文字に画像を使う(画像を文字の形で切り抜く)

文字の塗りつぶしに画像を使うやり方は様々です。
ここでは、レイヤーマスクを使った方法を紹介します。

いい感じのグラデーションができるね!
ここで使用したフリー素材はこちらです。




レイヤーとレイヤーマスク
レイヤーとは
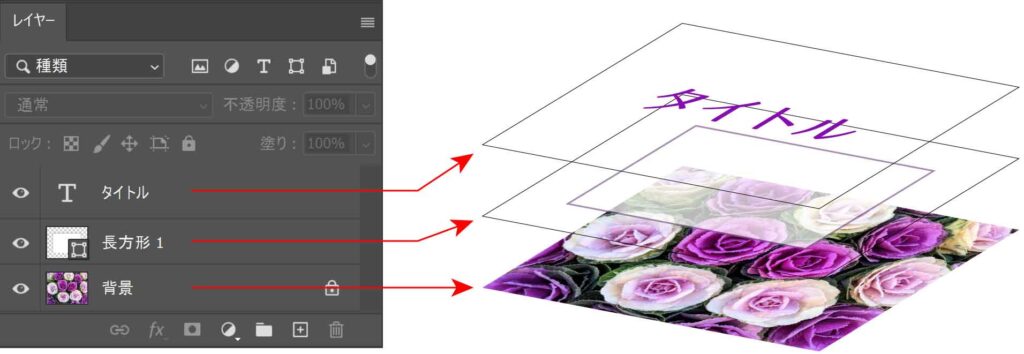
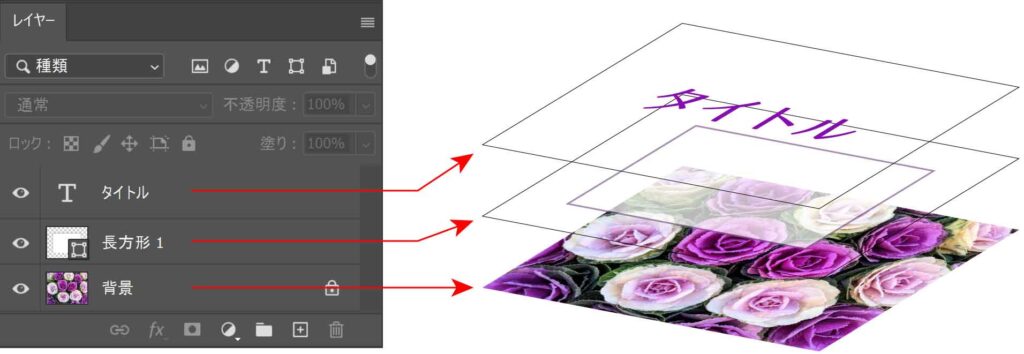
この画像は3つのレイヤーで作られています。


レイヤーパネルと一緒に確認してみます。
一番下にあるのは背景画像のレイヤーです。
その上に半透明の長方形レイヤーがあり、最上部にテキストレイヤーがあります。
※レイヤーパネル上で、上に表示されているものが前面になります。


レイヤーマスクとは
レイヤーマスクは、画像に選択範囲を作り、その外側または内側をマスクするという手順で行います。
下図は画像の上にキリンの形の選択範囲を作っています。



キリンはカスタムシェイプで描いているよ!


キリンの外側をマスク処理すると下図のようになります。


キリンの内側をマスク処理すると下図のようになります。


レイヤーマスクは、使いたい範囲を選択後、その外側または内側を選んで非表示にします。
ここで使用したフリー素材はこちらです。
レイヤーマスクで文字に画像を使う
画像の配置と文字の入力
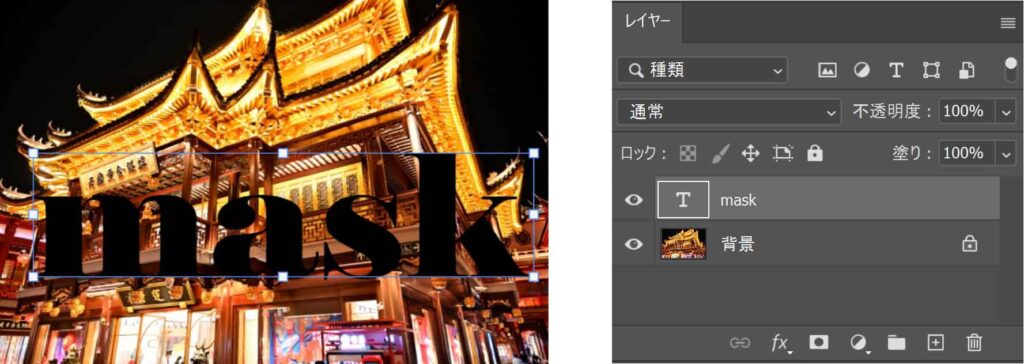
任意の画像をPhotoshopで開きます。


続けて、使いたい文字を入力します。
フォントの種類やサイズも調整しておきます。
※文字色は影響しないので何でもかまいません。



太めのフォントは画像がわかりやすくなるよ!


画像に文字の形の選択範囲をつくる
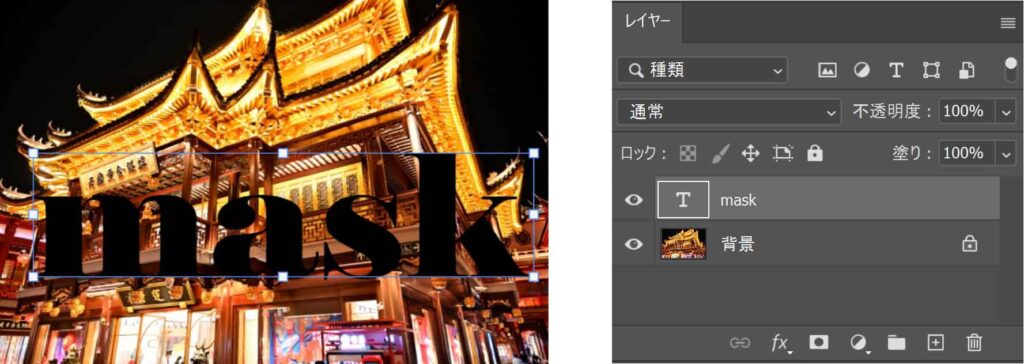
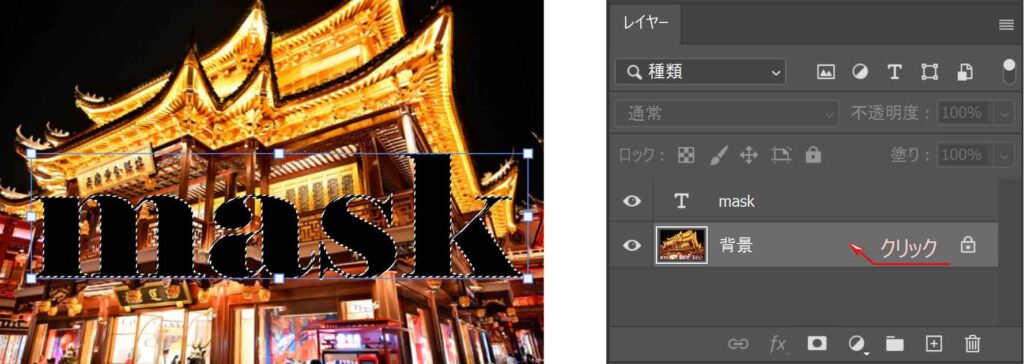
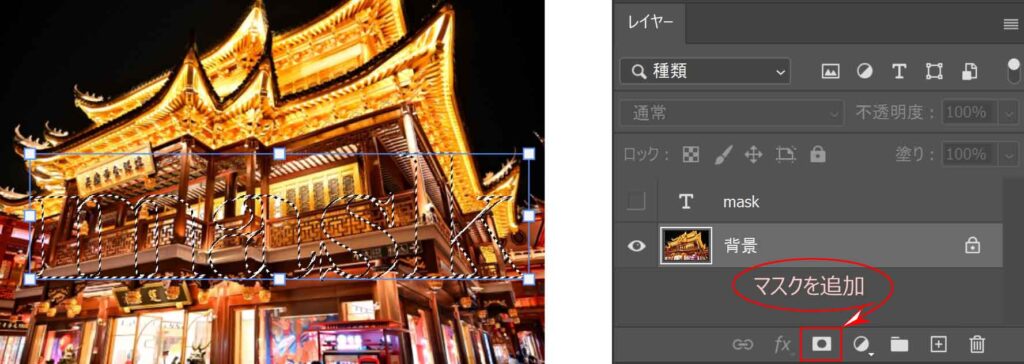
背景画像の上に文字の形の選択範囲を作ります。
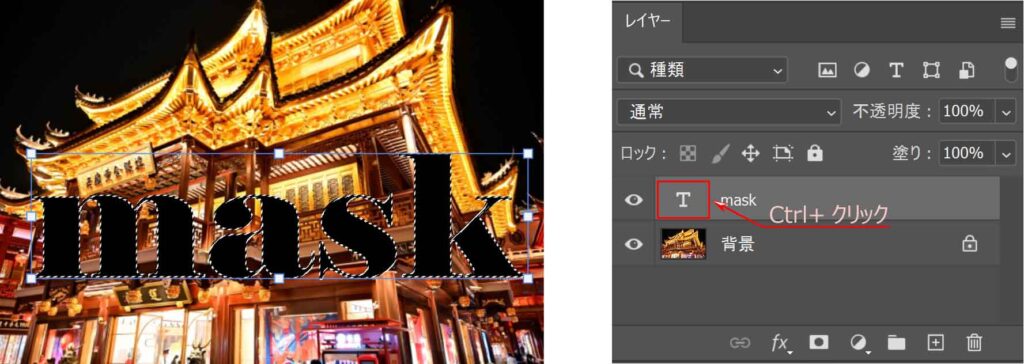
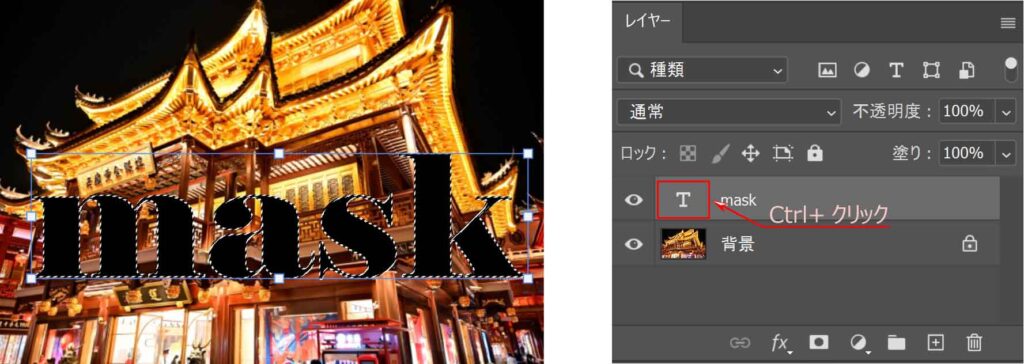
テキストレイヤーの「T」の上で≪ Ctrl ≫ + クリックすると文字の部分が選択されます。



レイヤーの透明ではない部分を選択するショートカットだよ!


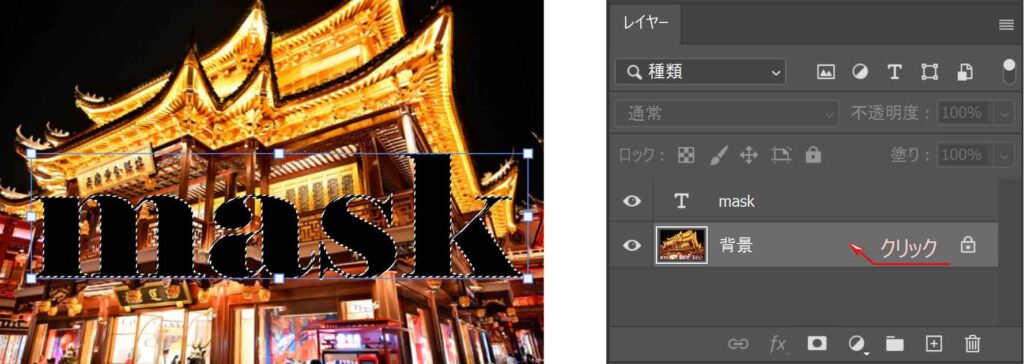
この選択状態をキープしたまま背景レイヤーをクリックし、背景レイヤーをアクティブにします。


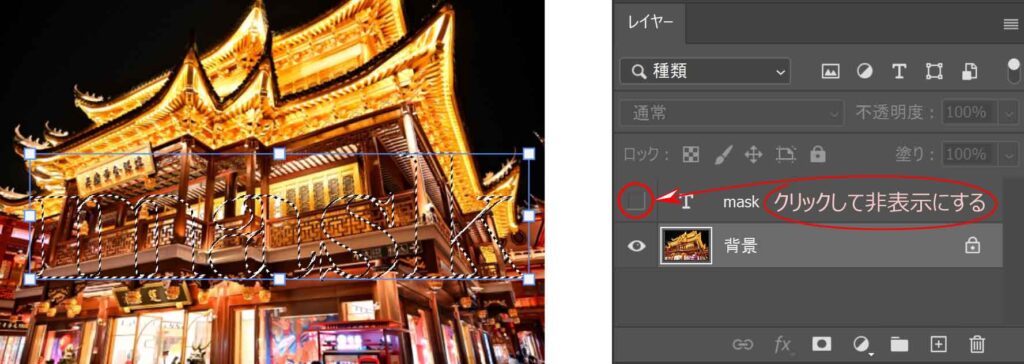
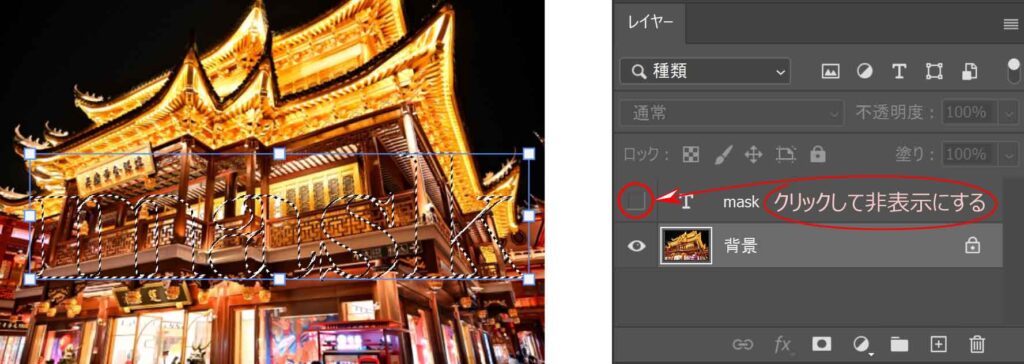
背景画像の上に文字の形の選択範囲が欲しいだけなので、テキストレイヤーはもう必要ありません。
テキストレイヤー左の目アイコンをクリックして非表示にします。



テキストレイヤーを削除してもOK!


背景レイヤーで文字の形の選択範囲だけが残ります。
文字以外をマスクする
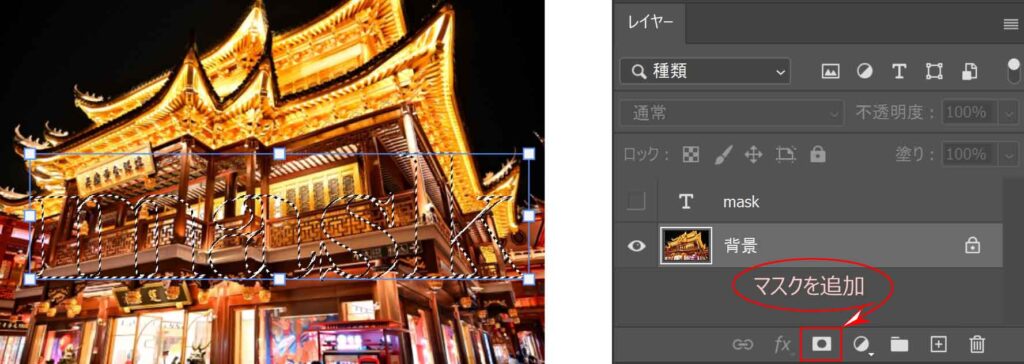
画像の上に選択範囲を作成後、レイヤーパネル下部のマスクを追加ボタンをクリックします。
「マスクを追加」ボタンは選択範囲の外側をマスクします。
内側をマスクしたい場合は、メニュー[レイヤー]-「レイヤーマスク」-「選択範囲をマスク」をクリックします。


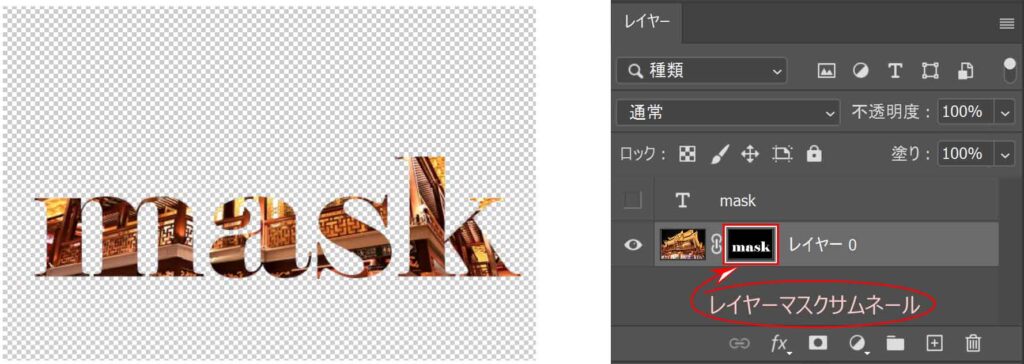
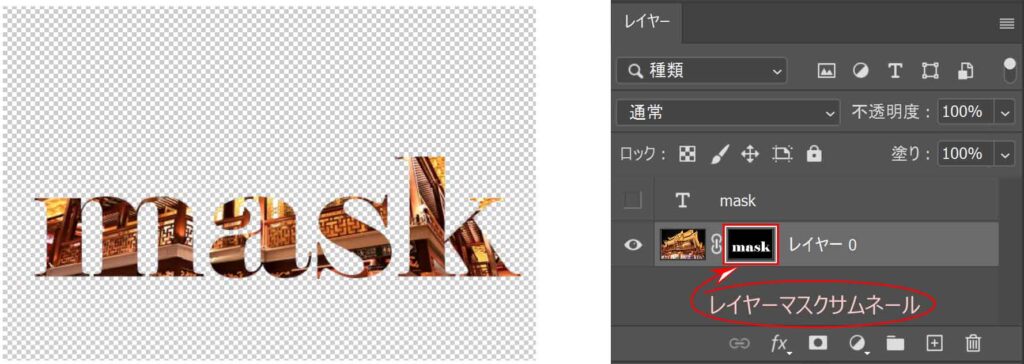
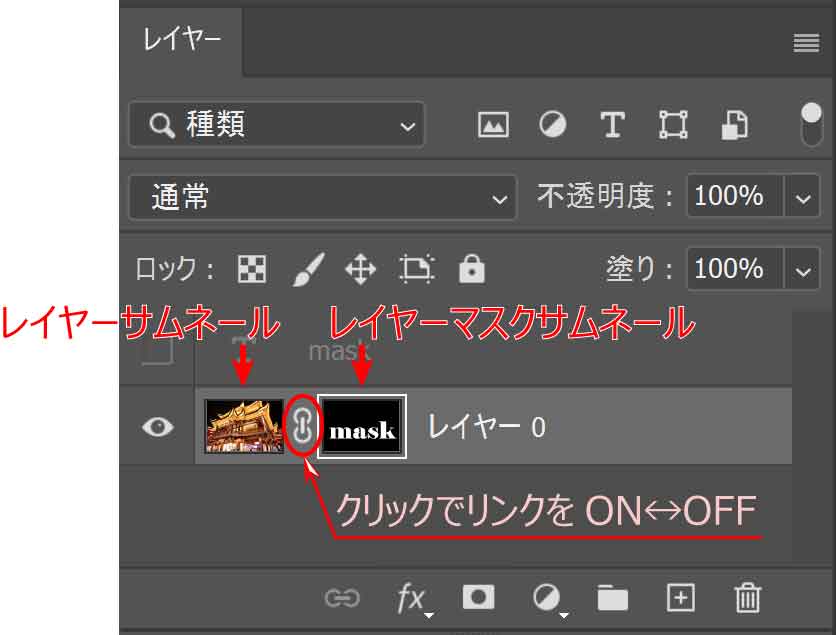
文字の外側がマスクされ、レイヤーマスクサムネールが追加されました。
グレーと白のチェックは透明部分です。


レイヤーマスクサムネールの黒い部分は、左の画像サムネールのマスクしている箇所です。
レイヤーマスク後の位置調整
レイヤーマスク作成後に位置を調整するやり方です。
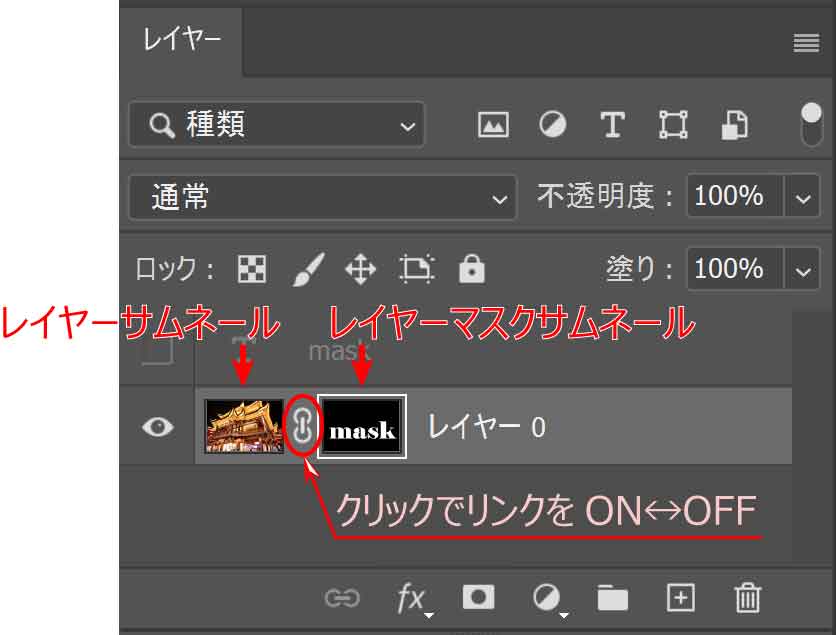
レイヤーサムネールとレイヤーマスクサムネールの間にあるリンクアイコンをクリックします。
(リンクアイコンはクリックする度にオンとオフを繰り返します。)
リンクを外すことで別々に動かすことができるようになります。


リンクをオフにしてから、左のレイヤーサムネールをクリックすると、移動ツールで背景画像が移動します。
右のレイヤーマスクサムネールをクリックすると、移動ツールで文字の部分が移動します。



文字をクリックしても背景が動くよ?
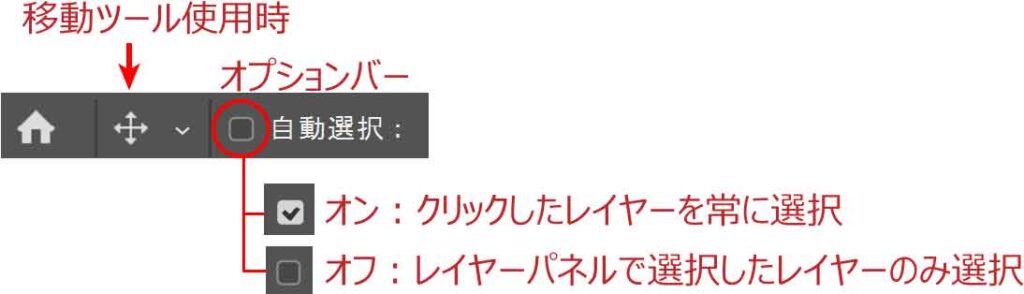
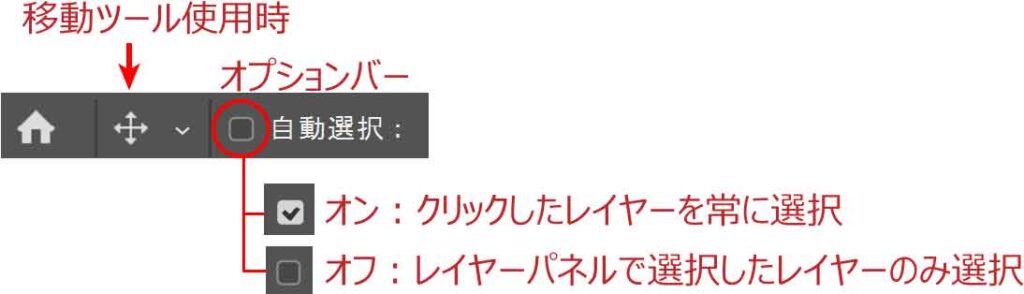
そういった場合は、移動ツールを選択後オプションバーの自動選択をオフにしましょう。
オンになっていると、常にクリックしたレイヤーが選択されます。
例えば、文字を選択したい時に自動選択がオンになっているとします。
文字部分クリックは背景の柄をクリックしたことになるので背景レイヤーを選択したことになってしまいます。
レイヤーマスク時は移動ツールの自動選択はオフにしたほうが操作しやすくなります。


できあがったものを他で使う場合はトリミングなどで調整すると使いやすくなります。



容量も軽くなるしね!
また、保存はPNG形式で行いましょう。
JPG形式は透明情報を保持できないので、マスクで透明になった個所が白になってしまいます。