文字に画像を使う(画像を文字の形で切り抜く)

文字の塗りつぶしに画像を使うやり方は様々です。
ここでは、クリッピングマスクを使った方法を紹介します。

前回は同じことをレイヤーマスクでやったよ!


この記事で使用したフリー素材はこちらです。


クリッピングマスクとは



調整レイヤーは色調補正用のレイヤーだよ!
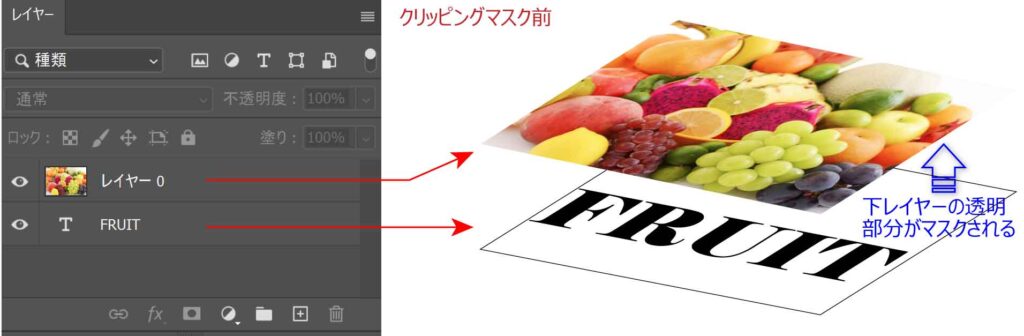
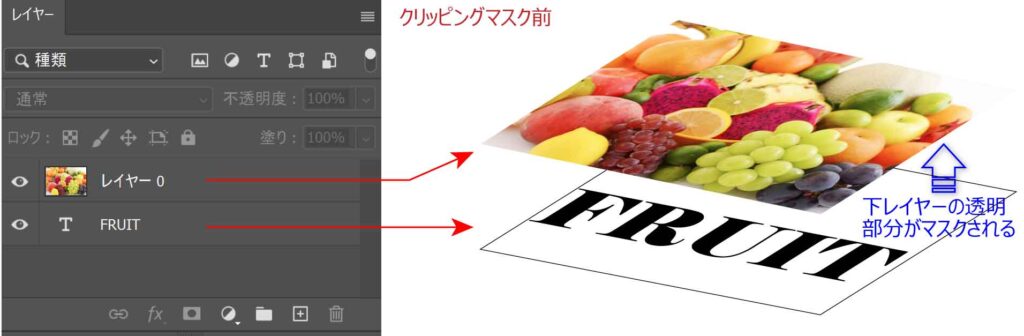
下の例はフルーツの画像の下にテキストレイヤーを配置しています。
テキストレイヤーは、文字の部分以外は透明です。


クリッピングマスクをすると、下のテキストレイヤーの透明部分と重なる箇所がマスク(非表示に)されます。


クリッピングマスクで文字に画像を使う
1.画像の配置と文字の入力
任意の画像をPhotoshopで開きます。


続けて、使いたい文字を入力します。
フォントの種類やサイズも調整しておきます。
※文字色は影響しないので何でもかまいません。



太めのフォントは画像がわかりやすくなるよ!


2.レイヤーを入れ替える
画像を文字に適用し、文字以外はマスク(透明に)したいので、テキストレイヤーを下に配置します。
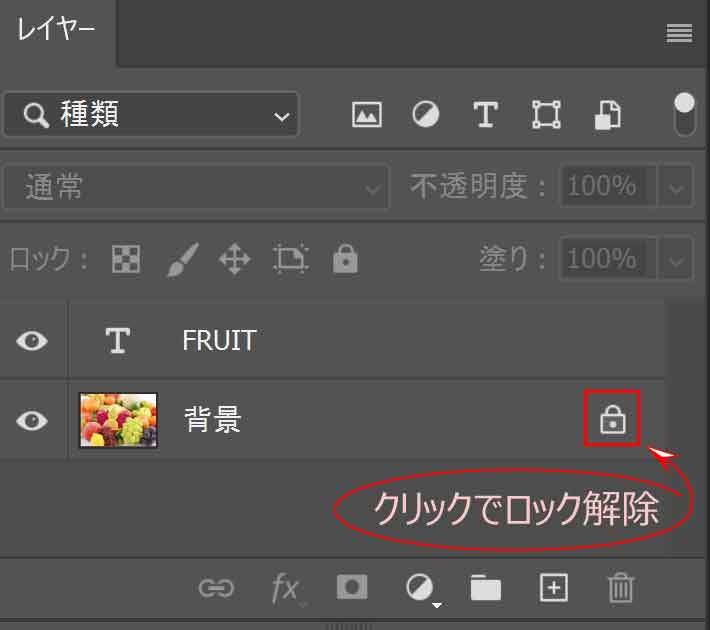
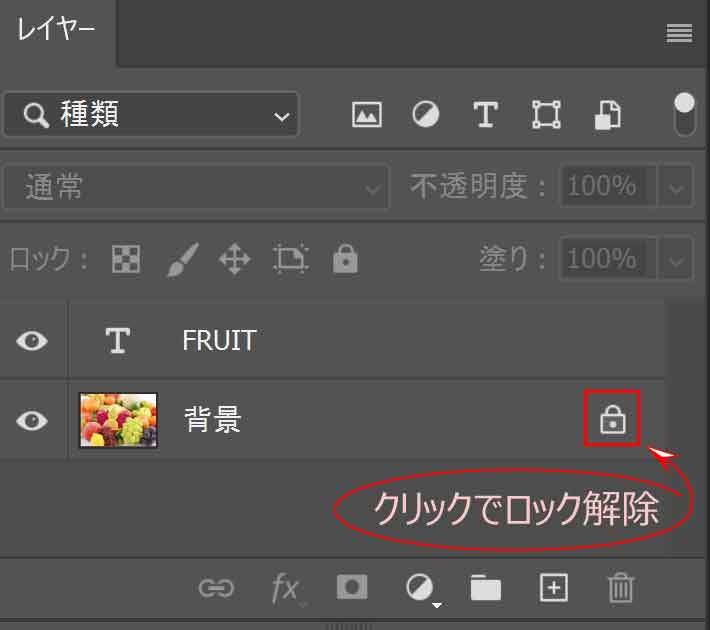
ただし、背景レイヤーは移動することができないので、通常のレイヤーに変換します。



背景レイヤーのロック解除だね!


「背景」が通常のレイヤー「レイヤー0」になります。
これで順番の変更が可能になりました。
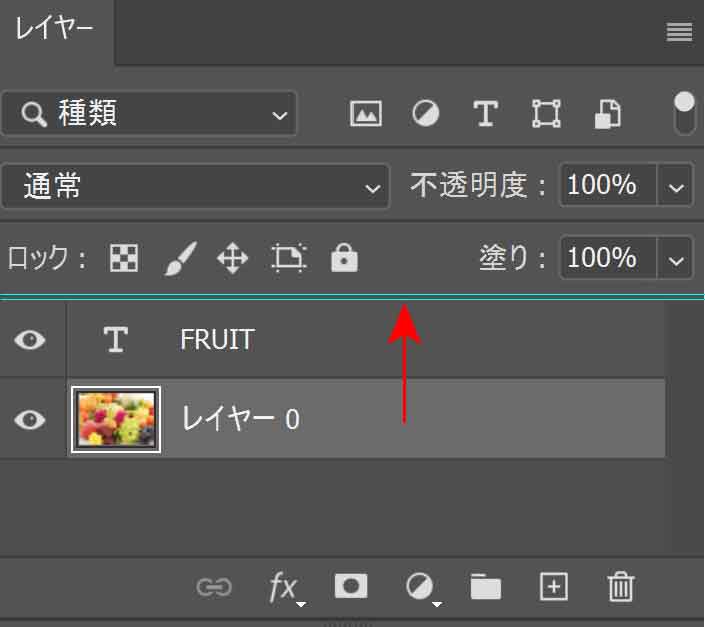
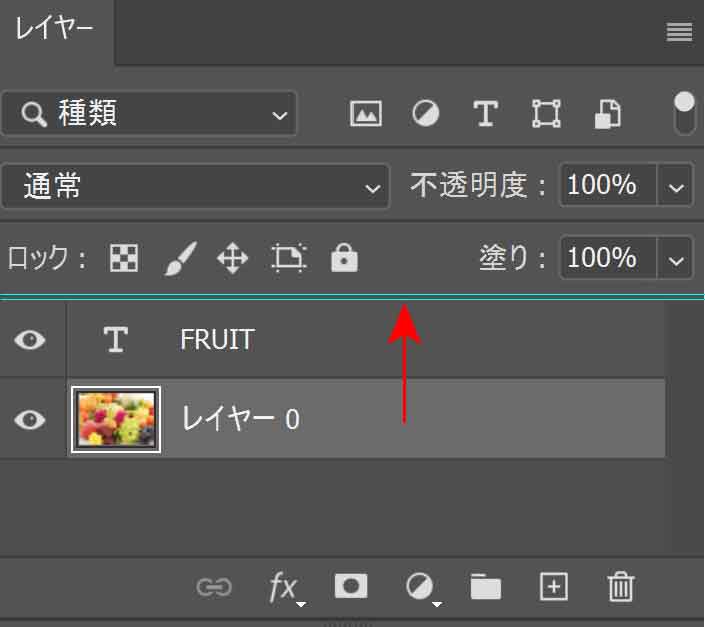
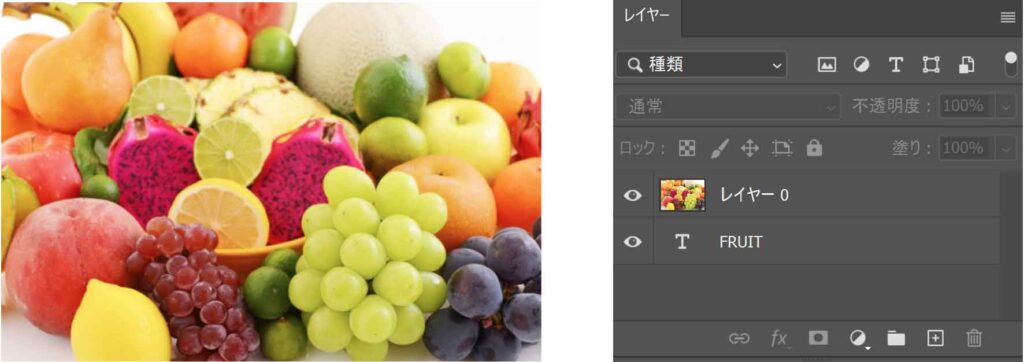
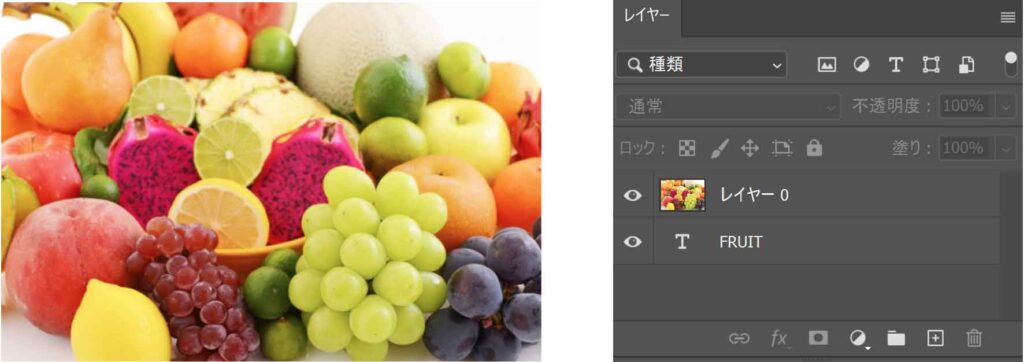
上に画像のレイヤー、下にテキストレイヤーになるように入れ替えます。
レイヤーをドラッグし、入れ替えたい位置に青いラインが出たら離します。どちらのレイヤーを動かしても構いません。


背景画像のレイヤーが上になったので文字は見えなくなります。


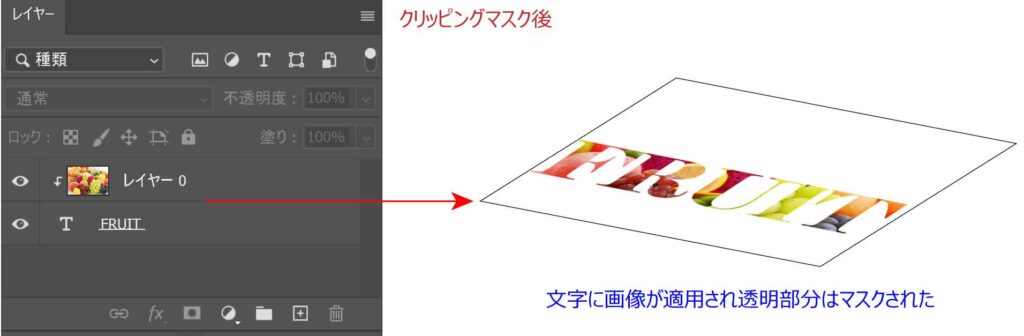
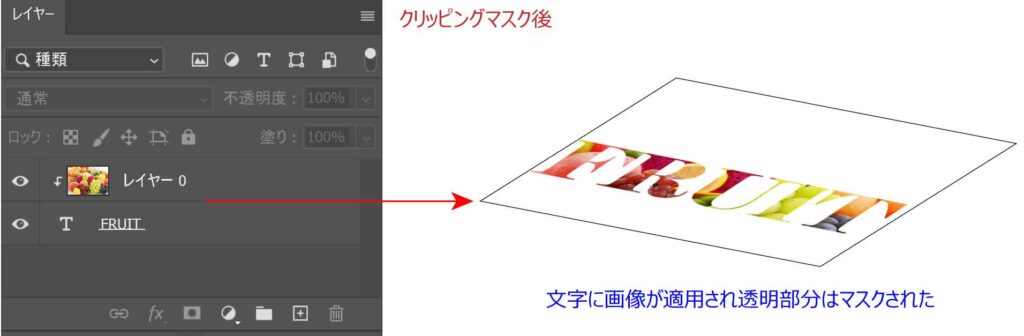
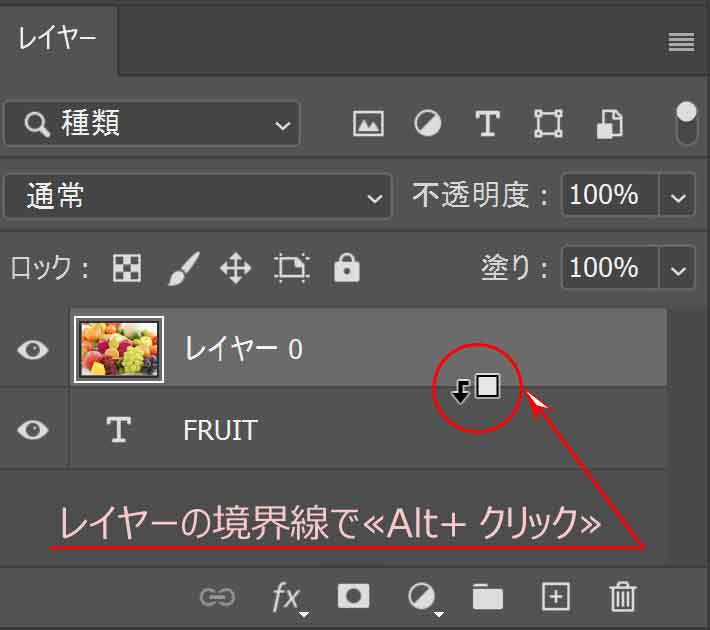
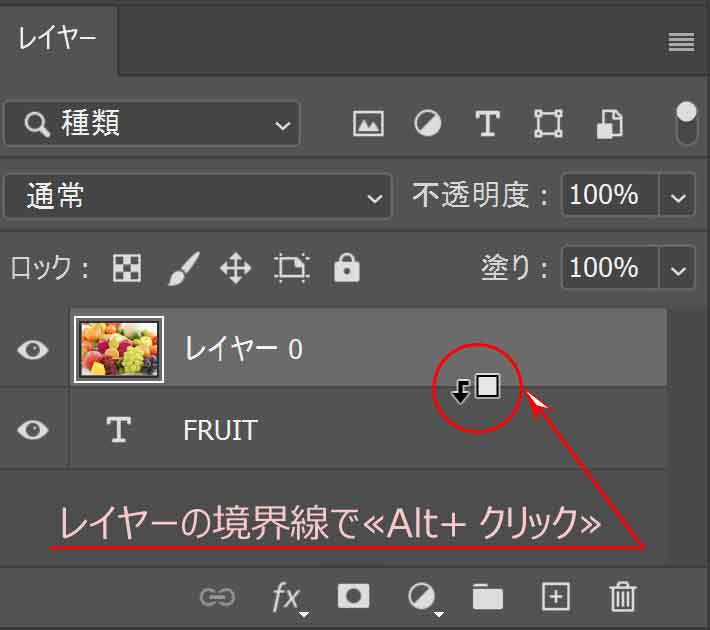
3.クリッピングマスク


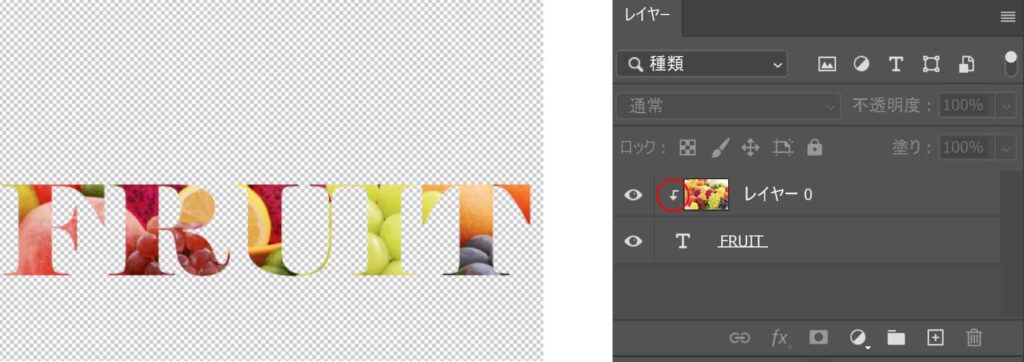
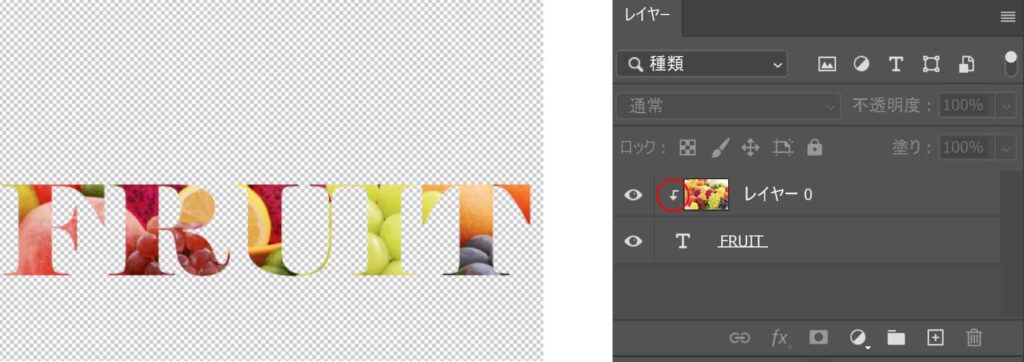
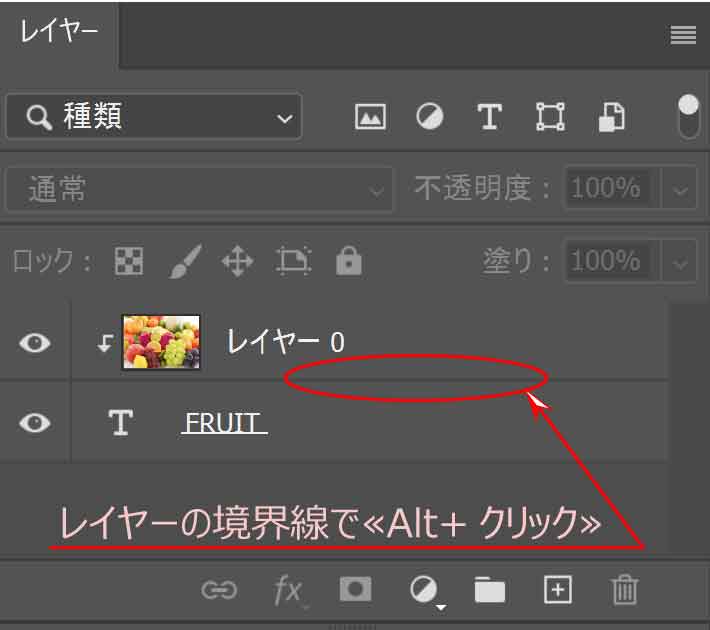
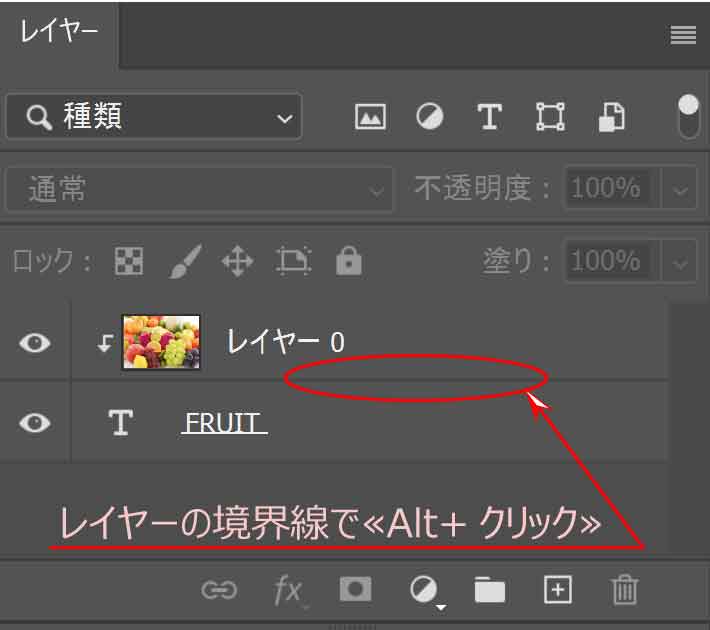
クリッピングマスクができるとレイヤーに小さな下向き矢印が表示されます。
※グレーと白のチェックは透明を意味します。


クリッピングマスクの解除
クリッピングマスク後に解除する方法です。
クリッピングマスクを行った時と同様に境界線で≪Alt + クリック≫します。
≪Alt≫を押しながらドラッグするとレイヤーのコピーができるのでドラッグしないように注意しましょう。


クリッピングマスク後の位置調整
クリッピングマスク後に文字の位置を調整する方法です。
文字の部分を動かそうとすると背景画像が動いてしまいます。



文字の部分=背景画像だからだね!!
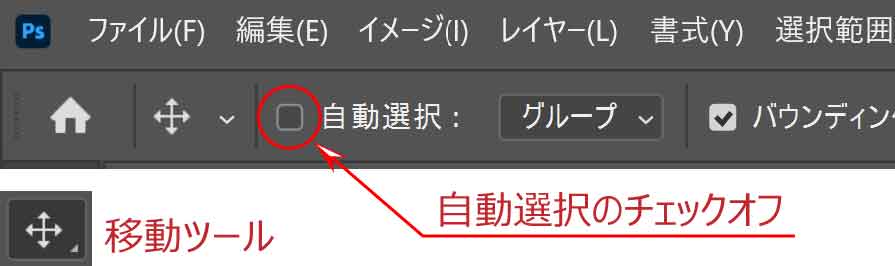
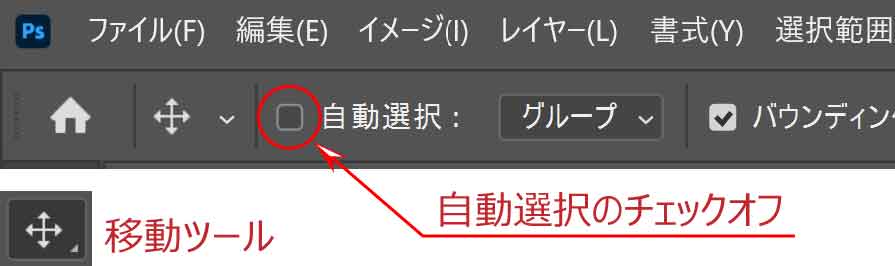
移動ツールを選択し、オプションバーの「自動選択」チェックを外します。


チェックを外したらレイヤーパネルでテキストレイヤーを選択します。
これでどこをクリックしてもテキストレイヤーしか触れない状態になります。
任意の位置に移動しましょう。