スパイラルツール
スパイラルツールで描いた線にグラデーションを設定します。
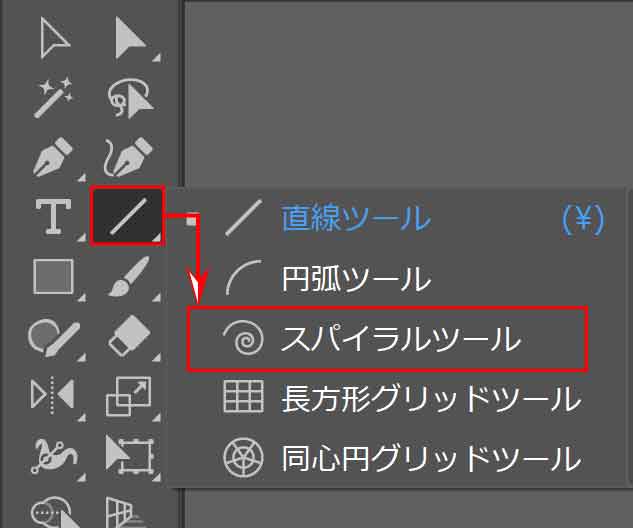
スパイラルツールは線ツールを長押しすると表示されます。
※表示されない場合はツールが詳細表示になっていません。詳細表示への変更は、[ウィンドウ]-「ツールバー」-「詳細」にチェックを入れます。

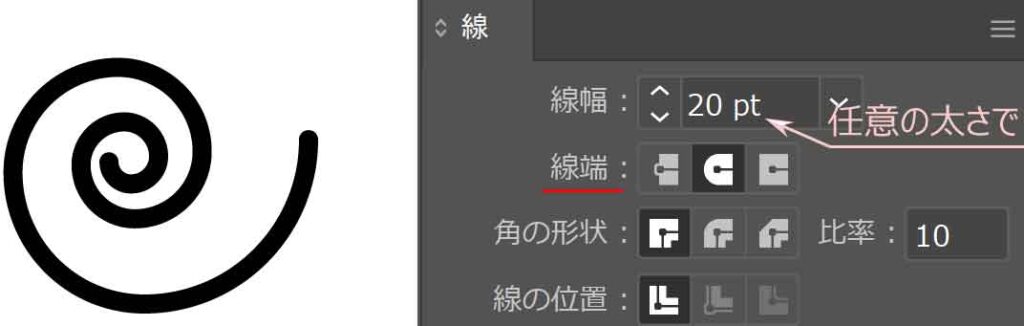
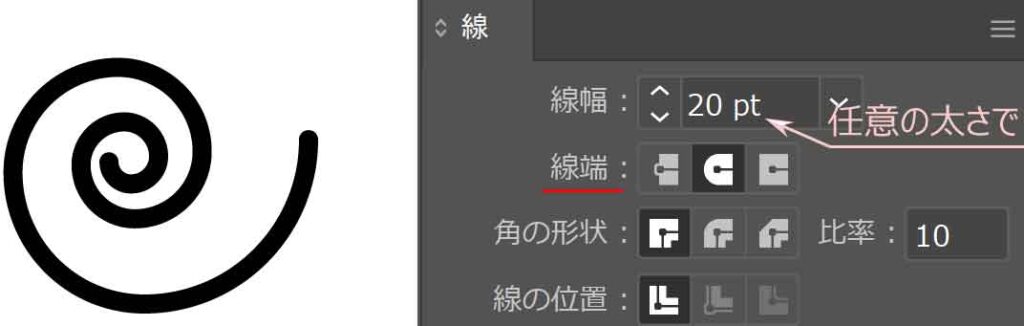
線は任意の太さにし、線端は「丸型線端」にします。

細いままだとグラデーションが分かりにくいよ!


線のグラデーション
線にグラデーションを設定します。
使うのはグラデーションパネルです。



ない時は[ウィンドウ]から「グラデーション」にチェック!
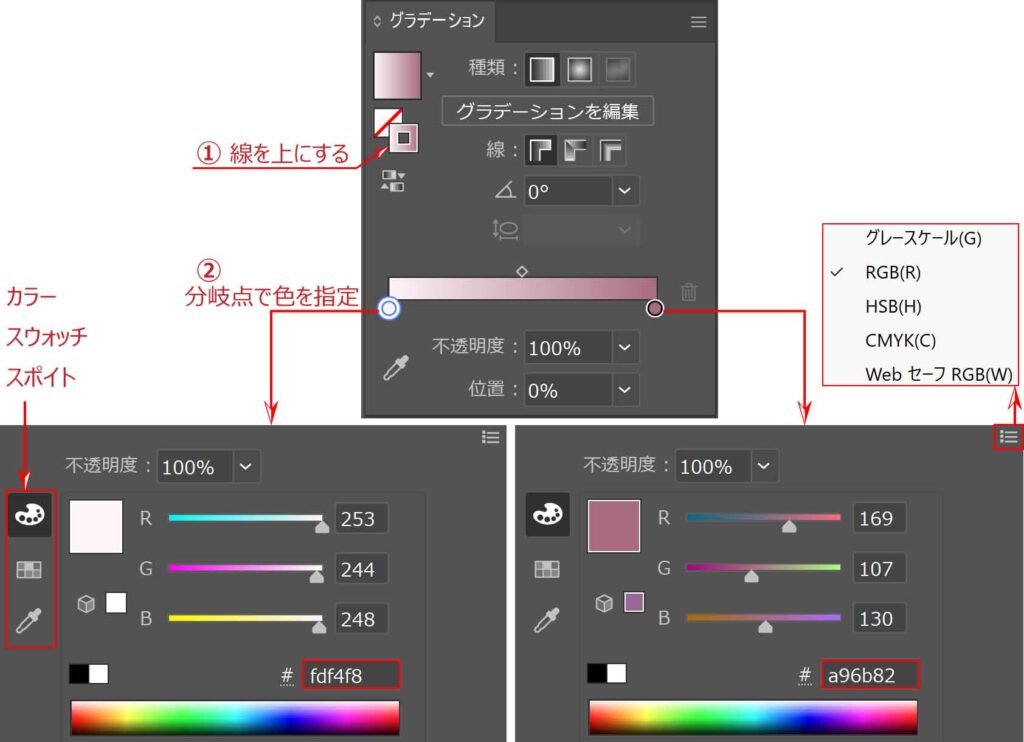
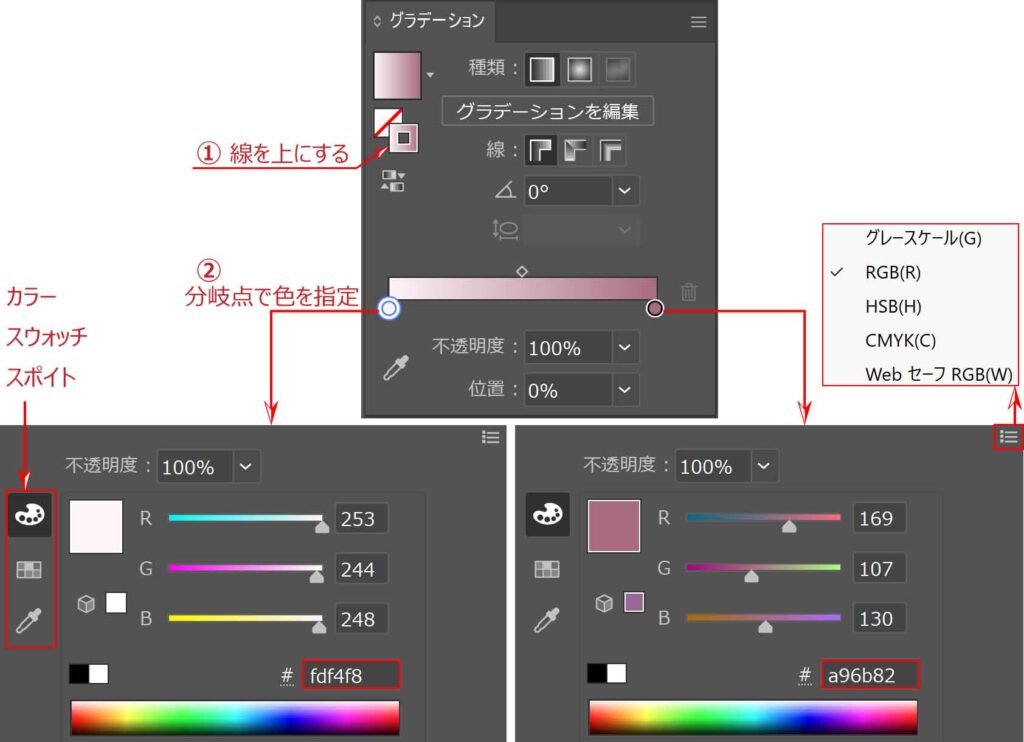
線を選択し、グラデーションパネルを開きます。
線にグラデーションを設定するため、線を上にします。
スライダーの分岐点をダブルクリックするとカラーパネルが開きます。
左のボタンから、カラー・スウォッチ・スポイトに切り換えることができます。
(カラーモードの切り替えは右上のメニューボタンから行います)
ここでは、左の分岐点に「#fdf4f8」右の分岐点に「#a96b82」としました。


※スライダーの分岐点は、移動したり外へドラッグして消したり、クリックで追加することができます。
※分岐点をダブルクリックで開かずに、スウォッチパネルやカラーパネル上から分岐点の上にドラッグして色を指定することもできます。
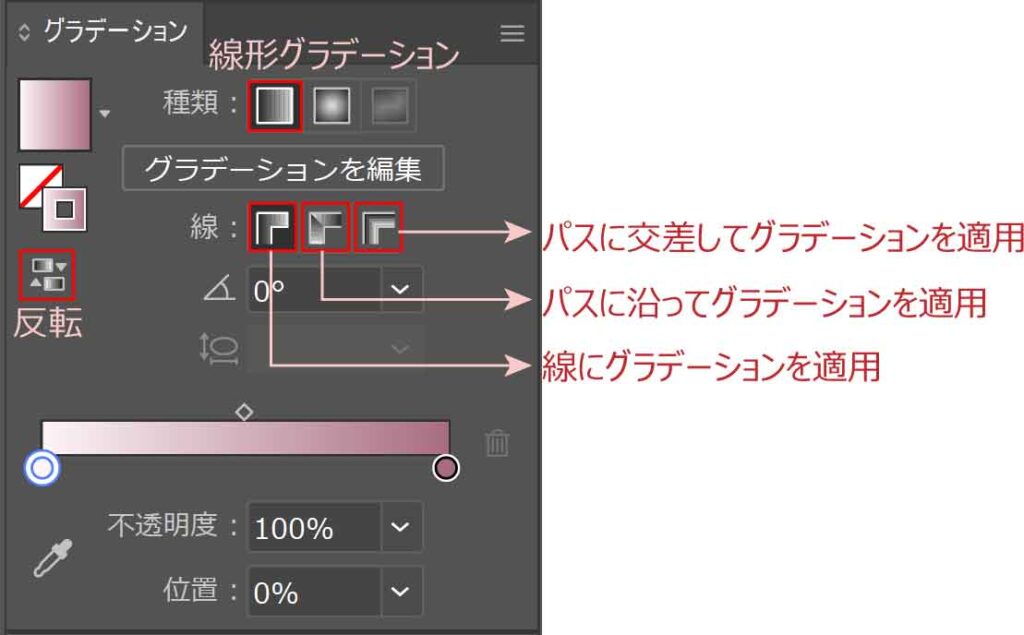
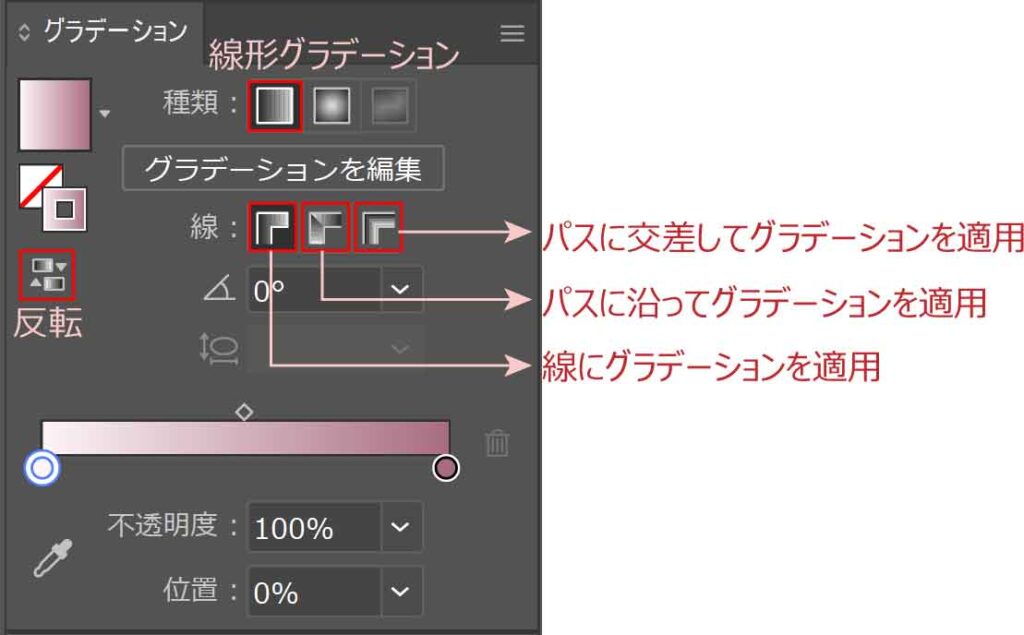
線形グラデーション
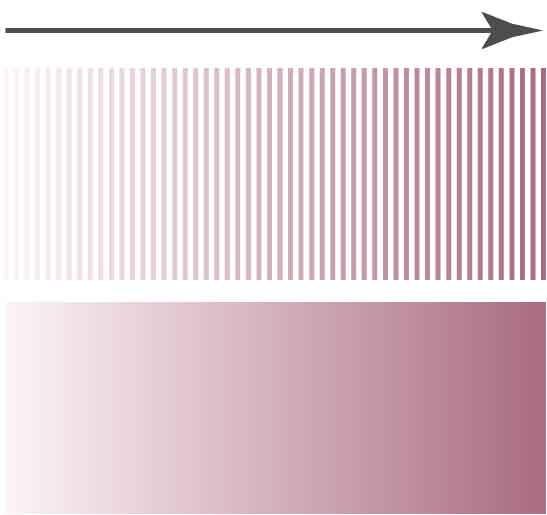
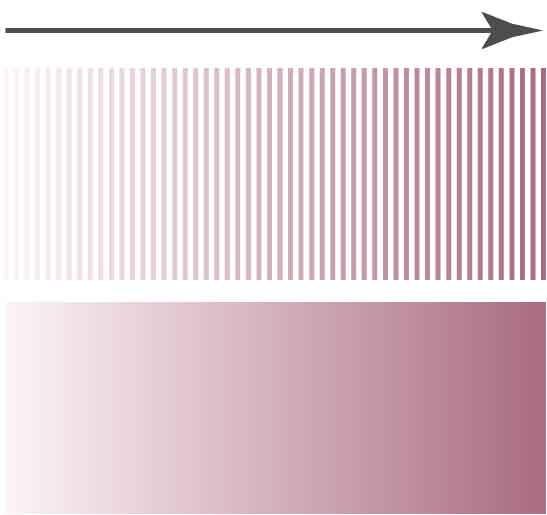
線形グラデーションとは、直線に沿って開始色から終了色まで変化していくグラデーションです。


適用の方法を選択します。
左「線にグラデーションを適用」:オブジェクト全体を面のように設定
中「パスに沿ってグラデーションを適用」:パス(線)の方向に設定
右「パスに交差してグラデーションを適用」:パス(線)に対して垂直に設定




開始色と終了色を入れ替えたい場合は反転ボタンをクリックします。
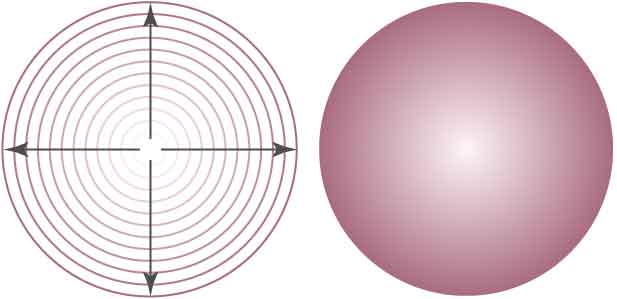
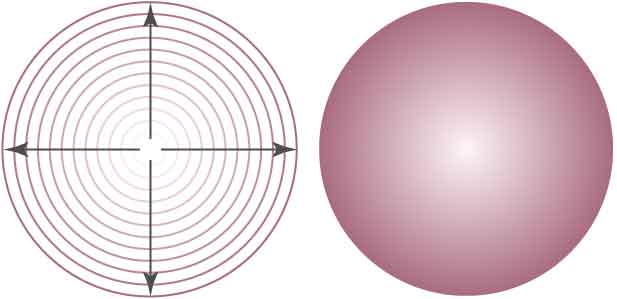
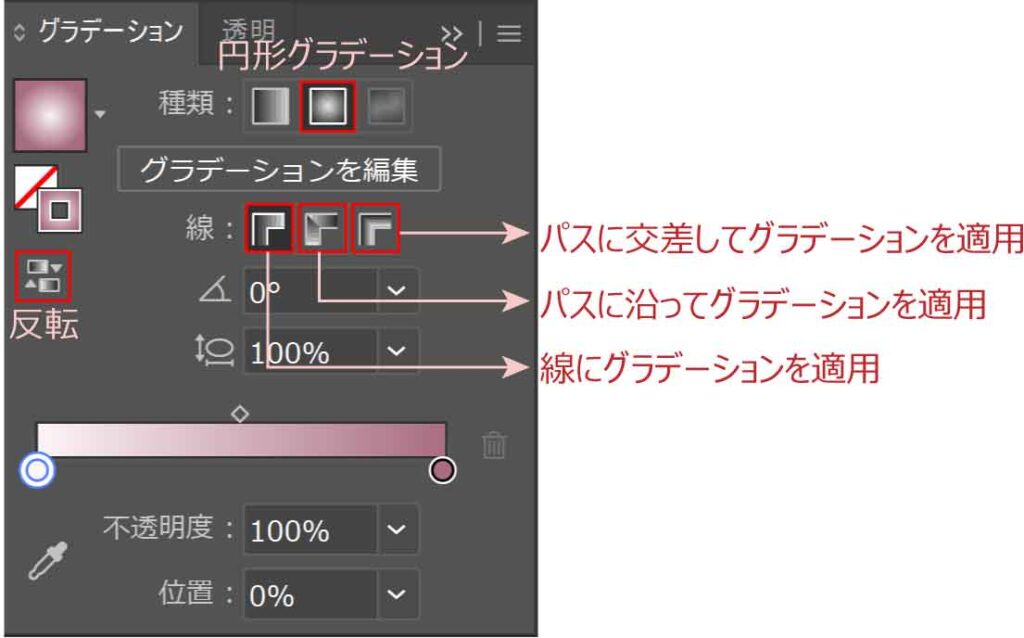
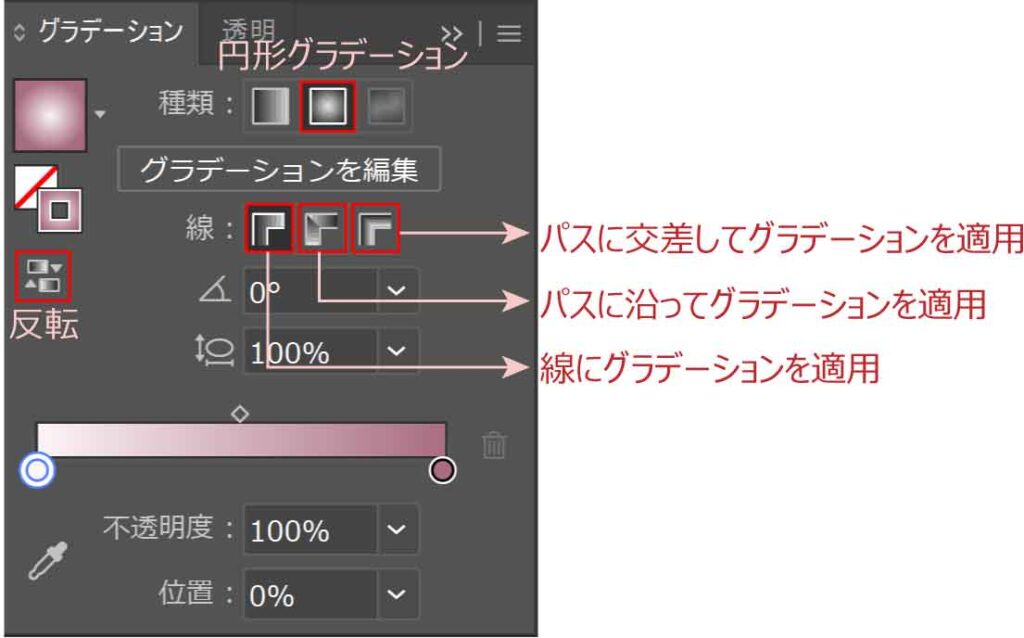
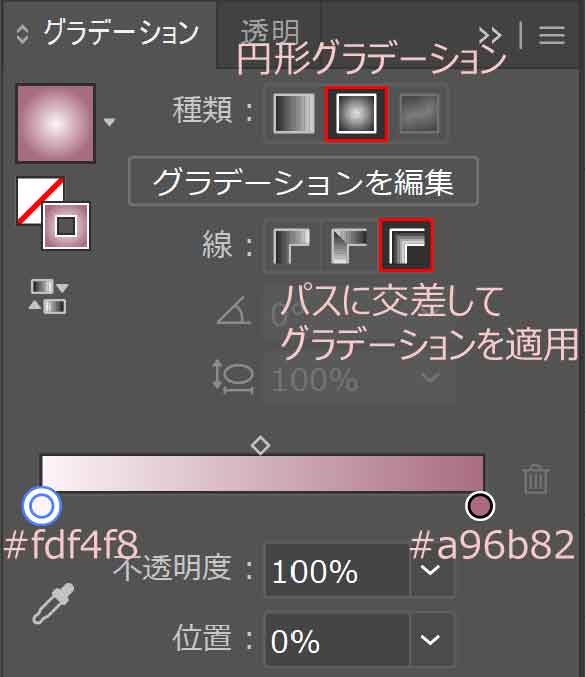
円形グラデーション
円形グラデーションとは、放射状に開始色から終了色まで変化していくグラデーションです。


適用の方法を選択します。
左「線にグラデーションを適用」:オブジェクト全体を面のように設定
中「パスに沿ってグラデーションを適用」:パス(線)の方向に設定
右「パスに交差してグラデーションを適用」:パス(線)に対して垂直に設定




開始色と終了色を入れ替えたい場合は反転ボタンをクリックします。
簡単なハートを描く
線のグラデーションを使ったハートを作ります。


塗りをナシ、線は任意の色にしておきます。(後から変更します)


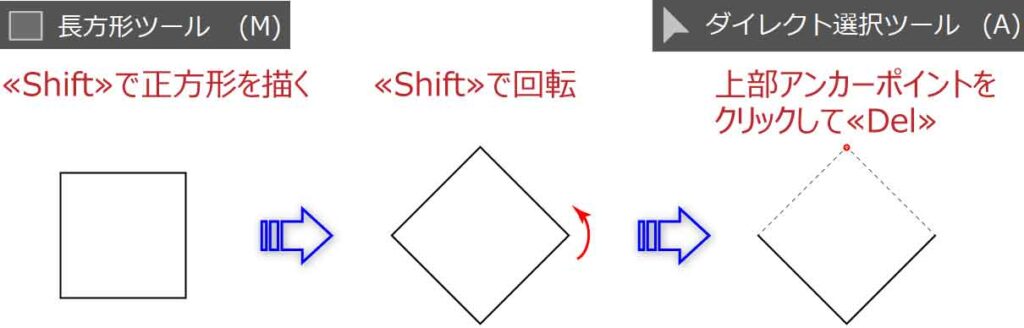
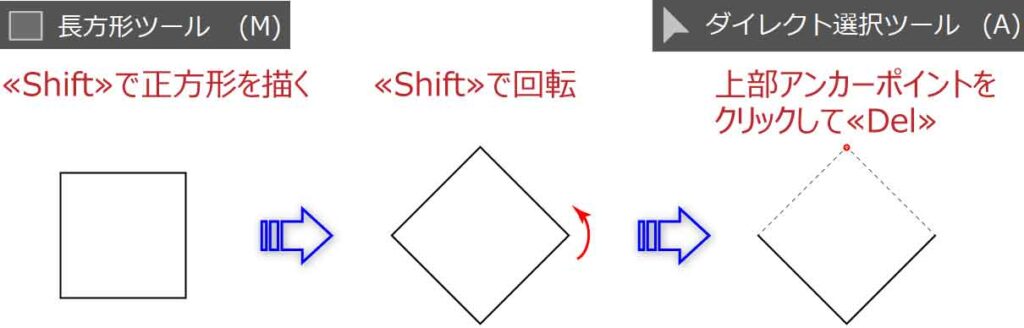
1.長方形ツールで≪ Shift ≫を押しながら正方形を描きます。
2.≪ Shift ≫を押しながら45度回転させます。
3.ダイレクト選択ツールに切り換え、上部のアンカーポイントのみクリックし≪ Del ≫で削除します。


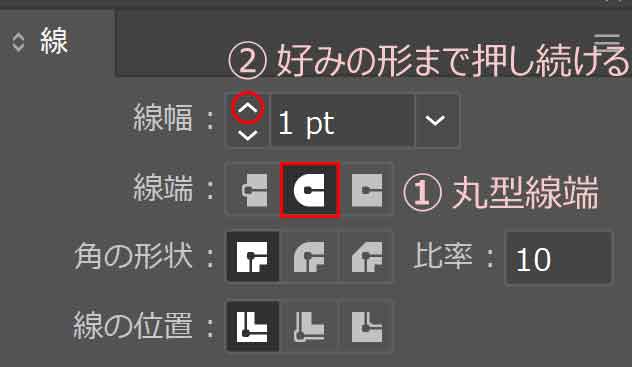
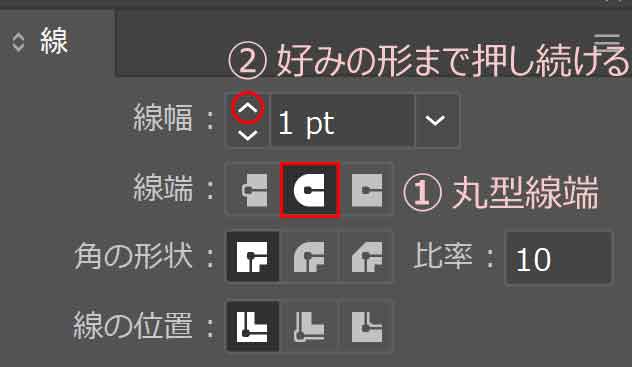
線パネルで先端を「丸型線端」にします。
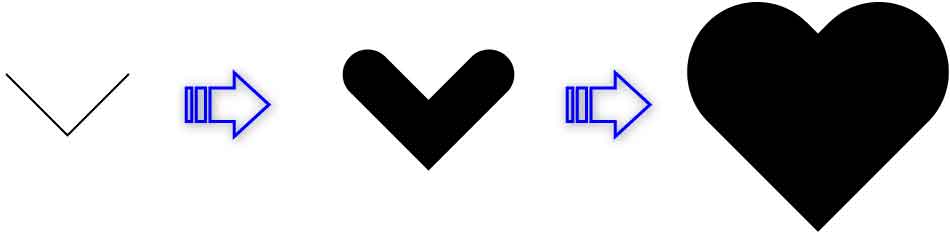
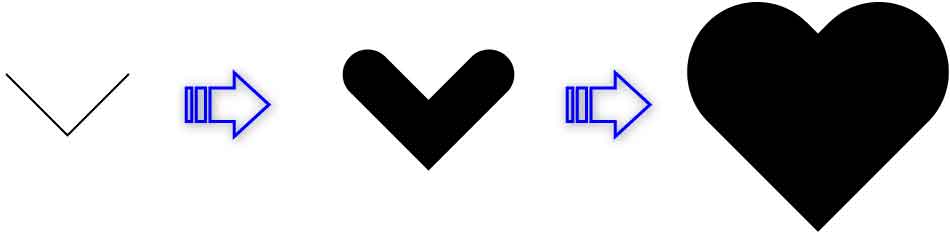
次に線幅のサイズを上げるボタンを押し続け、好みの形になるようにします。







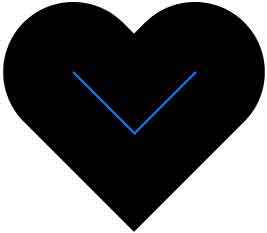
ハートの実体はV字の線なんだね!
移動する時は、中心にあるV字の線を動かす必要があります。


このハートはただの線なので、パスのアウトライン化で図形に変換させます。
パス(線)のアウトライン化
ハートは、太い線の状態になっています。
外側に枠線が欲しいので、線(パス)ではなく図形にするためアウトライン化します。
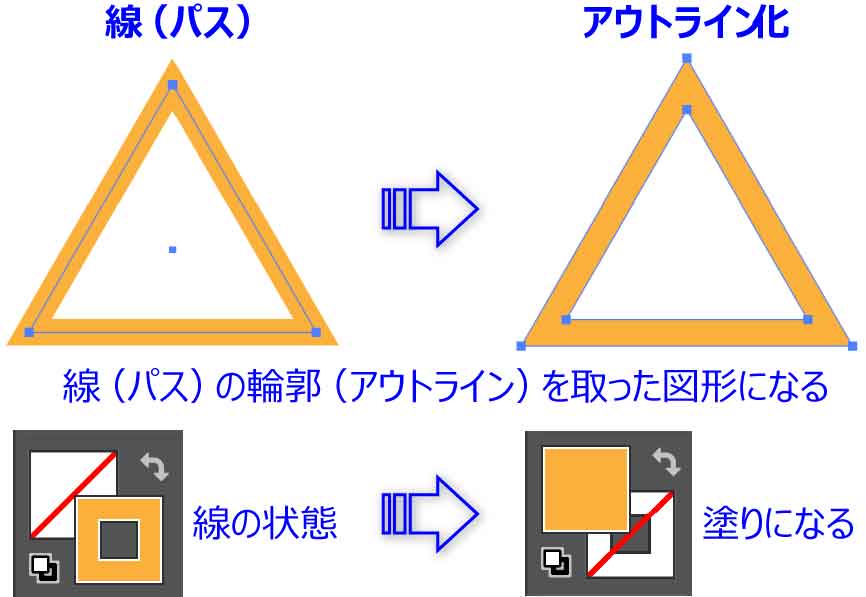
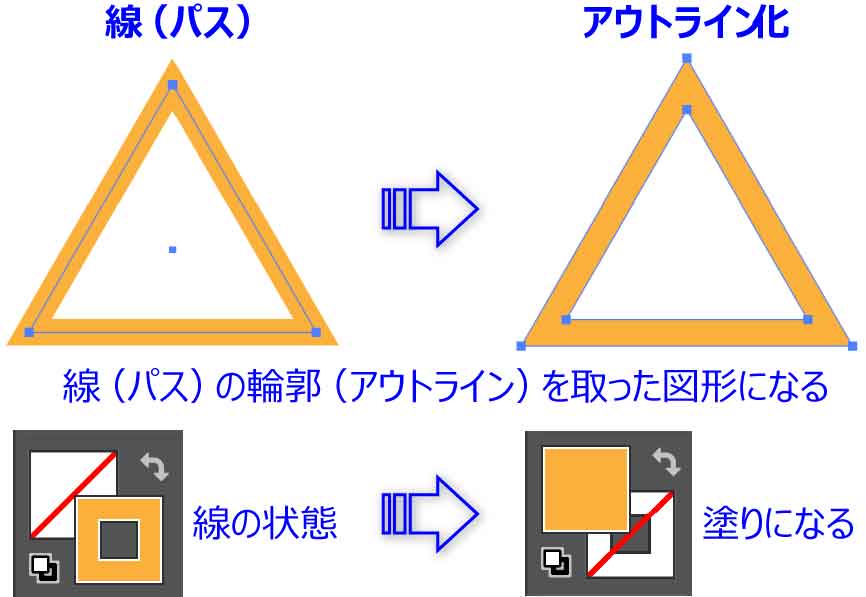
アウトライン化とは、線の輪郭(アウトライン)を取った図形に変換することです。
見た目は変わりませんが、線の色が図形の塗りに変わり、外側に枠線をつけることができるようになります。





線としての編集はできなくなるから注意!
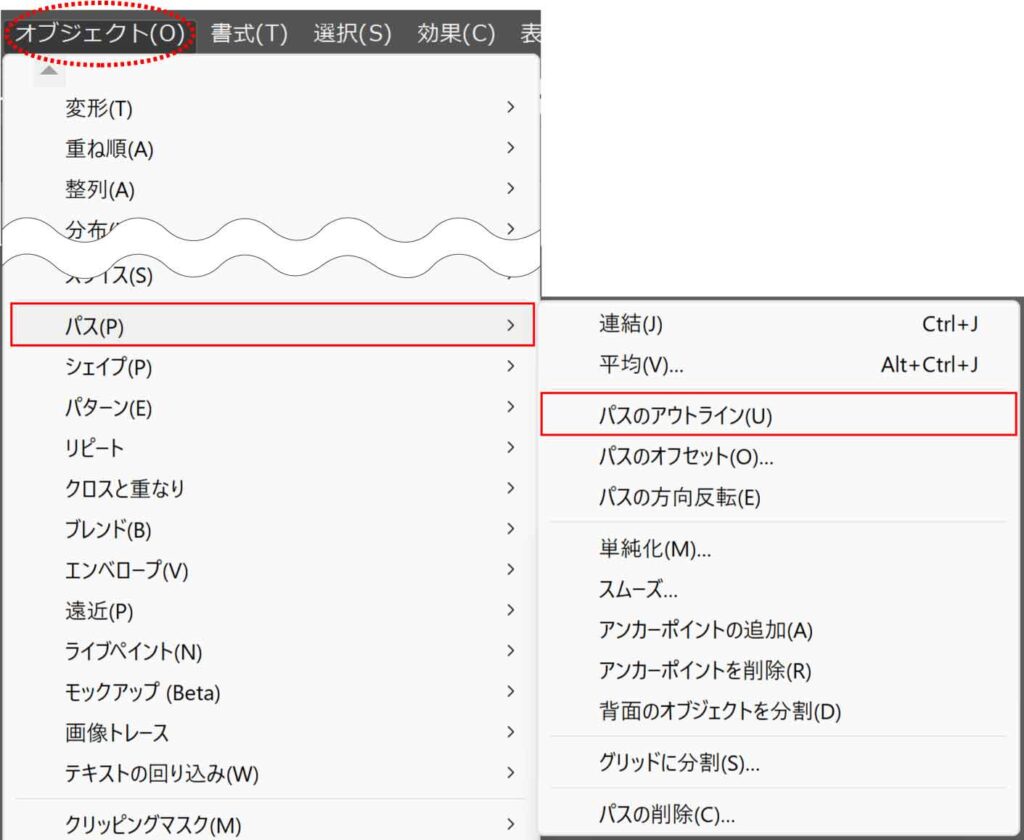
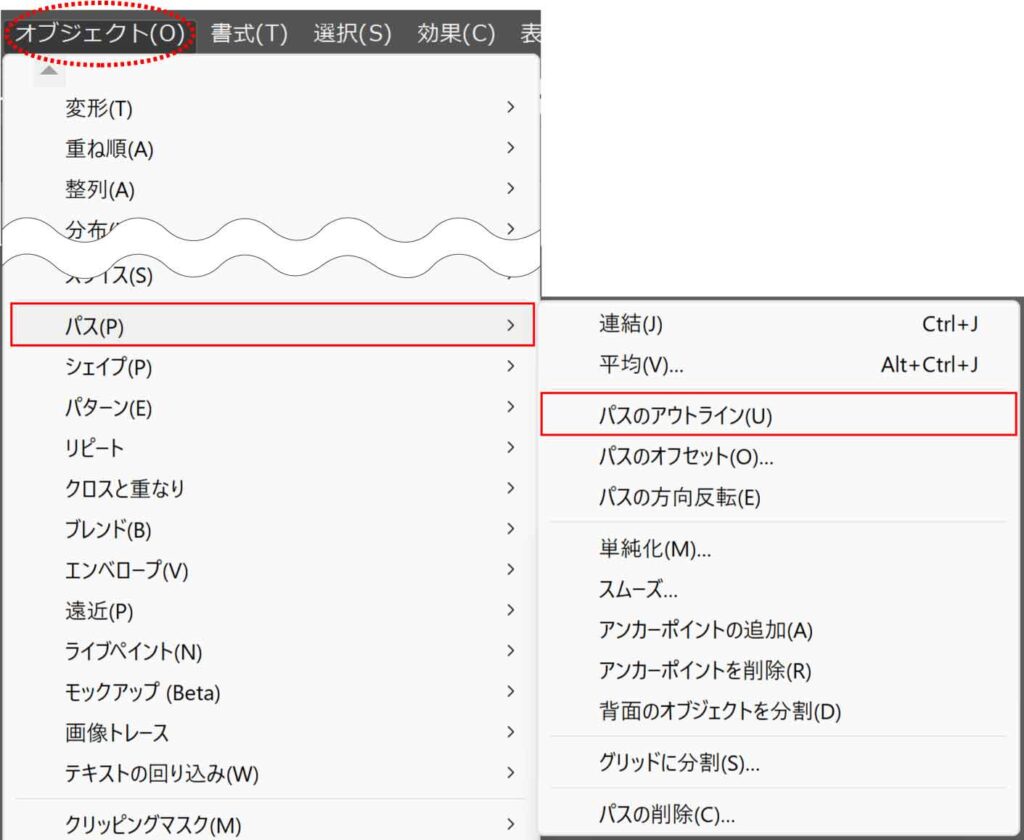
作ったハートを選択し[オブジェクト]-「パス」から「パスのアウトライン」をクリックします。
※ハートの塗りはナシの状態で行います。塗りがあると2つのオブジェクトになるのでその後グループ解除して別にする…という手間がかかります。


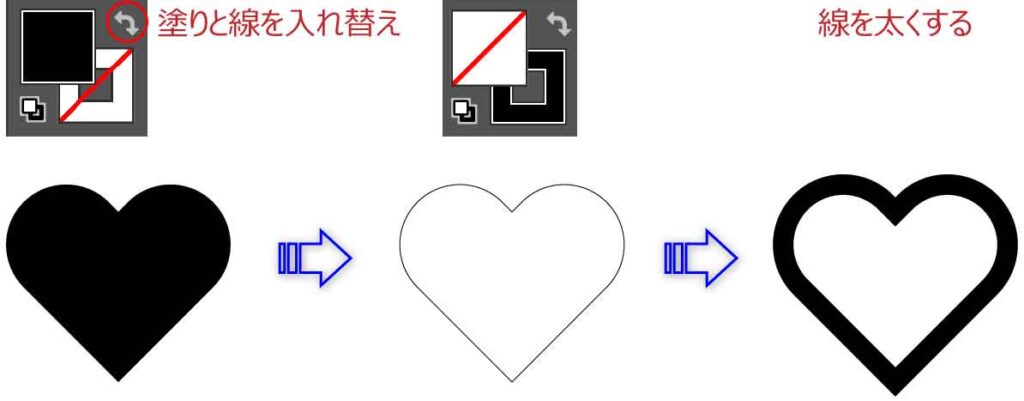
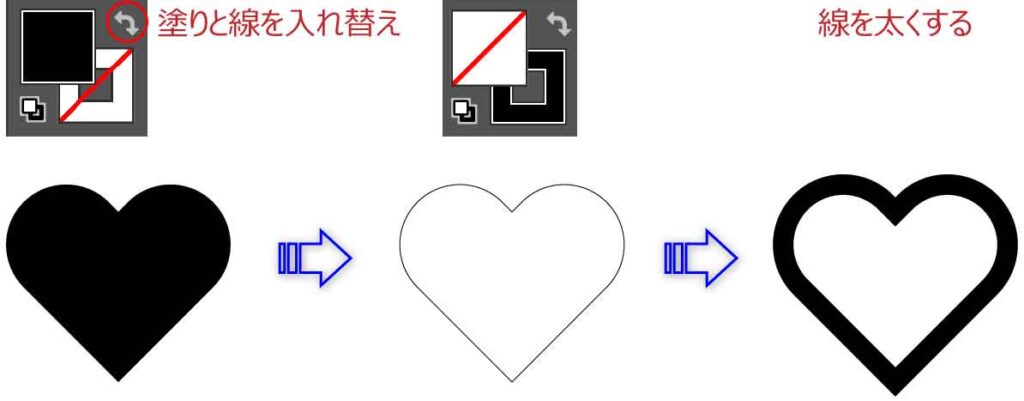
ハートが線ではなく、見た目通りのオブジェクトに変換され「塗り」になりました。
ツールの「塗りと線を入れ替え」ボタンで入れ替え、更に線を太くします。


ハートの線にグラデーションを設定
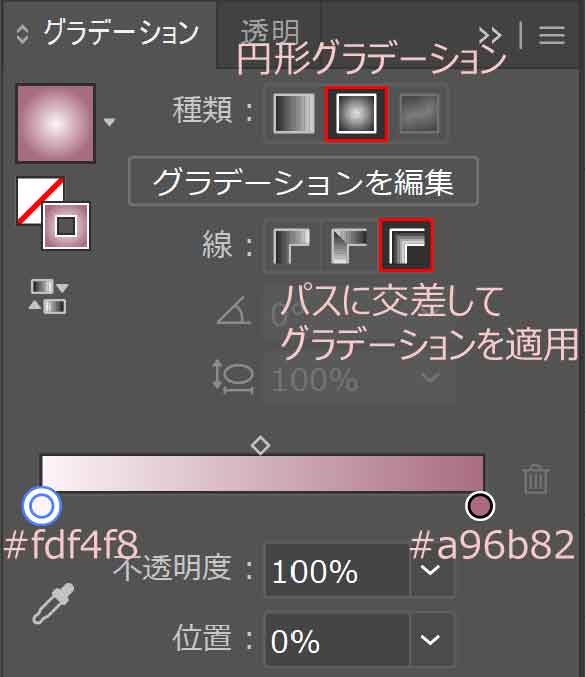
上記のやり方でグラデーションパネルを表示し、左の分岐点に「#fdf4f8」右の分岐点に「#a96b82」を設定します。
「円形グラデーション」「パスに交差してグラデーションを適用」をクリックします。


立体的な線のハートが完成しました。



