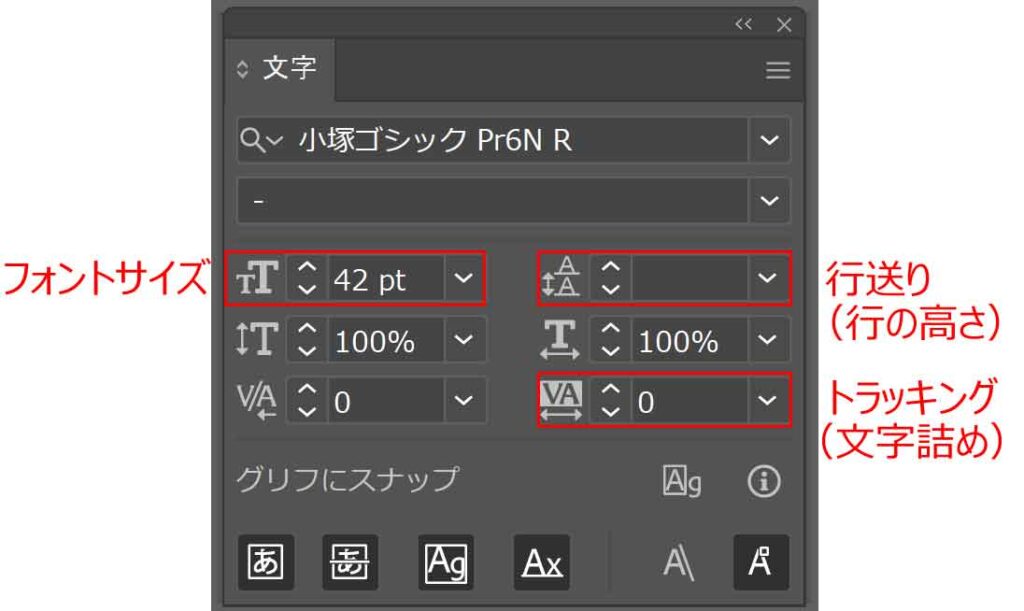
文字パネルを使って調整していきます。
・行送りで行の高さを変更します。
・トラッキングで文字詰めを調整します。
(プラスの数字は文字間を広げ、マイナスの数字は文字を詰めていきます)
・場合によってはフォントサイズも調整します。


今回調整したのは、
1.1行目と3行目のフォントサイズを合わせ、2行目のみ小さくした。
2.3行目は横幅が広がりすぎたためトラッキングをマイナスで設定し文字を詰めた。
3.行送りを小さめに設定し3行分の間隔を狭めに設定した。
4.文字色を設定した。


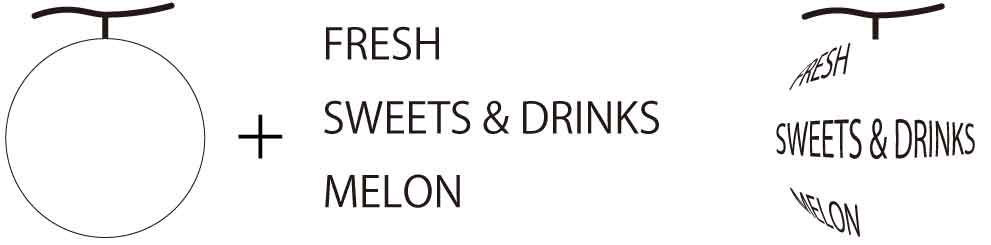
メロンのオブジェクト(正円部分)と出来上がったテキストを選択し、
メニューの[オブジェクト]から「エンベロープ」-「最前面のオブジェクトで作成」をクリックして完成です。





今度はメロンだとすぐわかるね!